22 Javascript Await Try Catch
20/12/2016 · How to write async await without try-catch blocks in Javascript ES7 Async/await allows us as developers to write asynchronous JS code that look synchronous. In current JS version we were introduced to Promises, that allows us to simplify our Async flow and avoid Callback-hell. I see a lot of repetition in validation part of email and password, also I need some advice on if I have used the try-catch and async/await correctly. And most importantly, the thing that I have to clear is the sending of response back. ... Browse other questions tagged javascript node.js async-await express.js mongodb or ask your own question.
 Await A Javascript Promise In An Async Function With The Await Operator
Await A Javascript Promise In An Async Function With The Await Operator
fails().catch(e => { console.log("That also failed", e); }); In fact, anywhere you use the keyword await, you can remove await and do the traditional .then() and .catch() calls. This is because the async keyword implicitly creates a Promise for its function.

Javascript await try catch. Await is in an async function to ensure that all promises that are returned in the function are synchronized. With async/await, there's no use of callbacks. try and catch methods are also used to get rejection values of async functions. Let's create an async/await function wrapped inside of a try…catch method using our earlier examples: async function .catch js. async function .catch. async await try catch return. async await try catch ret. then catch to async await. try catch on async method. async promise catch block. then catch block to async await. try catch with async await nodejs. We can handle this in two ways: We call thisThrows () in an async function and await the thisThrows () function. We chain the thisThrows () function call with a .catch () call. The first solution would look like this: And the second one: Both solutions work fine, but the async/await one is easier to reason about (at least in my personal opinion).
This broke all the conciseness from async/await again, because instead of having asynchronous callbacks in then/catch blocks, we ended up with a try/catch block surrounding everything. How to Throw Errors From Async Functions in JavaScript: catch me if you can. Async functions and async methods do not throw errors in the strict sense. Async functions and async methods always return a Promise, either resolved or rejected. You must attach then() and catch(), no matter what. (Or wrap the method inside try/catch). 9/7/2019 · In this article, I'll describe 3 different patterns for handling errors in run(): try/catch, Golang-style, and catch() on the function call. I'll also explain why you rarely need anything but catch() with async functions. try/catch. When you're first getting started with async/await, it is tempting to use try/catch around
javascript async await được phát triển kể từ khi ES7 ra đời, trước đó có promise ở ES6 và xa hơn nữa là callback. Ở phần này chủ yếu nói về try catch. Oops, You will need to install Grepper and log-in to perform this action. JavaScript developers love using async-await.It is the most straightforward way to deal with asynchronous operations in JavaScript. Suppose we do a poll of usability between the async/await syntax vs. the promise.then()...then().catch(), async/await going to win with a significant margin.However, we may ignore something important here.
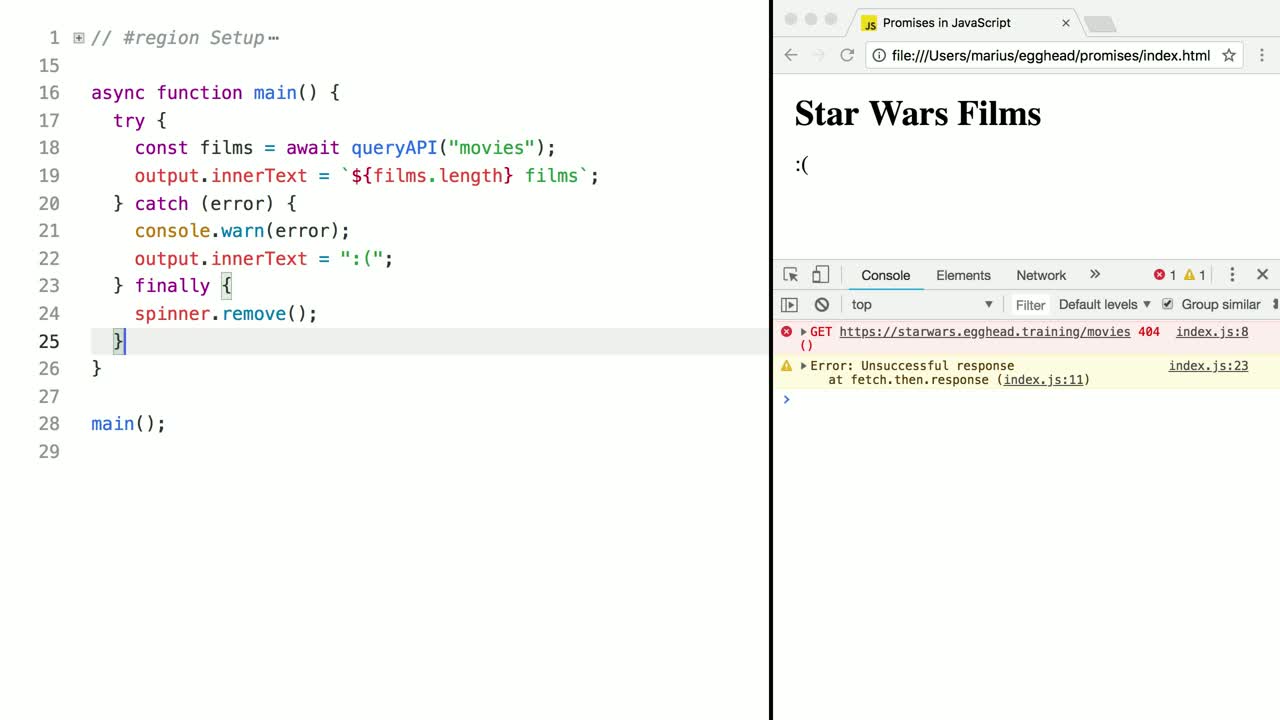
fetchMovies() is an asynchronous function since it's marked with the async keyword. await fetch('/movies') starts an HTTP request to '/movies' URL. Because the await keyword is present, the asynchronous function is paused until the request completes.. When the request completes, response is assigned with the response object of the request. Let's see in the next section how to extract ... Using async/await with fetch. As we know, async/await allows us to write asynchronous code in a much cleaner way. It allows us to avoid the headaches of using callbacks and then catch syntax in our code. That's why I always prefer using async/await when using the fetch API. The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ...
Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. 16/3/2021 · The keyword await makes JavaScript wait until that promise settles and returns its result. Here’s an example with a promise that resolves in 1 second: ... If we don’t have try..catch, then the promise generated by the call of the async function f() becomes rejected. Not using try/catch with async/await could result to (node:11) DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. */. Tagged with javascript, webdev, asyncawait, promises.
Inside the function's scope, await appears before badCalc(), telling JavaScript to await the result of this call before moving on. The return value received is the value we need for the following console.log() statement. Try…catch statement. The above code uses the try and catch keywords. 2/6/2021 · async/await in JavaScript allows developers to write asynchronous code in a way that looks and feels synchronous.-----... This is because the .catch() block will catch errors occurring in both the async function call and the promise chain. If you used the try/catch block here, you might still get unhandled errors in the myFetch() function when it's called. You can find both of these examples on GitHub: simple-fetch-async-await-try-catch.html (see source code)
In case of any error, it jumped from failed promise to the promise.all() and then becomes an exception that we can catch using try…catch by wrapping around the method call. Async/await with try/catch in JavaScript. When we use async/await we hardly use .then() method, as await handles the waiting for us. Browse other questions tagged javascript promise async-await try-catch ecmascript-2017 or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ... 7/1/2019 · Asynchronous JavaScript is an indispensable tool for developers and software engineers at all levels. This article will cover the basic idea of await and try...catch along with some helpful and…
Async/await is a relatively new way to write asynchronous code in Javascript. Before we used callbacks and promises. Async/awa. ... This is the most common way to handle errors when using async-await, good old try-catch. All you need to do is encapsulate your code in a try block and handle any errors that occur in a catch. 完璧です。 完全に冗長な記述が消え、シンプルなコードになりました。 結局のところ、async関数はPromiseを返す関数でしかなく、awaitはPromiseの解決を待つので、catchをそのまま使えるわけです。 Tips. もちろんawaitとthenを組み合わせることができます。 Async/await without try/catch in JavaScript. When async/await was announced it became a game-changer in JavaScript development. It allows writing code in a synchronous way and we don't need to have chained promise handlers: That how this code can be refactored with the async/await syntax: Now it is easier to follow the code.
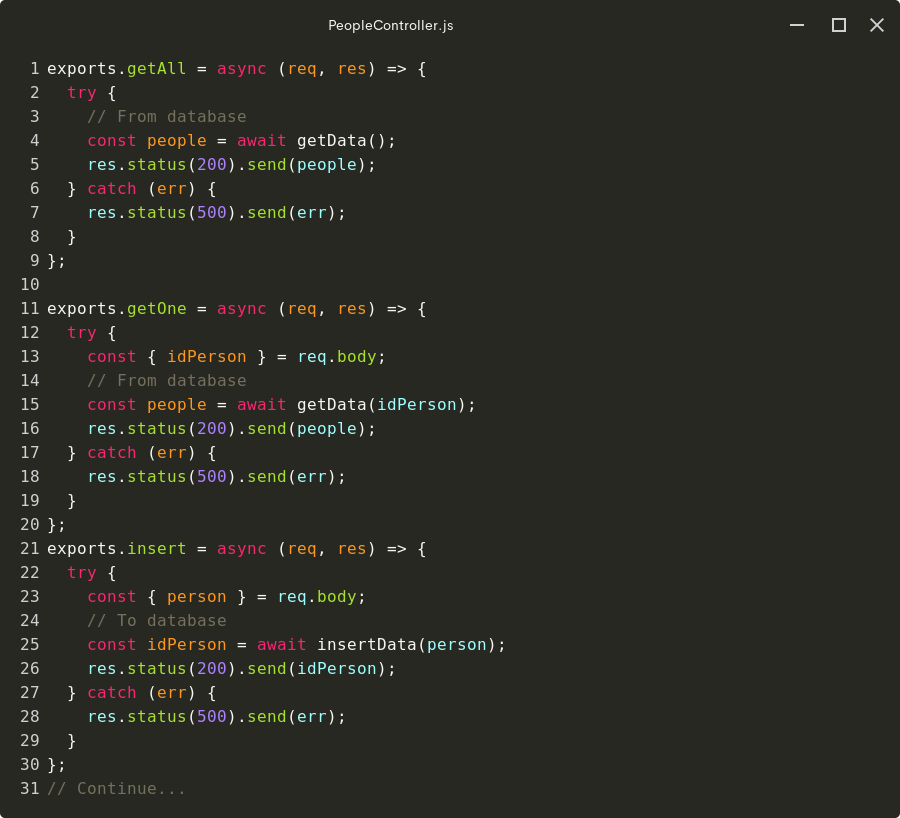
async & await in Javascript is awesome; it helps remove many issues with callback nesting and various other problems when working with promises. It's not without its drawbacks, though. One issue I find using async and await it can get quite messy with many try/catch blocks in your code. Because of block scoping, code often ends up looking ... The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed. Avoid multiple try catch async await in JavaScript. Voon Ming Hann. Jun 14 ...
My desire was to continue using async/await pattern but without its verbosity due to additional code required. I needed to find some way to make a simple try/catch block. So I found what I'm looking for! An article written by Dima Grossman approaching exactly this Async/Await without try-catch blocks that became my inspiration source. Like me ...
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 Async Await Not Working With Then And Catch Stack Overflow
Async Await Not Working With Then And Catch Stack Overflow
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 How To Push An Object Into An Array In Async Function Stack
How To Push An Object Into An Array In Async Function Stack
 Async Await Explained By Doing Your Morning Routine
Async Await Explained By Doing Your Morning Routine
 How To Throw Errors From Async Functions In Javascript
How To Throw Errors From Async Functions In Javascript
 Async Await Vs Coroutines Vs Promises Vs Callbacks By Adam
Async Await Vs Coroutines Vs Promises Vs Callbacks By Adam
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry

 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 A Beginner S Guide To Async Await In Javascript By Mike
A Beginner S Guide To Async Await In Javascript By Mike
 Async Await The Hero Javascript Deserved
Async Await The Hero Javascript Deserved
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
 How To Escape The Try Catch Hell Promises Fix The Callback
How To Escape The Try Catch Hell Promises Fix The Callback
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
 Callback Hell Or Try Catch Hell Tower Of Terror Dev Community
Callback Hell Or Try Catch Hell Tower Of Terror Dev Community
 16 16 Try Catch With Promises Topics Of Javascript Es6
16 16 Try Catch With Promises Topics Of Javascript Es6
 Javascript Node Js Tutorial Async Functions With Await Try Catch And Promises
Javascript Node Js Tutorial Async Functions With Await Try Catch And Promises

0 Response to "22 Javascript Await Try Catch"
Post a Comment