25 What Is Class In Javascript With Example
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. 2/8/2019 · class. A class is a type of function, but instead of using the keyword 'function', keyword 'class' is used to initiate it, and the properties are assigned inside a constructor() method. The constructor() method is called each time the class object is initialized. Example-1
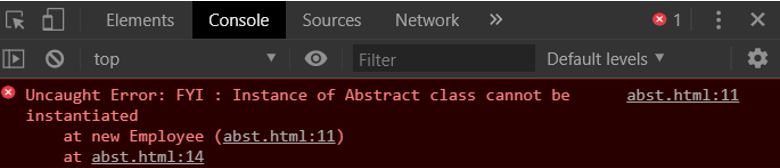
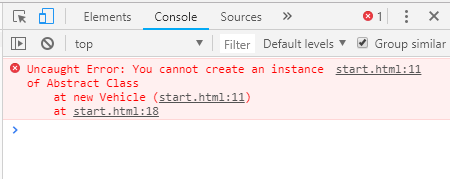
As in Java, we have the abstract keyword to make a class an abstract class, there are no such reserve keywords in JavaScript to declare a class an abstract class. In the below example we will code a few lines in JavaScript to check whether we can create an abstract class and see whether we can satisfy its properties or not. Examples of Abstract ...

What is class in javascript with example. Classes JavaScript is different from other object-oriented languages. It is based on constructors and prototypes rather than on classes. For a long time classes were not used in JavaScript. They were introduced in ECMAScript 2015. However, they did not bring a new object oriented model based on classes. Classes just make the code easier to … In JavaScript, classes are the special type of functions. We can define the class just like function declarations and function expressions. The JavaScript class contains various class members within a body including methods or constructor. The class is executed in strict mode. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects.
The following example demonstrates how a function can be used like a class in JavaScript. Example: Class in JavaScript. function Person () { this.firstName = "unknown"; this.lastName = "unknown"; } var person1 = new Person (); person1.firstName = "Steve"; person1.lastName = "Jobs"; alert (person1.firstName + " " + person1.lastName); var person2 = ... For the sake of clarity, let's examine the following example: function Point2D (x, y) { this.x = x; this.y = y; } As Point2D function is declared, a default property named prototype will be created for it (note that, in JavaScript, a function is also an object). The prototype property is an object which contains a constructor property and its ... 24/2/2021 · To define a class in JavaScript, we use the keyword class and we give it a name with the first letter capitalized. Then we will need to define a constructor method inside of the class. Here is an example: class User{constructor(firstName, lastName){this.firstName = firstName; this.lastName = lastName;}}
Class inheritance is a way for one class to extend another class. ... The difference may be non-essential for us, but it's important for JavaScript. In the example below a non-method syntax is used for comparison. [[HomeObject]] property is not set and the inheritance doesn't work: 5/9/2018 · The class being inherited from is called the parent, and the class inheriting from the parent is called the child. In our example, another class, let’s say Administrator, can inherit the properties... Here is an example of a JavaScript object. // object const student = { firstName: 'ram', class: 10 }; Here, student is an object that stores values such as strings and numbers.
Definition: A class is a blueprint that defines the variables and the methods common to all objects of a certain kind. The class for our bicycle example would declare the instance variables necessary to contain the current gear, the current cadence, and so on, for each bicycle object. Which feature in JavaScript has properties and methods? For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. JavaScript is not a class-based object-oriented language. But it still has ways of using object oriented programming (OOP). In this tutorial, I'll explain OOP and show you how to use it. According to Wikipedia, class-based programming is a style of Object-oriented programming (OOP) in which inheritance occurs via defining classes
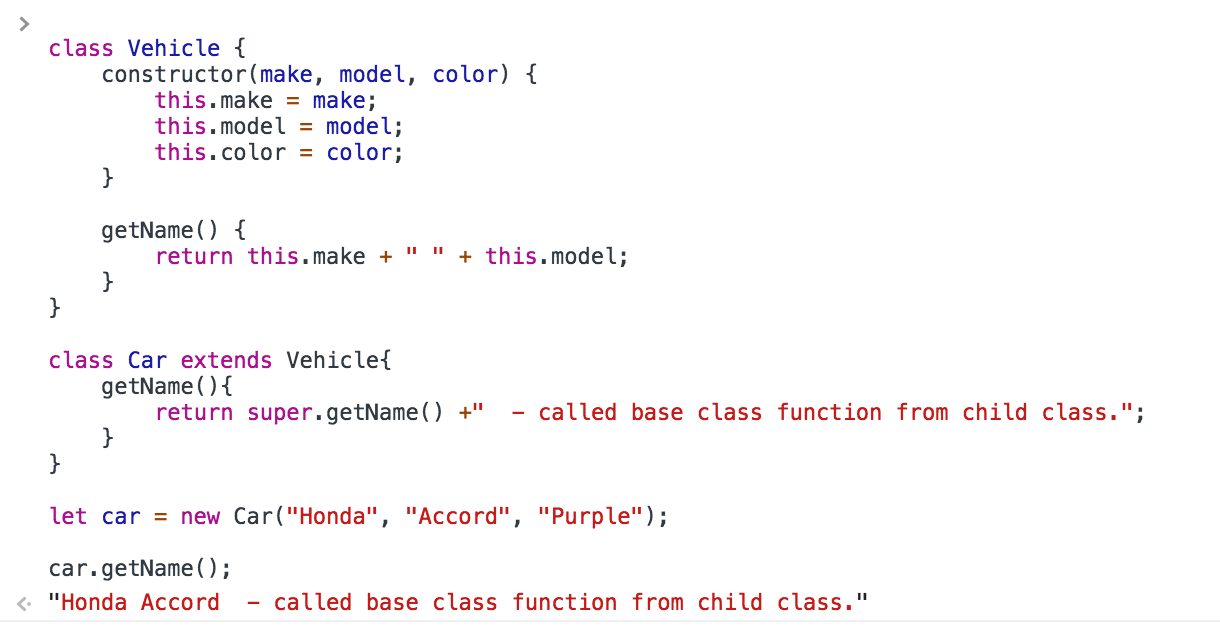
In a method, the this keyword refers to the class instance the method is attached to. In the above example, this refers to obj. Statics. A static is a a function that is defined on the class itself. In JavaScript, a class is just another variable, so you can call static functions on a class. Example. Create a class named "Model" which will inherit the methods from the "Car" class: The super () method refers to the parent class. By calling the super () method in the constructor method, we call the parent's constructor method and gets access to the parent's properties and methods. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ...
22/5/2019 · JavaScript classes, introduced in ECMAScript 2015 or ES6, are primarily the syntactical sugar over the JavaScript is an existing prototype-based inheritance. The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript One way to define the class is by using the class declaration. In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). In practice, we often need to create many objects of the same kind, like users, or goods or whatever. In that way, JavaScript constructors can take on one of the roles of classes in traditional class-based OO: serving as a template or blueprint for new objects. Now, JavaScript is a very powerful language, so it is quite easy to implement a class-based OO system within JavaScript if you want to.
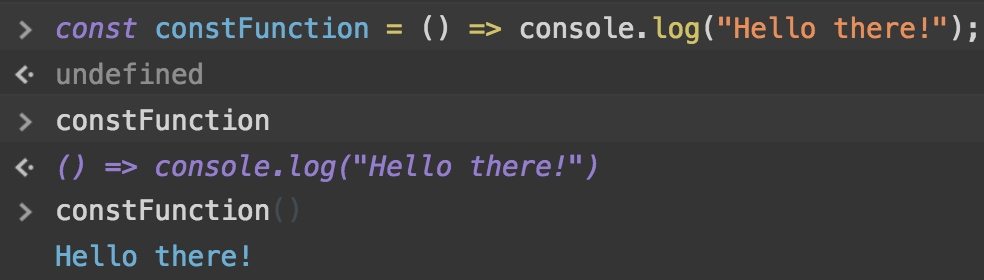
I got this example from the *JavaScript Patterns Build Better Applications with Coding and Design Patterns book (by Stoyan Stefanov). In case you need some simple implementation class like a singleton object, you can use an immediate function as in the following: A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function () {} const y = class {} A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {}
The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... Definition and Usage. The static keyword defines static methods for classes.. Static methods are called directly on the class (Car from the example above) - without creating an instance/object (mycar) of the class. The class syntax is not introducing a new object-oriented inheritance model to JavaScript. JavaScript classes provide a much simpler and clearer syntax to create objects and deal with inheritance. -Mozilla Developer Network. Example: Lets use ES6 classes then we will look into traditional way of defining Object and simulate them as classes.
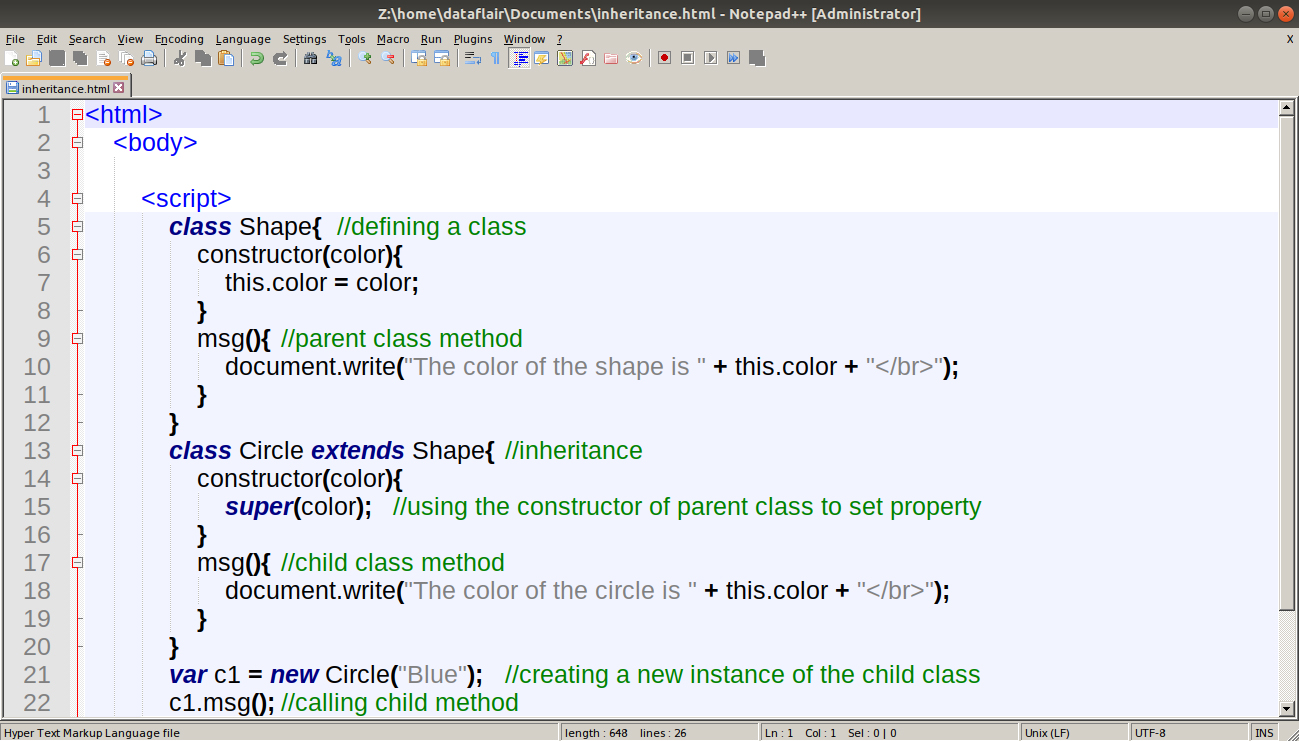
JavaScript Inheritance. The JavaScript inheritance is a mechanism that allows us to create new classes on the basis of already existing classes. It provides flexibility to the child class to reuse the methods and variables of a parent class. The JavaScript extends keyword is used to create a child class on the basis of a parent class. TypeScript - Classes. TypeScript is object oriented JavaScript. TypeScript supports object-oriented programming features like classes, interfaces, etc. A class in terms of OOP is a blueprint for creating objects. A class encapsulates data for the object. Typescript gives built in support for this concept called class. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
Functions in JavaScript are the first class objects, which means JavaScript functions are just a special type of the object, which can do all the things that regular objects do like string, object. We can do the following with the functions in JavaScript. Pass a parameter. Return the function from another function. Assign a function to a variable.
 Abstract Classes In Javascript What Are Abstract Classes
Abstract Classes In Javascript What Are Abstract Classes
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Javascript Class How To Define And Use Class In Javascript
Javascript Class How To Define And Use Class In Javascript
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
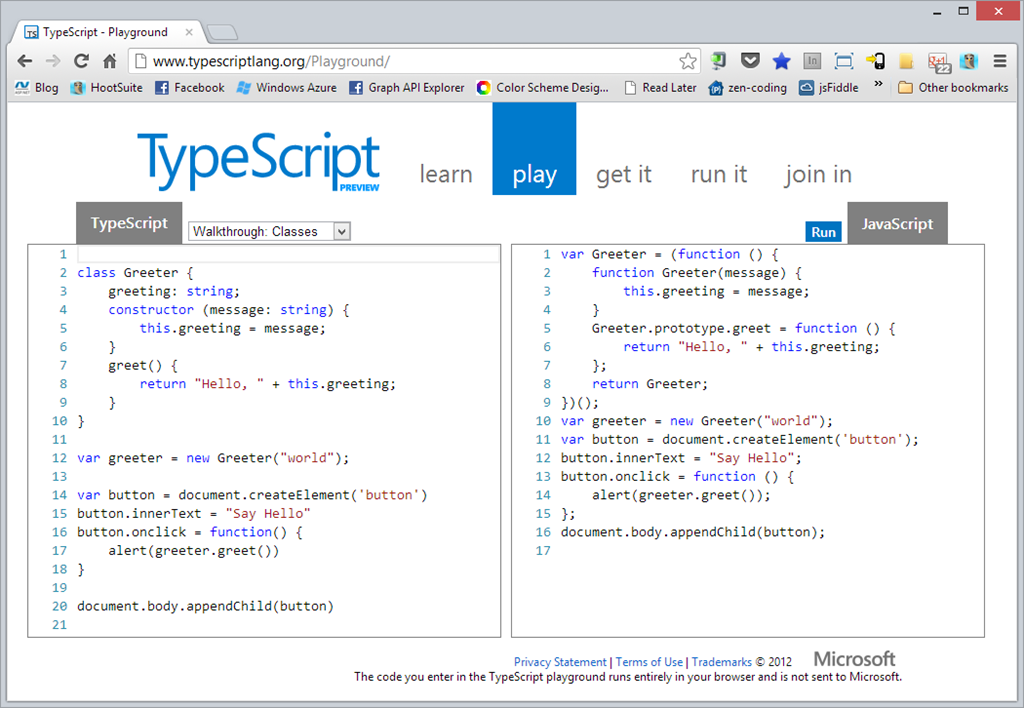
 Getting Started With Typescript Classes Types And
Getting Started With Typescript Classes Types And
 Object Oriented Javascript Class Objects And Static Classes
Object Oriented Javascript Class Objects And Static Classes
 3 Examples To Add Class By Javascript No Jquery
3 Examples To Add Class By Javascript No Jquery
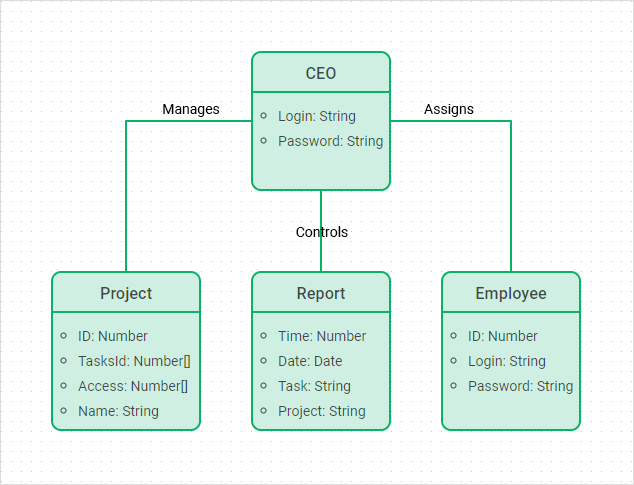
 How To Create A Javascript Uml Class Diagram Dhtmlx Diagram
How To Create A Javascript Uml Class Diagram Dhtmlx Diagram
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 First Class Function In Javascript
First Class Function In Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Oops Abstraction Javatpoint
Javascript Oops Abstraction Javatpoint
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Html Class Attribute Geeksforgeeks
Html Class Attribute Geeksforgeeks
 Javascript And Functional Programming Pt 2 First Class
Javascript And Functional Programming Pt 2 First Class
 How To Create Class In Javascript Es6
How To Create Class In Javascript Es6
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Javascript Classes Explained With Examples
Javascript Classes Explained With Examples
 Get The Closest Element By Selector
Get The Closest Element By Selector
 How Classes Work In Javascript Dev Community
How Classes Work In Javascript Dev Community


0 Response to "25 What Is Class In Javascript With Example"
Post a Comment