31 Javascript Get Type Name
In JavaScript, you can find primitive types like strings, numbers, booleans, symbols. Additionally, there are functions, objects, and the special values undefined and null. typeof is the operator that let's you determine the type of the expression: const typeAsString = typeof expression; where expression evaluates to a value which type you ... Once confirmed, now you can loop through each file and get the name and size of the file. Browser Support: Chrome 39.0 - Yes | FireFox 34.0 - Yes | Internet Explorer 10 - Yes | Safari - No. Also Read: Two simple methods to get the File size before uploading using JavaScript and jQuery. Note: Safari seems to have a bug. It cannot get the size of ...
 How To Get The Type Of Dom Element Using Javascript
How To Get The Type Of Dom Element Using Javascript
Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test".

Javascript get type name. As you can see I have some mechanisms in place to force classOf to always give me the classes/constructors type name regardless of whether it is a primitive, a user defined class, a value created using a native constructor, Null, NaN, etc.. For every single javascript value I will get it's unique type name from the classOf function. The type of a variable is determined by the type of the value assigned to it. JavaScript has a special operator called typeof which lets you get the type of any value. In this article, we will learn how typeof is used, along with a few gotchas to watch out for. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
The file extension is the ending of a file which helps you identify the type of file in different operating systems. In the scope of this tutorial, we will discuss how you can get file extension with JavaScript. Here we suggest some one-line and extended solutions for you. A very simple solution: Or you can use document.getElementsByTagName ('tagName') [wholeNumber].value which is also returns a Live HTMLCollection: document.getElementsByTagName ("input") [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. How to get names from numeric enum? Enum is basically an object. Numeric enums not only create object with property names for enum member but also create a reverse mapping from enum values to enum name. For example, enum Enum { A } let a = Enum.A; let nameOfA = Enum[a]; // "A" so if we'll log our direction enum, it'll output the following ...
20/10/2016 · Use the typeof operator to get the type of an object or variable in JavaScript. The typeof operator also returns the object type created with the "new" keyword. As you can see in the above example, the typeof operator returns different types for a literal string and a string object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 7/5/2018 · in.NET, it's easy to get the class name of an object using obj.GetType ().Name. In JavaScript, this doesn't work: typeof obj return "object" or something else, but never the name of the class. This doesn't mean you cannot get the name of a class in JS. In ES6, you can use Function.name to get the name of a function (documentation).
Code language: JavaScript (javascript) The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the ... Get Elements By Tag Name. The getElementsByTagName () method is used to access multiple elements. It takes the tag name as input and returns all of the DOM elements that match the tag name as HTMLCollection: <p> 🐱 </p> <p> 🐰 </p> <p> 🐯 </p> <p> 🐧 </p>. JavaScript code to access all <p> elements: This default text helps the user understand where to type the name, but if he clicks "OK" without entering a name, the "<name goes here>" text will be used for the username. You can create checks in your JavaScript code that detects when the user doesn't enter a name and just clicks OK, but this code assumes any text entered is the user's name.
Each HTML/XML node has a {type, name, value}. You can find a node's {type, name, value} by the properties { nodeType, nodeName, nodeValue}. These are the most general way to work with any HTML or XML's node, including nodes such as <!doctype html>.. Use {nodeType, nodeName, nodeValue} only if you are working with arbitrary HTML or XML nodes.(for example, SVG. elem.getElementsByClassName (className) returns elements that have the given CSS class. document.getElementsByName (name) returns elements with the given name attribute, document-wide. Accessor properties are represented by "getter" and "setter" methods. In an object literal they are denoted by get and set: let obj = { get propName() { }, set propName(value) { } }; The getter works when obj.propName is read, the setter - when it is assigned.
30/6/2017 · Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files [ 0 ]. name How to get selected file name from input type file using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery change() method. You can use the jQuery change() method to get the file name selected by the HTML form control <input type="file">. Let's check out an example to understand how it works: tl;dr. When checking for primitive types in TypeScript , typeof variable === "string" or typeof variable === "number" should do the job.. When checking for HTMLElement or HTMLDivElement type of objects, variable instanceof HTMLElement or variable instanceof HTMLDivElement type of check should be the right one.. Please note that this is somewhat simplified point of view.
Definition and Usage The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. Get a specified element using document.getElementById in javascript, and get a class of elements use document.getElementsByTagName, which can be seen literally by tag name to get a class of elements. Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter.
When using get and set accessor properties, "get" or "set" will appear in the function name. let o = { get foo ( ) { } , set foo ( x ) { } } ; var descriptor = Object . getOwnPropertyDescriptor ( o , "foo" ) ; descriptor . get . name ; // "get foo" descriptor . set . name ; // "set foo"; const { name } = hero is an object destructuring. The destructuring defines a variable name with the value of property name. When you get used to object destructuring, you will find that its syntax is a great way to extract the properties into variables. Choose the object destructuring when you'd like to create a variable having the property ... Hey guys, today in this post we are going to learn about How to get the RecordType/Id Name of Account Object based on Record Id and assign the Record Type Name to Lightning Component Uses of Aura:If Condition in Salesforce. Real time scenarios:-Fetch the RecordType/Id Name of Account Object based on AccountId and Display the Record Type Name to Lightning component If RecordType Name is equal ...
JavaScript Function: Exercise-9 with Solution Write a JavaScript function which accepts an argument and returns the type. Note : There are six possible values that typeof returns: object, boolean, function, number, string, and undefined. In the first implementation of JavaScript, JavaScript values were represented as a type The type tag for objects was 0. represented as the NULL pointer (0x00in most platforms). Consequently, nullhad 0as type tag, hence the typeofreturn Be careful about using obj.constructor, as it is not an immutable property. The instanceof operator is generally more reliable. You can also use Object.getPrototypeOf (obj): var arr = []; arr instanceof Array; // true Object.getPrototypeOf (arr); // Array [ ] Object.getPrototypeOf (arr) === Array.prototype; // true.
Here, name is required. Example of document.getElementsByName() method. In this example, we going to count total number of genders. Here, we are using getElementsByName() method to get all the genders.
 Javascript Interview Questions
Javascript Interview Questions
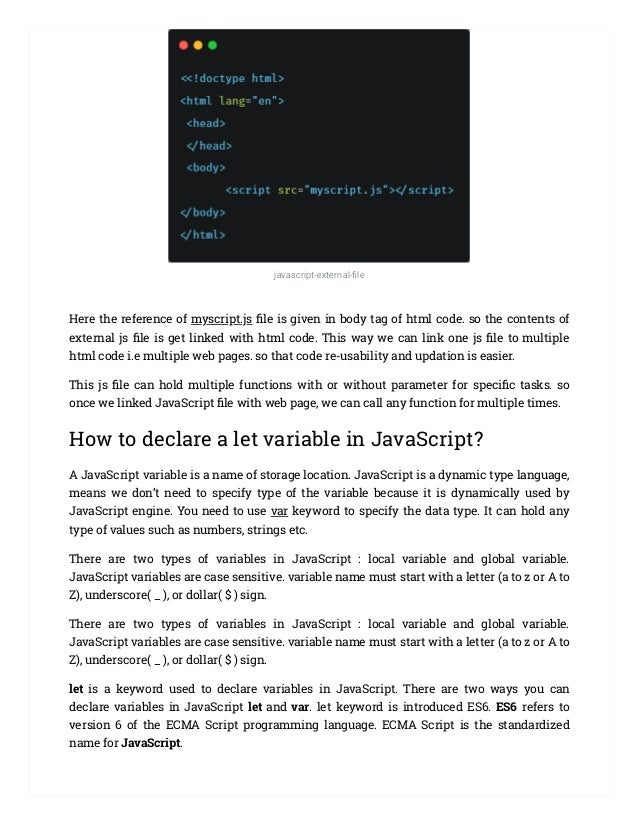
 Javascript Basics Let Variable And Arrow Function Definition
Javascript Basics Let Variable And Arrow Function Definition
 10 User Input Codecraft Javascript
10 User Input Codecraft Javascript
 Api Docs Exposing Addin Functions To Javascript
Api Docs Exposing Addin Functions To Javascript
 Michael Lisboa Creative Technology A Suggest As You Type
Michael Lisboa Creative Technology A Suggest As You Type
 M70 301 Exam Dumps Which Code Snippet Shows The Correct Way
M70 301 Exam Dumps Which Code Snippet Shows The Correct Way
 Javascript Reference Error For Objects Declared In Another
Javascript Reference Error For Objects Declared In Another
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples
 Cannot Get Netlify To Recognize Form In Angular App Support
Cannot Get Netlify To Recognize Form In Angular App Support
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
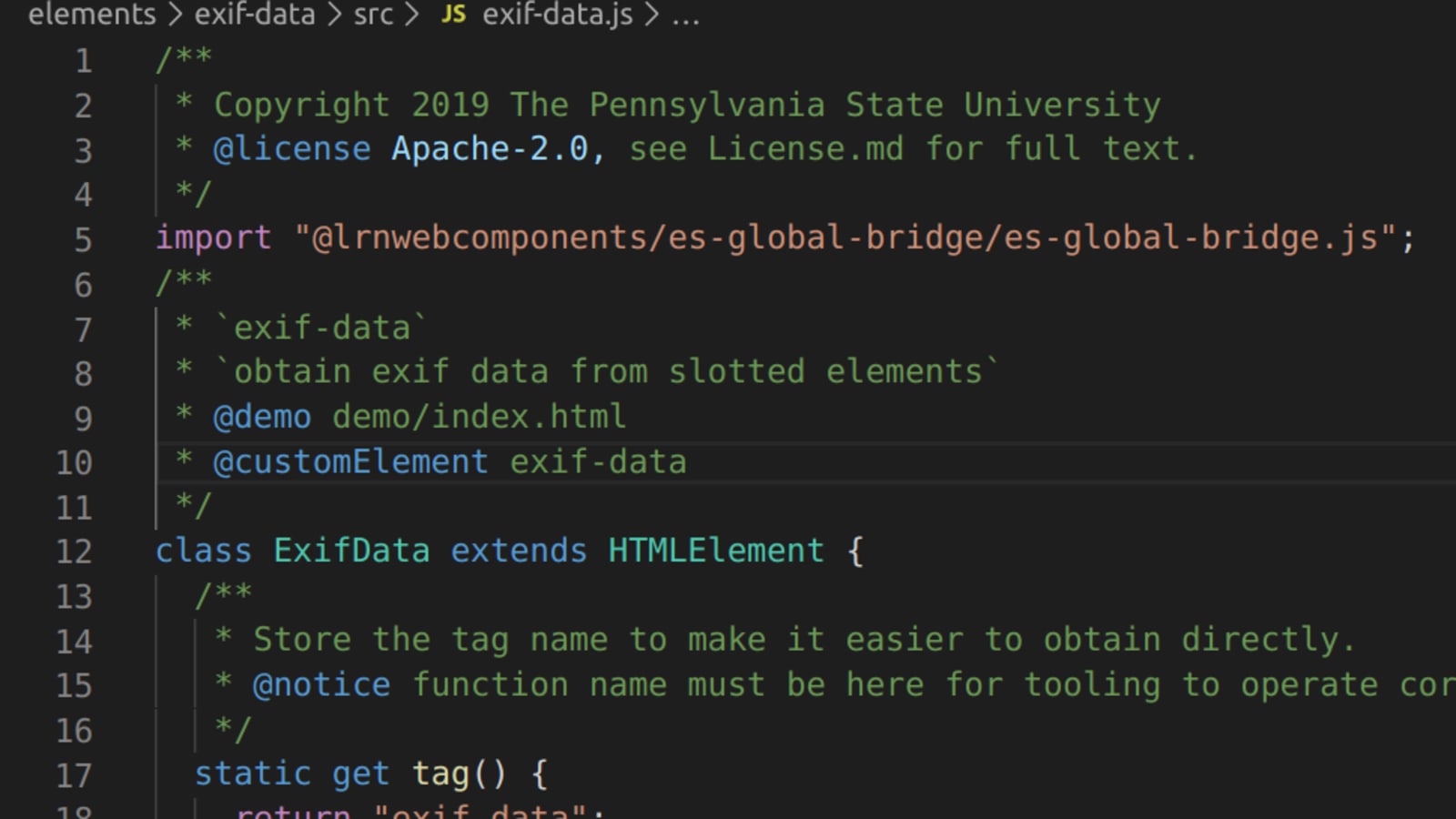
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 User Information Sharepoint Javascripts Page 2
User Information Sharepoint Javascripts Page 2
 Getting Started With Out Of The Box Rpa Solution Create
Getting Started With Out Of The Box Rpa Solution Create
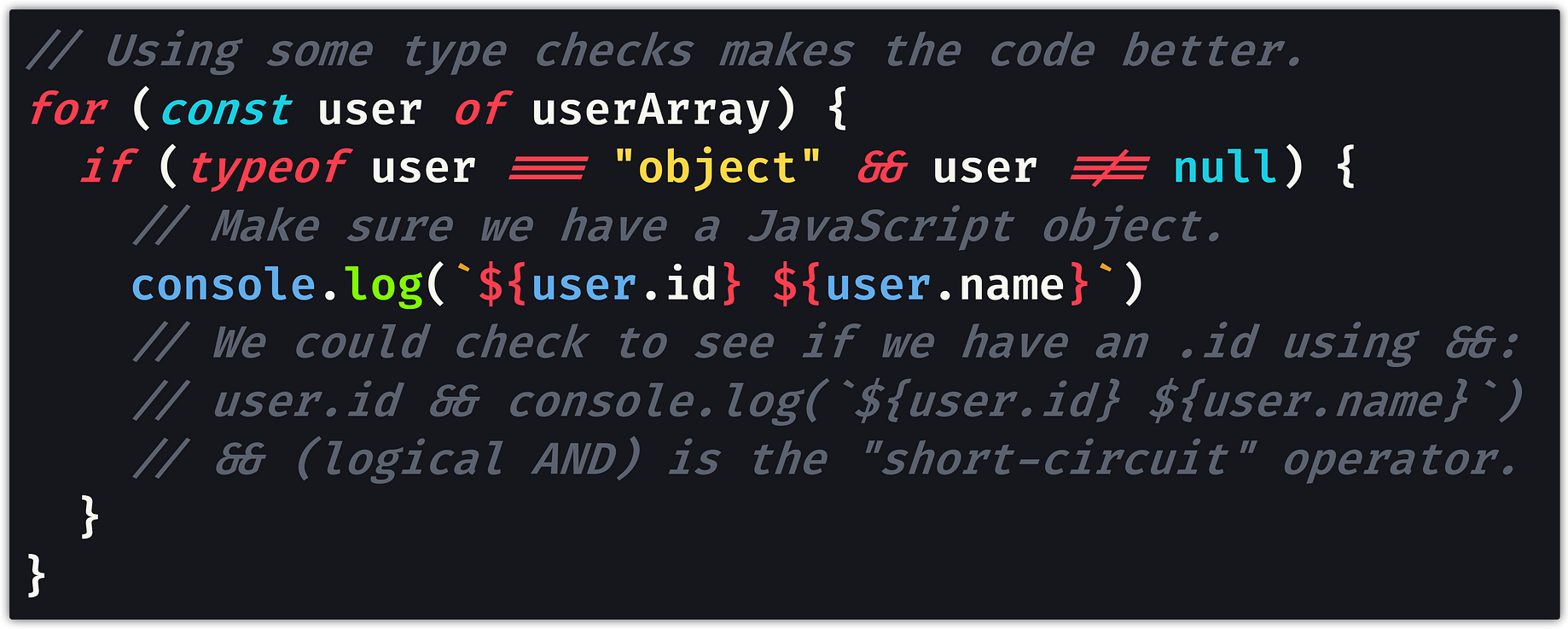
 Javascript Logging A List Apart
Javascript Logging A List Apart
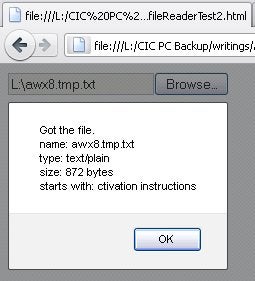
 Read Text Files Using The Javascript Filereader Html Goodies
Read Text Files Using The Javascript Filereader Html Goodies
 How To Get File Name When User Select A File Via Lt Input Type
How To Get File Name When User Select A File Via Lt Input Type
 Get Name Of Object Or Class Stack Overflow
Get Name Of Object Or Class Stack Overflow
Github Ktutnik Tinspector An Introspection Reflection
 Bringing Old Javascript To The Type Module World Dev
Bringing Old Javascript To The Type Module World Dev
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
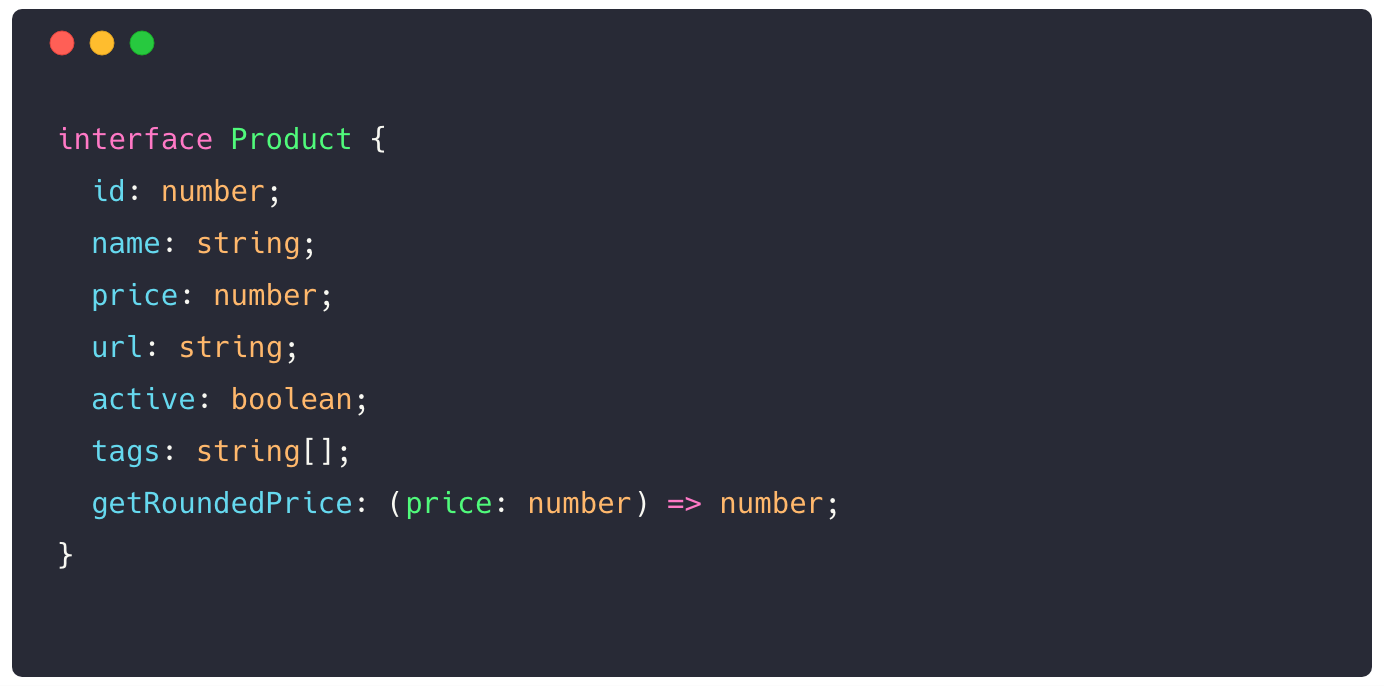
 Essential Typescript Types For Beginners By Trey Huffine
Essential Typescript Types For Beginners By Trey Huffine
 Can Javascript Arrays Contain Different Types By Dr Derek
Can Javascript Arrays Contain Different Types By Dr Derek
 Retrieve Contents Of File Data Type Field In Dynamics 365
Retrieve Contents Of File Data Type Field In Dynamics 365
 Check Attribute Type Formats In Crm 2011 Javascript
Check Attribute Type Formats In Crm 2011 Javascript
 Javascript Get Child Element By Name Stack Overflow
Javascript Get Child Element By Name Stack Overflow
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn

0 Response to "31 Javascript Get Type Name"
Post a Comment