34 Javascript New Class From String
This behavior of the default toString( ... type or class of an unknown object. Because ... Get JavaScript: The Definitive Guide, 5th Edition now with O’Reilly online learning. O’Reilly members experience live online training, plus books, videos, and digital content from 200+ ... 17/3/2020 · Approach 2: Use String.prototype.propertyName to add a new method to the String class. Define a method which takes arguments passed by the object and perform the desired operation. In this example, sum of length of strings is returned.
 Understanding Classes And Objects
Understanding Classes And Objects
Oct 12, 2018 - var obj = (Function('return new ' + classNameString))() However, there really is no reason to use a string. JavaScript functions are themselves objects, just like strings which are objects also.

Javascript new class from string. A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} May 11, 2021 - As we already know from the chapter Constructor, operator "new", new function can help with that. But in the modern JavaScript, there’s a more advanced “class” construct, that introduces great new features which are useful for object-oriented programming. Jul 20, 2021 - The toString() method returns a string representing the object.
The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. Classes (MDN) TypeScript offers full support for the class keyword introduced in ES2015. As with other JavaScript language features, TypeScript adds type annotations and other syntax to allow you to express relationships between classes and other types. 7/8/2021 · 34 Javascript New Class From String. Written By Ryan M Collier Saturday, August 7, 2021 Add Comment. Edit.
In this tutorial I'll be showing you how to use the toString() method in JavaScript which gives you the string representation of any object. All objects in J... It requires 1 parameter; A string to specify which JavaScript function to run. After the first parameter, you can pass as many extra parameters as you need to. Those subsequent parameters will be passed along to the JavaScript function. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1 day ago - JavaScript Object.prototype.toString() is an inbuilt method that returns the string representing the object. Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript. One possibility is to use eval. class Foo { constructor () { console.log ('Foo!'); } }; const foo = 'Foo'; const bar = eval (`new $ {foo} ()`); console.log (bar); You will have to evaluate the safety of using eval () in your particular circumstances. If you know the origin of the string you are inserting into the code that you run eval () on or ...
Let's check out the different ways of converting a value to a string in JavaScript. The preferred way from Airbnb's style guide is String()... The classes in JavaScript support single inheritance using the extends keyword. In the expression class Child extends Parent { } the Child class inherits from Parent the constructor, fields, and methods. For example, let's create a new child class ContentWriter that extends the parent class User. Nov 13, 2019 - Where did this come from? Where did prototype come from? What does new do? As it turns out, even the earliest versions of Javascript didn’t want to be too unconventional, so they included some syntax that let you code things that were kinda-sorta like classes.
We are using the String.replace() method of regex to replace the new line with <br>. The String.replace() is an inbuilt method in JavaScript that is used to replace a part of the given string with another string or a regular expression. Dec 23, 2020 - When trying to take an object-oriented approach in Javscript, you'll run into the following problem:... If you pass a JavaScript string to a Java method that expects a java.lang.String argument, then you will receive a Java String, but if the signature of your method is more generic (that is, if it expects a java.lang.Object parameter, for example), you can get an object of the private engine implementation class that implements CharSequence but ...
A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. Classes prior to ES6 revisited Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ... Nov 30, 2019 - The String Data Type and String Class in JavaScript ... The string is one of JavaScript’s primitive data types.
Jul 07, 2021 - Gain a deeper understanding of how TypeScript's type system enhances classes via interfaces, access modifiers, decorators and other features to unlock advanced features and encourage cleaner code. Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: setTimeout(function(){ //Add the CSS class using the JQuery addClass method. $('#intro').addClass('newClass'); }, 5000); As you can see above, JavaScript has object versions of the primitive data types String, Number, and Boolean. But there is no reason to create complex objects. Primitive values are much faster: Use string literals "" instead of new String ().
For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) document.getElementById ("My_Element").className = "My_Class"; In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Jul 28, 2021 - The eval() function evaluates JavaScript code represented as a string.
TypeScript - Classes. TypeScript is object oriented JavaScript. TypeScript supports object-oriented programming features like classes, interfaces, etc. A class in terms of OOP is a blueprint for creating objects. A class encapsulates data for the object. Typescript gives built in support for this concept called class. Policy — (String) An IAM policy in JSON format that you want to use as an inline session policy. This parameter is optional. Passing policies to this operation returns new temporary credentials. The resulting session's permissions are the intersection of the role's identity-based policy and the session policies. Code language: JavaScript (javascript) The JavaScript String replace() method returns a new string with a substring (substr) replaced by a new one (newSubstr). Note that the replace() method doesn't change the original string. It returns a new string. JavaScript String replace() examples
May 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. To manage classes, there are two DOM properties: className - the string value, good to manage the whole set of classes. classList - the object with methods add/remove/toggle/contains, good for individual classes. To change the styles: The style property is an object with camelCased styles. JavaScript exercises, practice and solution: Write a JavaScript program to create a new string from a given string changing the position of first and last characters. The string length must be greater than or equal to 1.
The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript. One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here). See the below code. Oct 03, 2015 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript string object serialization tostring ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
18/3/2007 · // set up the class function MyClass() {this.foo = "bar";} // store the class name in a string var classIdString = "MyClass"; // first method var classInstance = new this[classIdString]; // second method var classInstance2 = eval("new "+ classIdString); // test them alert(classInstance.foo); alert(classInstance2.foo); function Car {} car1 = new Car (); car2 = new Car (); console. log (car1. color); // undefined Car. prototype. color = 'original color'; console. log (car1. color); // 'original color' car1. color = 'black'; console. log (car1. color); // 'black' console. log (Object. getPrototypeOf (car1). color); // 'original color' console. log (Object. getPrototypeOf (car2). color); // 'original color' console. log (car1. color); // 'black' console. log … That's all folks! In this article, we looked at two important properties (className & classList) to manipulate CSS classes in JavaScript. The className property presents the class attribute of the element and is supported by all browsers including Internet Explorer. It can be used to add a new class or replace existing classes.
Read this JavaScript tutorial and find the method that is used for creating a new DOM element from an HTML string. Get the explanation and see examples. Read this JavaScript tutorial and find the method that is used for creating a new DOM element from an HTML string. Get the explanation and see examples. String.prototype.padStart(targetLength [, padString]) Pads the current string from the start with a given string and returns a new string of the length targetLength. String.prototype.repeat(count) Returns a string consisting of the elements of the object repeated count times. String.prototype.replace(searchFor, replaceWith) Oct 14, 2019 - Every Object has a “toString()” method which is called automatically when the Object has to be represented as some text value or in the case when the string is expected out of it.
The built-in primitive types in JavaScript are functions only e.g. Object, Boolean, String, Number is built-in JavaScript functions. If you write Object in browser's console window and press Enter then you will see the output "function Object()". Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass";
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Javascript Questions And Answers Augmentation Of Classes
Javascript Questions And Answers Augmentation Of Classes
 How To Get Class Names Of An Html Element As String In
How To Get Class Names Of An Html Element As String In
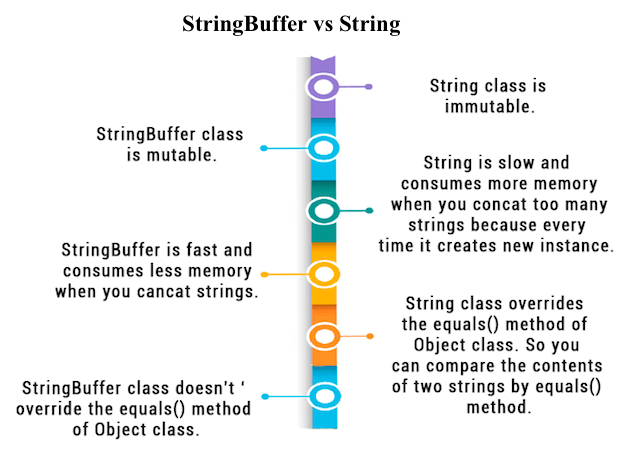
 Difference Between String And Stringbuffer Javatpoint
Difference Between String And Stringbuffer Javatpoint
 String Methods To Know In Javascript
String Methods To Know In Javascript
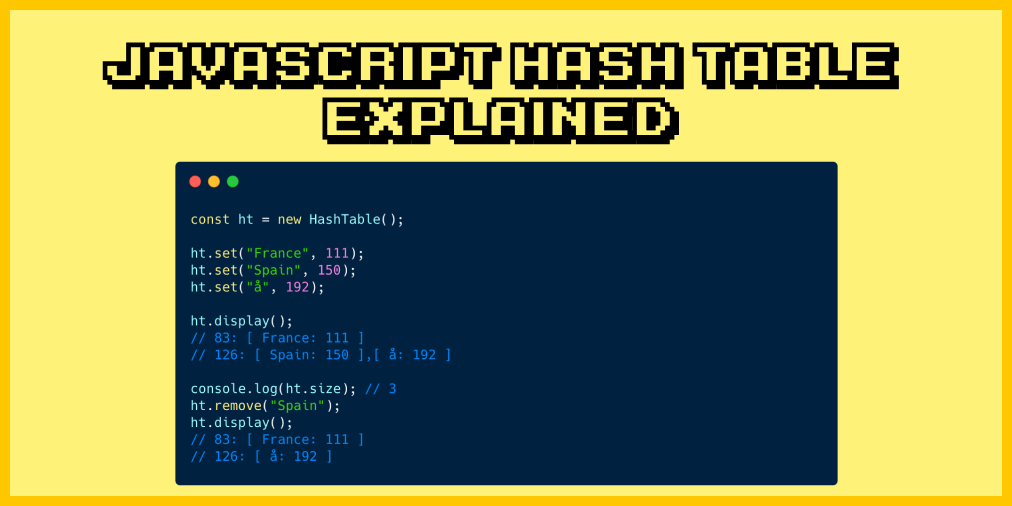
 Javascript Hash Table Associative Array Hashing In Js
Javascript Hash Table Associative Array Hashing In Js
 Using Javascript Create Functions Instead Of Class Chegg Com
Using Javascript Create Functions Instead Of Class Chegg Com
Add A New Method To String Class In Javascript
 How To Remove A Character From String In Javascript
How To Remove A Character From String In Javascript
 Javascript New Features Javascript Reach Has Increased From
Javascript New Features Javascript Reach Has Increased From
Github Btmills Jstringbuilder A Mutable String Class For

 How To Convert A Constructor Function To A Class Declaration
How To Convert A Constructor Function To A Class Declaration
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Getting Started With Typescript Classes Types And
Getting Started With Typescript Classes Types And
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Introduction To Javascript Symbols And Their Use In
Introduction To Javascript Symbols And Their Use In
 Javascript Class Difference Between Es5 And Es6 Classes By
Javascript Class Difference Between Es5 And Es6 Classes By
 Duplicate Class Object Javascript Code Example
Duplicate Class Object Javascript Code Example

Chapter 29 Jsdoc Generating Api Documentation

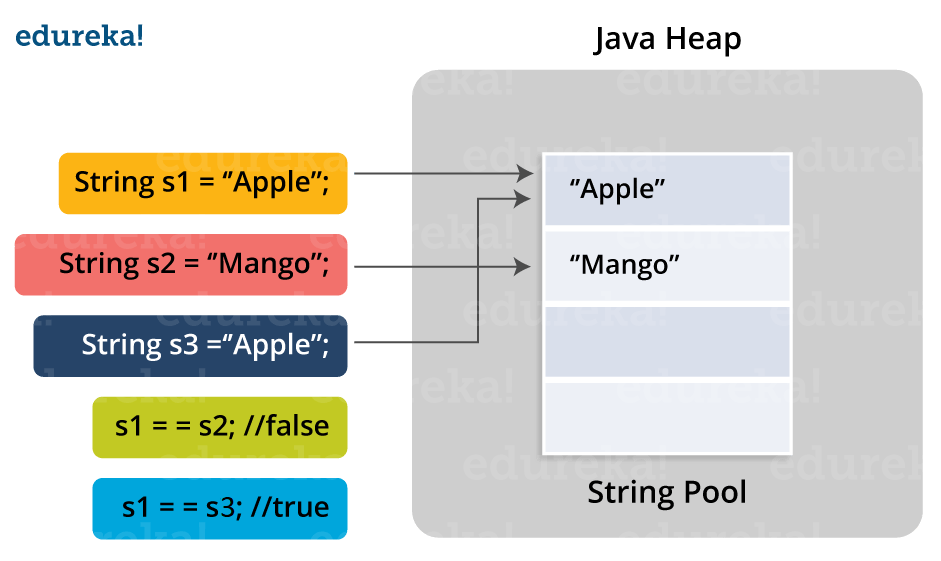
Java String String Functions In Java With Examples Edureka
 Typescript Archives The Blinking Caret
Typescript Archives The Blinking Caret
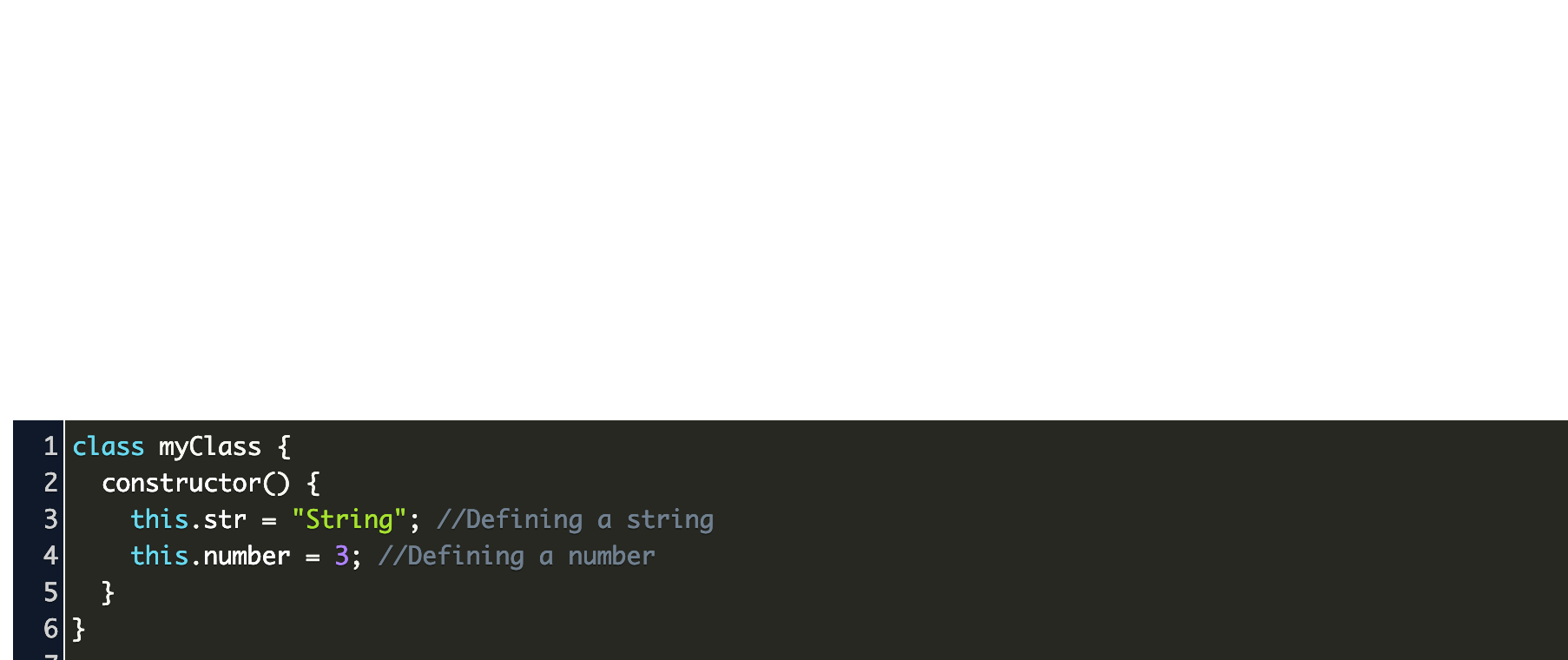
 Working With String Class Properties Using Javascript
Working With String Class Properties Using Javascript
 Javascript Replace A Step By Step Guide Career Karma
Javascript Replace A Step By Step Guide Career Karma
 How To Add Method To String Class In Javascript Geeksforgeeks
How To Add Method To String Class In Javascript Geeksforgeeks
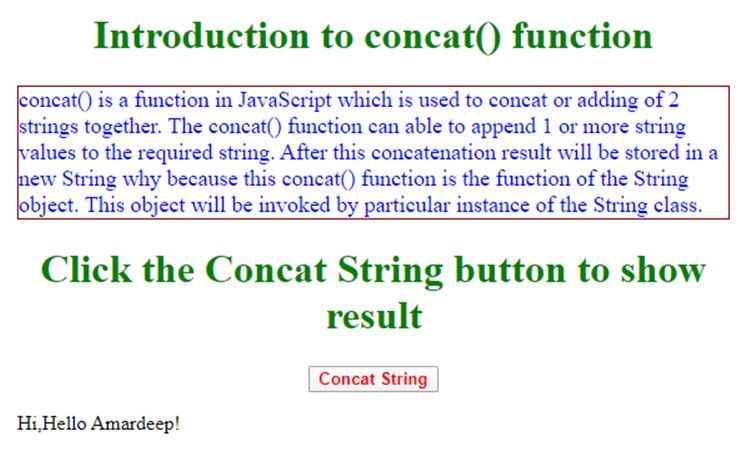
 Javascript Concat String How Does Concat Function Work In
Javascript Concat String How Does Concat Function Work In
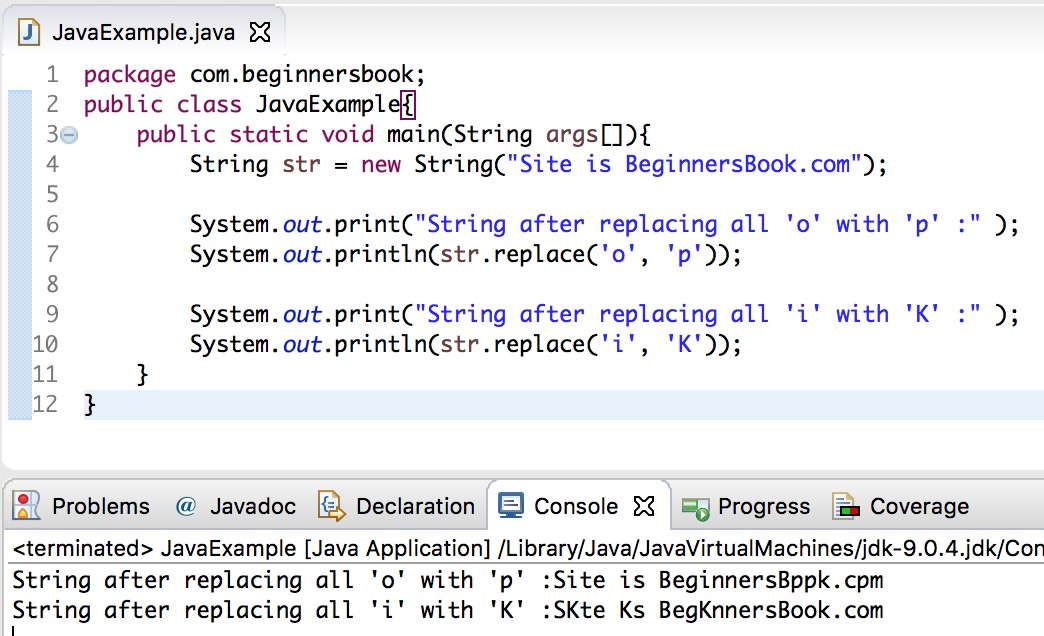
 Java String Replace Replacefirst And Replaceall Method
Java String Replace Replacefirst And Replaceall Method
 Java String String Functions In Java With Examples Edureka
Java String String Functions In Java With Examples Edureka

0 Response to "34 Javascript New Class From String"
Post a Comment