27 Javascript Get Key Name Of Object
Object.keys¶ Since objects do not have index referencing, you can't complete your task by just calling for the first element or last element. For that purpose, you should use the object.keys method to get access to all the keys of object. Then you can use indexing like Object.keys(objectName)[0] to get the key of first element: Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ...
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
The only option you had was to create the object literal, assign the variable property name with value and pass the resulting object to the animate method. ES6 defines 'ComputedPropertyName' as part of the grammar for object literals, which helps use a variable for a key. Object keys can be dynamically assigned in ES6 by placing an ...

Javascript get key name of object. Since you're able to do json.success, you don't have "JSON data", you have a Javascript Object. JSON, or JavaScript Object Notation, is no more than the serialization of a Javascript object. As other answers have stated, you can use Object.keys() to list the fields of an object. I have a quite simple JavaScript object, which I use as an associative array. Is there a simple function allowing me to get the key for a value, or do I have to iterate the object and find it out Get the first key name of a JavaScript object [duplicate] Let's assume we have the following JavaScript object: ... From the example above I want to get one as a result of that function.
The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub repository. Array.prototype.keys () The keys () method returns a new Array Iterator object that contains the keys for each index in the array. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
We'll store the key in a variable whose scope will not be contained inside the loop so we can simply output that variable onto the console and we'll get the first key name of our object. Let's create a simple object first, const fruitObj ={ fruits: ['apple','banana','orange','peach'] } console.log( fruitObj [0]); Output. Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ... The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. If the key passed as an argument is not present ...
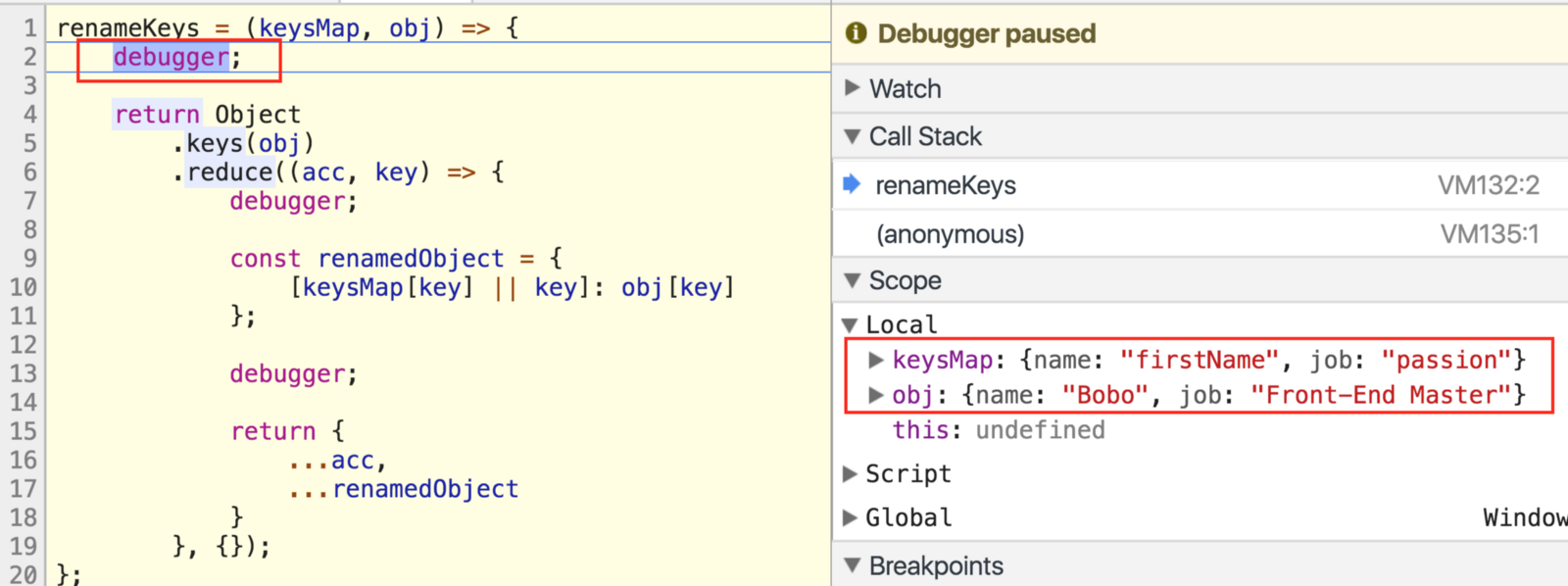
Oct 21, 2019 - Edit: See how to rename many object keys here.. “Immutably Rename Object Keys in Javascript” is published by Yazeed Bzadough in Frontend Weekly. This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. The Object.keys () method accepts one parameter: the name of the Object whose keys you want to retrieve. This method returns the names of all keys in the Object you have specified, stored as a JavaScript list. Notice that the method itself is called Object.keys (). This is because keys () is a method of Object.
Delphi queries related to “how to get the key name from object in javascript” ... Learn how Grepper helps you improve as a Developer! ... Property 'fromPromise' does not exist on type 'typeof Observable'. rxjs 6 ... The value associated with each key will be an array consisting of all the ... The Object.keys() method¶. The Object.keys() method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index.
JavaScript - How to Get an Object's Keys and Values in JavaScript In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object's keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 ... A property has a key (also known as "name" or "identifier") before the colon ":" and a value to the right of it.. In the user object, there are two properties:. The first property has the name "name" and the value "John".; The second one has the name "age" and the value 30.; The resulting user object can be imagined as a cabinet with two signed files labeled "name" and "age". The ECMAScript 2015 specification introduces Symbol, instances of which can be used as property names.You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols.. Object.values¶
Given an object and the task is to get the first key of a JavaScript Object. Since JavaScript object does not contains numbered index so we use the following approaches to get the first key name of the object. Approach 1: First take the JavaScript Object in a variable. Use object.keys(objectName) method to get access to all the keys of object. Syntax, explanation & different methods to obtain the key-value pairs from JavaScript arrays. The JavaScript Object.keys() method returns an array of the given object's property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. The syntax for Object.keys() method is following.-
The shorthand property name syntax in JavaScript allows creating objects without explicitly specifying the property names (ie. explicitly declaring the value after the key). In this process, an object is created where the property names of that object match variables which already exist in ... How to get a key in a JavaScript object by its value ? Method 1: Checking all the object properties to find the value: The values of the object can be found by iterating through its properties. Each of these properties con be checked to see if they match the value provided. The properties of the object are obtained by using a for loop on the ... 3 weeks ago - A protip by steveniseki about jquery and javascript.
Here is a simple example, it will help you to get object key name. var obj = {parts: {costPart:1000, salesPart: 2000}}; console.log (Object.keys (obj)); the output would be parts. Share. edited Dec 27 '19 at 1:03. Transforming objects. Objects lack many methods that exist for arrays, e.g. map, filter and others. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries:. Use Object.entries(obj) to get an array of key/value pairs from obj.; Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array ... Definition and Usage. The keys () method returns an Array Iterator object with the keys of an array. keys () does not change the original array.
Return an object where each key is the name of a park and each value is the state that park is in. javascript Jul 23, 2020 - Get code examples like "javascript list all object key names" instantly right from your google search results with the Grepper Chrome Extension. Nov 08, 2020 - Finally, inside the for..of cycle, ... log the name to console if that’s the case. ... The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: ... Like the post? Please share! ... Subscribe to my newsletter to get them right ...
Apr 27, 2018 - When interacting with a database, especially document based databases, we can often find ourselves in situations where the keys in the database may change, depending on client side conditions. For… Iterate key and values using Object Inbuilt methods. An enum is also an object in Javascript. Object class provides the following methods. The Object.keys() method returns array of the keys of an object; The Object.values() method returns an array of values or properties of an object JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
const { name } = hero is an object destructuring. The destructuring defines a variable name with the value of property name. When you get used to object destructuring, you will find that its syntax is a great way to extract the properties into variables. Choose the object destructuring when you'd like to create a variable having the property ... Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually. May 03, 2018 - Quality Weekly Reads About Technology Infiltrating Everything
 Getting Javascript Properties For Object Maps By Index Or
Getting Javascript Properties For Object Maps By Index Or
 Javascript Complete Objects Tutorial Json Array In Object
Javascript Complete Objects Tutorial Json Array In Object
 How To Remove A Key From An Object In Javascript By Dr
How To Remove A Key From An Object In Javascript By Dr
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Javascript Object Keys Method Get Array Of Keys From
Javascript Object Keys Method Get Array Of Keys From
 Checking If A Javascript Object Has Any Keys Ultimate Courses
Checking If A Javascript Object Has Any Keys Ultimate Courses
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Replace Key Name In Object Javascript Code Example
Replace Key Name In Object Javascript Code Example
 How To Check If A Key Exists In A Javascript Object
How To Check If A Key Exists In A Javascript Object
Javascript Object Dictionary Examples Dot Net Perls
 How To Get The Key Name From Object In Javascript Code Example
How To Get The Key Name From Object In Javascript Code Example
 How To Match Object Key Name With Lodash Stack Overflow
How To Match Object Key Name With Lodash Stack Overflow
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 How To Check A Key Exists In Javascript Object Geeksforgeeks
How To Check A Key Exists In Javascript Object Geeksforgeeks
 Get Object Key Name Javascript Code Example
Get Object Key Name Javascript Code Example
 Object Property Value Shorthand In Javascript With Es6
Object Property Value Shorthand In Javascript With Es6
 What Is The Type Of Keys In Javascript Stack Overflow
What Is The Type Of Keys In Javascript Stack Overflow
 Learn About Properties In Javascript
Learn About Properties In Javascript
 30 Seconds Of Code How To Rename Multiple Object Keys In
30 Seconds Of Code How To Rename Multiple Object Keys In
 Javascript Get Object List Where Key Equals Code Example
Javascript Get Object List Where Key Equals Code Example
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow

0 Response to "27 Javascript Get Key Name Of Object"
Post a Comment