34 Javascript Back Button Event Listener
Jul 07, 2016 - How do you definitively detect whether or not the user has pressed the back button in the browser? How do you enforce the use of an in-page back button inside a single page web application using ... Nov 11, 2014 - Eliminates confusion with correct event names. Due to using inline event listeners or assigning event listeners to .onevent properties of DOM elements, lots of inexperienced JavaScript programmers thinks that the event name is for example onclick or onload. on is not a part of event name.
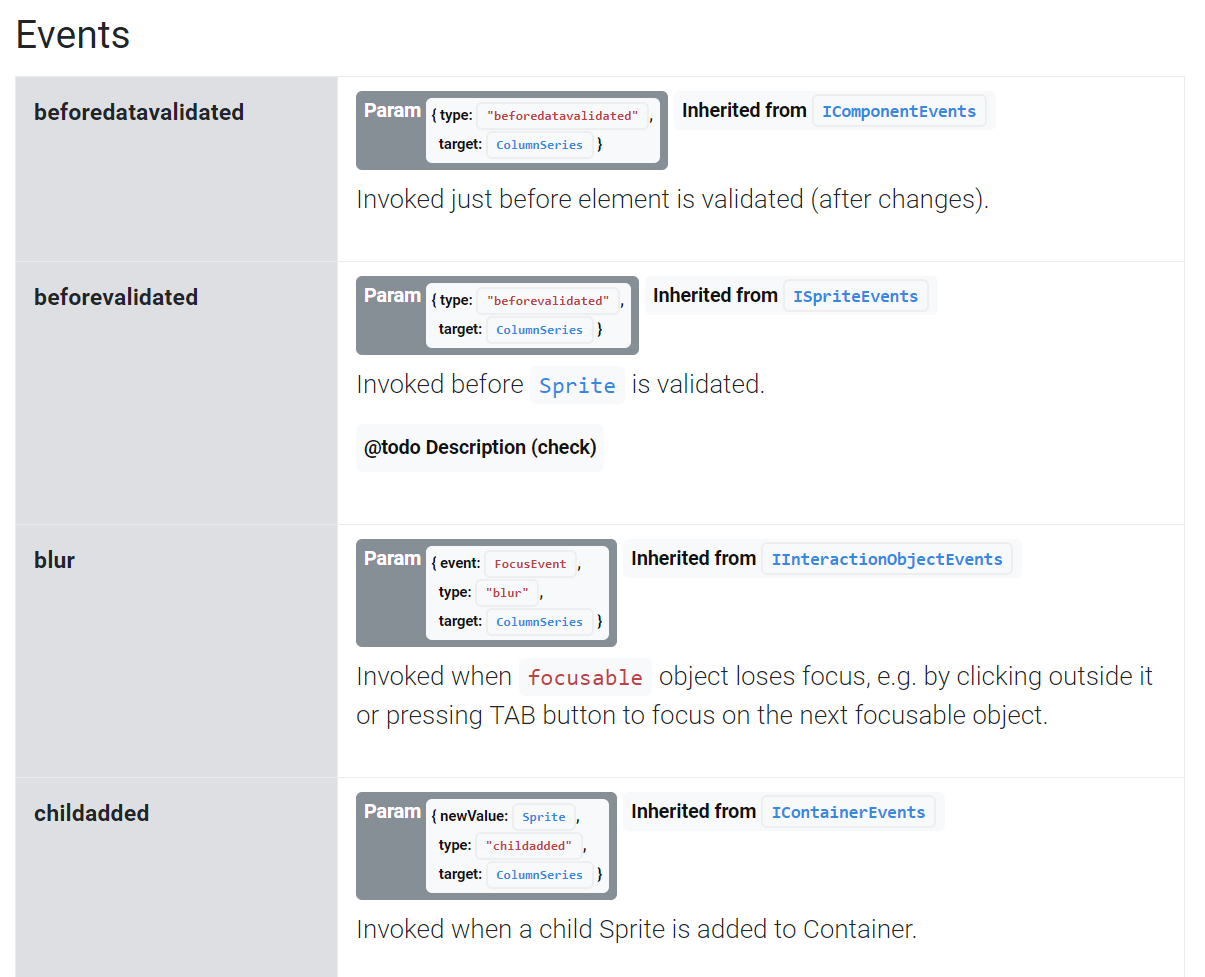
 Event Listeners Amcharts 4 Documentation
Event Listeners Amcharts 4 Documentation
The back() method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser, or history.go(-1). The back() method is supported in all major browsers like Firefox, Chrome, Opera and even IE :P . Ex...

Javascript back button event listener. Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. Oct 07, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
10/12/2013 · In Javascript, onbeforeunload event is fired when the page is about to unload and there can be multiple reasons for this unload. For instance, back or forward or refresh button is clicked or a link on the page is clicked etc. Normally, onbeforeunload event is used in order to handle browser back button functionality as follows: 3 days ago - The EventTarget method addEventListener() sets up a function that will be called whenever the specified event is delivered to the target. Mar 23, 2016 - Participate in discussions with other Treehouse members and learn.
Aug 27, 2020 - By default, it's set to false which ... HTML event handler is executed first (bubbling phase). ... This is a simple example I made which shows you addEventListener() in action. When a user clicks the button, a message is displayed. Another button click hides the message. Here's the relevant JavaScript... 22/4/2013 · Add event listener to back button and add your code to that call: function onDeviceReady(){document.addEventListener(“backbutton”, onBackKeyDown, false);} function onBackKeyDown(){alert(‘back’); return false;} 25/12/2016 · You can as well remove the event listener on page redirect to continue using the native functionality of back button in subsequent pages. Code to remove event listener as follows: document.removeEventListener("backbutton", onBackButton, false); where onBackButton is the function associated with the back button event.
25/6/2016 · window.addEventListener('popstate', function(event) { // The popstate event is fired each time when the current history entry changes. if ($("#InputPage").is(":visible") == false) { // Call Back button programmatically history.back(); // Uncomment below line to redirect to the previous page instead. 20/4/2020 · On the client-side, when the onbeforeunload event is fired, we will verify whether the JavaScript document. referrer value is the same as that of the session variable. If the value is the same, in other words, the back button is clicked, then it will act accordingly. alert ("Its a back button click..."); Apr 19, 2020 - This tutorial shows you how to add an event handler to an event of an element in JavaScript.
To override the default back-button behavior, register an event listener for the backbutton event, typically by calling document.addEventListener once you receive the [deviceready] (events.deviceready.html) event. It is no longer necessary to call any other method to override the back-button behavior. 16/4/2021 · back button event listener javascript . javascript by Undefined on Apr 16 2021 Donate Comment . 1 listen back button event listner . whatever by Clever Chamois on Jun 25 2021 Comment . 0. Source: stackoverflow . Add a Grepper Answer . Javascript answers ... Jun 19, 2017 -
May 14, 2019 - Technical writing, technical communication, API documentation, trends, and other topics are covered here. this. addEventListener ('popstate', function (event, state) {// check history state and fire custom events: if (state = event. state) {event = document. createEvent ('Event'); event. initEvent (state > 0? 'next': 'previous', true, true); this. dispatchEvent (event); // reset state: history. go (-state);}}, false);}, false);} The DOM node where a key event originates depends on the element that has focus when the key is pressed. Most nodes cannot have focus unless you give them a tabindex attribute, but things like links, buttons, and form fields can. We’ll come back to form fields in Chapter 18.
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Nov 06, 2020 - Event listeners are among the most frequently used JavaScript structures in web design. They allow us to add interactive functionality to HTML elements by “listening” to different events that take place on the page, such as when the user clicks a button, presses a key, or when an element loads. Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs.
Jul 11, 2014 - I am trying to handle browser back button event but i could not find any solution. I want to ask user if he clicks on browser back button using "confirm box" if he chooses ok i have to allow back Jul 29, 2021 - Events are signals fired inside the browser window that notify of changes in the browser or operating system environment. Programmers can create event handler code that will run when an event fires, allowing web pages to respond appropriately to change. Nov 08, 2011 - So now my section loading routines are usually running, but if the user hits the 'back' or 'forward' buttons, the new location is parsed and the appropriate section loaded. ... Check out history.js. There is a html 5 statechange event and you can listen to it.
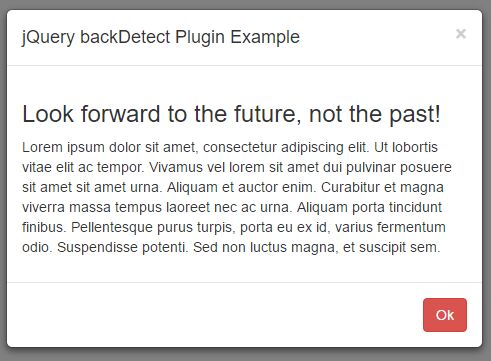
 Jquery Plugin To Detect Back Button Click In Browser
Jquery Plugin To Detect Back Button Click In Browser
 Easy Javascript Onclick Event Handler 17
Easy Javascript Onclick Event Handler 17
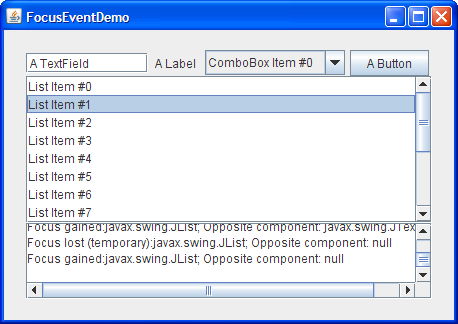
 How To Write A Focus Listener The Java Tutorials Gt Creating
How To Write A Focus Listener The Java Tutorials Gt Creating
 Handling Events For Many Elements Kirupa
Handling Events For Many Elements Kirupa
 Handling Android Back Button Press In React Native Skptricks
Handling Android Back Button Press In React Native Skptricks

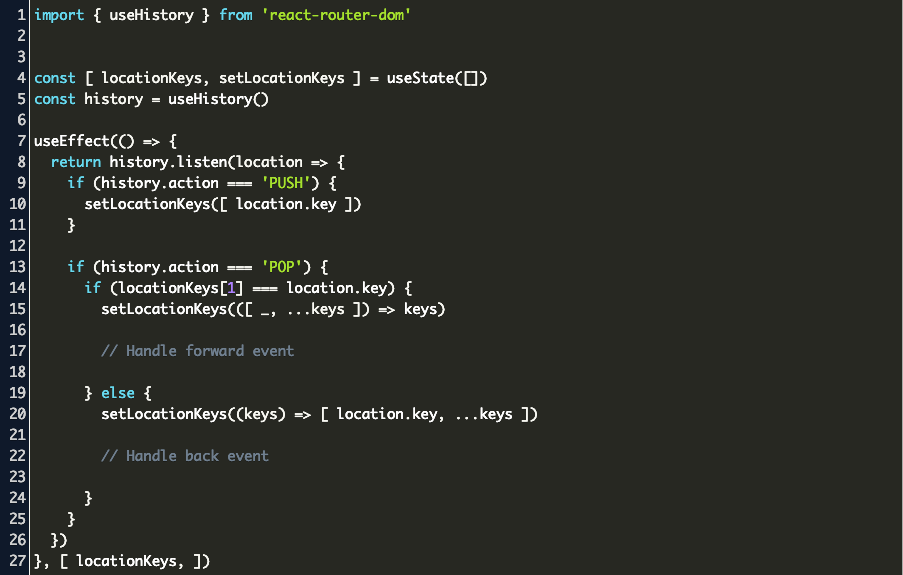
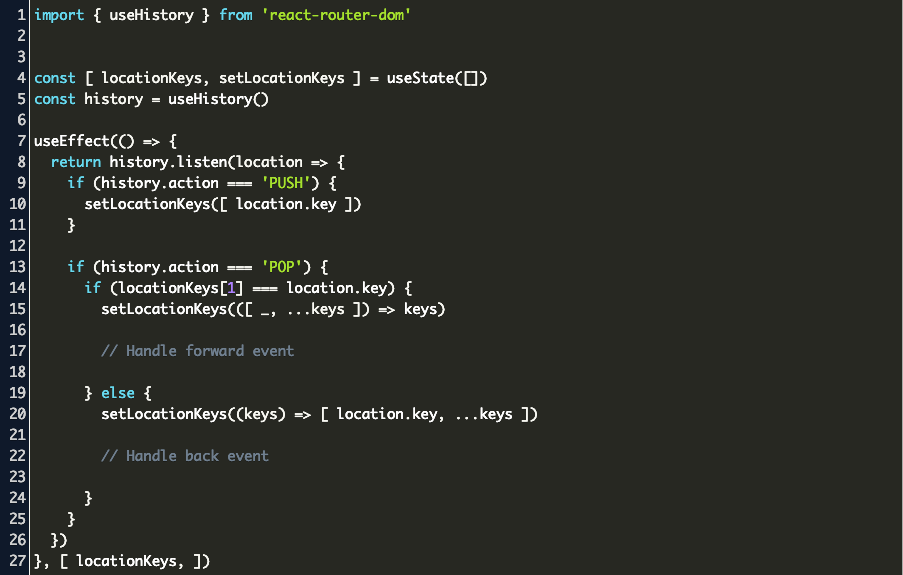
 Disabling Back Button In React With React Router V5 By Ye
Disabling Back Button In React With React Router V5 By Ye
 Taking A Closer Look At The Actionscript 3 0 Event Framework
Taking A Closer Look At The Actionscript 3 0 Event Framework
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 Simple Scroll Back To Top Of The Page Button Javascript
Simple Scroll Back To Top Of The Page Button Javascript
 Android Back Button Handling In React Native Apps 1x08 By
Android Back Button Handling In React Native Apps 1x08 By
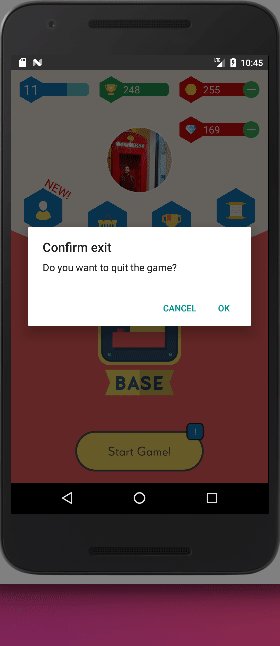
 Double Back Button Press To Exit In React Native Androidville
Double Back Button Press To Exit In React Native Androidville
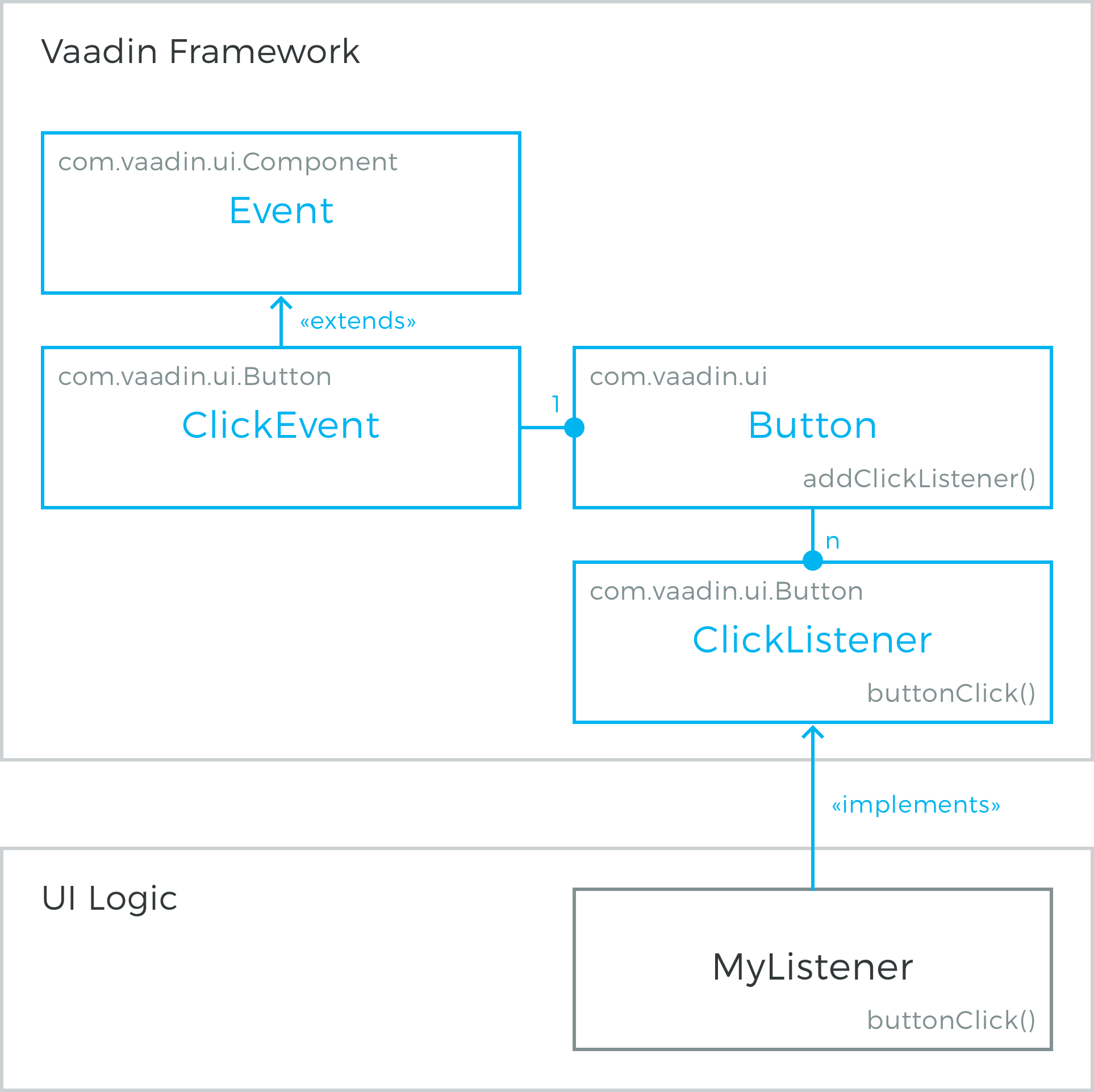
 Events And Listeners Vaadin Architecture Framework
Events And Listeners Vaadin Architecture Framework
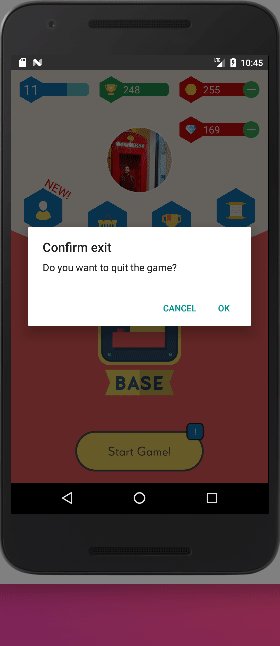
 Exit App When Back Button Is Pressed Twice In React Native
Exit App When Back Button Is Pressed Twice In React Native
 Events And Listeners Vaadin Architecture Framework
Events And Listeners Vaadin Architecture Framework
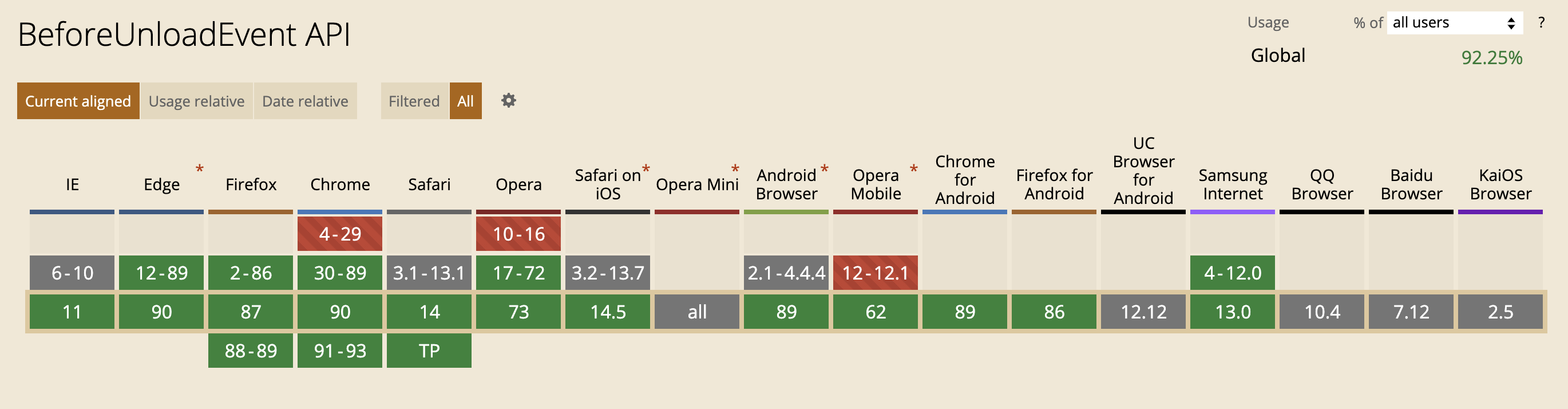
 Show Alert On Page Reload And Browser Back Button Click
Show Alert On Page Reload And Browser Back Button Click
 Back Button Not Working Issue 94 Single Spa Single Spa
Back Button Not Working Issue 94 Single Spa Single Spa
 Android Back Button Navigation In React Native Programming
Android Back Button Navigation In React Native Programming
 Taking A Closer Look At The Actionscript 3 0 Event Framework
Taking A Closer Look At The Actionscript 3 0 Event Framework
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
 Custom Event Listeners For Gtm Simo Ahava S Blog
Custom Event Listeners For Gtm Simo Ahava S Blog
 Detect Browser Back Button Click React Code Example
Detect Browser Back Button Click React Code Example
 What S The Effect Of Adding Return False To A Click Event
What S The Effect Of Adding Return False To A Click Event
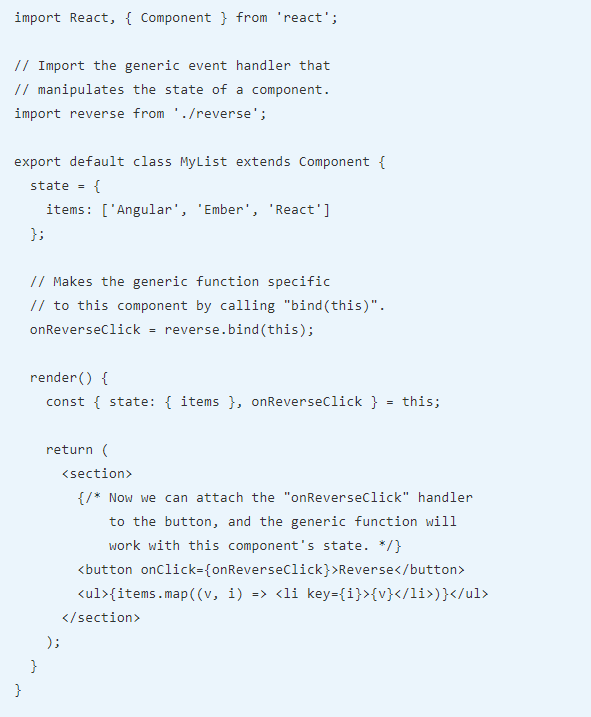
 How To Perform Event Handling In React Tutorial Packt Hub
How To Perform Event Handling In React Tutorial Packt Hub
 Restrict User Browser Click To Go Back Button Using Javascript
Restrict User Browser Click To Go Back Button Using Javascript
 Custom Handling The Android Back Button With React Navigation
Custom Handling The Android Back Button With React Navigation
 How To Handle Dom And Window Events With React Digitalocean
How To Handle Dom And Window Events With React Digitalocean
 How To Add Buttons In Ag Grid Cells
How To Add Buttons In Ag Grid Cells
 How To Add A Sticky Back To Top Button To Your Website Layout
How To Add A Sticky Back To Top Button To Your Website Layout
 When Event Listeners Won T Listen Dev Community
When Event Listeners Won T Listen Dev Community



0 Response to "34 Javascript Back Button Event Listener"
Post a Comment