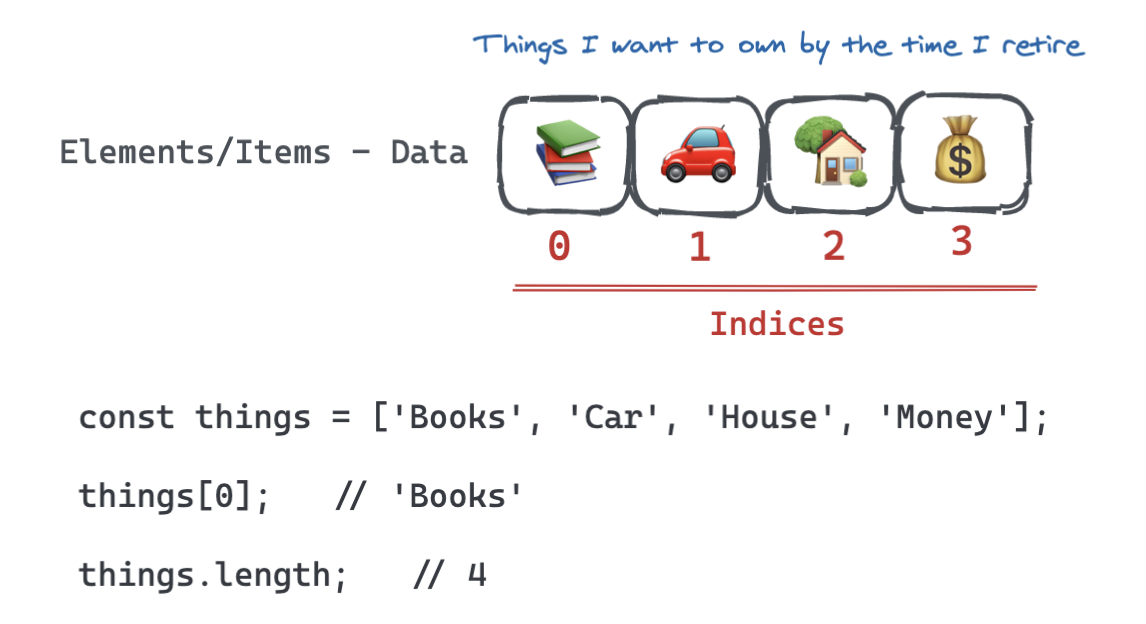
24 Javascript Array Push Length 0
8/5/2016 · 1) a.push(v), a.push(v1,v2,v3), a.push(...[1,2,3,4]), a.push(..."test") Push is not a very well thought function in JS. It returns the length of the resulting array. How silly. So you can never chain push() in functional programming unless you want to return the length at the very end. It should have returned a reference to the object it's called upon. push is intentionally generic. This method can be used with call () or apply () on objects resembling arrays. The push method relies on a length property to determine where to start inserting the given values. If the length property cannot be converted into a number, the index used is 0.
 Javascript Get Unique Elements In Array Code Example
Javascript Get Unique Elements In Array Code Example
Method 1. This code will set the array variable " arr " to a new empty array. It will be perfect if you don't have references to the original array. arr = []; Method 2. By set the array length to zero. arr.length = 0. Method 3. Using .splice (), the .splice () function will return an array with all the removed items.

Javascript array push length 0. Remove Duplicate Elements From Array in JavaScript ; javaScript push() Method. The javaScript push() method is used to add a new element to the end of an array. Note: javaScript push() array method changes the length of the given array. Syntax array.push(item1, item2, ..., itemX) Parameter with description 29/5/2021 · each of the array objects inside all_countries is to be mapped and value(i.e country code present inside each object from all_countries) is used to call another api to get the response but my problem is upon console logging the all_countries from the second function, it shows the symbol of empty array. upon opening the array, it lists all the countries. when i console log the length of the array, it shows 0 and upon console logging the elements like all_countries[0… The fill () method changes all elements in an array to a static value, from a start index (default 0) to an end index (default array.length). It returns the modified array.
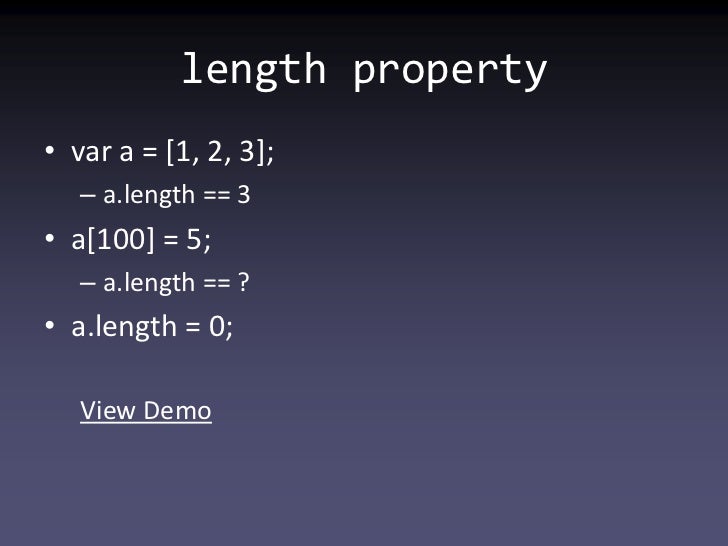
5. When I console.log my array it shows that the length is zero. I checked that it was an array using Array.isArray which returned true. Also printed out the array values to make sure they exist and it shows in the console: [] 0: "a" 1: "b" 2: "c" 3: "d" length: 4 __proto__: Array (0) I see that __proto__: Array (0) and I'm assuming this means ... JavaScript Array push() method. The JavaScript array push() method adds one or more elements to the end of the given array. This method changes the length of the original array. Syntax. The push() method is represented by the following syntax: Arrayzing - The JavaScript array cheatsheet. This is a work-in-progress cheatsheet for JS arrays. Please feel free to leave a comment if this has helped you or you would like to suggest anything. Create an array. Empty an array. Clone an array. Get last item. Remove first item.
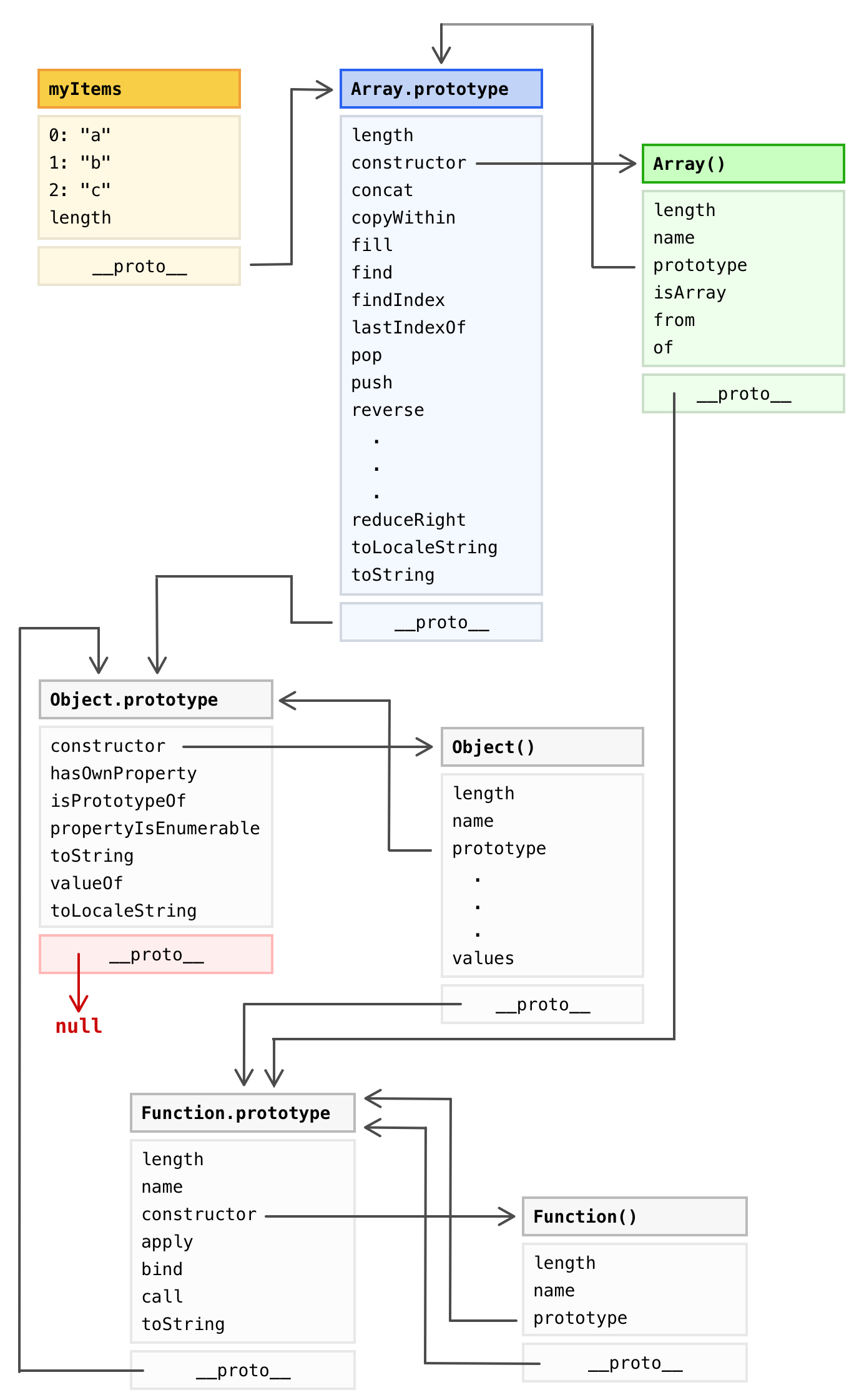
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: そもそも、lengthって名前が0以上の数値ってことが自明だから; JavaScriptでは、0がfalse、1以上はtrueとなるから; まとめ その1. 早いですが、一旦まとめます。 別に大した話じゃなく、配列の存在チェックはarray.lengthでなんら問題ないということです。 Ask a java/c programmer to create an array of X size and then push elements to it. Just don't be a jerk and ask questions like "What does ... For instance, to "clean" an array, you don't do array = [] as might be logical, but array.length = 0. Oh Javascript. Finally, unless you are doing iterative pushing, the difference in terms of performance ...
Array.prototype.push() Adds one or more elements to the end of an array, and returns the new length of the array. Array.prototype.reduce() Apply a function against an accumulator and each value of the array (from left-to-right) as to reduce it to a single value. Array.prototype.reduceRight() Your code crashed my computer! Yes, it is an infinte loop. Everytime you push a new element into the array, its length increases by 1. So when the loop condition i<arr.length is re-assessed, it never evaluates to false, thus causing an infinite loop. You should use a condition which doesn't change when you push an element. 5/10/2020 · This will return 0, as there are 0 items in the array. .length example two. We can also explicitly check if the array is empty or not. if (arr.length === 0) { console.log("Array is empty!") } If our array is empty, the above message will get logged. If the array has elements in it, the code within the if block will not run. Here's the third way to check whether or not an array is empty using .length. .length example three
Phương thức push giúp thêm các giá trị vào mảng.. push là "intentionally generic".Phương thức này có thể được dùng với call() hoặc apply() trên các đối tượng giống với mảng. Phương thức push phụ thuộc vào thuộc tính length để xác định vị trí bắt đầu thêm các giá trị mới.Nếu thuộc tính length không thể ... Here the array and it's length are both logged before the array is filled. The array will be filled after 5 seconds. So the output will be 0 and a string representation of the array array []. Now because arrays could have tons of data, the console won't show that data until the user unfolds the array. 15/10/2010 · function testPush {var result = 0; var a = []; for (var i = 0; i < 10; i ++) {// run the test 10 times a = []; // we start with an empty array each time var start = new Date (). getTime (); // get the start time of the test for (var j = 0; j < 400000; j ++) {a. push (i);} var end = new Date (). getTime (); result += end-start; // and the result is the end time minus the start time} alert (' Result for Array.push is ' + (result / 10)); // take the average}
The pop method removes the last element from an array and returns that value to the caller.. pop is intentionally generic; this method can be called or applied to objects resembling arrays. Objects which do not contain a length property reflecting the last in a series of consecutive, zero-based numerical properties may not behave in any meaningful manner. You are logging that reference, and then the object gets updated with the new values (and the new length) when the getTrips callbacks fire. The new object is reflected in the console. response.length is a number. You are logging it. Number values are not references. It is 0 because at the time you called console.log it was 0. The display doesn ... The push() method adds new items to the end of an array. push() changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift() .
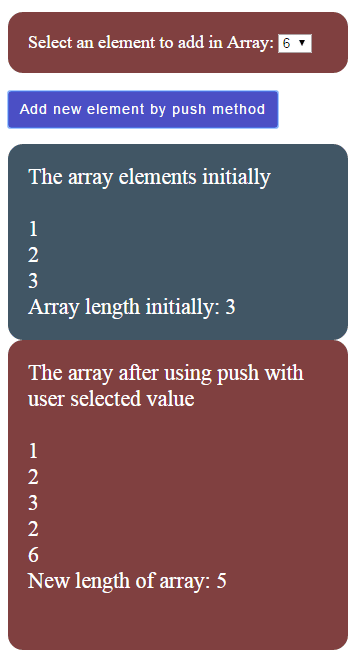
Following is done in the demo: First of all, an array is created with three elements: var dynarray = [1,2,3]; The array elements are displayed by using a for loop where length property is used in the condition part of the loop. After that, the array push method is used to add new elements. The array push is used in another for loop with a ... 26/5/2021 · arr[0] is an array. So “as usual”, arr[0][0] refers to the first element, arr[0][1] refers to the second element. arr[1] is an object. So “as usual”, use arr[1]["PROPERTY"] to access it. arr[2] is a function. So “as usual”, we call the function using arr[2](). If it is too confusing, think this way – let nested = arr[0]. Return value: This method returns the new length of the array after inserting the arguments into the array. Below examples illustrate the JavaScript Array push () method: Example 1: In this example the function push () adds the numbers to the end of the array. var arr = [34, 234, 567, 4]; print (arr.push (23,45,56)); print (arr); Output:
Hi, please have a quick look at this CodePen: When I console.log() the length of the array, it returns 0 … even though I can iterate through the array. Why is that? Kind regards Thomas So, the simplest way to clear the array is: arr.length = 0;. Get Array Length in JavaScript is a method used for retrieving the number of data/ elements in a particular array in the form of an unsigned 32 bit integer. The syntax for this method is 'Array_name.length', where array_name will be replaced with the actual array name and length is used to return the count of the total number of elements in ...
Return the length of an array: array .length. Set the length of an array: array .length = number. JavaScript allows you to change the value of the array length property. By changing the value of the length, you can remove elements from the array or make the array sparse. 1) Empty an array If you set length to zero, the array will be empty: 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍.
So, a JavaScript array with one element will have a "length" of "1". If a JavaScript array has four elements, then that array's "length" property will have a value of "four". But (and here is the point where many get confused), if a JavaScript array has four elements, the last element has an index of "3". 16. Which of the following statements about JavaScript arrays are True. i) setting length to a smaller value truncates the array. ii) Arrays inherit useful methods from Array.prototype iii) Array has a class attribute of "Array". A) i, ii and iii only B) ii, iii and iv only C) i, iii and iv only D) All i, ii, iii and iv only. 17. The push() method in javascript returns the number of the elements in the current array after adding the specified elements in its parameters. This is always equal to the length of the array before adding the elements plus the number of the elements which are pushed. Let’s verify this with the help of an example.
 Javascript Array Push Vs Unshift Methods Explained With 4
Javascript Array Push Vs Unshift Methods Explained With 4
 Javascript Array Length Returns 0 After Push In D3 Csv
Javascript Array Length Returns 0 After Push In D3 Csv

 Javascript Append To Array A Js Guide To The Push Method
Javascript Append To Array A Js Guide To The Push Method
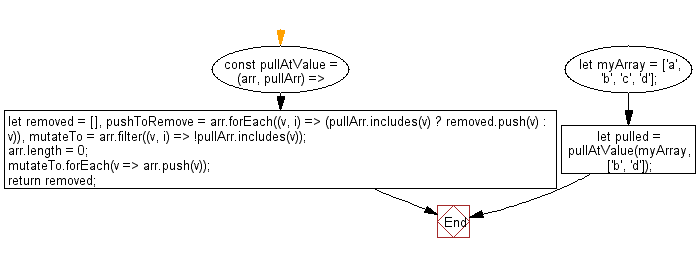
 Javascript Fundamental Es6 Syntax Mutate The Original
Javascript Fundamental Es6 Syntax Mutate The Original
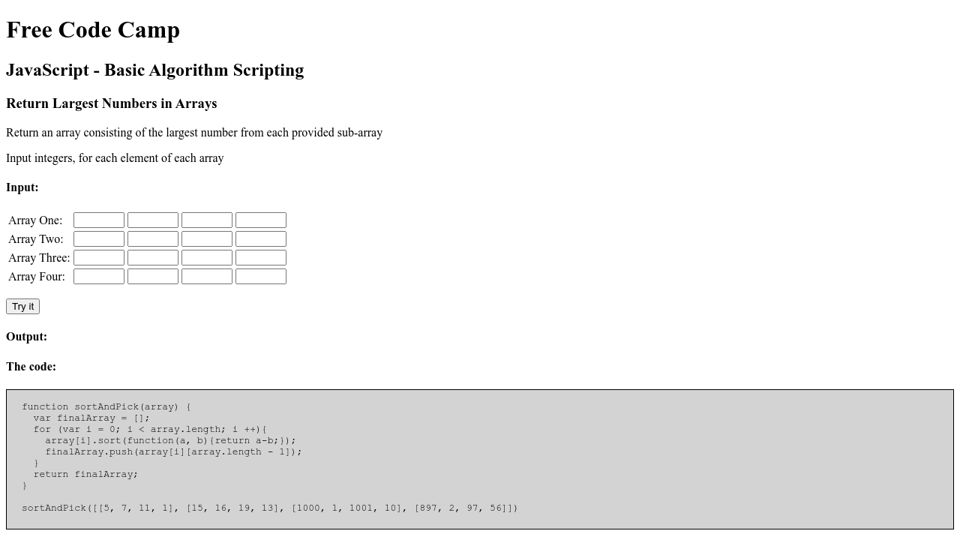
 Codepen Return Largest Numbers In Arrays
Codepen Return Largest Numbers In Arrays
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Array Length Is Zero But The Array Has Elements In It
Array Length Is Zero But The Array Has Elements In It
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
 Javascript Clear Array How To Empty Array In Javascript
Javascript Clear Array How To Empty Array In Javascript
 Moving All Zeros To The Beginning Of Array In C
Moving All Zeros To The Beginning Of Array In C
 Ds With Js Arrays Arrays Are Great For Lookups Push Pop
Ds With Js Arrays Arrays Are Great For Lookups Push Pop
 Javascript Array Mutability Amp Immutability Dev Community
Javascript Array Mutability Amp Immutability Dev Community

 4 Arrays Head First Javascript Programming Book
4 Arrays Head First Javascript Programming Book
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Front End Fundamentals Session 1 Javascript Core
Front End Fundamentals Session 1 Javascript Core
 Using Javascript Objects Arrays During Iteration Rational
Using Javascript Objects Arrays During Iteration Rational
 Working With Arrays In Javascript
Working With Arrays In Javascript
 Simple Array Length Always 0 Even If Content Present Stack
Simple Array Length Always 0 Even If Content Present Stack

0 Response to "24 Javascript Array Push Length 0"
Post a Comment