22 Capture Screenshot Using Javascript
14/4/2021 · Enter fullscreen mode. Exit fullscreen mode. This will create a live camera view in the #camera DIV, and when the Take Snapshot link is clicked it will take a still snapshot, convert it to a JPEG, and deliver a Data URI which is inserted into the #snapShot DIV as a standard <img> tag. Similarly, you can capture any part of the System, just minimize the browser window of our application and click on the capture button, it will capture the screenshot such as follows: As you have seen above, I have captured a screenshot of my desktop. Similarly, you can capture any part of the system.
 How To Screenshot Website In Javascript Client Side How
How To Screenshot Website In Javascript Client Side How
Screenshots in Selenium should be the way forward to make the most out of Selenium automation testing. In this blog, we deep dive into how to take screenshots in Selenium WebDriver using JavaScript. Selenium WebDriver has built-in functionality to capture screenshots of the page, and it's quite easy to use.

Capture screenshot using javascript. 18/8/2020 · A screenshot of any element in JavaScript can be taken using the html2canvas library. This library can be downloaded from its official website. The below steps show the method to take a screenshot of a <div> element using JavaScript. Step 1: Create a blank HTML document. Step 2: Include the html2canvas library code by either using the downloaded ... This series uses niklasvh's html2canvas javascript library to render canvas by getting information stored in browser's DOM.As it canvas rendered through DOM,... How to take screenshot of a div using JavaScript ? Using html2canvas library you can take screenshot of any html element from page. You can learn more about it from their official website. In this article, I'll show how we can use it to capture screenshot of any div. Step 1 - Create a html page with a div and some styling in it.
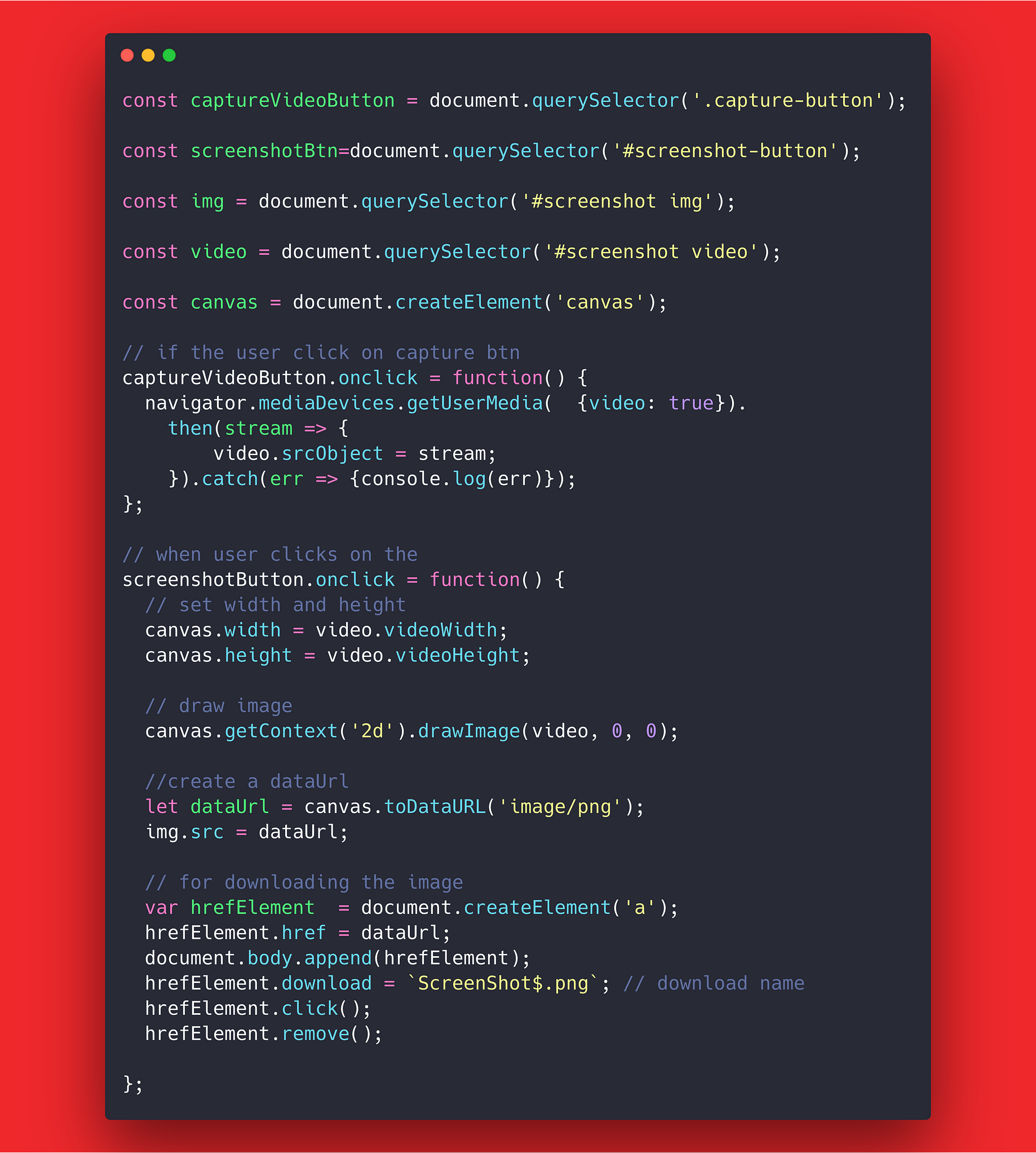
Lastly, downloading the screenshot image is a little tricky. Remember the <a> link above? We will set the href to the provided toDataURL(). Use the download="screenload.png" attribute to set the download file name. Finally, we use click() to simulate a click on the <a> link to start the download automatically. 1 📷 How to take a screenshot of a webpage with JavaScript in Node.js (using puppeteer) 2 📷 More on Screenshots with JavaScript in Node.js (emulating devices)... 4 more parts... 3 📷 More on Screenshots with JavaScript in Node.js (creating PDFs) 4 🗄️ The easiest way to scrape a website with Javascript (in Node.js) 5 🍪 Screenshot ... This is just one of many uses that you could give to the utility of taking screenshots directly in the browser with Javascript. In order to create a screenshot of your website without using a third party service, we recommend you to use the awesome html2canvas library.
This series uses niklasvh's html2canvas javascript library to render canvas by getting information stored in browser's DOM.As it canvas rendered through DOM,... Take screenshot 📱with Javascript . Learn how to take screenshot with javascript . To use the webcam or microphone, we need to request permission.We can request the access using getUserMedia () function , The getUserMedia () function takes constraint as argument . The constraint object contains either you need to access webcam , audio, or both. Html2Canvas is a JavaScript library that provides the functionality to take a screenshot of the whole web page or a specific part. It technically doesn't take the screenshot but creates the view based on the available information on the page.
The other answers talk about how to take a screenshot of your browser window. I guess you aren't asking about that but instead, want to know if it is possible for you to detect a screen capture by a user i.e., capture the screenshot event using Ja... You can take a copy of the current video and store it in a canvas element using the drawImage() function. I have a complete example whose code you can view at Video/canvas screenshot which should set you on the right track. To import and use BrowserWindow object and dialog module in the Renderer Process, we will be using Electron remote module. index.html: Add the following snippet in that file. The Take Screenshot button does not have any functionality associated with it yet. To change this, add the following code in the index.js file.
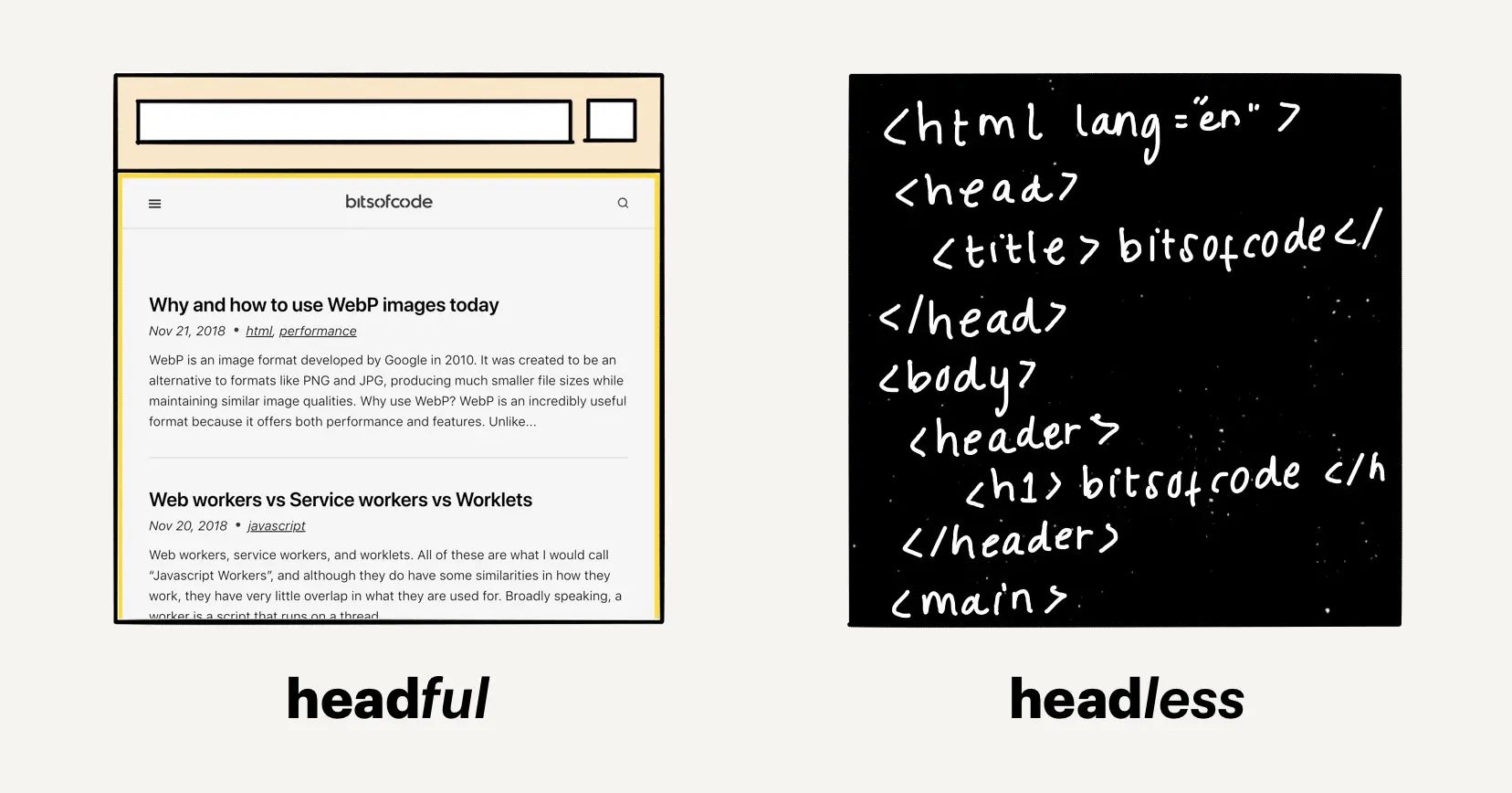
Generate a screenshot using HTML and JavaScript, yeah that is what I meant. I was just searching for some unanswered article here, one member was asking about this, so I thought I would write a tip about that. Here it is, you can see the actual article reference here. Procedure 2. Besides capturing the screen with Javascript, a common thing is tracking a users mouse movements/actions on a web page. This previous question on StackOverflow shows how to capture the position of the mouse in Javascript and jQuery. With this information, people can take those mouse positions and map them with a screenshot of the web page ... Puppeteer - A headless Chrome node API. Puppeteer brings the power of headless chrome to a simple node API, enabling us to use headless chrome almost anywhere. To take a screenshot using Puppeteer, we have to go through four steps: Launch the browser. Open a new page. Navigate to the chosen URL. Take a screenshot.
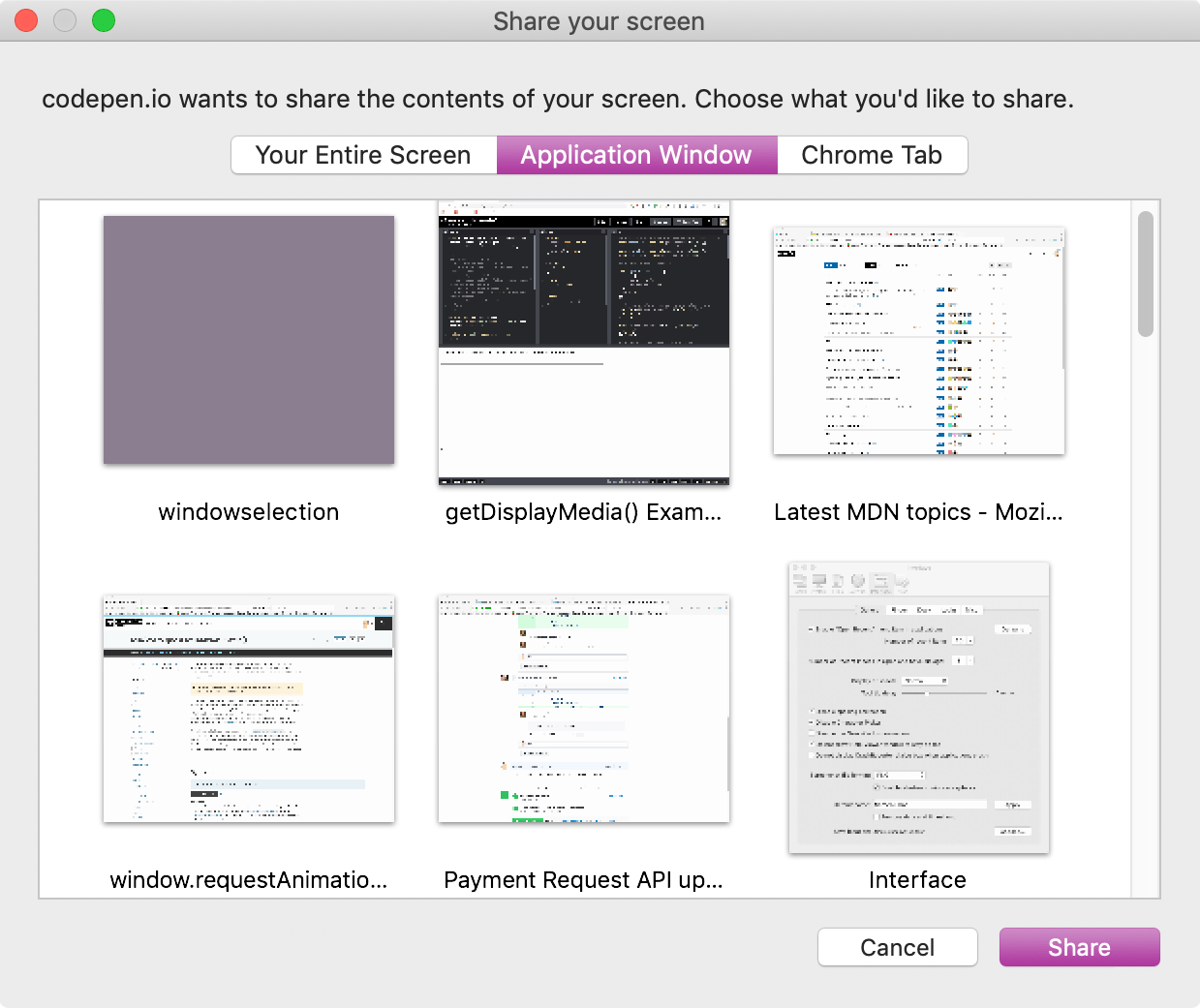
Try out html2canvas. Test out html2canvas by rendering the viewport from the current page. So in this article, I will show how can we capture a screenshot of a web page or any element of it using html2canvas. Implementation Download the javascript file: html2canvas A <button> labeled "Start Capture" which, when clicked, calls the startCapture() function to request access to, and begin capturing, screen contents. A second button, "Stop Capture", which upon being clicked calls stopCapture() to terminate capture of screen contents.
HTML screen capture js is a JavaScript library that can be used to screenshot webpages. This screen capture js extracts external dependencies from a webpage, leaving its original appearance with a lightweight DOM document in HTML. Screenshots can be a very valuable and important part of your JavaScript application. Companies like Google use them for getting feedback from users, products like BugHerd use screenshots as a core part of their product and they're great for generating data exports (like charts). Capture HTML Element in Javascript If you would like to capture only certain DIV in the webpage, you can use below code to get the HTML element screenshot by passing the element ID / Class using document.querySelector (selectors) method. html2canvas (document.querySelector ("#profileBox"), {
To get started download the GrabzIt JavaScript library and include the grabzit.min.js library in the web page you want the capture to appear or include a reference to the CDN version of the grabzit.min.js library as shown below. Then include the below code to add a screenshot to the body tag of your web page. In this tutorial we will show you how to take screenshot of a webpage using HTML5 and JavaScript.This is very important feature sometimes you want to read something but you dont have time to read then this feature comes and helps to take screenshot of a webpage and save it for you as an image to view it later.You have to download Html2Canvas jQuery plugin to take screenshot. Selenium WebDriver has built-in functionality to capture screenshots of the page, and it's quite easy to use. It uses the TakesScreenshot interface for capturing the respective screenshot. This Selenium JavaScript tutorial shows the usage of TakesScreenshot method to take screenshots of a page and particular element.
14/4/2021 · How to capture picture using JavaScript Step By Step; 4. Step:#1; 5. Step:#2; 6. Capture picture using JavaScript Output: Watch Now Home » JavaScript » Unable to capture screenshots using javascript in iMacros. Search for: Search for: JavaScript May 8, 2017. Unable to capture screenshots using javascript in iMacros. I'm trying to capture and save screenshots. However, the code mentioned below doesn't seems to work. I'm running iMacros addon on firefox. Yes, it is possible to make a screenshot (create a canvas replica) of an HTML page (or rather of a selected node) on client-side using JavaScript. And like everything in JS world, it is done via some library. This time it's html2canvas. Download the file and put it in your project folder:
Go to the Dash and open the Screenshot tool. In the Take Screenshot window, select whether to grab the entire desktop, a single window, or an area of the screen. Set a delay if you need to select a window or otherwise set up your desktop for the screenshot. Then choose any effects you want. The other answers talk about how to take a screenshot of your browser window. I guess you aren’t asking about that but instead, want to know if it is possible for you to detect a screen capture by a user i.e., capture the screenshot event using Ja...
 How To Take A Screenshot On Any Device Pcmag
How To Take A Screenshot On Any Device Pcmag
 Using Html5 Canvas Javascript To Take In Browser Screenshots
Using Html5 Canvas Javascript To Take In Browser Screenshots
 How To Take Screenshot Using Jquery And Php
How To Take Screenshot Using Jquery And Php
 How To Record Or Capture Screen In Browser Using Screen
How To Record Or Capture Screen In Browser Using Screen
Is There A Way To Set The Parameters Of A Javascript
 How To Take Full Page Screenshots In Safari On Iphone Amp Ipad
How To Take Full Page Screenshots In Safari On Iphone Amp Ipad
Jscapture Screen Capture Library With Js And Html5 Web
 12 Best Screen Capture Javascript Plugins And Tutorials
12 Best Screen Capture Javascript Plugins And Tutorials
 How To Take Screenshot In Selenium Webdriver
How To Take Screenshot In Selenium Webdriver
 How To Screenshot On Hp Laptop Or Desktop Computers Hp
How To Screenshot On Hp Laptop Or Desktop Computers Hp
 12 Best Screen Capture Javascript Plugins And Tutorials
12 Best Screen Capture Javascript Plugins And Tutorials
 Screen Capture Using Javascript A Collection By Velusamy On
Screen Capture Using Javascript A Collection By Velusamy On
 Screen Capture A Page Using Angular Ngx Capture By
Screen Capture A Page Using Angular Ngx Capture By
 How To Take A Screenshot Of A Webpage With Javascript In
How To Take A Screenshot Of A Webpage With Javascript In
 Nextux Screen Capture Chrome Extension Capture Full Page
Nextux Screen Capture Chrome Extension Capture Full Page
 Solution To Capture Webpage Screenshot With Html2 Canvas Js
Solution To Capture Webpage Screenshot With Html2 Canvas Js
 Take Screenshot With Javascript By Javascript Jeep
Take Screenshot With Javascript By Javascript Jeep
 Using The Screen Capture Api Web Apis Mdn
Using The Screen Capture Api Web Apis Mdn
 Capture Screen And Stream Like Zoom Using Javascript Dev
Capture Screen And Stream Like Zoom Using Javascript Dev
 Using A Headless Browser To Capture Page Screenshots
Using A Headless Browser To Capture Page Screenshots
 Record Heap Snapshots Chrome Developers
Record Heap Snapshots Chrome Developers
0 Response to "22 Capture Screenshot Using Javascript"
Post a Comment