24 Download Progress Bar Javascript
In this video I will teach you guys how to make a Dynamic Progress Bar using HTML, CSS, and JavaScript. This will use CSS animations and javascript to trigge... ajax download file with progress bar. GitHub Gist: instantly share code, notes, and snippets.
 Upload And Download Progress Bars Are Different Colors
Upload And Download Progress Bars Are Different Colors
6/2/2018 · For simply downloading binary files use blob as the response type. For complex cases where you need to download a file and then manipulate the file's bytes - for example if you are building a Javascript "PPT Viewer", set arraybuffer as the response type. Showing the Download Progress. You can set progress event on the XMLHttpRequest object.

Download progress bar javascript. May 23, 2017 - Firstly sorry if it was a potential duplicate for this issue. I am trying to display the file download status and display it in the dialog box using XMLHttprequest. So far I am able to achieve in The progress bar's value will be set to zero by default, which is why it appears empty in the previous screenshot. To fill the progress bar, we need to set the value property; change the constructor function so that it appears as follows: 1. 2. $ ("#container").progressbar ( { value: 50 }); The value property determines the percentage of the ... Progress Bars are generally used to show the download and upload status. In other words we can say that, Progress Bars can be used to depict the status of anything that is in progress. To create a basic Progress Bar using JavaScript, the following steps needs to be carried out: Create HTML structure for your progress bar:
Upload Progress Animation Microinteraction with GSAP. On the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a speech bubble above the progress bar will be shown. That speech bubble shows the percentage of the upload progress. The speech bubble will tilt when the progress starts. The progress buttons are defined as regular hyperlinks. In order to be recognized by the plugin and turned into buttons with built-in progress bars, they need to have the .progress-button class. Buttons can also be configured by setting three data-* attributes: data-type specifies what type of progress bars will be shown. In Html and JavaScript, there is no direct way to show the progress of an image download in the Image html element. But this can be done indirectly using the...
26/12/2020 · Simple Progress Bar With CSS Javascript – Free Code Download By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / December 26, 2020 December 26, 2020 Welcome to a tutorial on how to create a simple progress bar using pure Javascript. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Get code examples like "show download progress javascript" instantly right from your google search results with the Grepper Chrome Extension.
How to use it: 1. Download and Include progress-bar.css & progress-bar.js after including jQuery library. 2. Code the HTML for the progress bar. Available HTML data attributes: 3. Initialize the plugin and done. The JavaScript ProgressBar is a control that indicates the progress of a task with customizable visuals. It includes features to visualize progress in rectangular and circular shapes, determinate and indeterminate states, segments, and customized ranges in different colors. It also supports animation. Reading Progess Bar CSS Only. Experiment with a new value for the CSS position property to create a progress bar reading the articles without the need of using PHP or JavaScript, just HTML and CSS. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Dependencies: -. Author.
Jul 15, 2020 - So the progress bar has been set, now we display the percentage of the file downloaded in numbers. As we have already created a span tag in HTML and a variable for it in javascript, so we just need to calculate the percentage and display in span tag. We can calculate the percentage of the file ... Today we are building a small utility to download a file with progress bar from the URL. The progress bar will indicate the progress of downloading the process. We required cli-progress package to display the progress output to the terminal. Feb 29, 2020 - Latest Collection of free CSS js Download progress bar using css js Examples.
By default, loadingBar.js will create a progress bar in the ldBar element for you. A corresponding ldBar JavaScript object is also created automatically and stored directly in this element, you can use the object to update bar's value with set method. Alternatively, you can use construct a ... To synchronize your progress bar with download process you can use the DownloadStep and Progress events. To utilize these events you should set the event handlers; the following sample shows how to do it: ... <script language="javascript"> var fd = new FileDownloaderWriter("FileDownloader1", ... I wish to use no Javascript frameworks of libraries, and wish to use the <progress> bar tag to measure a file download off of a <a href> tag, but also a <source>, or maybe a <button> tag (really any HTML5 applicable file downloading control element.
Jul 09, 2020 - Get code examples like "js code for webpage download progress bar" instantly right from your google search results with the Grepper Chrome Extension. With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create arbitrary shaped progress bars with any vector graphic editor. A small, low-level library/API to create awesome file downloading progress bars. ... javascript library progress progress-bar progressbar loading loading-bar loading-screen loading-page
Aug 27, 2014 - Recently i wrote two scripts (1 php + 1 javascript) to display a progress bar on the webpage when a file download happens. Once user clicks on the download link, a confirmation dialog will appear like this. When user confirms it`ll start the download and a progress bar will be displayed. 9 Free Progress Bar JavaScript Plugins For Web Designers . By Jake Rocheleau on Mar 28th, 2021 CSS & JavaScript. Progress bars can be used for loading pages, pulling Ajax content, or for handling basic user input tasks like file uploads. ... Everything you need to know can be found on the main page or the main repo along with a download link. 9 ... 24 Free jQuery CSS3 Progress Bar Plugins. jQuery is a set of libraries for JavaScript which let you do the front end development of elements like progress bar, drop down list very easily. Here you will find JavaScript and jQuery codes which you can use in your website to show the loading of your downloads, uploads or any task completion.
js download progress example. javascript download progress bar. circular progress bar chart with label on hover javascript example. make progres bar load. loader bar javascript. increase bar with javascript. best way to make loading bar html css javascript. update progress percentage table javscript. How to show progress bar for downloading PDF?(In Javascript) Jun 22, 2010 02:28 AM | suresh dasari | LINK I have a link to download PDF file, pretty big, so it takes a while to download this file.(How much downloaded) - Download file inside browser before IDM - Get remaining time in file download - Get download speed - Show progress bar with download Source code: https://a...
Sep 01, 2016 - There are a number of situations when you need to indicate a task progress. For example a file download, upload, plugin install or a simple AJAX request. It's easy to display the progression using the HTML progress element and JavaScript to manipulate it values. To track download progress, we can use response.body property. It's a ReadableStream - a special object that provides body chunk-by-chunk, as it comes. Readable streams are described in the Streams API specification. 17/4/2015 · Progress Bar for downloading files using JavaScript/jQuery. I have created a page to download multiple files as a single zip file using JSZip plugin. While downloading the files the browser seems to be hanged so I want to show a progress bar that shows the progress of downloading the files. I am new to JavaScript and jQuery so I am unable to ...
*****PLEASE DO SUBSCRIBE*****Circular Progress Bar / Progress Ring.This video is about the download button progress, the progress is shown in a circular form... 8/1/2020 · Tags: js, JS download progress bar, Play progress bar, Progress bar. Recommended Today. 36 Kr | create a unified data security portal for enterprises, “toultz” wants to solve the problem of data security with new ideas. Data security is a hot topic in network security in recent years. Progress Bar Labels. Add text inside a w3-container element to add a label to the progress bar. Use the w3-center class to center the label. If omitted, it will be left aligned. 25%.
2/11/2013 · Download Progressbar.js (Javascript Progress Bar) for free. (Javascript) Multiple progress bar control and tiny chart (sparkline) (Javascript) Animated, multiple progress bar control and tiny chart (sparkline) Show download progress bar I encountered many small differences between Edge and my previous browser but in the end I can do what I want with my new browser except for 1 thing: I used to see in Edge at the bottom of each page a "download progress bar" but suddenly it disappeared (most probably my fault); I found I can see the progress through ... Makes use of JavaScript (jQuery), SVG and CSS3 properties to create interactive radial progress bars that automatically activate the progress animation on scroll. Designed for Dashboard, Statistical Analysis, Loading Progress Indicator, Ring Chart, and more. How to use it: 1. Code the SVG for the radial progress bar.
Progress bars are just regular SVG paths. Read Jake Archibald's blog post to see how the path drawing works under the hood. ProgressBar.js uses shifty tweening library to animate path drawing. So in other words, animation is done with JavaScript using requestAnimationFrame. bootstrap-progressbar - 0.9.0. bootstrap-progressbar is a jQuery plugin which extends the basic twitter-bootstrap progressbar. It provides the ability to animate the progressbar by adding Javascript in combination with the preexisting css transitions. Additionally you can display the current progress information in the bar or get the value via ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
20/9/2016 · 29. If you want to show the user a progress-bar of the downloading process - you must do the download within the xmlhttprequest. One of the problems here is that if your files are big - they will be saved in the memory of the browser before the browser will write them to the disk (when using the regular download files are being saved directly ... Jul 17, 2016 - How would I display a progress bar based on file downloaded in node webkit? var https = require('https'); var fs = require('fs'); var exec = require('child_process').exec; var file = fs. Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example
 26 Beautiful Css Js Progress Bar For Designers Or Developers
26 Beautiful Css Js Progress Bar For Designers Or Developers
 30 Beautiful Progress Bar Designs Vol 1 Hongkiat
30 Beautiful Progress Bar Designs Vol 1 Hongkiat
 4 Best Jquery Progress Bar Plugins Free And Paid Formget
4 Best Jquery Progress Bar Plugins Free And Paid Formget
 24 Free Jquery Css3 Progress Bar Codes
24 Free Jquery Css3 Progress Bar Codes
 Track File Download Progress With Javascript Cool Codings
Track File Download Progress With Javascript Cool Codings
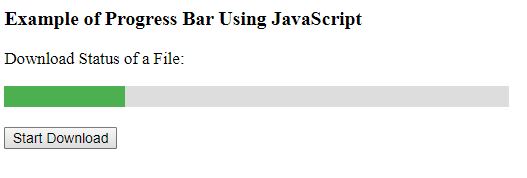
 Creating A Progress Bar With Javascript Solodev
Creating A Progress Bar With Javascript Solodev
 Progress Bar In Html Create Progress Bar Using Javascript
Progress Bar In Html Create Progress Bar Using Javascript
 Download Animated Svg Progress Bar For Jquery Javascript
Download Animated Svg Progress Bar For Jquery Javascript
 How To Build Wget Progress Bar In Node Js For Downloading
How To Build Wget Progress Bar In Node Js For Downloading
 Instagram Progress Bar For Vue Js Vue Script
Instagram Progress Bar For Vue Js Vue Script
 Track File Download Progress With Javascript Cool Codings
Track File Download Progress With Javascript Cool Codings
 Javascript Progress Bar Codeproject
Javascript Progress Bar Codeproject
 Progress Bar For Download Javascript Tek Tips
Progress Bar For Download Javascript Tek Tips
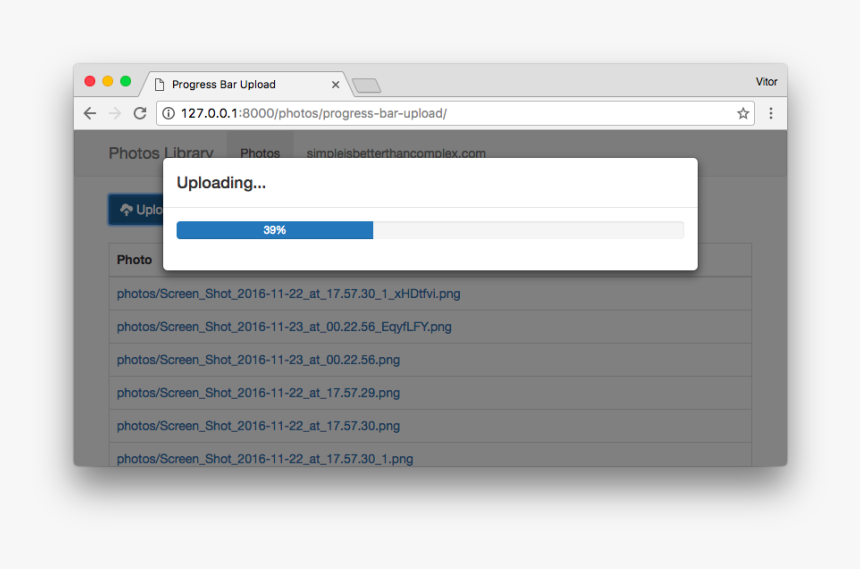
 Progress Bar Dropzone Js Progress Bar Hd Png Download
Progress Bar Dropzone Js Progress Bar Hd Png Download
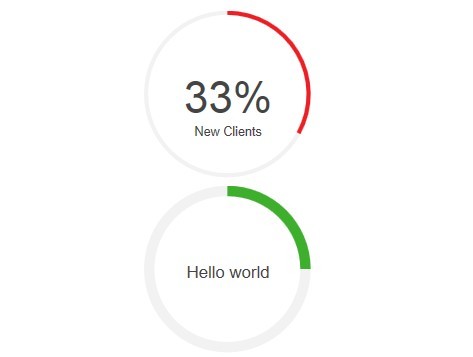
 10 Best Circular Radial Progress Bar Javascript Plugins 2021
10 Best Circular Radial Progress Bar Javascript Plugins 2021
 10 Best Javascript Amp Css Progress Bar Components 2021 Update
10 Best Javascript Amp Css Progress Bar Components 2021 Update
 How To Download Files In Reactjs With Progress Bar
How To Download Files In Reactjs With Progress Bar
 Slim Flexible Progress Bar For Vue Js Vue Script
Slim Flexible Progress Bar For Vue Js Vue Script
 Flexible Progress Bar Using Svg And Plain Javascript
Flexible Progress Bar Using Svg And Plain Javascript
 Node Js 在electronic Updater中下载期间如何在窗口中显示进度
Node Js 在electronic Updater中下载期间如何在窗口中显示进度
 React Hooks File Upload Example With Axios Amp Progress Bar
React Hooks File Upload Example With Axios Amp Progress Bar
 Circle Progressbar Component For Vue Js V Circle Vue Script
Circle Progressbar Component For Vue Js V Circle Vue Script

0 Response to "24 Download Progress Bar Javascript"
Post a Comment