35 Change Class Name Of Element Javascript
Method. Element Object. Example. Change the text of the first list item with class="child" (index 0) in a list with class="example": var list = document.getElementsByClassName("example") [0]; list.getElementsByClassName("child") [0].innerHTML = "Milk"; Try it Yourself ». Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property.
 3 Ways To Change The Ifc Class Of Revit Elements Invoke Shift
3 Ways To Change The Ifc Class Of Revit Elements Invoke Shift
The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM.. className can also be an instance of SVGAnimatedString if the element is an SVGElement.It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements.

Change class name of element javascript. // Change the text of one element demoId.textContent = 'Demo ID text updated.'; However, when accessing multiple elements by a common selector, such as a specific class, we have to loop through all the elements in the list. In the code below, we have two div elements with a common class value. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method. classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Remove class names. Here's how to remove a single class name: To change all classes for an element: To replace all existing classes with one or more new classes, set the className attribute: document.getElementById("MyElement").className = "MyClass"; (You can use a space-delimited list to apply multiple classes.) To add an additional class to an element:
To select elements by a given class name, you use the getElementsByClassName () method: let elements = document .getElementsByClassName ( 'className' ); Code language: JavaScript (javascript) The getElementsByClassName () method returns a collection of elements whose class name is the CSS class that you pass into the method. function Change_Class_Name(My_Element, My_Class) My_Element.className = My_Class; Step 3 : Write div with id name and call the function with onclick event at the button. To change an element's class, we first have to retrieve it. Depending on the element, we can obtain them through a few different approaches: getElementsByClassName (class_name) - returns an HTMLCollection which contains HTML elements whose class names are equal to class_name. getElementById (id_name) - returns a single HTML element whose id is ...
In this tutorial, you will learn the ways of changing an element’s class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single ... The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example: 14/2/2019 · The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById() method is used to return the element in the document with the “id” attribute and the “className” attribute can be used to change/append the class of the element. Syntax:
Change Class Name using className Property. For cross browser solution, you can use the className property to change the class name of an element. This property works in older browsers like IE 9 and below. The example here shows how easily you can toggle the image size by changing the class name by simply clicking the image. Change the class name of that element so that if I do another scan later I don't redo that element I thought this code would work but for some reason it breaks the loop after the first instance and the element's class names are never changed. If the element has not a class previously, then it will be added otherwise will be replaced. Step 1: First of all, give an id value to the element, of which you want to change the value of the class. Step 2: Use any Javascript selector like id selector or other selectors to select the element in Javascript. If you have not set id value in the ...
change div className Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/01/javascript-change-class-name.htmlJavascript Tutorials For Beginners... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The syntax to change style of a HTML element dynamically using JavaScript is. HTMLElement.style="styling_data". Try Online. In the following example, we are changing the style of an element whose id is message. document.getElementById ("message").style="color:#f00;padding:5px;" Try Online.
The JavaScript className property accepts one value. It is called class and it is used to define a class of an element. However, when you want to JavaScript change class, remember that multiple classes have to be separated by spaces to be assigned (for example, class1 class2 ). To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. const el = document.getElementById("first"); el.className = "col-12"; To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.) To add an additional class to an element and to add the class to an ...
Following is the JavaScript code with a function named "toggleClass" which changes the className of any element having id attribute "elemID" to special if there is no className defined on element. The full HTML code along with the above JavaScript code is given below. JavaScript - How to Set an HTML Element's Class Using JavaScript The HTML class attribute is used to mark individual elements with a class, distinguishing it from other elements in the document. This allows front-end web developers to easily apply CSS styles to an element, or to easily identify and retrieve an element from the DOM. Topic: JavaScript / jQuery Prev|Next. Answer: Use the classList Property. In modern browsers you can use the DOM element's classList property to add, remove or toggle CSS classes to the HTML elements dynamically with JavaScript. The following example will show you how to change the class of a DIV element onclick of the button.
Change the class value of an HTML element using JavaScript. Let's learn how you can change the class attribute value of an HTML element using JavaScript. Posted on May 30, 2021. To change an HTML element's class attribute value using JavaScript, you can use either the className or the classList property provided for every single HTML element. Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element. Change CSS Property With querySelector () in JavaScript. querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes.
Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This ...
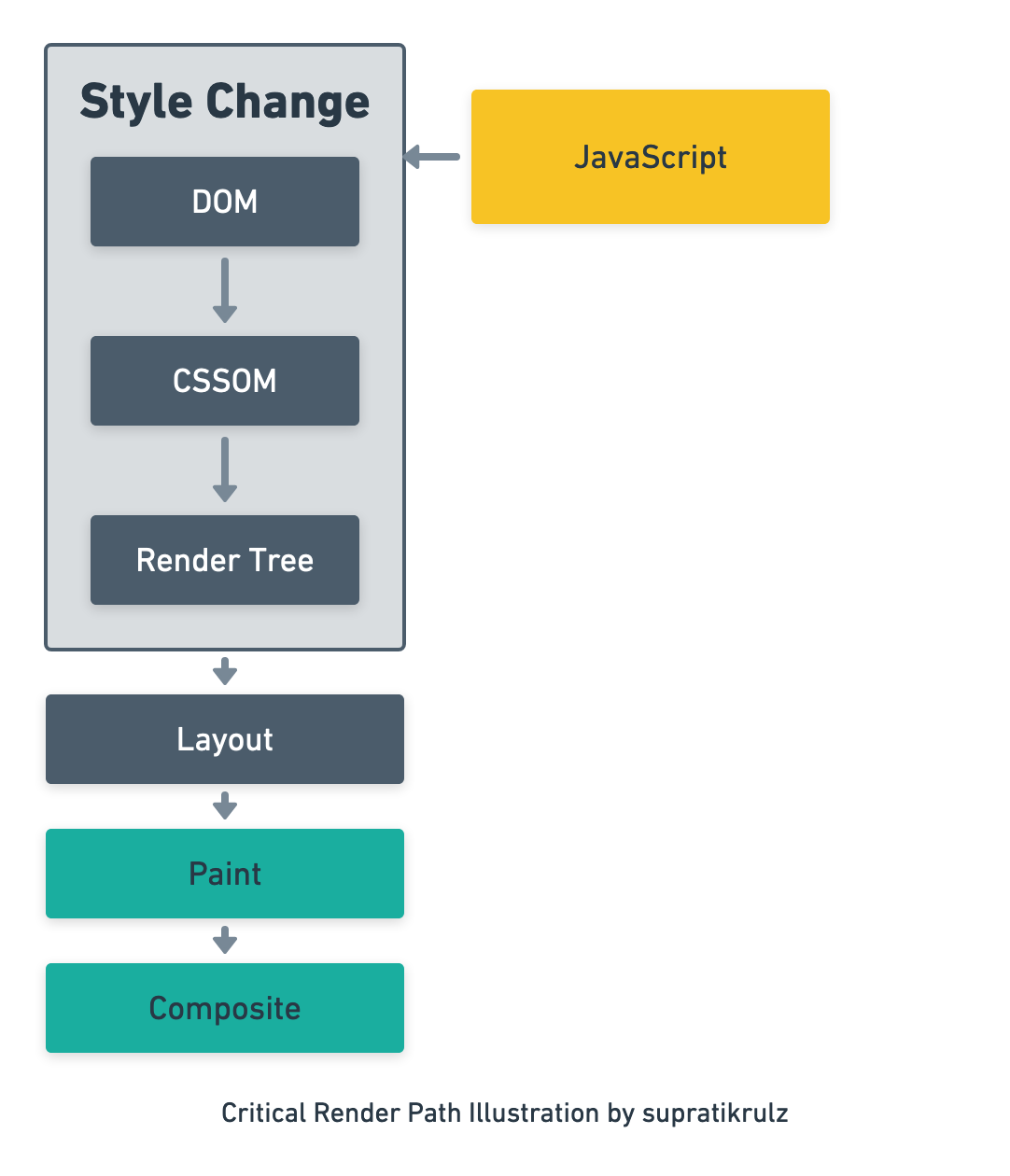
 Painting And Rendering Optimization Techniques In Browser By
Painting And Rendering Optimization Techniques In Browser By
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Enter Leave Amp List Transitions Vue Js
Enter Leave Amp List Transitions Vue Js
 Angular Angular Elements Overview
Angular Angular Elements Overview
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
 How To Change An Element S Class With Javascript
How To Change An Element S Class With Javascript
 Using Css Modules In React Programming With Mosh
Using Css Modules In React Programming With Mosh
 Intellisense For Css Class Names In Html Visual Studio
Intellisense For Css Class Names In Html Visual Studio
 Change Element Class Using Javascript Example With All
Change Element Class Using Javascript Example With All
 Javascript Programming Using The Document Object Model
Javascript Programming Using The Document Object Model
 How To Locate Elements Using Selenium Python With Examples
How To Locate Elements Using Selenium Python With Examples
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
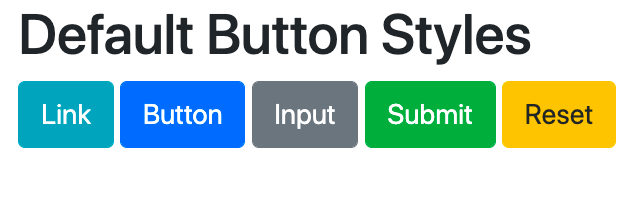
 Slideshow Make Click Here Button Larger Shortpoint Support
Slideshow Make Click Here Button Larger Shortpoint Support
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 How To Prevent Flash Of Unstyled Content On Your Websites
How To Prevent Flash Of Unstyled Content On Your Websites
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Javascript Get Element By Class Name Addeventlistener Code
Javascript Get Element By Class Name Addeventlistener Code
 Css Ready Classes For Gravity Forms Gravity Forms
Css Ready Classes For Gravity Forms Gravity Forms
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
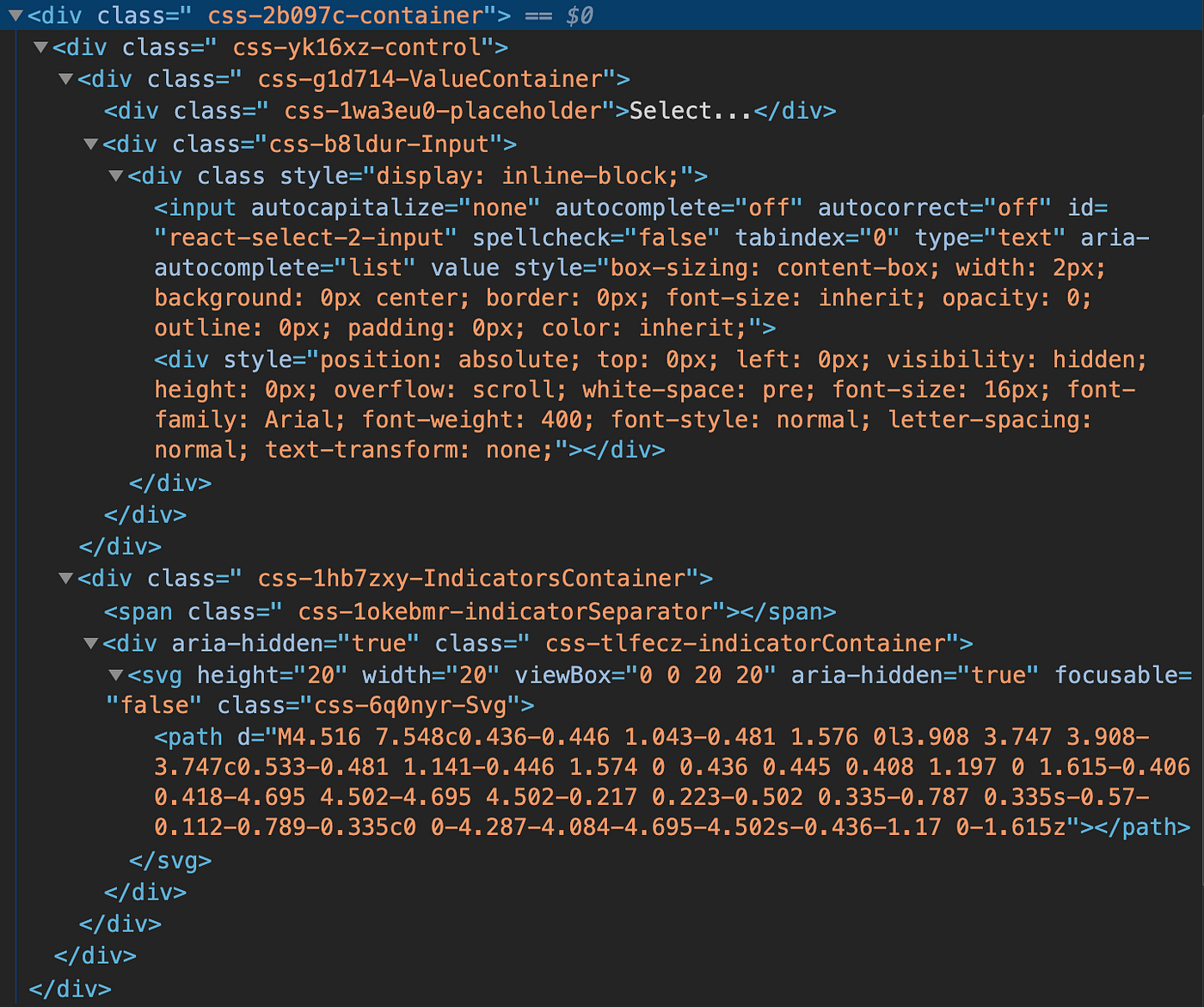
 React Select Makes Creating Selectable Menus Easy By
React Select Makes Creating Selectable Menus Easy By
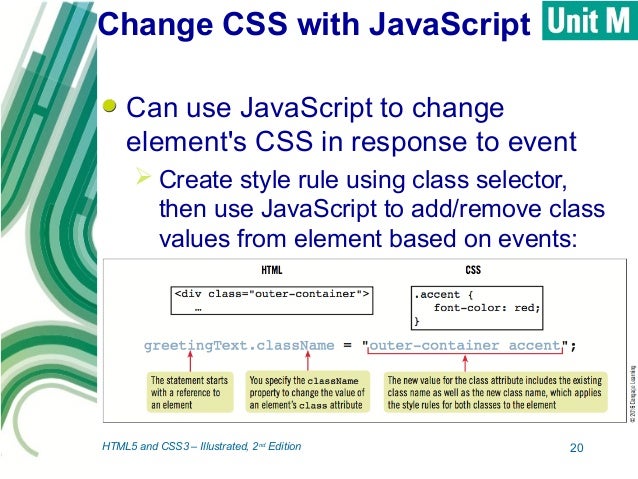
Ecs 162 Today S Goals Opportunites For Help Media Query
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
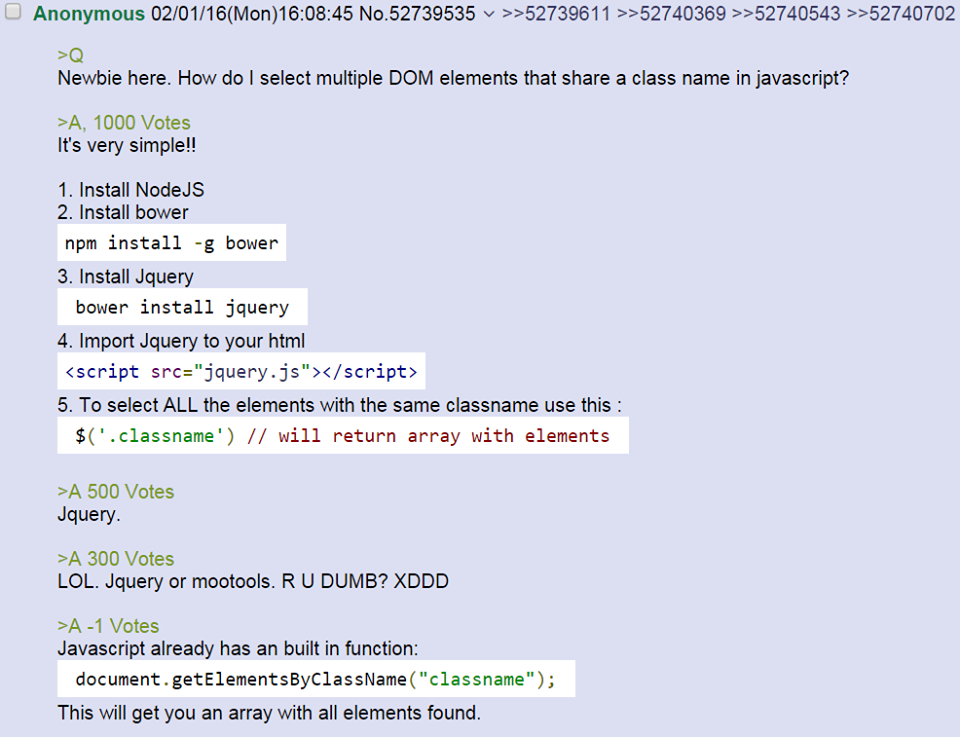
 How Do I Select Multiple Dom Elements That Share A Classname
How Do I Select Multiple Dom Elements That Share A Classname
 Changing The Background Color In React Upmostly
Changing The Background Color In React Upmostly
 How To Edit Customize And Override Bootstrap Css To Suit
How To Edit Customize And Override Bootstrap Css To Suit
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Using Javascript To Access Html Elements Jquery
Using Javascript To Access Html Elements Jquery
 What Are Css Modules And Why Do We Need Them Css Tricks
What Are Css Modules And Why Do We Need Them Css Tricks
 Get The Closest Element By Selector
Get The Closest Element By Selector
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And

0 Response to "35 Change Class Name Of Element Javascript"
Post a Comment