29 Javascript Delete Value From Object
Jul 19, 2019 - using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? You can use the delete operator to completely remove the properties from the JavaScript object. Deleting is the only way to actually remove a property from an object. Setting the property to undefined or null only changes the value of the property. It does not remove property from the object.
May 22, 2018 - However, keep in mind that the property is not deleted from the object. Its value is wiped, but it’s still there if you iterate the object: Using delete is still very fast, you should only look into this kind of performance issues if you have a very good reason to do so, otherwise it’s ...

Javascript delete value from object. Jul 03, 2020 - Before destructuring, we would typically use the delete keyword to remove properties from an object. The issue with delete is that it’s a mutable operation, physically changing the object and potentially causing unwanted side-effects due to the way JavaScript handles objects references. Jan 12, 2021 - To actually remove the key from the object, you need to use the delete keyword, as we see in this JavaScript code example: ... Object.entries() to access the object keys and values after deleting key and setting key2 to undefined. An object is written in a key/value pair. The key/value pair is called a property. For example, const student = { name: 'John', age: 22 } Here, name: 'John' and age: 22 are the two properties of a student object.
The delete () method of the FormData interface deletes a key and its value (s) from a FormData object. Note: This method is available in Web Workers. 20/2/2019 · Javascript delete is an inbuilt operator that removes the property from the object. The delete operator removes both the value of the property and the property itself. If there are no more references to the same property, then it is eventually released automatically. The delete operator also has the return value. How to Delete a Key-Value Pair in JavaScript. To delete a key-value pair use the delete operator. This the syntax: delete objectName.keyName. So to delete the height key and its value from the basketballPlayer object, you'd write this code: delete basketballPlayer.height; As a result, the basketballPlayer object now has three key-value pairs.
The delete operator deletes both the value of the property and the property itself. After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. Note: The delete operator should not be used on predefined JavaScript ... Sep 28, 2018 - This tutorial will help you to remove property of a JavaScript object using ‘delete’ operator. ... For this example, we have created an object with some default values. ... Now, use delete operator to delete the specific property from the JavaScript object. 1/1/2014 · The delete operator is designed to remove properties from JavaScript objects, which arrays are objects. The reason the element is not actually removed from the array is the delete operator is more about freeing memory than deleting an element. The memory is freed when there are no more references to the value. Clear or Reset a JavaScript Array
The delete () method removes a specified value from a Set object, if it is in the set. Jun 24, 2021 - How to Delete an property from an object in Javascript? JavaScript object is a collection of key and values of a properties enclosed in parenthesis{}. The delete keyword deletes both the value of the property and the property itself. After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. The delete operator should not be used on predefined JavaScript object ...
Aug 18, 2019 - Different ways to remove a property from a NodeJS object. These include using the delete method, setting property values to undefined, and using Object.keys(). I prefer to use something like Lodash: import { pickBy, identity } from 'lodash' const cleanedObject = pickBy(originalObject, identity) Note that the identity function is just x => x and its result will be false for all falsy values.So this removes undefined, "", 0, null, ... The key of the element to remove from the Map object. Return value true if an element in the Map object existed and has been removed, or false if the element does not exist.
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Try the demo. delete employee[name] removes the property which name is contained inside name variable. 2. Object destructuring with rest syntax. Another approach to removing properties, but in an immutable manner without altering the original object, is to use the object destructuring and rest syntax.. The idea is simple: destructure the object to the property you want to remove, and the ... how to remove if multiple objects are there i have to delete one single element in all objects by using javascript ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something'; ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from ...
Remove Falsy values (or empty strings) from JavaScript objects. #javascript. Description This method iterates over an object and removes all keys with falsy values. That is, falsy values will cause the key/value pair to be removed from the object. This is very useful for removing unwanted data from an object. Get code examples like"how to remove key value pair from object in javascript". Write more code and save time using our ready-made code examples. Apr 25, 2020 - how to remove if multiple objects are there i have to delete one single element in all objects by using javascript
Delete is comparatively a lesser-known operator in JavaScript. This operator is more specifically used to delete JavaScript object properties. The JavaScript pop (), shift () or splice () methods are available to delete an element from an array. But because of the key-value pair in an object, the deleting is more complicated. Today's topic is how we can delete object key in javascript with example. if you require to remove key value from your existing jquery object then you can do it using delete operator. we can simply remove specific index from object array. Object class have a delete operator. delete operator will allows to remove item from an object. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON ... The remove() method removes the specified element from the DOM. Browser Support. Method; remove() 23: 12: 23: 7: 15: Syntax. node.remove() Parameter Values. No parameters. Technical Details. Return Value: No return value: DOM Version: DOM Living Standard ...
Feb 11, 2021 - The only way to fully remove the properties of an object in JavaScript is by using delete operator. If the property which you’re trying to delete doesn’t exist, delete won’t have any effect and can return true. ... The delete operator removes a property from an object. Jul 23, 2019 - JavaScript's standard library doesn't provide a method for removing a specific element from an array. Be careful when you build your own! The first parameter is the index of the removing item. The number of items is being removed. For example - you have specified 2 in this case this removes the index value and the next one also. It is an optional parameter from here you can set new values.
const student = { name: "Jane", age: 16, score: { maths: 95, science: 90} } // Deleting a property from an object delete student.age delete student["score"] console.log(student) // {name: "Jane"}. In the example above, the delete operator is used to remove the name and score properties from the student object.. Trying to access any of the deleted properties will return undefined: Mar 06, 2020 - We'll talk more about objects later on. ... An expression is a single unit of JavaScript code that the JavaScript engine can evaluate, and return a value. Expressions can vary in complexity. We start from the very simple ones, called primary expressions: The pop() and shift() methods change the length of the array.. You can use unshift() method to add a new element to an array.. splice()¶ The Array.prototype.splice() method is used to change the contents of an array by removing or replacing the existing items and/or adding new ones in place. The first argument defines the location at which to begin adding or removing elements.
You are probably wondering under what circumstance you'd want to use delete. The answer is whenever you actually want to remove a property from an object. Sometimes rather than delete a property, JavaScript developers will just give it a value of null, like so: That is actually a JavaScript object, associative arrays do not exist in JavaScript. - alex Aug 11 '10 at 5:05 2 Yeah just some confusion with terminology I think, ie it's Javascript not Jquery, and it's an object not array (OP may come from other languages with associative arrays). - thomasrutter Aug 11 '10 at 5:12 How to get a key in a JavaScript object by its value ? How to push an array into the object in JavaScript ? ... Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element.
Method 2: Converting the array to a Set to remove the duplicates: A Set object holds only unique values of any type. This property can be used to store only the objects that are unique in the array. Each object of the array is first converted into a JSON encoded string using JSON.stringify method. The JSON encoded string is then mapped to an ... 18/7/2021 · so if you want to delete a key from the person object then one way to do this is. delete person.worth; console.log(person); or delete person['worth']; console.log(person); Although delete can be used to delete a property, you end up mutating the object which can cause undetectable bugs later on. Alternative approach. A better way to delete a property without mutating is by using spread operator. const {worth… Object.removePropertyByValue = function(obj, val) { //store list of properties to remove var propsToRemove = []; for (var prop in obj) { if (obj.hasOwnProperty(prop) && obj[prop] === val) { //save the property name here, deleting while enumerating is a bad idea. propsToRemove.push(prop); } } //remove all the items stored.
The delete operator removes a given property from an object. On successful deletion, it will return true, else false will be returned. However, it is important to consider the following scenarios: If the property which you are trying to delete does not exist, delete will not have any effect and will return true.
 Delete Json Object Properties With Javascript In Karate
Delete Json Object Properties With Javascript In Karate
 Minko Gechev On Twitter Javascript Tip Objects Are Similar
Minko Gechev On Twitter Javascript Tip Objects Are Similar
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Delete Duplicate Value Array Js
Delete Duplicate Value Array Js
 How To Remove Property From Javascript Object Tecadmin
How To Remove Property From Javascript Object Tecadmin
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 Overview Of The Sql Delete Column From An Existing Table
Overview Of The Sql Delete Column From An Existing Table
 Ways To Delete A Dictionary In Python Askpython
Ways To Delete A Dictionary In Python Askpython
 The Fastest Way To Remove A Specific Item From An Array In
The Fastest Way To Remove A Specific Item From An Array In
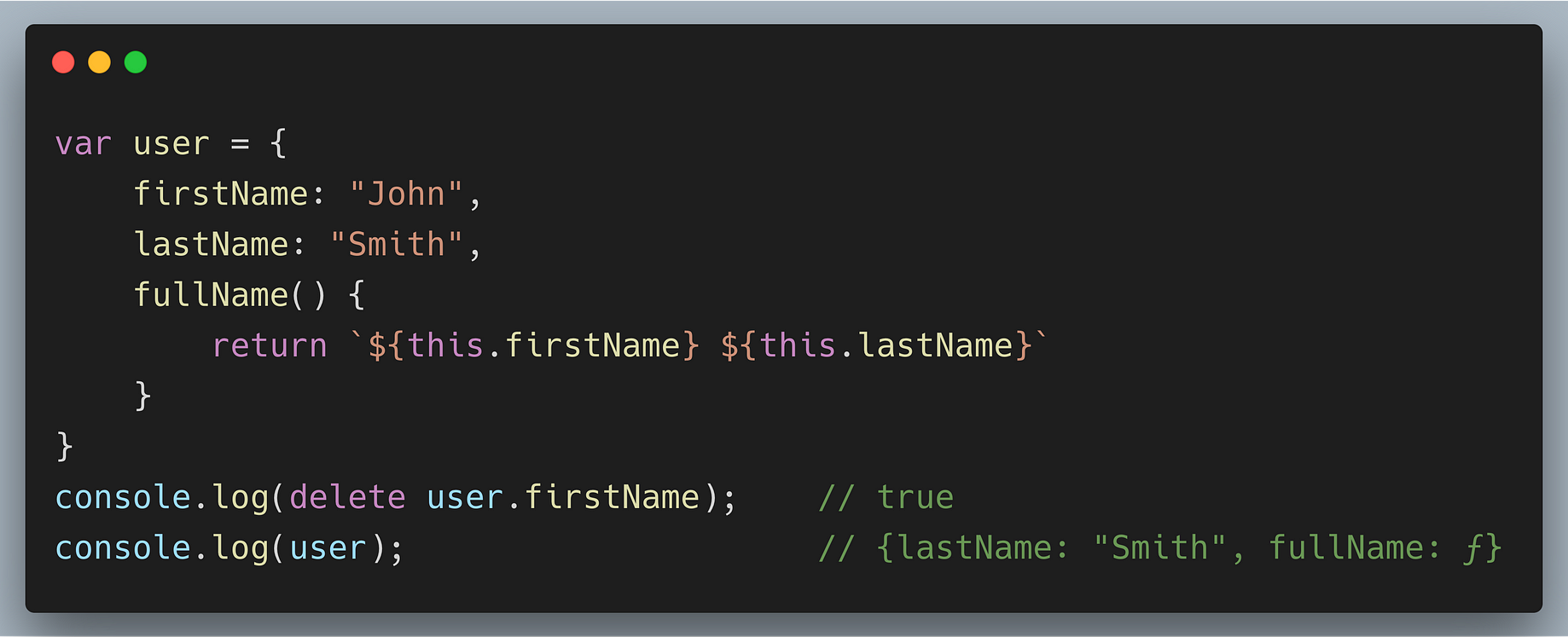
5 Things You Need To Know About The Delete Operator In
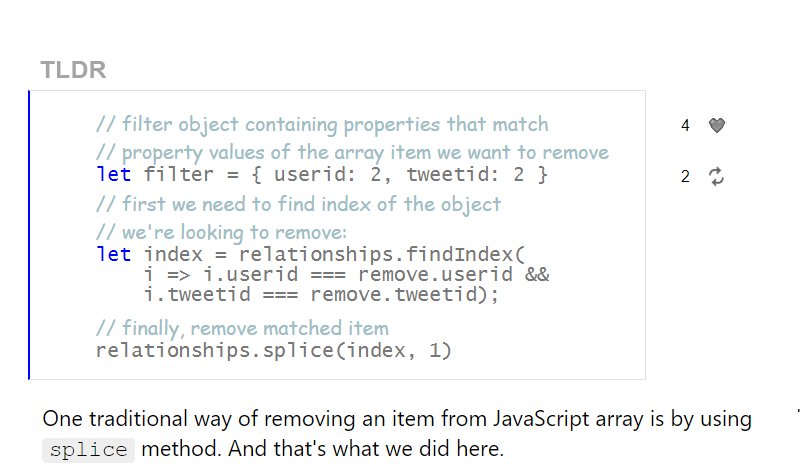
 How To Remove An Object That Matches A Filter From A
How To Remove An Object That Matches A Filter From A
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Es6 Collections Using Map Set Weakmap Weakset Sitepoint
Es6 Collections Using Map Set Weakmap Weakset Sitepoint
 Remove Blank Attributes From A Javascript Object Geeksforgeeks
Remove Blank Attributes From A Javascript Object Geeksforgeeks
 Delete Data From Json Object Stack Overflow
Delete Data From Json Object Stack Overflow
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
Js Hashmap Overview Outsystems
 5 Things You Need To Know About The Delete Operator In
5 Things You Need To Know About The Delete Operator In
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 How To Remove And Add Elements To A Javascript Array
How To Remove And Add Elements To A Javascript Array
 How To Remove An Object That Matches A Filter From A
How To Remove An Object That Matches A Filter From A
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
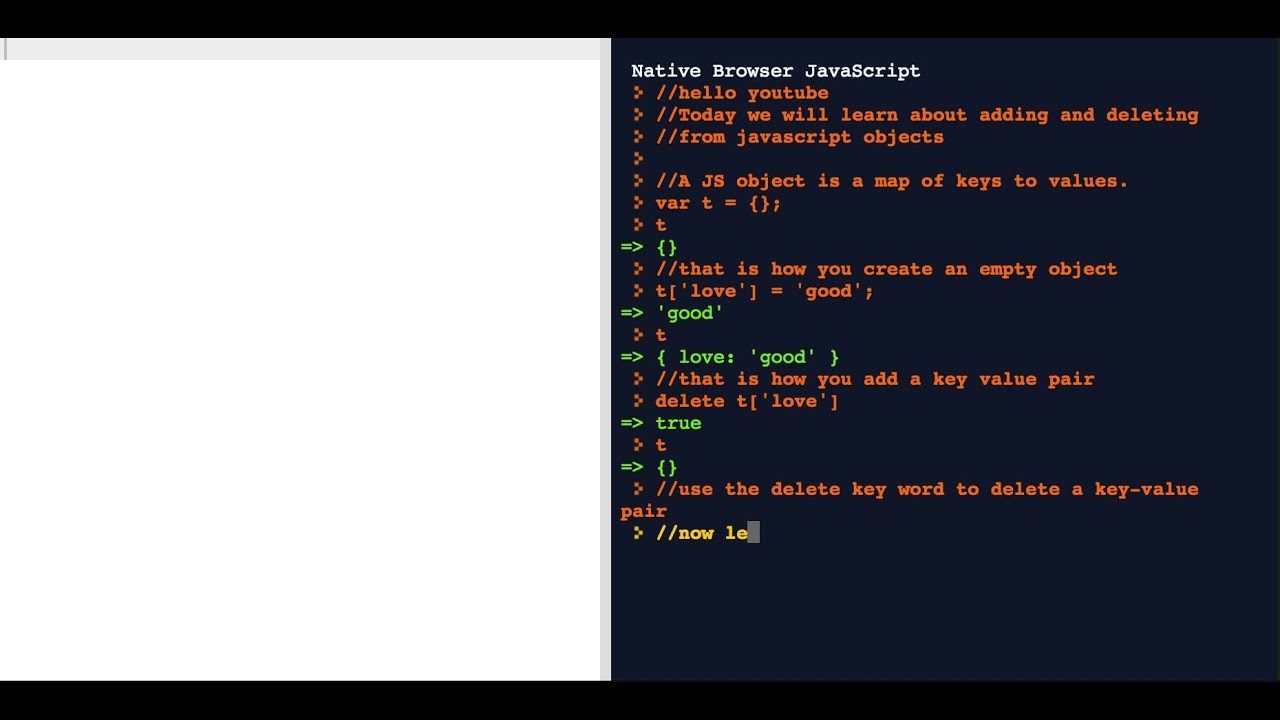
 Adding And Deleting From Javascript Objects
Adding And Deleting From Javascript Objects
Remove Elements From Lists Python List Remove Method
Removing Objects From Arrays In Powershell Sapien Blog

0 Response to "29 Javascript Delete Value From Object"
Post a Comment