20 Create New Array Javascript
The two-dimensional array is a collection of items which share a common name and they are organized as a matrix in the form of rows and columns.The two-dimensional array is an array of arrays, so we create an array of one-dimensional array objects. The following program shows how to create an 2D array : new Array () There is one more syntax to create an array: let arr = new Array("Apple", "Pear", "etc"); It's rarely used, because square brackets [] are shorter.
Javascript Fundamental Es6 Syntax Create A New Array Out
Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created.

Create new array javascript. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Nov 02, 2018 - Find out how you can initialize a new array with a set of values in JavaScript JavaScript array can store multiple element of different data types. It is not required to store value of same data type in an array. ... You can initialize an array with Array constructor syntax using new keyword.
The method arr.concat creates a new array that includes values from other arrays and additional items. Apr 19, 2019 - I'm looking for any alternatives to the below for creating a JavaScript array containing 1 through to N where N is only known at runtime. var foo = []; for (var i = 1; i Arrays in javascript are not like arrays in other programming language. They are just objects with some extra features that make them feel like an array. It is advised that if we have to store the data in numeric sequence then use array else use objects where ever possible. And to create an associative array with a key value pair it is feasible ...
If you are using variables, you will have to create 500 variables whereas you can do the same with a single array. You can access the items in an array by referring to its indexnumber and the index of the first element of an array is zero. Node.js Tutorial - Node.js Arrays. To create arrays, you can either use traditional notation or array literal syntax : As with objects, the literal syntax version is preferred. We can test if an object is an array using the Array.isArray function: We can create arrays quite easily in JavaScript using []. 1 week ago - Creates a new Array object. ... The constructor function is used to create derived objects.
There are multiple ways to create a true new array from an old array in Javascript (ES6 or beyond). Using the spread syntax (shallow copy) This method works perfectly when you try to clone a one-level... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 28, 2019 - Arrays in JavaScript are high-level list-like objects with a length property and integer properties as indexes. In this article, I share a couple of hacks for creating new JavaScript arrays or cloning already existing ones.
Creating Arrays: The Array Constructor The most popular method for creating arrays is using the array literal syntax, which is very straightforward. However, when you want to dynamically create arrays, the array literal syntax may not always be the best method. An alternative method is using the Array constructor. The Array () constructor creates Array objects. You can declare an array with the "new" keyword to instantiate the array in memory. Here's how you can declare new Array () constructor: let x = new Array (); - an empty array Jul 20, 2017 - In the same idea of Nick Riggs but I create a constructor, and a push a new object in the array by using it. It avoid the repetition of the keys of the class:
The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays. Oct 06, 2017 - It actually creates an array of size 5 (all elements undefined), assigning it to the variable a, and then immediately throws that array away and assigns to the variable a another, brand new array of size 5, with a zero stored at each index. To have kept the existing array and initialized its ... Sep 11, 2020 - JavaScript allows you to omit the new operator when you use the array constructor. For example, the following statement creates the artists array.
9/2/2020 · You can use Array.prototype.forEach to iterate over the original array's items, then create the new items and push them into new arrays: var original = [[ 2011, 127072.7, 51584 ], [ 2012, 125920.3, 59974 ], [ 2013, 129305.4, 15468 ]] var array1 = [] var array2 = [] original.forEach(item => { array1.push([item[0], item[1]]); array2.push([item[0], item[2]]); }); console.log(array1); console.log(array2); Introduction to JavaScript Array map() method. Sometimes, you need to take an array, transform its elements, and include the results in a new array. Typically, you use a for loop to iterate over the elements, transform each individual one, and push the results into a new array. Let's take a look at an example. Suppose that you have an array ... Declaring an array. Javascript's elegance owes a lot to its concise literal syntax for the most common building blocks: object, functions and array. ... it will create a list with no elements but with length equal to that argument. So ['John'] ... Creates a new array based on the elements in the current array.
Creating an array of objects based on another array of objects JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects containing data about likes of some users like this − ... Creating an Array There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. The literal notation array makes it simple to create arrays in JavaScript. It comprises of two square brackets that wrap optional, comma-separated array elements. Number, string, boolean, null, undefined, object, function, regular expression, and other structures can be any type of array element.
It is also possible to instead use new Array(3), but that usually creates larger objects. Spreading into Arrays only works for iterable values and has a similar effect to Array.from(): > [...new Array(3)] [ undefined, undefined, undefined ] Alas, Array.from() creates its result via new Array(), so you still end up with a sparse Array. Using Modern ES6 Spread Operator This is the modern method to clone an array in Javascript. const originalArray = [2,4,6,8,10] const clone = [...originalArray] The spread operator … spreads or copies the elements of an iterable like array or string in Javascript. Note that JavaScript does not support associative arrays and so while you can add named properties to an array, they do not form a part of the array and will be ignored by all the array methods ...
In the above code, we have an empty array inputArray. Next we have a size variable which will be used to limit the iterations for defining a finite array size, because by nature arrays are dynamic in JavaScript. In this loop, we take the inputArray[i] and store the return value from the prompt function. As the iterations increases, the size of ... The slice () method creates a new array. It does not remove any elements from the source array. This example slices out a part of an array starting from array element 3 ("Apple"): Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Introduction to JavaScript Array Array.from () method In ES5, to create an array from an array-like object, you iterate over all elements and add each of them to an intermediate array as shown in the following example: May 21, 2021 - I have yet to find a way to define how Javascript manipulates Arrays, which might explain why things like the arguments variable behaves the way it behaves. ... Still, I fail to see why would I use new Array(number) for a storage purpose solution (which is the reason why arrays were created by). Jul 20, 2021 - Note that this special case only applies to JavaScript arrays created with the Array constructor, not array literals created with the bracket syntax. ... If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array ...
The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type. JavaScript - The Arrays Object, The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is use
In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); Using an array literal is the easiest way to create a JavaScript Array. ... Spaces and line breaks are not important. A declaration can span multiple lines: ... The two examples above do exactly the same. There is no need to use new Array(). For simplicity, readability and execution speed, ... Oct 27, 2016 - In this chapter we will look in detail at how to create and manipulate JavaScript arrays. ... A new instance of a JavaScript array object is created in the same way as any other object in JavaScript using the new keyword. For example we can create a new array object instance called myColors ...
The new keyword of this syntax asks Javascript to define a new Array, whose items are passed as parameters. If you know in advance how many elements the array will contain, you can pass the count as a parameter to the constructor, and the array will automatically be created with that number of slots for elements (each element will be ...
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium

 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 How To Array In Javascript Code Example
How To Array In Javascript Code Example
 Arrays In Javascript How To Create Arrays In Javascript
Arrays In Javascript How To Create Arrays In Javascript
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How Can I Create An New Array For Each Specific Data In A
How Can I Create An New Array For Each Specific Data In A
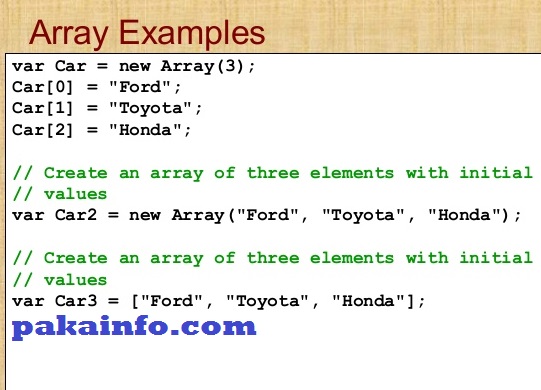
 Convert Javascript Arrays Comma Separated Values Pakainfo
Convert Javascript Arrays Comma Separated Values Pakainfo
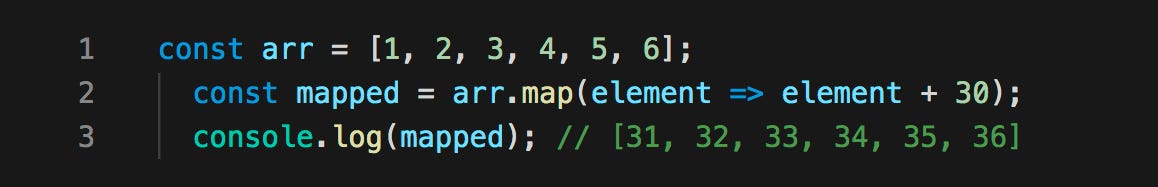
 Javascript Map With An Array Of Objects Codevscolor
Javascript Map With An Array Of Objects Codevscolor
 Different Ways To Create Arrays In Javascript Time To Hack
Different Ways To Create Arrays In Javascript Time To Hack
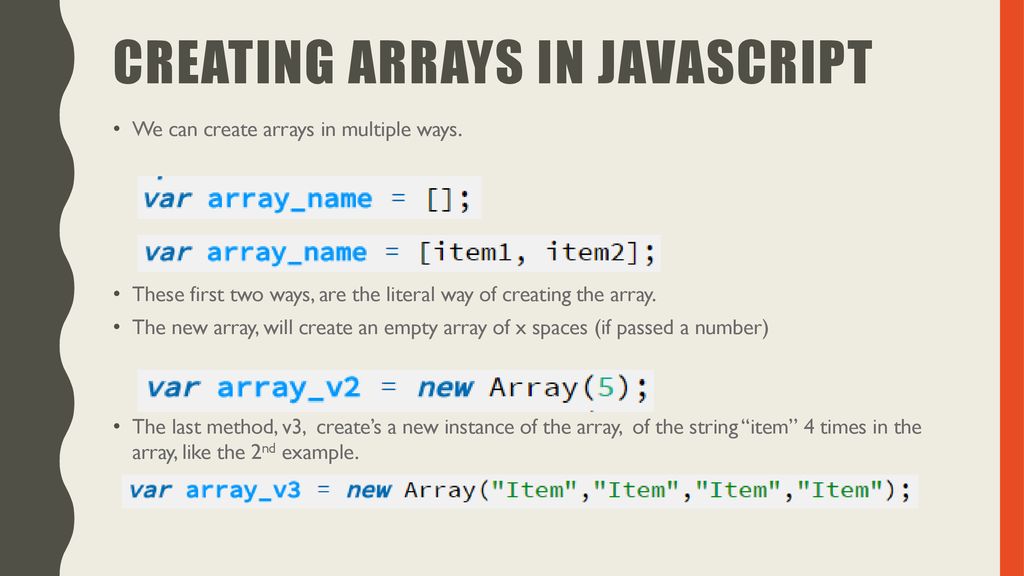
 Loops Amp Arrays Chapter Ppt Download
Loops Amp Arrays Chapter Ppt Download
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Vue Js Create New Key Value In A Dynamic Builded Array
Vue Js Create New Key Value In A Dynamic Builded Array
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Everything You Need To Know About Javascript Array Methods
Everything You Need To Know About Javascript Array Methods

 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
0 Response to "20 Create New Array Javascript"
Post a Comment