35 Javascript Image From File
Jul 21, 2016 - So I have a website (using AngularJS) that lets users upload files via tag How to get original image size (width & height) in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the HTML5 naturalWidth and naturalHeight. You can easily find the original or intrinsic width and heigh of an image using the HTML5 image naturalWidth and naturalHeight properties. These properties are supported in all major web ...
 How To Fetch A Javascript File Content And Parse It To Use
How To Fetch A Javascript File Content And Parse It To Use
Due to security restrictions, client-side Javascript cannot directly access the file system. That is, no direct writing and loading of files on the user's computer. But this is the roundabout way of doing things - Create a BLOB (binary) object to contain all the data, then set a download link to it. 3) UPLOAD BLOB TO SERVER

Javascript image from file. Sep 27, 2019 - A Data URL is a url that represents a file's data, with a specification of file type. Here's how to easily get a data url for an image. The file extension is the ending of a file which helps you identify the type of file in different operating systems. In the scope of this tutorial, we will discuss how you can get file extension with JavaScript. Here we suggest some one-line and extended solutions for you. A very simple solution: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
type = file ; to say that the input-box accepts files as input. accept = image/* → to accept all types of images only. Now let's add the Javascript for uploading image. 31/3/2021 · All-Star. 58824 Points. 15955 Posts. Re: Fetch a image from file folder in javascript. Mar 10, 2021 08:04 PM. | bruce (sqlwork ) | LINK. Use the browsers network trace to see the actual url setting the image src fetched. You specified relative to the current base url. Maybe that is not correct. When the file is selected, the onchange event triggers. We use that to load the file from the file system. When the file is loaded, the onload event triggers, the () => showImage(fr) captures the file reader fr reference, so that it can be passed as a parameter. showImage sets the source in the image tag, telling the browser to load the image.
13/8/2017 · Javascript to display uploaded image in html. Let's add the javascript code to display the image in the HTML element <img id="output"> then. <script> var loadFile = function(event) { var image = document.getElementById('output'); image.src = URL.createObjectURL(event.target.files[0]); }; </script> Javascript for converting between DataURL and File, Blob, and canvas objects, Programmer Sought, the best programmer technical posts sharing site. Let's give some margins between the images. Create a new CSS rule inside the style tags or an external CSS file..img-margin {margin:10px;}Then, add it to the image elements inside the loop using ...
Load images provided as File or Blob objects or via URL. Retrieve an optionally scaled, cropped or rotated HTML img or canvas element. Use methods to parse image metadata to extract IPTC and Exif tags as well as embedded thumbnail images, to overwrite the Exif Orientation value and to restore the complete image header after resizing. - GitHub - blueimp/JavaScript-Load-Image: Load images ... 6. Add ID Attribute to the Image in JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an external CSS file with an ID selector like below. Automatic downloading files help us retrieve files directly from the URL with a JavaScript function without contacting any servers. We will achieve this using our custom written functions and using the download attribute of HTML 5. Use download Attribute in HTML to Download Files
Apr 23, 2013 - I'm trying to load an image selected by the user through an element. I added a onchange event handler to the input element like this: This video is a sample from Skillsoft's video course catalog. In JavaScript, you can add and remove objects from a div container. In this video, Jamie Campbe... Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
29/6/2021 · In this tutorial we’ll be doing just that by using JavaScript to display the selected image in the browser. Let’s get started by setting up the HTML form with the file upload field: < form > < div > < div id = "img-preview" > </ div > < input type = "file" accept = "image/*" id = "choose-file" name = "choose-file" /> < label for = "choose-file" > Choose File </ label > </ div > </ form > The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. First you need to download the library called Html2Canvas and paste in your project folder. You can download it from here. After that, paste the JS file in your project and include it via script tag. 1
Next is the button, which is the click action and clicking on it will upload the file to its respective location (of course after performing JS operations) Let's see the Javascript code that will perform AJAX call and send the file to the server-side. // predefined file types for validation. var mime_types = [ 'image/jpeg', 'image/png' ]; var ... Javascript - Preview image from input type file before uploadSource code:https://adnan-tech /javascript-preview-image-from-input-type-file-before-upload This will install the JavaScript files inside ./node_modules/blueimp-load-image/js/ relative to your current directory, from where you can copy them into a folder that is served by your web server.
Given that the URL of the image you are trying to load remains exactly the same before and after it was modified, the browser will assume that it is the exact same image and rather than requesting it again from the server, it will fetch it from the cache and it will not refresh. Forcing an image reload by tricking the browser cache A resource for developers looking to put HTML5 to use today, including information on specific features and when to use them in your apps. 5 days ago - Another potential advantage is ... in one file all of your CSS, JavaScript, HTML, and images, making it more portable to other locations. Some disadvantages of this method are that your image is not cached, and for larger images the encoded url can become quite long. ... You can also use frames from a video being ...
Sending a form with Blob data. As we've seen in the chapter Fetch, it's easy to send dynamically generated binary data e.g. an image, as Blob.We can supply it directly as fetch parameter body.. In practice though, it's often convenient to send an image not separately, but as a part of the form, with additional fields, such as "name" and other metadata. Jan 18, 2021 - We need to make sure to revoke the URL if we no longer need the file. If we don’t this causes memory leaks. ... That’s it! I use Twitter to share new webdevelopment tips and tricks, so Follow me there if you found this interesting and want to learn more. ... High-performance JavaScript image ... Mar 31, 2018 - load an image from an input file into canvas tag . GitHub Gist: instantly share code, notes, and snippets.
Mar 29, 2021 - Check if the window.showOpenFi... apart from reading. This method can be polyfilled. This example lets a user select multiple files using their operating system's built-in file selection UI and then logs each selected file to the console. ... In some cases, you may want to limit the types of files users can select. For example, an image editing app ... Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. 20/8/2021 · 35 Javascript Image From File Written By Leah J Stevenson. Friday, August 20, 2021 Add Comment Edit. Javascript image from file. Tempat Upload File Javascript Loading Cepat Dan Bisa Untuk. 4 Cara Menulis Kode Javascript Pada Html Yang Wajib Kamu Ketahui.
May 04, 2020 - Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ... Aug 04, 2020 - If you wish to access a file not on your website's folder but on whoever is running the website's machine by filepath, Javascript prevents you from doing this due to security reasons. (Imagine a website being allowed to access any file on your computer without you knowing!) 8/3/2014 · Here is what my code looks like: function myFunction () { var file = document.getElementById ('file').files [0]; var reader = new FileReader (); reader.onloadend = function { var image = document.createElement ("img"); image.src = "reader" image.height = 200; image.width = 200; document.body.appendChild (image); } }
5/6/2020 · A function on onchange event on input type file will be called whenever user select some file from dialog. We are also adding an attribute accept=”image/*” that will make sure that the user selects only the image files like JPEG, PNG etc. In this function, first we are checking if the user has selected any file. [JavaScript] Image file to Base64, Base64 to Blob, Blob to File object, Programmer Sought, the best programmer technical posts sharing site. Using only JavaScript and the FileReader object, we can allow the user to load images into an application. For example it can load a photo to test a pair of glasses without affecting his private life because the picture is not loaded on the server, but only in the browser.
Create a variable named divLocation and assign the DOM element of that div into the variable. Now create an img element with document.createElement () and assign it into variable imgElement. Then assign the URL of the image to its href attribute by using imgElement.href = /image location/. Generating Images in JavaScript Without Using the Canvas API. And putting them into a web notification ... Some research into different image file formats led me down the rabbit hole of the PNG ... The Image () object. The simplest way to preload an image is to instantiate a new Image () object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called ...
Now the image is loaded to the canvas and ready for processing. Let's put some red photo filter over the image before we export it. ctx.fillStyle = "rgba(100, 0, 0, 0.5)"; ctx.fillRect(0, 0, img1.width, img1.height); Now if we want to export the image as DOM element, just use toDataURL method. Then attach it to something. Get height and width of image in JavaScript. Okay, I have an image with the file name myfile.jpg and in the same directory just create an HTML file to show the image on a webpage. And create a JavaScript function to show the height and width (size) of the image. ASP.NET Forums/General ASP.NET/HTML, CSS and JavaScript/Fetch a image from file folder in javascript · Fetch a image from file folder in javascript[Answered] RSS
6 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ...
 Javascript Files Are Served Up As Html Files When Using
Javascript Files Are Served Up As Html Files When Using
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
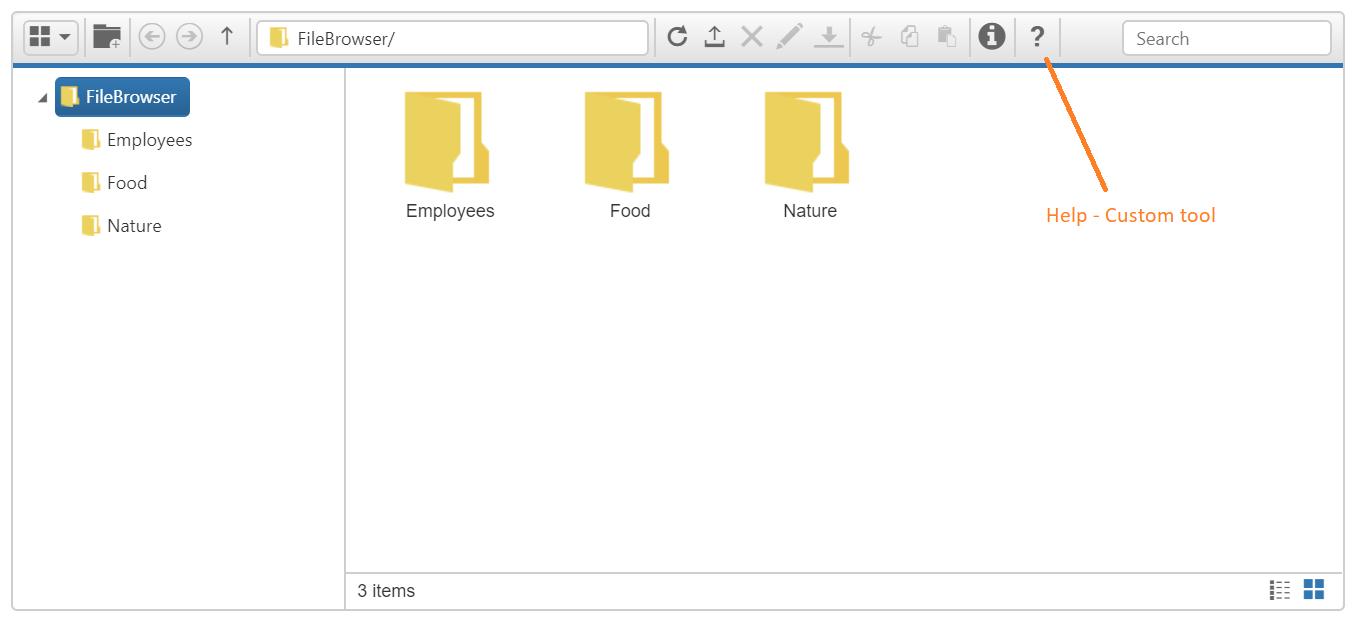
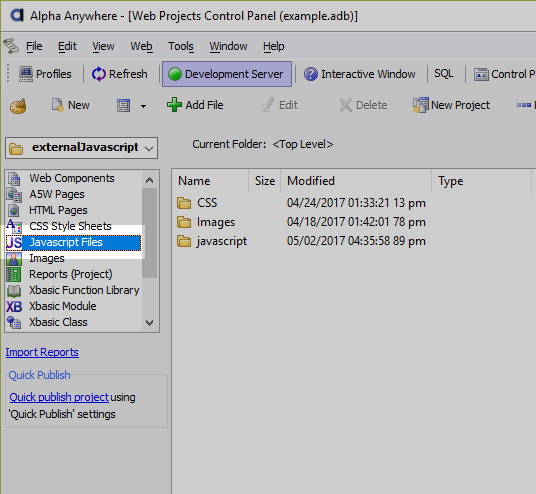
 File Explorer In Javascript Dzone Web Dev
File Explorer In Javascript Dzone Web Dev
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
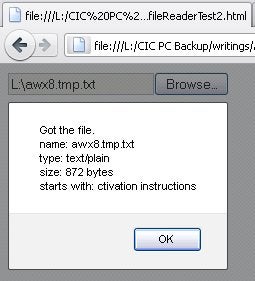
 Read Text Files Using The Javascript Filereader Html Goodies
Read Text Files Using The Javascript Filereader Html Goodies
 How To Read A Local Text File Using Javascript Geeksforgeeks
How To Read A Local Text File Using Javascript Geeksforgeeks
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
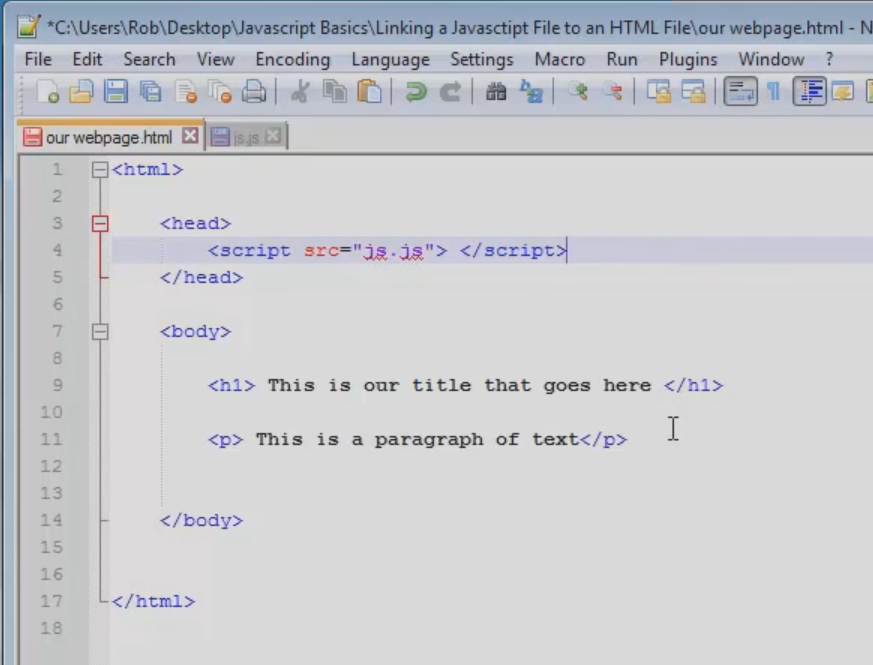
 How To Link An External Javascript File To An Html Document
How To Link An External Javascript File To An Html Document
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Create And Link An External Javascript File
Create And Link An External Javascript File
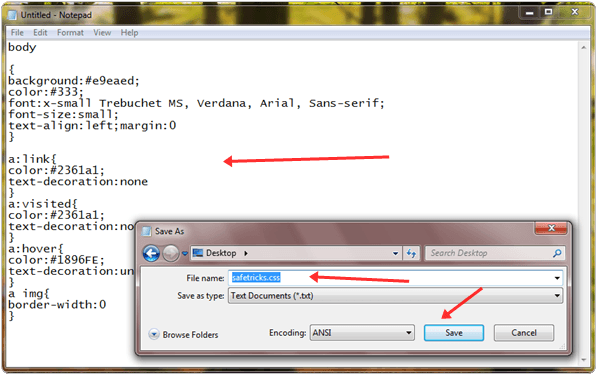
 How To Host Css And Javascript Files On Google Drive Safe
How To Host Css And Javascript Files On Google Drive Safe
 Javascript Create Text File And Download Code Example
Javascript Create Text File And Download Code Example
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
 How To Download File Using Javascript Jquery Geeksforgeeks
How To Download File Using Javascript Jquery Geeksforgeeks
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 Run Javascript File From The Workspace In Chrome Developer
Run Javascript File From The Workspace In Chrome Developer
 Ransomware In Your Inbox The Rise Of Malicious Javascript
Ransomware In Your Inbox The Rise Of Malicious Javascript
![]() Javascript File Js File Js Format Js Script Icon
Javascript File Js File Js Format Js Script Icon
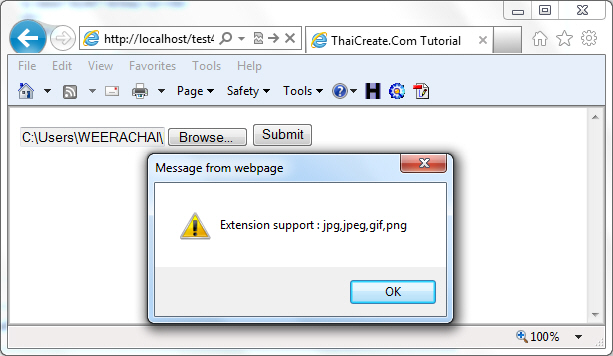
 Javascript Check File Extension Before Upload
Javascript Check File Extension Before Upload
 Create And Link An External Javascript File
Create And Link An External Javascript File
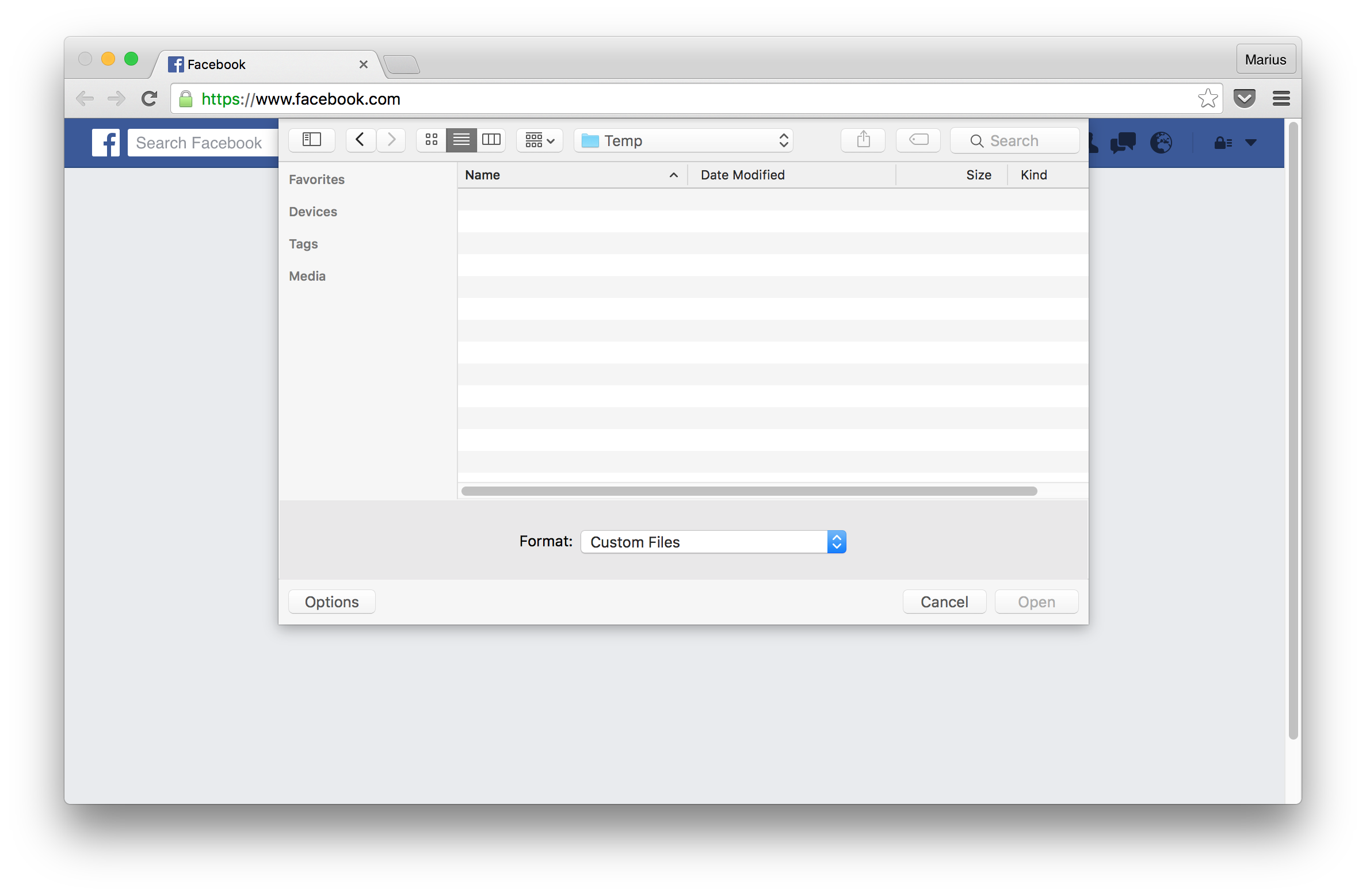
 Programmatically Opening A File Dialog With Javascript
Programmatically Opening A File Dialog With Javascript
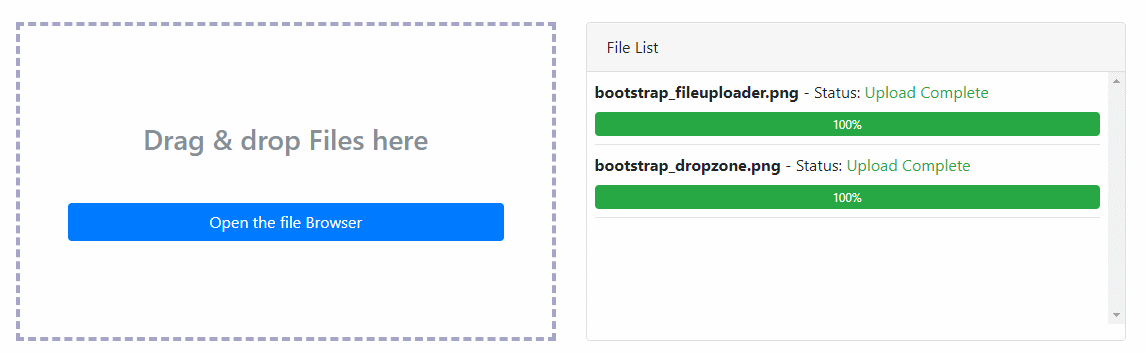
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
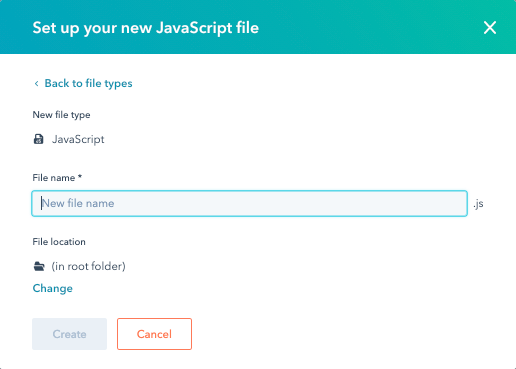
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
 Using An External Javascript File
Using An External Javascript File
 File Handling In Javascript Top 5 Functions Of File
File Handling In Javascript Top 5 Functions Of File
 How To Import Data From A Json File And Parse It Javascript
How To Import Data From A Json File And Parse It Javascript
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
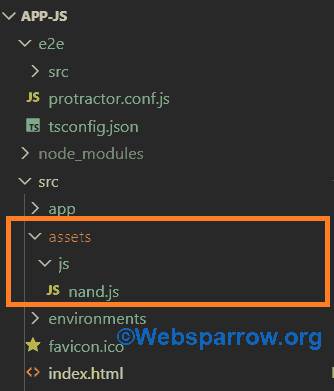
 How To Add Javascript File In Angular Project Websparrow
How To Add Javascript File In Angular Project Websparrow
0 Response to "35 Javascript Image From File"
Post a Comment