21 All Mouse Events In Javascript
Pointer events are DOM events that are fired for a pointing device. They are designed to create a single DOM event model to handle pointing input devices such as a mouse, pen/stylus or touch (such as one or more fingers). The pointer is a hardware-agnostic device that can target a specific set of screen coordinates. Meet the Mouse Events. In JavaScript, our primary way of dealing with the mouse is through events. There are a boatload of events that deal with the mouse, but we won't be looking at all of them here. Instead, we'll focus on just the cool and popular ones such as the following: click; dblclick; mouseover; mouseout; mouseenter; mouseleave ...
 Sql Server Net And C Video Tutorial Javascript Mouse Events
Sql Server Net And C Video Tutorial Javascript Mouse Events
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

All mouse events in javascript. A mouse event is triggered when the user click some element, move the mouse pointer over an element, etc. Here're some most important mouse events and their event handler. The Click Event (onclick) The click event occurs when a user clicks on an element on a web page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Bind an event handler to the “mouseup” JavaScript event, or trigger that event on an element. ... Bind two or more handlers to the matched elements, to be executed on alternate clicks. ... Copyright 2021 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information...
To pick up standard element's events. var myObj = document.getElementById ('someID'); for (var key in myObj) { if (key.search ('on') === 0) { myObj.addEventListener (key.slice (2), myFunction) } } But as @jeremywoertink mentioned any other events are also possible. Here are all the properties we can use: altKey true if alt key was pressed when the event was fired; button if any, the number of the button that was pressed when the mouse event was fired (usually 0 = main button, 1 = middle button, 2 = right button). Works on events caused by clicking the button (e.g. clicks) buttons if any, a number indicating the button(s) pressed on any mouse event. Event Types in JavaScript. The DOM (Document Object Model) provides access to many events. They are as follows. Mouse events - mouse clicks, mouse moves, mouse over, …. Touch events - finger touch, touch start, end, move, …. Form events - field focus, value change, form submit, …. Keyboard events - key down, key up, keypress, ….
Definition and Usage. The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. Apr 24, 2020 - The clientX and clientY properties ... area at which the mouse event occurred. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. ... Copyright © 2021 by JavaScript Tutorial Website. All Right Reserved... In this chapter, we dived deeper into the events in JavaScript. We explored the events such as mousemove, mouseover, mouseout, mouseenter and mouseleave. The following things are especially handy: A fast mouse move skips intermediate elements.
Common events using this interface include click, dblclick, mouseup, mousedown. MouseEvent derives from UIEvent, which in turn derives from Event. Though the MouseEvent.initMouseEvent () method is kept for backward compatibility, creating of a MouseEvent object should be done using the MouseEvent () constructor. Following list for all JavaScript Events handlers contains Window event, Form events, Keyboard events, Mouse events, and Media events. These JavaScript events are support in HTML5 Tags. JavaScript global event attributes that's added to a HTML elements to define event and execute when occur specific action. Oct 09, 2014 - I want to write in Javascript a generic eventListener for any possible mouse event. I am trying to write an eventListener that handles any mouse moves inside the webpage, presses of any kind, scrol...
May 23, 2017 - Is there a JQuery function (or plugin) to handle all mouse events at once? For example, I can use $("*").click() to handle all click events in a page but I'm wondering if there's a function like: ... JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ... The upperCase() function will be called when a user changes the content of an input field. ... The onmouseover and onmouseout events can be used to trigger a function when the user mouses over, or out of, an HTML element: ... The onmousedown, onmouseup, and onclick events are all parts of a ...
In this article, I have collected all events that can be generated with a mouse. In HTML 4 There are a few well-supported events ported by the previous version of the specification. 1 week ago - The mousemove event is fired at an element when a pointing device (usually a mouse) is moved while the cursor's hotspot is inside it. ... The following example uses the mousedown, mousemove, and mouseup events to allow the user to draw on an HTML5 canvas. Its functionality is simple: the thickness ... onmouse events in JavaScript are: onmouseover and onmouseout events occur when the mouse cursor is placed over specific element. After placing mouse on element: After removing mouse from the element: onmouseenter event occurs when the mouse is placed on the element and stays until the mouse is removed from the element.
Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. We want to keep track of all user interactions on the pages to adapt. If we see they don't use a functionality we will add a tooltip for example. I have following frameworks : jQuery, Knockout and a little Framework "home made" What I want is a function which is called on each click with mouse position.
3. Mouse events. These events fire when the mouse moves or the user clicks a button. All the elements of the page support these events and use the bubbling approach. These actions work differently on touchscreen devices. Preventing the default behavior of mouse events can cause unexpected results. The various mouse events of JavaScript are as ... The event occurs when a user moves the mouse pointer out of an element, or out of one of its children. onmouseover. The event occurs when the pointer is moved onto an element, or onto one of its children. onmouseup. The event occurs when a user releases a mouse button over an element. DOM Events Event Objects. Events in JavaScript, When User or browser tries to manipulate pages then events occurred to handle the JavaScript's interaction with HTML. As we know, JavaScript works with HTML, So, Everything that happens with pages loading, clicking a button, minimizing the window, click to mouse etc. all are the events.
User Interface Events. JavaScript within the browser is event driven, meaning that JavaScript responds to interactions by generating events, and expects a program to listen to interesting events. There are two types of events: User events (such as "click" mouse events) are propagated from the DOM to the Maps JavaScript API. 2 weeks ago - This topic provides an index to the main sorts of events you might be interested in (animation, clipboard, workers etc.) along with the main classes that implement those sorts of events. At the end is a flat list of all documented events. The following article provides an outline on JavaScript Mouse Events. Mouse event is an event which gets generate when mouse interacts with html elements which are register to mouseEvent object. There are different events related to mouse event like mouse click, mouse over, mouse out etc.
All elements on a webpage support mouse events, and when you cancel the default behaviour of mouse event it affects other events as well, as events are related amongst themselves. Table : Functions and Properties of Event Object. Table : The MouseEvent Object. Example: Javascript Events: Using ... JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. Mouse event not being triggered on HTML5 canvas? How to solve it? How to hide or disable the mouse pointer in Tkinter? How to disable Javascript when using Selenium? How to show mouse release event coordinates with Matplotlib? How can I show image rollover with a mouse event in JavaScript? What is the role of altKey Mouse Event in JavaScript ...
JavaScript Mouse Events Tutorial - Here you will learn all about Mouse Events in JavaScript with example program The mouse events are by far the most important events. On this page I introduce some of the most common problems and tricks. We'll go through all mouse events: mousedown, mouseup and click, dblclick, mousemove and finally mouseover and mouseout.Then I explain the relatedTarget, fromElement and toElement event properties. Finally the Microsoft proprietary mouseenter and mouseleave events. If the mouse event type has not been enabled on the component, the corresponding mouse events are dispatched to the first ancestor that has enabled the mouse event type. For example, if a MouseListener has been added to a component, or enableEvents(AWTEvent.MOUSE_EVENT_MASK) has been invoked, then all the events defined by MouseListener are ...
When Javascript recieves a mouse click event, it is generally interesting to know which mouse button was clicked. The event object that is passed to Javascript contains two fields that may be used to check this, event.which and event.button . These will contain numerical values to identify the mouse button.
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
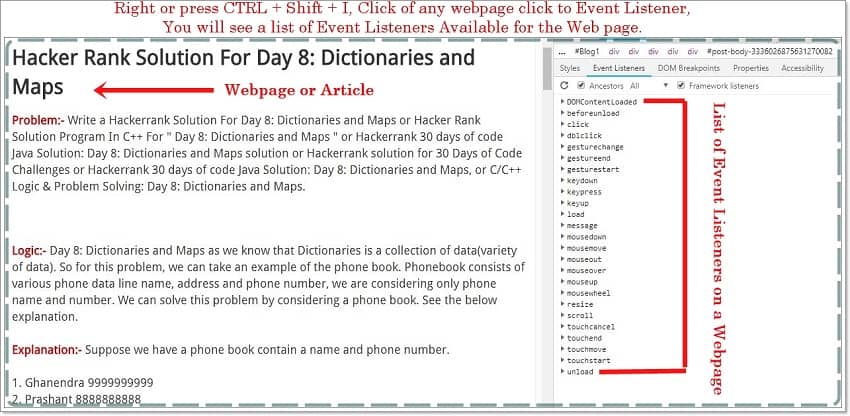
 Javascript Event Listeners Click Event Html5 Amp Javascript Part 9
Javascript Event Listeners Click Event Html5 Amp Javascript Part 9
 Javascript Mouse Events Types Of Mouse Events In Javascript
Javascript Mouse Events Types Of Mouse Events In Javascript
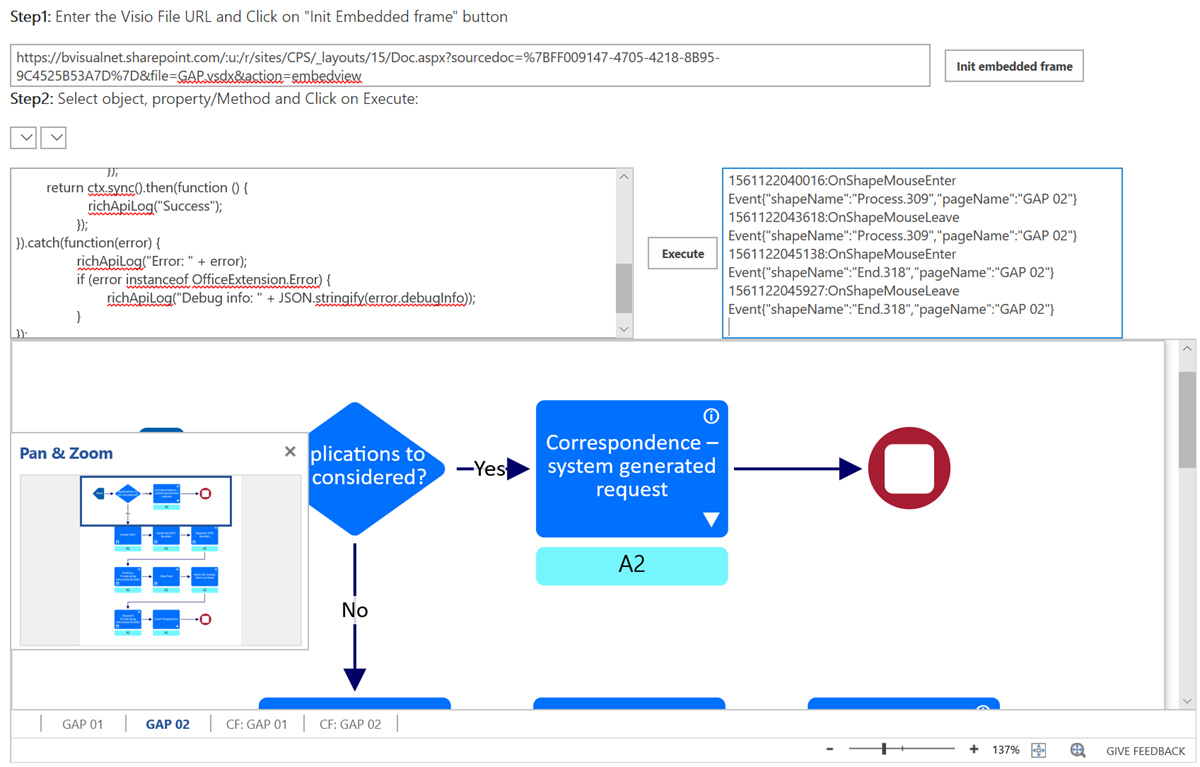
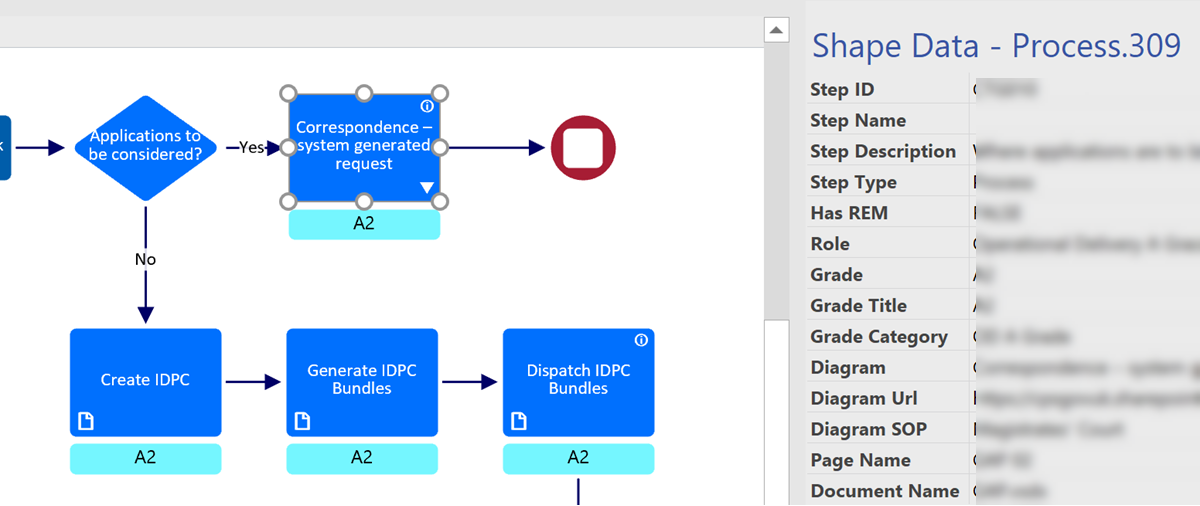
 Triggering Shape Mouse Enter And Leave Javascript Events In
Triggering Shape Mouse Enter And Leave Javascript Events In
 Javascript Tutorial Mouse Events Part 1 Introduction
Javascript Tutorial Mouse Events Part 1 Introduction
 Triggering Shape Mouse Enter And Leave Javascript Events In
Triggering Shape Mouse Enter And Leave Javascript Events In
 On Mouse Over And On Mouse Out Events In Javascript Mouse
On Mouse Over And On Mouse Out Events In Javascript Mouse
 Using A Drag Shield To Block Mouse Events During A Drag And
Using A Drag Shield To Block Mouse Events During A Drag And
Get Mouse Screen X And Y In Javascript
 How To Ignore Mouse Interaction On Overlay Image Using
How To Ignore Mouse Interaction On Overlay Image Using

 Vanilla Js Get Cursor Position Code Example
Vanilla Js Get Cursor Position Code Example
 Avoid Mouse Events On One Div That Is Below Another Stack
Avoid Mouse Events On One Div That Is Below Another Stack
 Capturing Mouse Events Writing Simple Javascript Programs
Capturing Mouse Events Writing Simple Javascript Programs
 Highlights Of Javascript Button Mouse And Input Events
Highlights Of Javascript Button Mouse And Input Events
Javascript Events Handlers Oncontextmenu And Oncuechange
 28 Javascript Events Mouse Events Onclick Ondblclick
28 Javascript Events Mouse Events Onclick Ondblclick



0 Response to "21 All Mouse Events In Javascript"
Post a Comment