20 How To Link Html To Javascript File
How to link your javascript file in html Mike's recommendation is how have done in the past. Also add JQuery (js file) first before calling jQuery functions and I prefer to add it at the bottom of the page.
 Create And Link An External Javascript File
Create And Link An External Javascript File
There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one.

How to link html to javascript file. Homepage / HTML / "how to link your js file to html" Code Answer's By Jeff Posted on August 31, 2021 In this article we will learn about some of the frequently asked HTML programming questions in technical like "how to link your js file to html" Code Answer's. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Hey guys, I made a Javascript file in notepad called "Javascript.JS". Now i want to link it with my HTML file, I typed this between my title tags: Can someone tell me what i do wrong ^^?
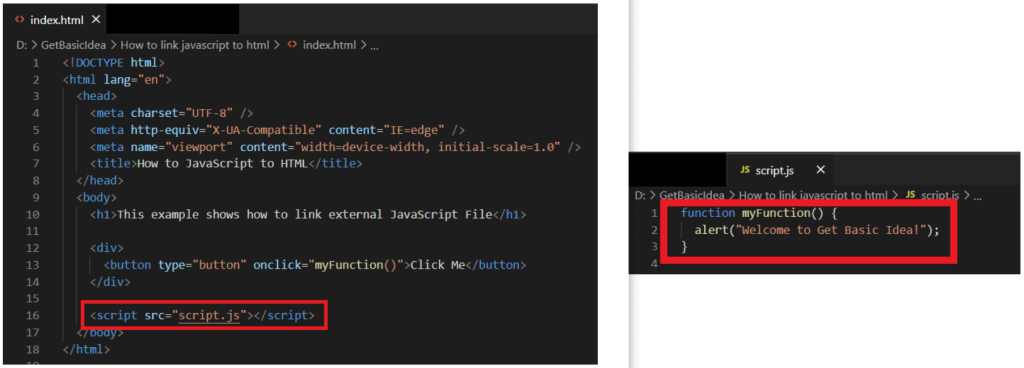
To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. You can add script tags in your HTML document, ideally inside the which points to your javascript files. Order of the script tags are important. Load the jQuery before your script files if you want to use jQuery from your script. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The task is to send data of HTML form directly to JSON file. Approach: We have an HTML form containing several fields such as name, college, etc. We want to send the data of our HTML form directly to the JSON file. For this we are using json_encode() function which returns a JSON encoded string.. We are making an array of values that the user fills in the HTML form. Use the <a> element to define a link Use the href attribute to define the link address Use the target attribute to define where to open the linked document Use the <img> element (inside <a>) to use an image as a link SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOWhttps://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kgGRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer.n...
This is how to link a script(javascript) file in HTML View Milestones: 10: Thx everyone who watched this. i never thought i would get even 5 viewers. but you... The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. How many JS files can one link? I remember Dave saying only to use two, but I could be off, and I went back through the courses to try and find the answer, but couldn't seem to. For instance, let's say we have a JS folder inside our main project folder and then an "app.js" file and a "students.js" file inside the JS folder.
I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things. Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ...
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html>
If the external JavaScript file is within a different folder than the HTML file, you have to indicate an entire path to the external file. A slash ( / ) is used to go up or out of the current folder into its parent folder. Including it as a link to an external file; For the most part, you will include the JavaScript as an external file. The Script Tag. ... Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. Basic JavaScript Example; Other People's JavaScript. For this class you are not expected to write any actual ... There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples!
Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. Edit and preview HTML code with this online HTML viewer. how to link javascript to HTML.
When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ... There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. How to link a file of JavaScript to Html file. ... To link an external JavaScript file named myScript.js to an HTML page that is in the same directory as the JavaScript file, what would you use?
To import a text file into a module awkward Promise-based workarounds had to be used until recently.Since Chrome 89 a more convenient workaround is possible. await can be used to defer the module execution until a Promise resolves. Now, the invalid statement import template from './temlplate.html'; can be substituted by a slightly longer fetch-based code with exactly the same effect. 1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ... Welcome to the Treehouse Community. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support.
Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. In this video, you'll learn how to link JavaScript to HTML including creating and loading external JavaScript files. Get my free 32 page eBook of JavaScript... Note: When the src attribute is specified, the <script> element must be empty. This simply means that you cannot use the same <script> element to both embed the JavaScript and to link to an external JavaScript file in an HTML document.
Adding a JavaScript file to a page To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server. How to connect JavaScript to HTML? If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by.js extension and write JavaScript code within.js file. Use this JavaScript file in HTML document by <script> element. How to link a file of JavaScript to Html file.
Link JavaScript to HTML with the script src Attribute The 'src' attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named 'script.js' and wanted to add its functionality to your HTML page, you would add it like this:
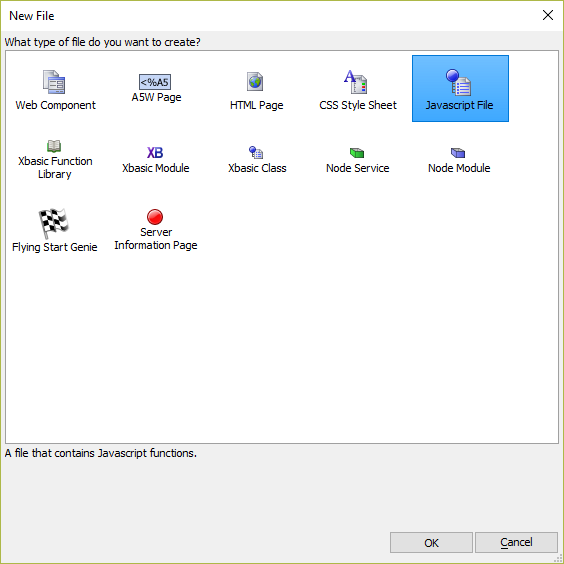
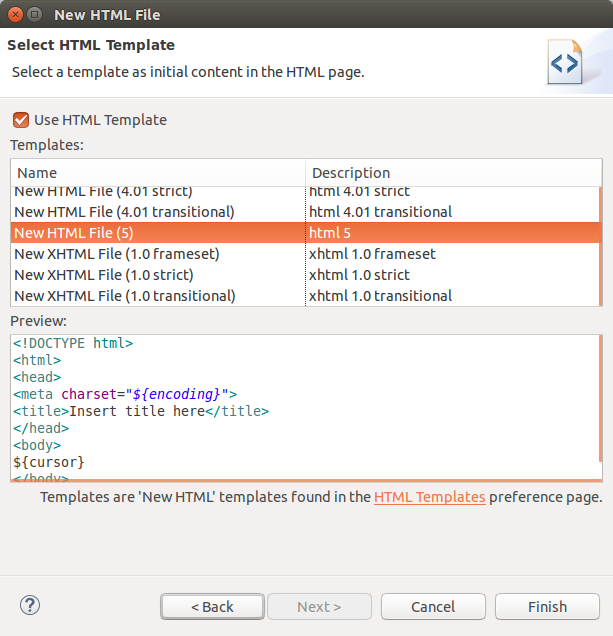
 Using Javascript With Eclipse Tutorial
Using Javascript With Eclipse Tutorial
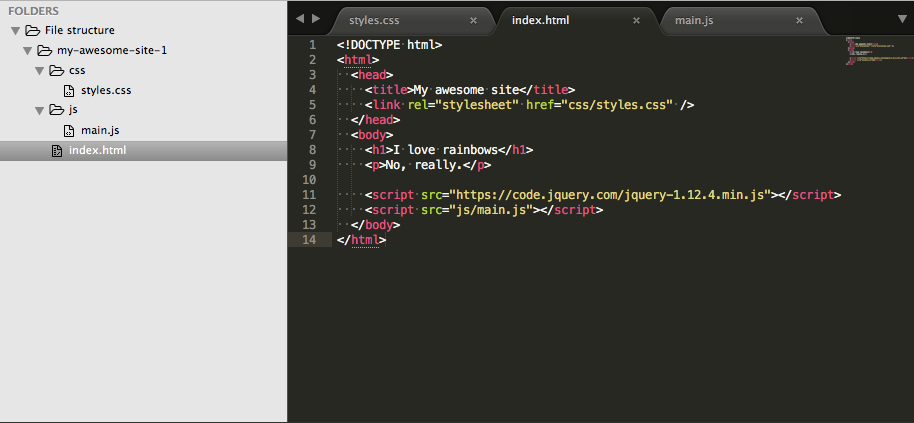
 Front End Architecture Part 1 File Structure By Gavyn
Front End Architecture Part 1 File Structure By Gavyn
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
 Javascript Export To Excel From Html Table Code Example
Javascript Export To Excel From Html Table Code Example
 How To Link A Javascript File In Html Samtutorials
How To Link A Javascript File In Html Samtutorials
 Using An External Javascript File
Using An External Javascript File
 Using An External Javascript File
Using An External Javascript File
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
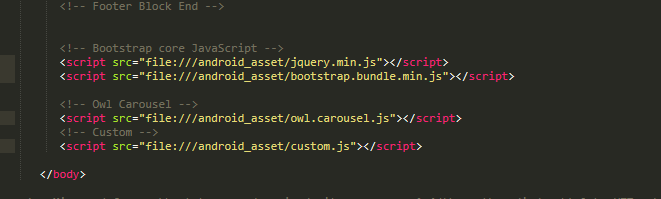
 Link Css And Js Files In Html For Webview Component
Link Css And Js Files In Html For Webview Component
Javascript In Html Trinkets Trinket Blog
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
 How To Link My Javascript File To Html Javascript The
How To Link My Javascript File To Html Javascript The
 Javascript Link And External Script Off Topic Codecademy
Javascript Link And External Script Off Topic Codecademy
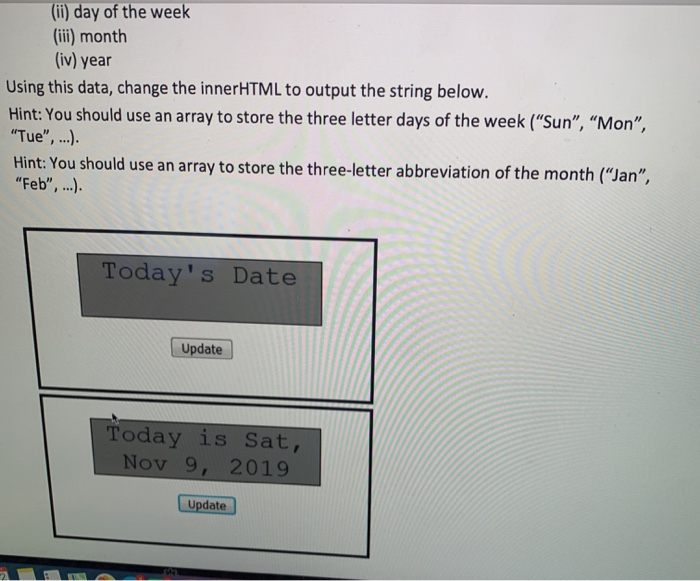
 2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
 How To Link Javascript To Html
How To Link Javascript To Html
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website

0 Response to "20 How To Link Html To Javascript File"
Post a Comment