28 Get Element Html Javascript
Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model. To get the height and width of an HTML element, you can use the offsetHeight and offsetWidth properties. These properties return the viewable height and width of an element in pixels, including border, padding, and scrollbar, but not the margin. Here is an example:
Get the first child element in JavaScript HTML DOM. There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one.

Get element html javascript. The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. I would like to be able to determine what tag belongs to a html element. Example element with id "foo" = div , "goo" = input , "boo" = span ... So something like this: Using data attributes. HTML5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning. data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks such as non-standard attributes, extra properties on DOM, or Node ...
HTML elements can be grouped by assigning the same class names to the elements. We can get these elements using document.getElementsByClassName ("classname"). It returns an HTML Collection (an array like objects of elements) ordered in the same way as they are in the HTML document. Consider the following example. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants.
Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ... Element.getAttribute () The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. The element inside an element is nothing but for instance a span element inside a div element.Javascript has provided.contains() method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false.. syntax node.contains(node); Example. In the following example, a span element is inside a div element.
Given an HTML document containing some elements and the task is to get the text inside an HTML element using JavaScript. There are two methods to get the text without HTML element which are listed below: Using innerText property. Using textContent property. Definition and Usage The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. Or you can use document.getElementsByTagName ('tagName') [wholeNumber].value which is also returns a Live HTMLCollection: document.getElementsByTagName ("input") [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes.
Here's how to get element in a HTML. Get Current Script Element document.currentScript Return the current script element. [see DOM: Get Current Script Element] Get Element by Matching the Value of the "id" Attribute document.getElementById(id_string) Return a non-live element object. Returns null if not found. Definition and Usage The parentElement property returns the parent element of the specified element. The difference between parentElement and parentNode, is that parentElement returns null if the parent node is not an element node: document.body.parentNode; // Returns the <html> element The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false.This is quite different from using the CSS property display to control the visibility of an element.. The hidden property applies to all presentation modes and should not be used to hide content that is meant to be directly accessible to the user.
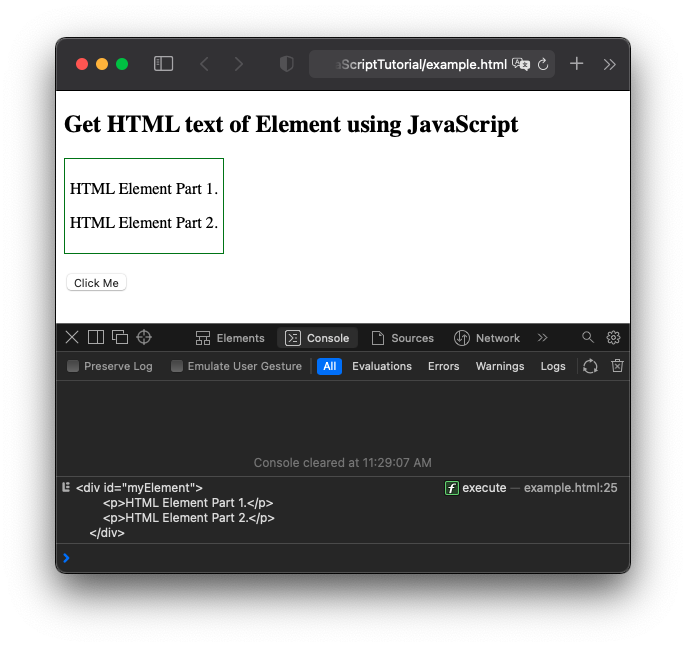
JavaScript - Get HTML Text inside an Element To get the HTML text inside a specific HTML Element, using JavaScript, get reference to this HTML element, and read the innerHTML property of this HTML Element. innerHTML property returns the HTML markup present inside this HTML Element as String. JS is used for interacting and manipulation with DOM (Document Object Model) elements. It is mostly used for interaction with client-side objects. Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null.
querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. There are 4 "types" of getElementsByXYZ in Javascript: getElementByID () Get the HTML element with the given ID. getElementsByName () Get all elements with the given name. getElementsByClassName () Get all elements with the given CSS class. CSS pseudo-elements are extremely useful to style parts of an element without the need for additional HTML elements. To get style information from pseudo-elements, you need to pass in the name of the pseudo-element as a second argument to the getComputedStyle() method. Let us say we have the following <p> element:
Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". Given a HTML document and the task is to get the all ID of the DOM elements in an array. There are two methods to solve this problem which are discusses below: Approach 1: First select all elements using $('*') selector, which selects every element of the document. Use .each() method to traverse all element and check if it has ID. Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document
To get the element in an iframe, first we need access the <iframe> element inside the JavaScript using the document.getElementById() method by passing iframe id as an argument. const iframe = document . getElementById ( "myIframe" ) ; Definition and Usage The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object.
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
Get All Attributes For A Html Element In Javascript
 Rendering Html Pages As An Http Server Response Using Node Js
Rendering Html Pages As An Http Server Response Using Node Js
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Javascript Get Element By Id Value Simple Example Code
Javascript Get Element By Id Value Simple Example Code
 Get Value Of Innertext Field In Html Element With Javascript
Get Value Of Innertext Field In Html Element With Javascript
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
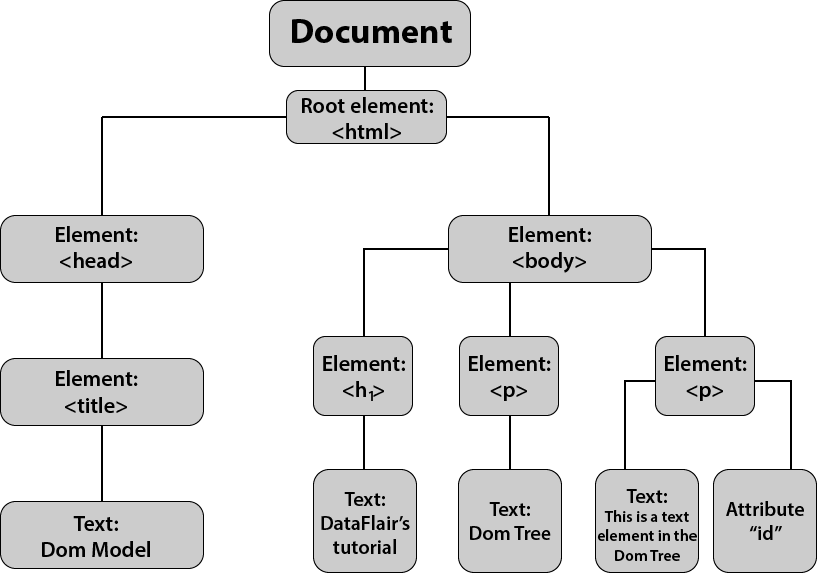
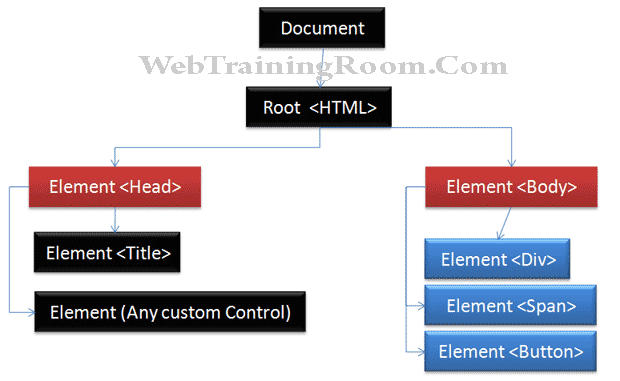
 Understanding Document Object Model In Javascript
Understanding Document Object Model In Javascript
 Getting Started With Lit Html And Litelement Logrocket Blog
Getting Started With Lit Html And Litelement Logrocket Blog
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 How To Get Html Text Of An Element In Javascript
How To Get Html Text Of An Element In Javascript
 Listings Code Style For Html5 Css Html Javascript Tex
Listings Code Style For Html5 Css Html Javascript Tex
 Inject Javascript Activity To Get Background Color Help
Inject Javascript Activity To Get Background Color Help
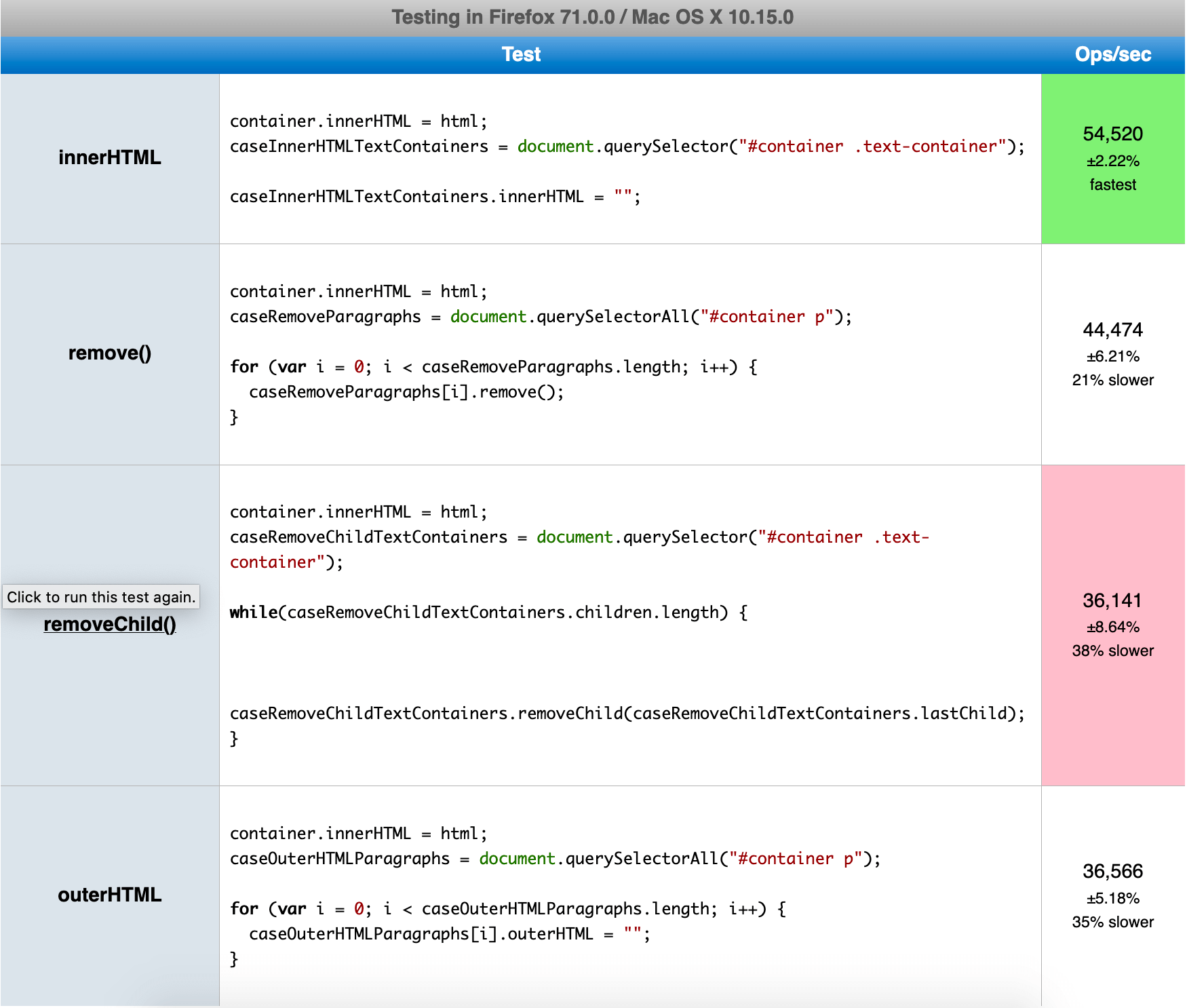
 How To Remove Html Element From Dom With Vanilla Javascript
How To Remove Html Element From Dom With Vanilla Javascript
 Using Javascript How Can I Get The String Inside Of This Html
Using Javascript How Can I Get The String Inside Of This Html
 Getelementbyid On Element Within An Iframe Stack Overflow
Getelementbyid On Element Within An Iframe Stack Overflow
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 Javascript Dom Tutorial With Example
Javascript Dom Tutorial With Example
 Javascript Dom Element Manipulation Events Examples
Javascript Dom Element Manipulation Events Examples
 A Different Way To Select Javascript Html Dom Elements By
A Different Way To Select Javascript Html Dom Elements By
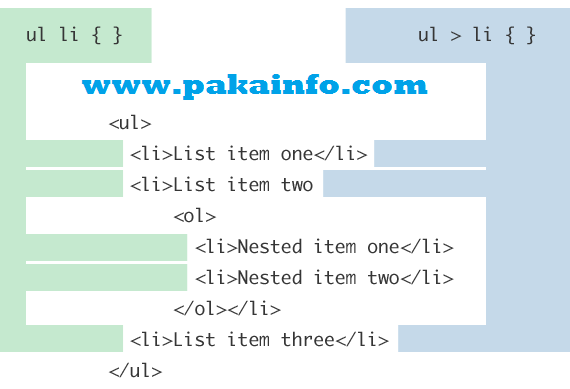
 Jquery Find Nested Parent Child Elements Html Dom Pakainfo
Jquery Find Nested Parent Child Elements Html Dom Pakainfo
 How To Get Last Element Of An Array In Javascript
How To Get Last Element Of An Array In Javascript
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript

0 Response to "28 Get Element Html Javascript"
Post a Comment