21 Google Oauth Api Javascript
Google offers a set of client libraries for calling Google APIs in a variety of languages like Python, Java, and Node. GAPI is Google's client library for browser-side JavaScript. It's used in... 1. Enable JavaScript SDK for Facebook Login. In the App Dashboard, choose your app and scroll to Add a Product Click Set Up in the Facebook Login card. Select Settings in the left side navigation panel and under Client OAuth Settings, enter your redirect URL in the Valid OAuth Redirect URIs field for successful authorization.
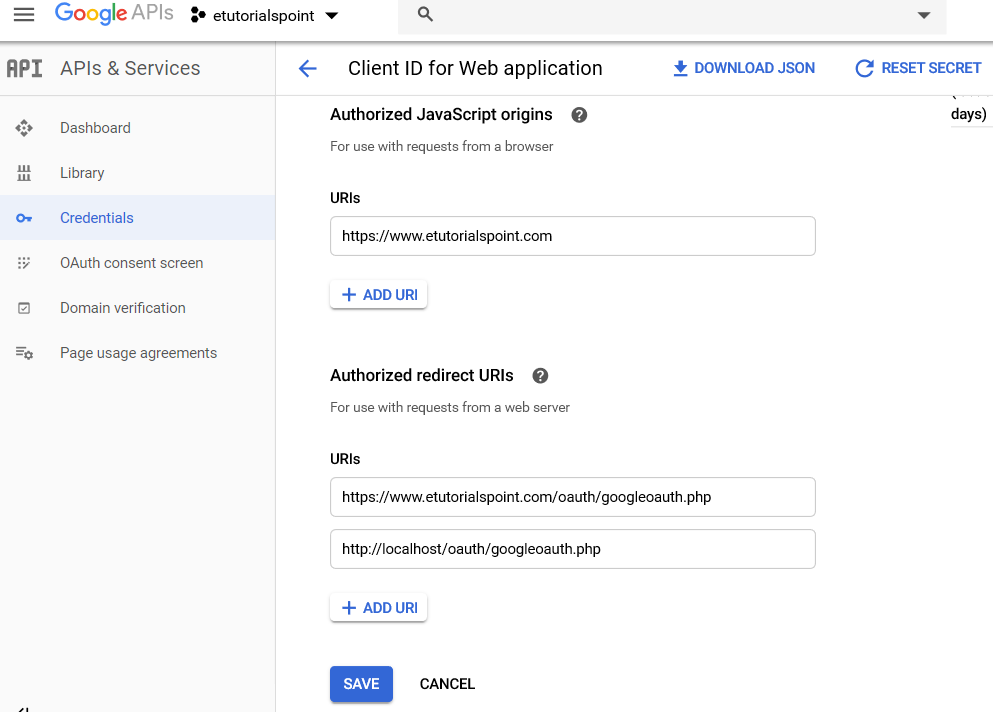
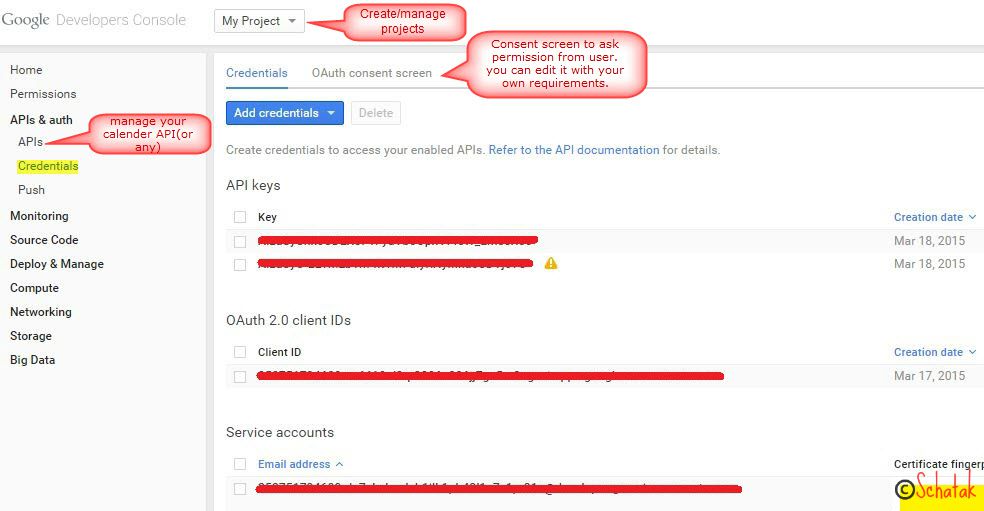
 Adding Authorized Javascript Origins To Existing Google Api
Adding Authorized Javascript Origins To Existing Google Api
For a complete list of Google APIs, see OAuth 2.0 Scopes for Google APIs. To check if scopes are sensitive or restricted, add the scopes to your project via the Google Cloud Console. Restricted scopes. If your app requests any of the following scopes, ...

Google oauth api javascript. // Settings for the script, you MUST fill these out for the example to work var settings = { client_id: "YOUR_CLIENT_KEY_HERE", callback_url: "YOUR_CALLBACK_URL_HERE" }; // Fix an issue with Prism cdn (this is for looks only, feel free to ignore this) Prism.languages.json = { 'property': /"(?:\\.|[^|"])*"(?=\s*:)/ig, 'string': /"(?!:)(?:\\.|[^|"])*"(?!:)/g, 'number': /\b-?(0x[\dA-Fa-f]+|\d*\.?\d+([Ee][+ … 15/10/2012 · 1. To logout from the app only but not the Gmail: window.gapi.load ('auth2', () => { window.gapi.auth2 .init ( { client_id: '<Your client id configired on google console>' }) .then ( () => { window.gapi.auth2 .getAuthInstance () .signOut () .then (function () { … Applications that use client-side JavaScript to access Google APIs must specify authorized JavaScript origins. The origins identify the domains from which your application can send API requests....
Jul 22, 2021 - We are discontinuing the Google Sign-In JavaScript Platform Library for web. For authentication and user sign-in, use the new Google Identity Services SDKs for both Web and Android instead. ... Google Sign-In manages the OAuth 2.0 flow and token lifecycle, simplifying your integration with Google APIs... Jul 01, 2020 - With all the asyncs and the chainings ... tasks in Javascript can feel overwhelming, at least for a beginner like me. To preface, I'm currently working on my own application which is a simple Match betting tracker to keep track of my bets, and decided to add in OAuth authentication ... Feb 05, 2020 - Google's officially supported Node.js client library for accessing Google APIs. Support for authorization and authentication with OAuth 2.0, API Keys and JWT (Service Tokens) is included. - GitHub - googleapis/google-api-nodejs-client: Google's officially supported Node.js client library for ...
This example describes how to use OAuth 2.0 authorization in a web application, and how to manage instances using the google-api-javascript-client library. At the end of this exercise, you should be able to: Authorize your application to make requests to the Compute Engine API; Insert instances; List instances Apr 06, 2017 - Browse other questions tagged javascript google-plus google-oauth google-plus-signin or ask your own question. ... The full data set for the 2021 Developer Survey now available! ... Why does my JavaScript code receive a “No 'Access-Control-Allow-Origin' header is present on the requested ... Nov 16, 2020 - This tutorial shows how to enable the Internet-Aware Proxy service to restrict access to your App Engine app, and how to use Node.js to retrieve and verify information about the authenticated users given access.
2/2/2020 · Login with Google, JavaScript OAuth library is a quick and powerful way to integrate the login system in the web application. If you do it by using JavaScript, It will enhance the user experience, without page refresh. Google login with JavaScript API allows the user to log in on your website with their Google account. Google documentation provides details for server based authorization and code samples for various server technologies. There's also a JavaScript Google API library, that has support for authorization. Down in the samples section of the wiki there is a code snippet for creating a config and calling the authorize function. Apr 02, 2019 - Google gives us an access to lots of welfare with the Google API. The API enable to use Google services from our own applications. For example our apps can exchange data with google drive, use Gmail…
If you're investigating a Google OAuth integration, you should start here first. Here's the process: Your app redirects a user to a specific Google URL that includes the list of requested permissions as URL query parameters. Check the list of Google Oauth 2.0 scopes to learn about what's available. Jul 19, 2020 - In this post, you will learn how OAuth integrations work and specifically how you can set up a Google OAuth integration with your own Node.js application. Setting up an OAuth integration for the… To get access keys, go to the Google Developers Console and specify your application's name and the Google APIs it will access. For simple access, Google generates an API key that uniquely identifies your application in its transactions with the Google Auth server.
Jul 04, 2021 - Note: Given the security implications ... Google's OAuth 2.0 endpoints. It is a best practice to use well-debugged code provided by others, and it will help you protect yourself and your users. See the JS Client Library tabs in this document for examples that show how to authorize users with the Google APIs Client Library for JavaScript... 1 week ago - Visit the Google API Console to obtain OAuth 2.0 credentials such as a client ID and client secret that are known to both Google and your application. The set of values varies based on what type of application you are building. For example, a JavaScript application does not require a secret, ... On right side there is button Execute, on click that button you will get all photos, you can also find code just clicking a icon right side square icon of text Try this API, a popup will open, click on JAVASCRIPT Tab, you will find code https://developers.google /photos/library/reference/rest/v1/mediaItems/search
Nov 16, 2020 - To set up the sample for authentication, you need to configure an OAuth 2.0 client ID in the sample JavaScript code and in the backend code. The JavaScript app uses the client ID to obtain a Google ID token from Google's OAuth 2.0 server and sends the Google ID token in the request. Google engineers monitor and answer against the tag google-oauth. You should use this tag when asking questions. This list will remain announce-only so we may reach developers with important updates regarding our OAuth2 APIs. 3 legged OAuth with React and Redux - inneka on Authentication and Authorization for Google APIs in Javascript popup window - Tutorial Gokul on Authentication and Authorization for Google APIs in Javascript popup window - Tutorial
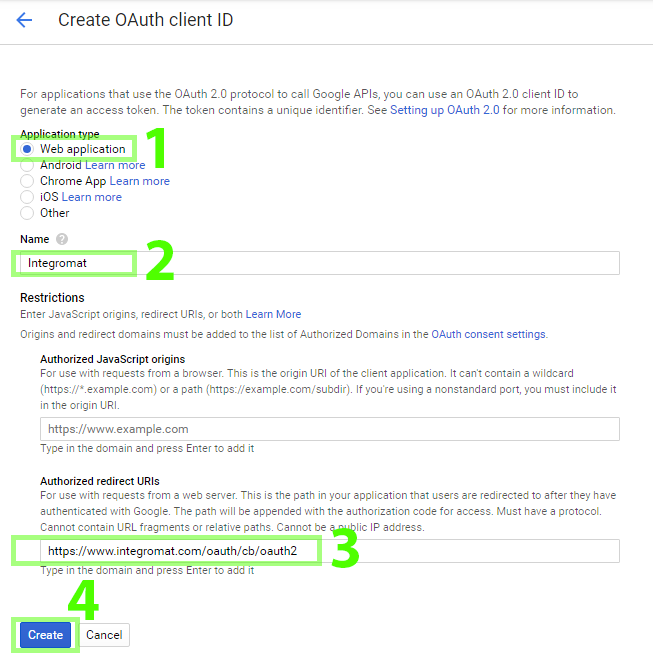
Didn't work for me @hostbrook, after hours of searching I realized that all Oauth services don't log off from their respective platforms on signOut.It's upto the user to log off from the platform they logged-in from. Try doing it on an incognito, say Google OAuth, Even after signing out, open a new tab and check out gmail or something, you'd still be logged in. Nov 04, 2017 - Choose "OAuth Client ID" as the type. In the next screen fill out the name. The Application type should be "Web application" Add your website domain in the section Authorised JavaScript origins (same url as one entered while creating API key). You can even add a localhost url if you want. 9/1/2018 · The application makes use of a JavaScript library called hello.js that presents a unified API for interacting with a number of OAuth providers, such as Google, Facebook, Twitter, Github, and more. We chose to use hello.js because it is popular, versatile, and simple.
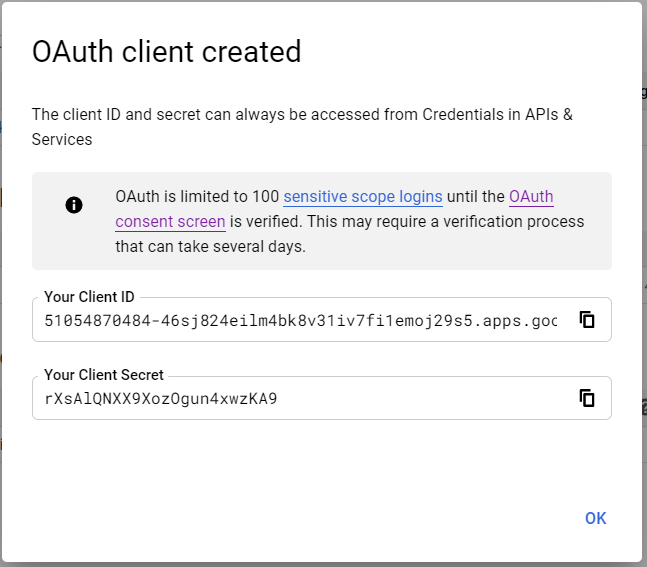
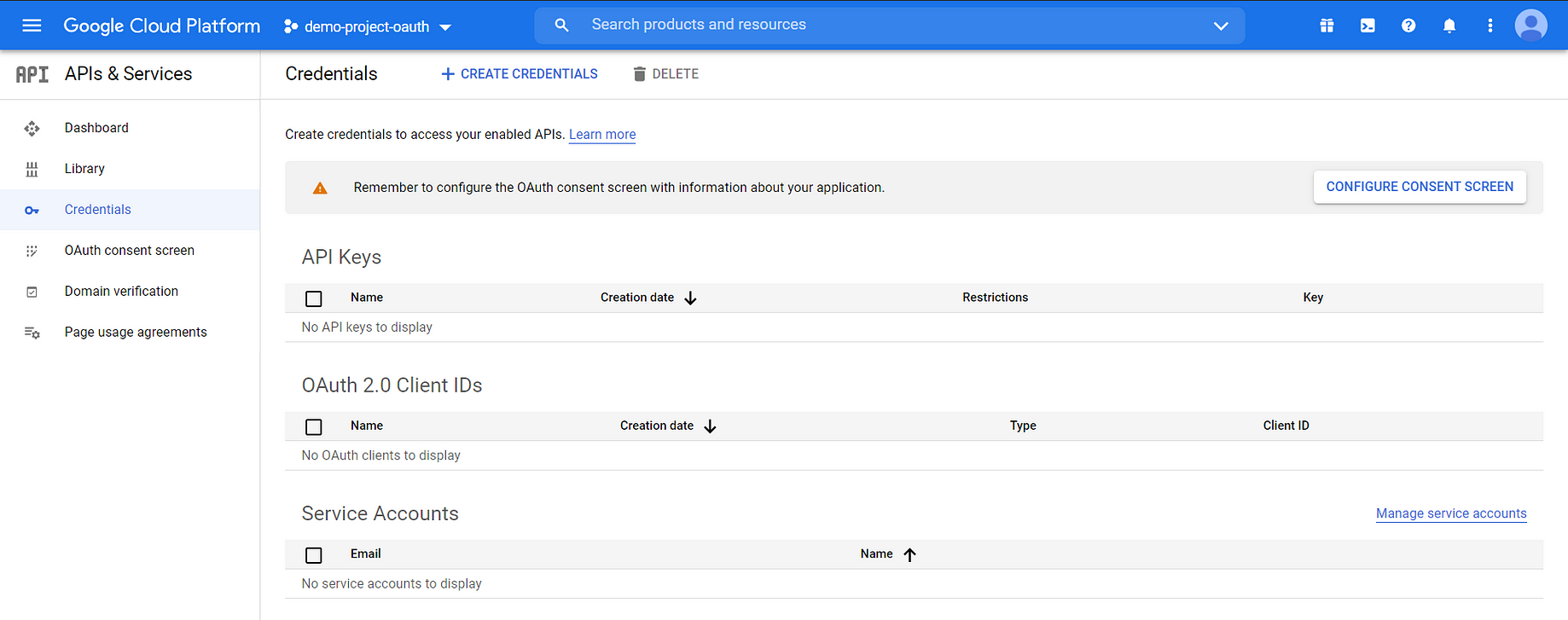
Configure Google Credentials For OAuth with our App. Navigate to the Google Developer Console and select Credentials in the API Manager. Next, click Create Credentials and pick OAuth client ID in the drop down menu. Then add a name, an origin URI and a redirect URI for your application. The origin is the URI from which your web app's requests ... 17/8/2021 · For a practical example, we’ll demonstrate how to use the acquired refresh token to access the Google Calendar API. You can apply the same approach to access any other publicly curated Google API. Creating an OAuth 2.0 client ID on the Google Cloud Platform. First, go to the Google Cloud Platform to create a project. JavaScript Quickstart | Gmail API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client.
Integrating Google OAuth 2 with React Hooks 👨🏫. Fit Me Up is a visualization dashboard, so it surely needs data to visualize. Now, I need data of a specific user to fetch from Google Fit API. Simple web-based applications using JavaScript usually get this authorization the way this example does: by displaying button for the user to click. This action triggers a call to a Google auth server, which pops up a standard authorization dialog. For details, see the Authentication page. Google OAuth with Node.js. #api #google #javascript. 04 Feb 2018 in Development. I've been working on an Alexa skill that needed access to my Google Calendar account. The provided quick start is a little tough to follow, so I worked through it and created a minimal example that generates an auth token and writes it to disk.
// In your API Console project, add a JavaScript origin that corresponds // to the domain where you will be running the script. var clientId = 'YOUR_WEB_CLIENT_ID.apps.googleusercontent '; // Enter one or more authorization scopes. 2 weeks ago - If you're authenticating with OAuth2 from an installed application (like Electron), you may not want to embed your client_secret inside of the application sources. To work around this restriction, you can choose the iOS application type when creating your OAuth2 credentials in the Google Developers ... Nov 20, 2020 - This will also be used as the redirect mechanism for OAuth sign in. That domain would need to be allowed for all supported OAuth providers. However, this means that users may see that domain while signing in to Google before redirecting back to the application: Continue to: https://my-app-...
Open the API Library in the Google API Console. If prompted, select a project, or create a new one. The API Library lists all available APIs, grouped by product family and popularity. If the API... Click on create Credential and select OAuth ID Client. Most of the google API only works with OAuth, so don't bother to create an API key kind of credential. Configure your Application type, if you chose Web, you'd need to provide an origin URI and a redirect URI. Later on, The Authorization Code will be returned in the form of query params ... The JavaScript client library supports these Google APIs. The library supports OAuth 2 authentication.
I believe you can use google api (gapi) for Oauth in Javascript. Here is the documentation: Authentication using the Google APIs Client Library for JavaScript. You will not require the user to copy/paste any codes and you will not require to provide a redirect uri To integrate with Google+, let's start by finding their JavaScript Quick Start, which is a little example app. If we follow the Google+ Sign-In button, we can get some actual details on how Google+ sign in works. Now that we know a lot about OAuth, the "Choosing a sign-in flow" is really ... The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client.
For more details, see the OAuth 2.0 Service Accounts documentation. Note: When you use a service account, you are subject to the Terms of Service for each product, both as an end user and as a developer. ... A web application is accessed by web browsers over a network. Applications that use client-side JavaScript ... A while back I built an App using Google App Scripts that needed to connect to the Xero API. One of the most frustrating parts of this process was getting my app to connect with an API which uses OAuth2 for authentication. There are a lot of nifty things one can do with Google App Scripts and many API's that use oAuth2 for authentication.
 3 Approaches For Using The Google Sheets Api In Node Js A
3 Approaches For Using The Google Sheets Api In Node Js A
 Oauth Google Analytics Client Api Javascript Stack Overflow
Oauth Google Analytics Client Api Javascript Stack Overflow
 Php Making Secure Google Oauth 2 0 Login Request
Php Making Secure Google Oauth 2 0 Login Request
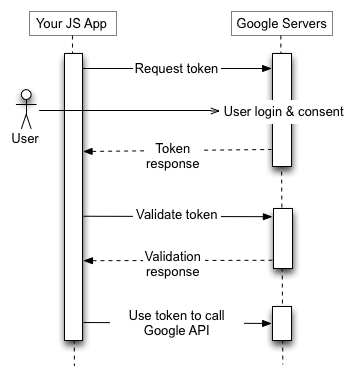
 Using Oauth 2 0 To Access Google Apis Google Identity
Using Oauth 2 0 To Access Google Apis Google Identity
 React Js Authentication With Google Oauth2 Using Redux By
React Js Authentication With Google Oauth2 Using Redux By
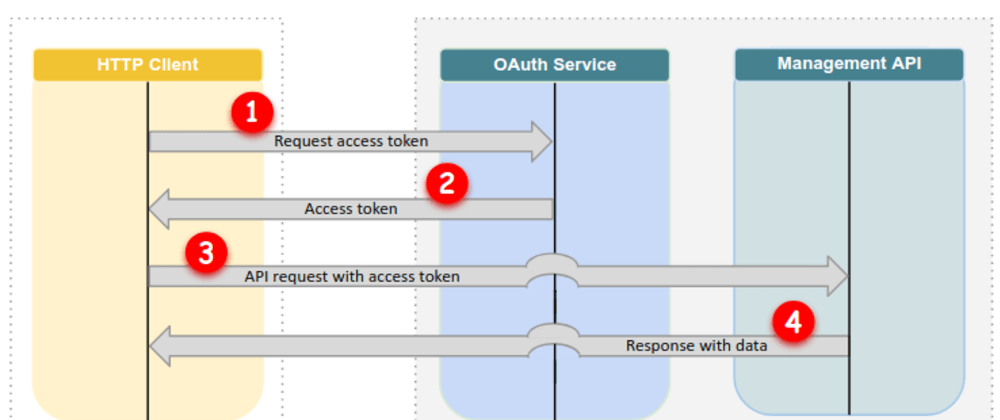
 Calling Google Apis Via The Amp Quot Http Amp Gt Make A Oauth 2 0
Calling Google Apis Via The Amp Quot Http Amp Gt Make A Oauth 2 0
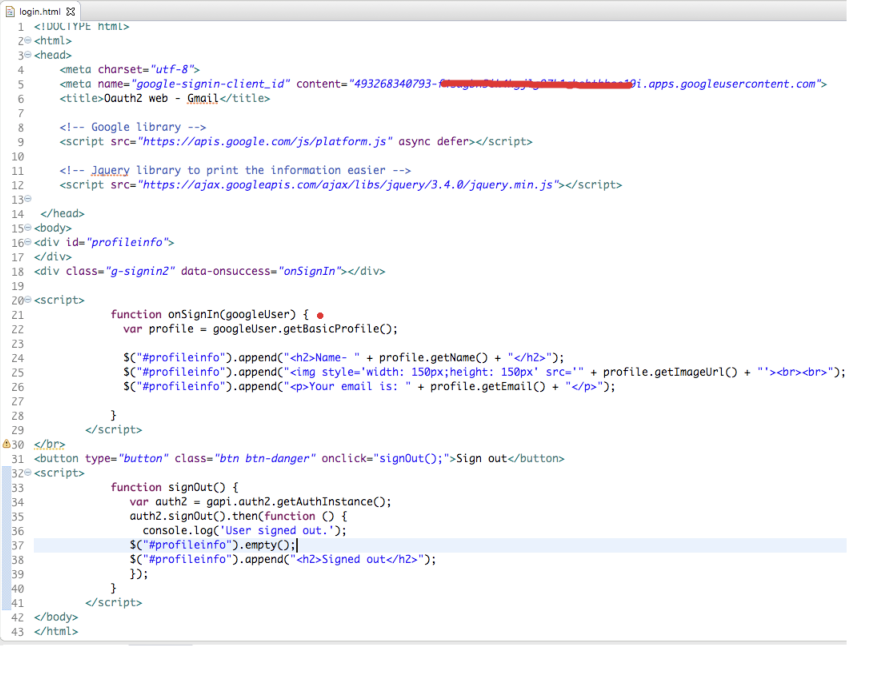
 Create A Simple Login Application Using Google Oauth 2 0
Create A Simple Login Application Using Google Oauth 2 0
 Beginner S Guide To Google Oauth With Passport Js Dev Community
Beginner S Guide To Google Oauth With Passport Js Dev Community
 How Oauth2 0 Sign In With Google For Client Side
How Oauth2 0 Sign In With Google For Client Side
 Authentication With Google In Nodejs Dev Community
Authentication With Google In Nodejs Dev Community
 Integrate Oauth 2 Into Your Django Drf Back End Toptal
Integrate Oauth 2 Into Your Django Drf Back End Toptal
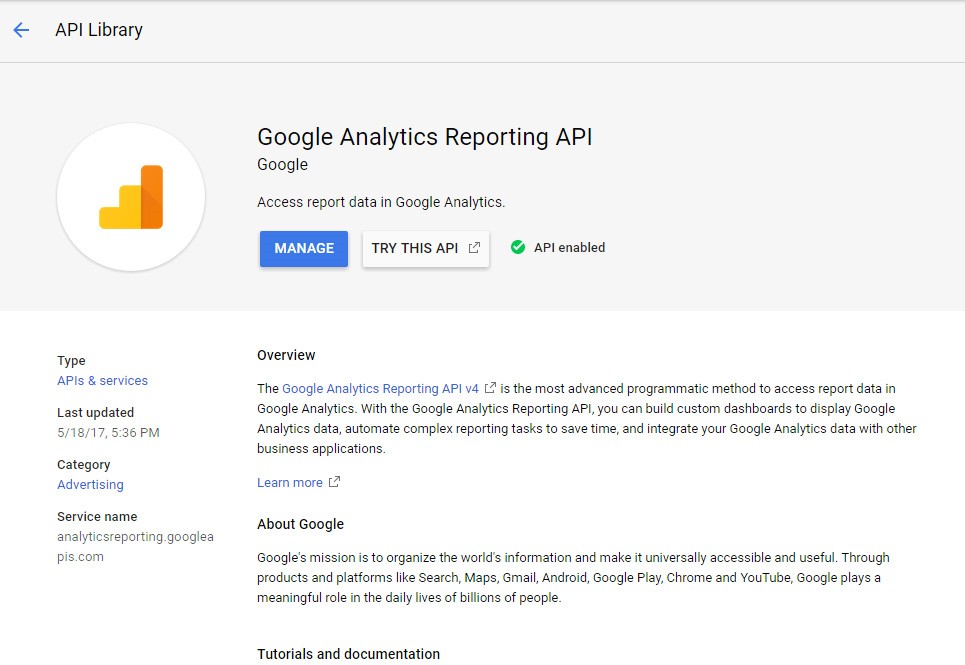
 Google Analytics Api Tutorial Using Javascript
Google Analytics Api Tutorial Using Javascript
 Get Google Username With Oauth In Xml Stack Overflow
Get Google Username With Oauth In Xml Stack Overflow
 Google Sign In For Server Side Apps Google Sign In For Websites
Google Sign In For Server Side Apps Google Sign In For Websites
 How To Integrate Google Api Into Your React App Quod Ai
How To Integrate Google Api Into Your React App Quod Ai
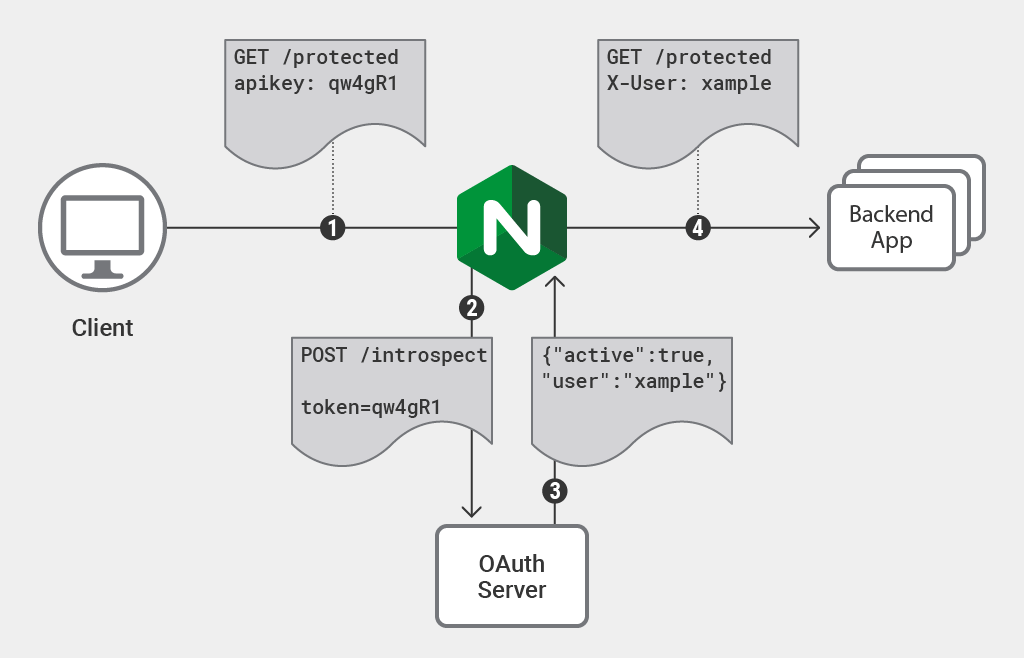
 Validating Oauth 2 0 Access Tokens With Nginx And Nginx Plus
Validating Oauth 2 0 Access Tokens With Nginx And Nginx Plus
 Create A Simple Login Application Using Google Oauth 2 0
Create A Simple Login Application Using Google Oauth 2 0
 Google Calendar Api With Javascript Codeproject
Google Calendar Api With Javascript Codeproject
 Niftylettuce Node Js Auth For Email Google Facebook On Web
Niftylettuce Node Js Auth For Email Google Facebook On Web
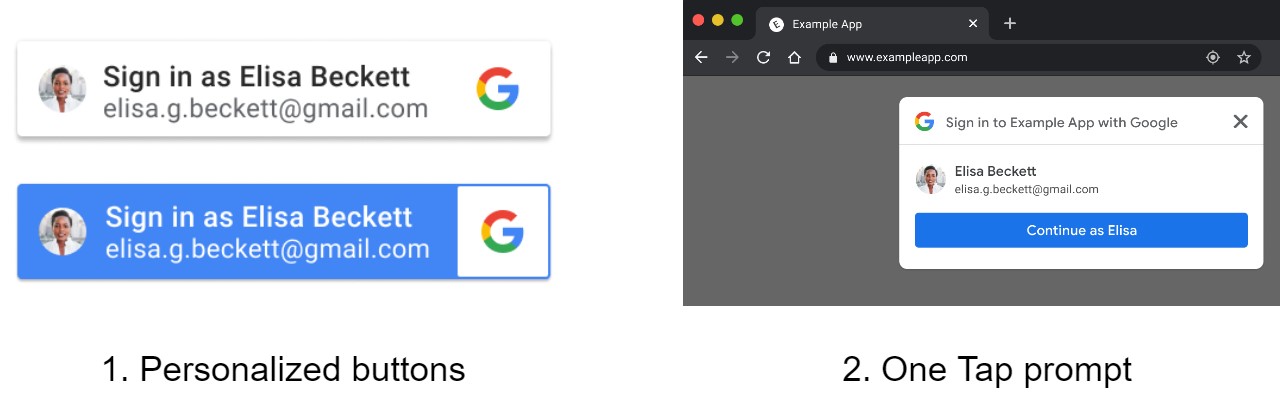
 Google Developers Blog Discontinuing Google Sign In
Google Developers Blog Discontinuing Google Sign In
0 Response to "21 Google Oauth Api Javascript"
Post a Comment