21 Javascript Popup Window Size
Method 1: Center a popup window on screen. Here is a java script function that opens a new window (popup) and puts it on center of screen: With new suggested improvements thanks to long beach web design. //. <script>. function popupCenter (url, title, w, h) {. var left = (screen.width/2)- (w/2); Jun 05, 2019 - hey If this is on an external site, you can alter the size of the popup window with javascript. You can get more information on how to do this in your web app development here: https://javascript.info/popup-windows
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
How to Open a Javascript Pop Up With Fixed Size. By admin | December 1, 2008. 0 Comment. Modern browsers in their default settings are blocking pop up windows. A simple window.open will not open a pop-up as most probably it will be blocked. But what to do if you need to show a special offer or something like this?
Javascript popup window size. Set the pop-up window to a definite size. Edit the MapManager.js file in the user app folder (install DIR\server\apps\userApp\jimu.js), by inserting the following line at the end of the resetInfoWindow: function () of the script. this.map.infoWindow.resize (360,280); Note : Refresh the web app to save the changes. 16/5/2009 · One of my clients today asked me if I could send him some code that would effectively open a new browser window to a fixed height and width, with no menu bar. This is a basic problem that might be worth knowing in the future. So here is the solution: First you need to add… This is an adaptation of the script that opens a window containing an image (even falls back to regular windows if popups are blocked or if JavaScript is disabled). Since the image size is not known, the script is inserted into the popup, which waits until the image has loaded before resizing to fit.
May 30, 2019 - JavaScript window.open() method is used to open a popup window. This popup window will place into the center of the screen. 24/11/2020 · Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window. The popup may access the opener window using the window.opener property. The main window and the popup can freely read and modify each other if they have the same origin. Otherwise, they can change location of each other and exchange messages. Introduction. An InfoWindow displays content (usually text or images) in a popup window above the map, at a given location. The info window has a content area and a tapered stem. The tip of the stem is attached to a specified location on the map. Info windows appear as a Dialog to screen readers.
window1.moveBy (20, -30); In this example, JavaScript moves the window1 popup window 20 pixels to the right and 30 pixels up. The window moves up 30 pixels instead of down 30 pixels because you pass moveTo -30, a negative number. Customizing Popup Window. In the most basic form as we saw above, the popup window will allow users to resize, scroll and change the address of it. In certain cases, you may want to disallow such actions on the popup window. In order to achieve that, we need to pass on additional parameters to the window.open method. These additional parameters ... 2/12/2010 · I have opend a popup window using javascript. now in that popup window i have got a button and on click on that button i wants to changes size of that (current/same page) popup window. Please tell me how we can do this. Thanks
Nov 16, 2011 - I want the new opening window to open in a specific size. How do I specify the height and width? ... <a href="/index2.php?option=com_jumi&fileid=3&Itemid=11" onclick="window.open(this.href,'targetWindow', `toolbar=no, location=no, status=no, menubar=no, scrollbars=yes, resizable=yes, width=SomeSize, height=SomeSize`); return false;">Popup ... May 14, 2009 - Is there any way to set the minimum size of a popup window through JavaScript? My problem is that when someone makes it as small as he can the content just looks stupid. When the user clicks on the form button, the function "myWindow" within the Javascript is run, which uses the "windows.open" method to launch a new window. The Window.Open method is used in every technique to open a pop-up. So the properties used with this method are what determine what the pop-up window will look like, including it's size.
2/1/2009 · Fit Popup window Size to the Image Size using JavaScript . There may be requirements where we need to display the full image in a popup window when we click a thumbnail image in aspx page. By default, the popup window will display the full image with lots of white spaces on the sides of the window. To set the popup to channel mode set the channelmode property to yes in the open () command. window.open (href, windowname, 'width=400,height=150,channelmode=yes,scrollbars=yes'); Which produces this popup. You can indicate both MSIE’s channel mode and Netscape’s full screen mode in the same open () command. 26/8/2021 · Javascript popup window size. Popup Window Jquery Minimize Maximize Get The Size Of The Screen Current Web Page And Browser Button Inside A Popup Window In Javascript Stack Overflow Javascript Popup Window Builder Javascript Popup Window How To Center A Popup Window On Screen Geeksforgeeks Simple Fast Popup Window Plugin For Jquery Simple Popup Js
Without a width browsers give the popup the width of the spawning window. Exception is Opera, which creates a new window-tab if either width or height is undefined. Method or property IE 5.5 IE 6 IE 7 FF 2 FF 3b3 Safari 3.0 Win Opera 9.5b Konqueror 3.5.7 window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0). Read Resize a Popup to Fit an Image's Size and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This JavaScript snippet defines a function PopupEditor_ForceResize () that you will use to shrink the pop-up window during runtime. Add the RunJavaScript action from the HTTPRequestHandler extension and set the Script property set as "PopupEditor_ForceResize ()" to every action that makes your popup contents shrink. Chrome Problem with Scrollbars Appearing on Popup Window. It seems to me that currently Chrome will not suppress the scrollbars on your pop-up window when you set the scrollbars to "no" or "0". On Chrome, the scrollbars for the pop-up will appear when the content is larger than the pop-up size and you have set the scrollbars not to appear.
Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response ... Jan 13, 2018 - How can I set a PopUp to automatically resize based on the screen size. That is, I want it to always only take up 90% of the screen of the user regardless on if he is using a 1920x1080 or a 1280 x 720 screen · Is this for Web or Mobile Nov 08, 2011 - The goal is to change the size of my chrome extension popup (different from a normal popup window) dynamically when the user clicks on a button. I tried to hide the elements I have on the page by
Aug 30, 2014 - Hi: I have a page where users click on a small thumbnail image to view a larger version of the image in a new window. But instead of just viewing the image file, I want them to view an HTML page that contains the image and a “Close Window” button. I know how to do that, and I know how to ... May 22, 2017 - I'm trying to create a popup window that would have a fixed width but a dynamic height based on the user's screen size. Is this even possible? I've scoured this site and others to no avail. I read... Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame
Learn how to create a Modal Box with CSS and JavaScript. How To Create a Modal Box A modal is a dialog box/popup window that is displayed on top of the current page: Path // www.yourhtmlsource → JavaScript → POPUP WINDOWS. ... If the popup window has already been closed your browser will open a new, normal window, and set its name to whatever you've specified as the value of target. Try it with these: Open and then open a new link inside it. The key to maximizing the browser window in Javascript is the window.resizeTo () function, which would resize the window to any specified size. The function somehow needs to get the screen's width and height to be supplied as a parameter, and the window itself needs to be moved to the top left corner of the screen using the window.moveTo ...
A global variable, window, representing the window in which the script is running, is exposed to JavaScript code. The Window interface is home to a variety of functions, namespaces, ... Called after the window loses focus, such as due to a popup. GlobalEventHandlers.onchange An event handler property for change events on the window. Jan 18, 2017 - I am trying to open a popup window, so that it height is from the top of the screen to the "applications" bar of Windows. This is the code: function windowOpener(windowHeight, windowWidth, windowN... A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button.
Nov 11, 2011 - What is the best way to set the size of the browser window when the page loads? I think this can be done in JavaScript. Please explain. Here is my code that is not working! Above is the most basic way of using the Javascript window.open() function. However, we can also specify additional parameters, in which we can choose the size which the new window opens to, both the height and the width. Thus, the new window doesn't have to be a full-size window. We can specify any height or width we want it to be. Nov 15, 2011 - I want to resize a browser popup window's width and height. I can set the popup window size but I want to convert the window size fit to contents size when a page is redirected to another page. I...
JavaScript popup windows however, are more powerful. Using JavaScript's window.open() method, you can determine what the window looks like (i.e. size, whether it has scrollbars, status bars etc). Basic JavaScript Popup Script. Here is the basic script for generating a popup window: Jquery has undoubtedly provided solutions where javascript complex knowledge was required, I faced a similar problem with window.open functionality, tried to place a simple onClick function on a button to open a child popup, but in some IE it worked (at least for me) and some users faced a lot of problems in the same. You just need to know the popup’s name (that can be retrieved with the window.name JavaScript property). Example not available in this online documentation: please run the offline help from HTML Executable to have a working example. ... To close all popup windows, use the HEScript function ...
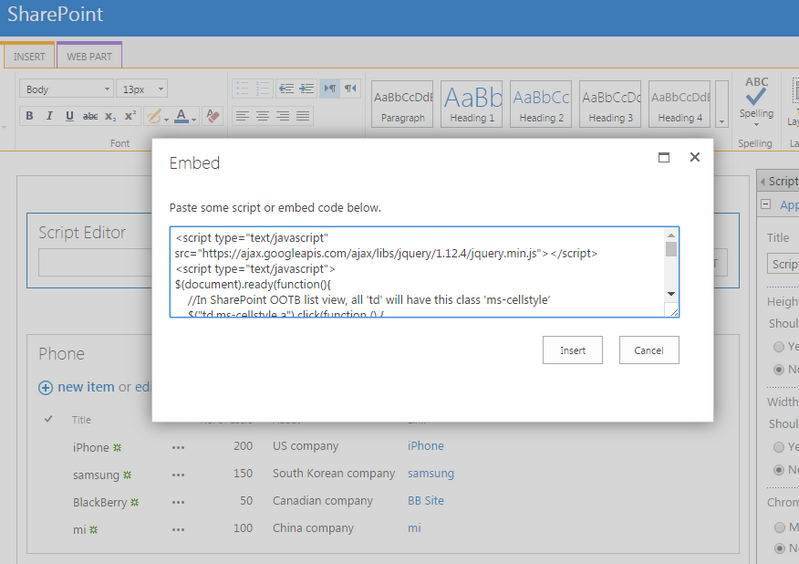
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
 What Are The Types Of Popup Box Available In Javascript
What Are The Types Of Popup Box Available In Javascript
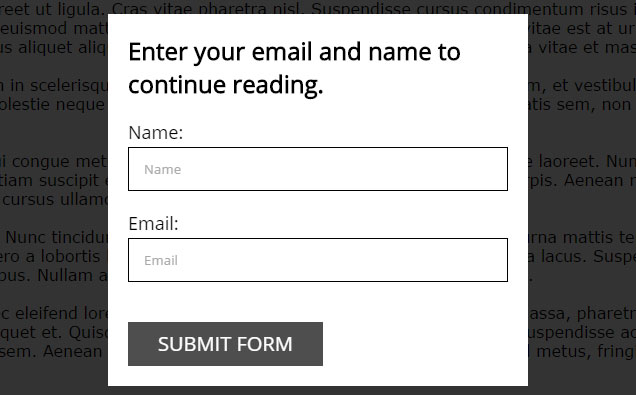
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
 Why Is My Popup Not Scrolling Properly Background Scrolling
Why Is My Popup Not Scrolling Properly Background Scrolling
Javascript Popup Window Javascript Popup Window
 Javascript Popup Box Free Dialog Box Script Phpjabbers
Javascript Popup Box Free Dialog Box Script Phpjabbers
 Popup Window Jquery Minimize Maximize
Popup Window Jquery Minimize Maximize
 Learn How To Use Elementor Popups Elementor
Learn How To Use Elementor Popups Elementor
Javascript Modal Popup Window Codeproject
 The Exploit Page Opens By Javascript A Pop Up Window Of A
The Exploit Page Opens By Javascript A Pop Up Window Of A
 Popup Window Jquery Minimize Maximize
Popup Window Jquery Minimize Maximize
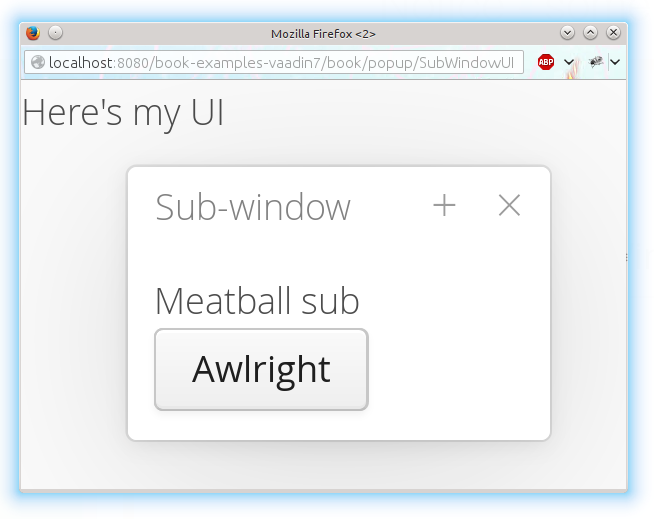
 Sub Windows Layout Components Framework Vaadin 8 Docs
Sub Windows Layout Components Framework Vaadin 8 Docs
Javascript Popup Window Javascript Popup Window
 Add A Pop Up Survey On Your Website Surveymonkey
Add A Pop Up Survey On Your Website Surveymonkey
 Popup Window Jquery Minimize Maximize
Popup Window Jquery Minimize Maximize
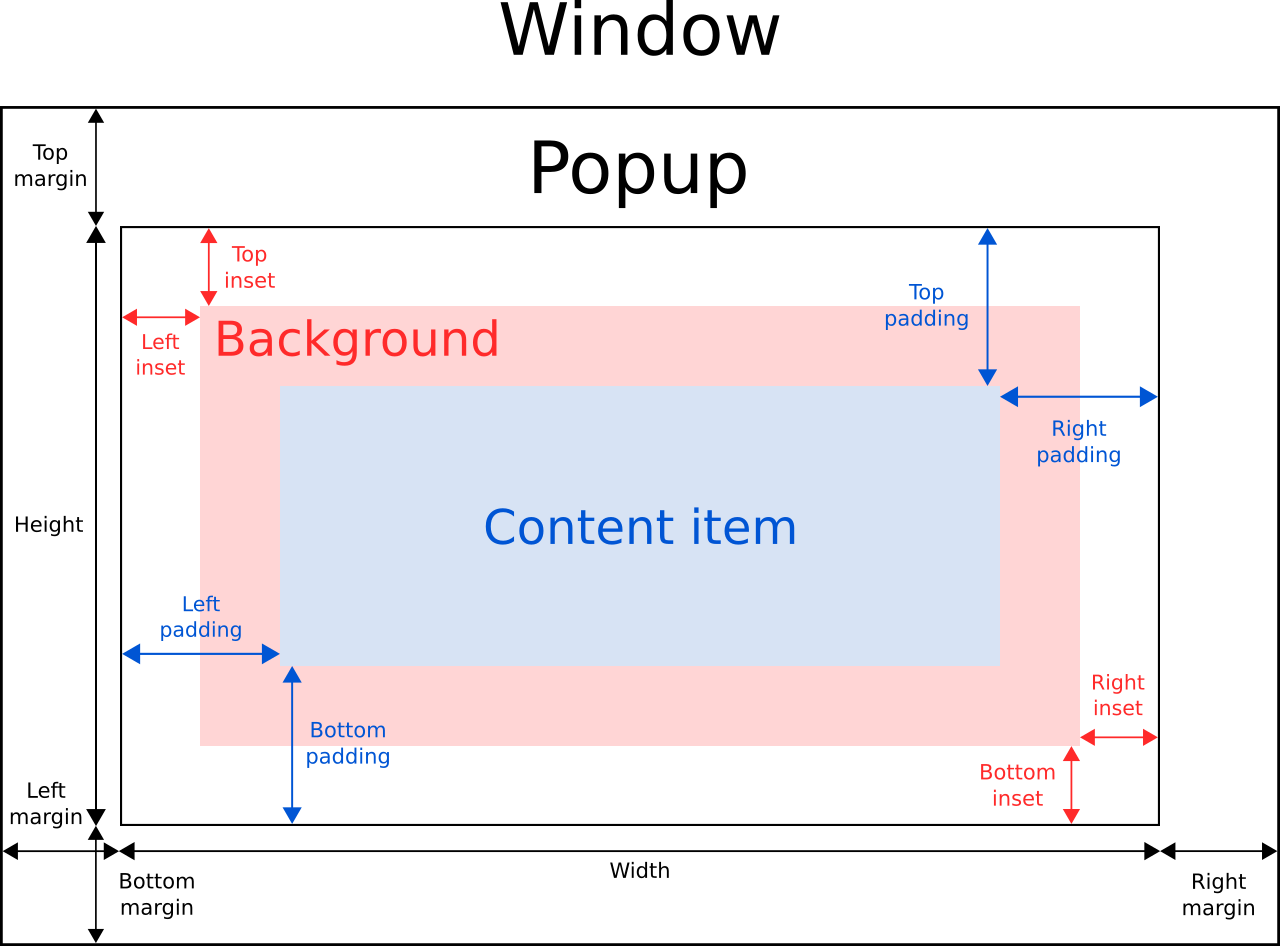
 Popup Qml Type Qt Quick Controls 5 15 5
Popup Qml Type Qt Quick Controls 5 15 5
![]() Asp Net Ajax Dock And Modal Popups Devexpress
Asp Net Ajax Dock And Modal Popups Devexpress
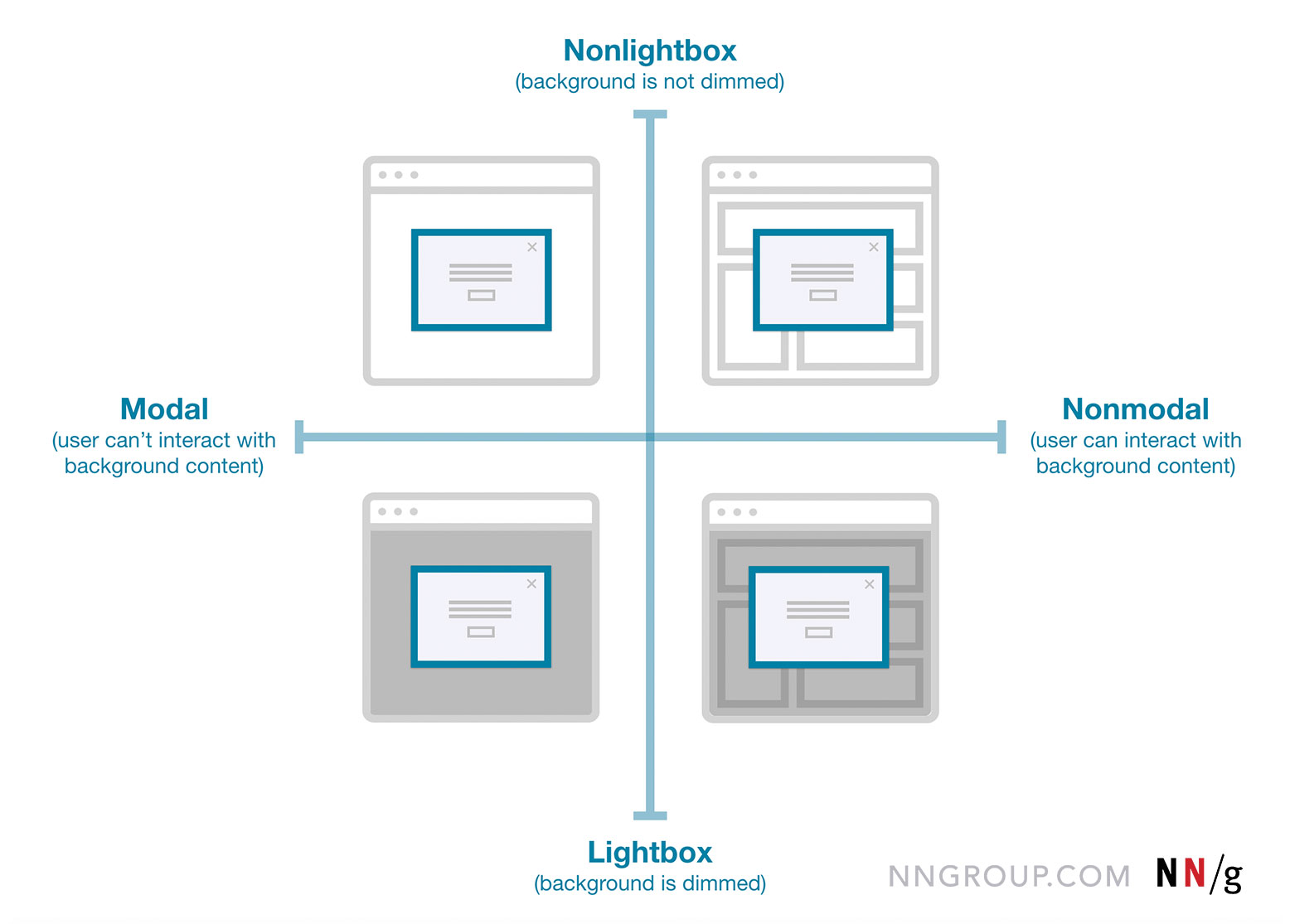
What Is The Difference Between A Modal Window And A Pop Up

0 Response to "21 Javascript Popup Window Size"
Post a Comment