23 How To Use Ajax Javascript
Asynchronous JavaScript and XML (AJAX) is a development technique used to create interactive web applications or rich internet applications. AJAX uses a number of existing technologies together, including: XHTML, CSS, JavaScript, Document Object Model, XML, XSLT, and the XMLHttpRequest object. Introduction. Ajax helper methods and extensions in the System.Web.Mvc and System.Web.Mvc.Ajax namespaces can be combined with JavaScript and MVC partial views to create flexible interactive web pages with minimal code. When using these resources, developers should be aware of a few techniques necessary to create effective code.
 How To Use Fetch To Make Ajax Calls In Javascript
How To Use Fetch To Make Ajax Calls In Javascript
6 days ago - Ajax (also AJAX /ˈeɪdʒæks/; short for "Asynchronous JavaScript and XML") is a set of web development techniques that uses various web technologies on the client-side to create asynchronous web applications. With Ajax, web applications can send and retrieve data from a server asynchronously ...

How to use ajax javascript. Browse other questions tagged javascript java ajax or ask your own question. The Overflow Blog Podcast 371: Exploring the magic of instant python refactoring with Sourcery Generate code snippets for JavaScript/AJAX and other programming languages. Convert your PUT Request request to the PHP, JavaScript/AJAX, Curl/Bash, Python, Java, C#/.NET code snippets using the JavaScript/AJAX code generator. AJAX. The term AJAX stands for Asynchronous JavaScript And XML. The term AJAX is used in JavaScript for making asynchronous network request to fetch resources. Resources are not limited to XML, as the term suggest which is confusing. The term AJAX is also used to fetch resources as JSON, HTML, or Plain Text. You may have heard that term already.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. Nov 28, 2019 - There are so many options in different ... Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete form, voting, and rating, creating chat rooms, etc. This article covers the information about the latest list of various options to make AJAX ...
Ajax is the backbone of Javascript application. It's used heavily with SPA(Single Page Application). It's used to communicate with the server. In this blog, I will cover the following topics ... Make an AJAX request with an error ... in an AJAX request. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
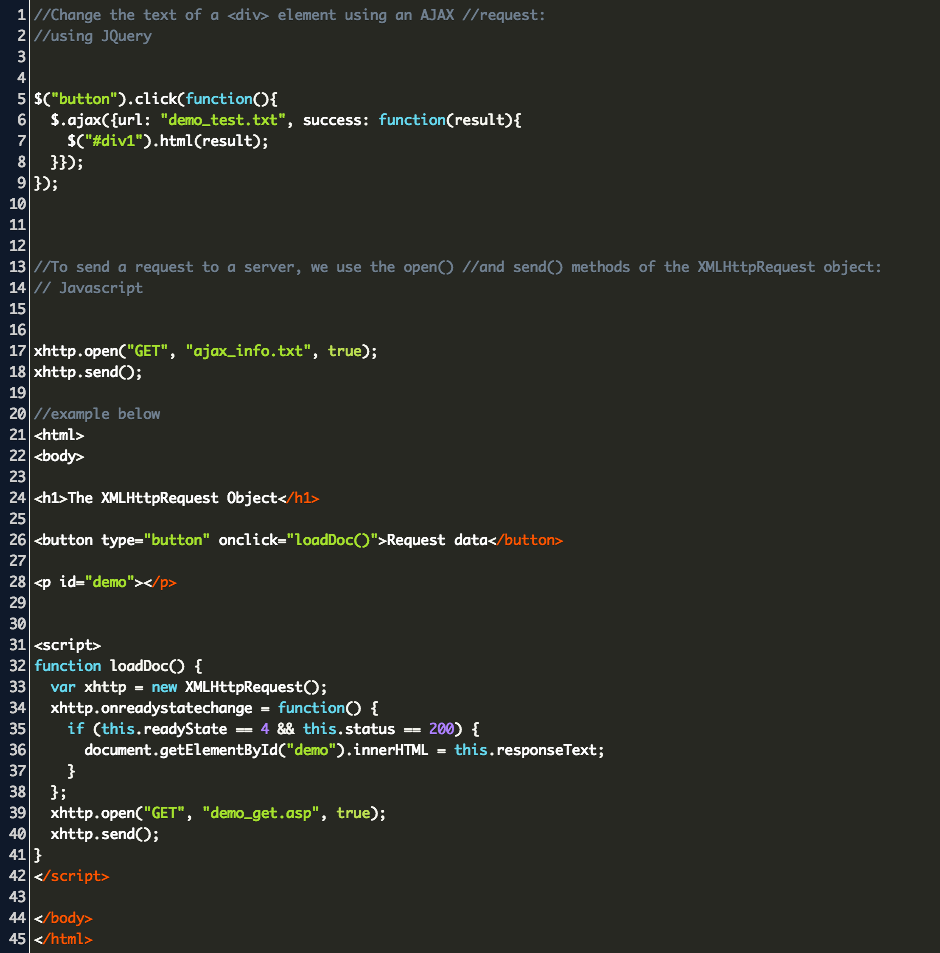
The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used. Jan 19, 2019 - Ajax is a method to send and receive data from servers, API:s or other web pages and have become a standard when communicating at the web. It is not built in to vanilla JavaScript and therefore you'll need to use a library like JQuery (for example) to get going with Ajax. Ajax is a method to send and receive data from servers, API:s or other web pages and have become a standard when communicating at the web. It is not built in to vanilla JavaScript and therefore you'll need to use a library like JQuery (for example) to get going with Ajax. The name is short for A synchronous Ja vaScript and X ML.
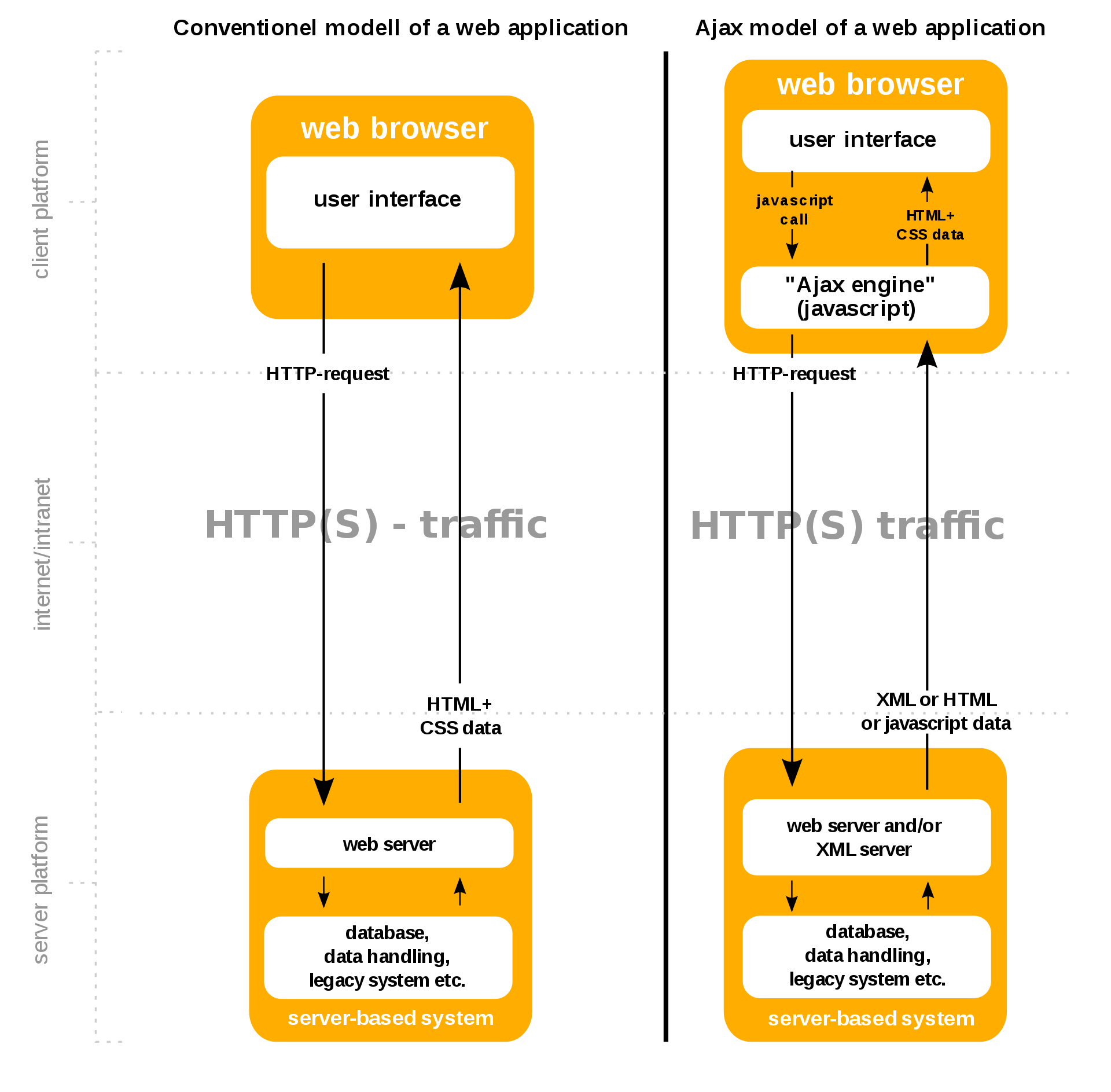
The AJAX request code is written in the script.js file. Since it is the button tag in the html file that will display the data gotten, it will be accessed by JavaScript using DOM manipulation. Add ... Ajax uses XHTML for content, CSS for presentation, along with Document Object Model and JavaScript for dynamic content display. Conventional web applications transmit information to and from the sever using synchronous requests. It means you fill out a form, hit submit, and get directed to ... I will be sharing bite sized learnings about JavaScript regularly in this series. We'll cover JS fundamentals, browsers, DOM, system design, domain architecture and frameworks. Fetch is an interface for making an AJAX request in JavaScript. It is implemented widely by modern browsers and is used to call an API.
As we know Ajax (Asynchronous JavaScript and XML) is a technology to implement partial loading. The idea is in place of sending request to load whole the page from server we can fetch the line of changes we required in our page. This process helps to reduces network load. The result we have better performance & faster web. AJAX stands for Asynchronous JavaScript and XML. It's used to describe the way that we use the XMLHttpRequest object to refresh part of the page by getting data from the server via HTTP requests... To make an AJAX request using Jquery we call the.ajax () method on the Jquery object with $.ajax (). Then we pass a configuration object to the ajax method. The configuration object has a URL attribute that takes a string of the path we want to send our request to and a success callback that gets fired when our request succeeds.
upload Image file using AJAX and Javascript. In the previous tutorial, we learned how to upload Image using AJAX and PHP and now in this tutorial, we'll learn how to upload Image using AJAX and Javascript. We will also look into uploading file(s) via AJAX and JQuery in the very next post.. So, in this case, we are going to create an HTML form and write our AJAX code using Javascript in the ... AJAX stands for: Asynchronous - means that if you start some request (call some API), you can move on to another task before that request is finished. This is the direct opposite of when you execute something synchronously - in that case, you have to wait for it to finish before moving on to another task. JavaScript - the best language ever 👺 How to make an AJAX call using JavaScript, without using jQuery? javascript ajax. Share. Follow edited Dec 18 '15 at 10:23. T J. 41.3k 13 13 gold badges 75 75 silver badges 131 131 bronze badges. asked Dec 19 '11 at 20:27. discky discky. 13.3k 7 7 gold badges 18 18 silver badges 11 11 bronze badges. 5. 22.
Ajax POST Method. The first function (saveData()) extracts values from each input box (or textbox) and makes a request to a Web Service method using Ajax POST.. The Ajax POST method is ideal for sending large amount of data to the server. It is also a secure method to send sensitive data to the server from a client app.. I am using XMLHttpRequest Object for the exchange of data between the web ... Feb 17, 2021 - AJAX = Asynchronous JavaScript And XML. AJAX is not a programming language. ... AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX stands for Asynchronous JavaScript and XML, and it allows you to fetch content from the back-end server asynchronously, without a page refresh. Thus, it lets you update the content of a web page without reloading it. Let's look at an example to understand how you could use AJAX in your day-to-day application development.
6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... Generate code snippets for JavaScript/AJAX and other programming languages. Convert your How Use Curl request to the PHP, JavaScript/AJAX, Curl/Bash, Python, Java, C#/.NET code snippets using the JavaScript/AJAX code generator. Jan 26, 2021 - With jQuery, you can do more with ... AJAX. If you still can’t distinguish JavaScript and jQuery clearly, then the simple example below makes it easier to visualize. Suppose you want to select all elements having class-bss-li: ... Some critical features make jQuery so accessible and useful...
Apr 03, 2019 - That's all folks, hope it was useful and see you next time when I'll show you how much easier it is to do all of this with a jQuery. Sure sure, in some later posts we'll come to the fetch API as well. But first, baby steps 💪 · edit: The second post is here: Making AJAX calls using jQuery ... Senior JavaScript... AJAX stands for Asynchronous JavaScript and XML, and it allows you to fetch content from the back-end server asynchronously, without a page refresh. Thus, it lets you update the content of a web page without reloading it. Let's look at an example to understand how you could use AJAX in your day-to-day application development. AJAX Applications. View an XML CD catalog Display XML data in an HTML table Show XML data inside an HTML div element Navigate through XML nodes A simple CD catalog application. Examples explained.
I'm developing an application (a kind of social network for my university). I need to add a comment (insert a row in a specific database). To do this, I have a HTML form in my html page with various fields. At time of submit I don't use the action of form but i use a custom javascript function to elaborate some data before submitting form. 5 days ago - Asynchronous JavaScript and XML, ... or XHTML, CSS, JavaScript, DOM, XML, XSLT, and most importantly the XMLHttpRequest object. When these technologies are combined in the Ajax model, web applications are able to make quick, incremental updates to the user interface without ... The url parameter is a string containing the URL you want to reach with the Ajax call, while settings is an object literal containing the configuration for the Ajax request. In its first form, this...
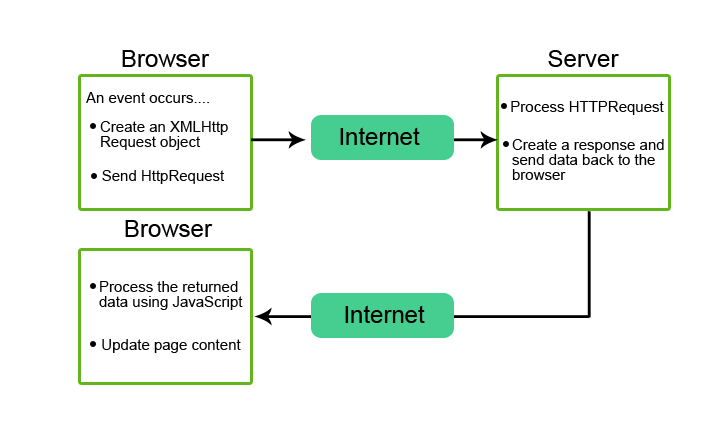
Mar 20, 2021 - It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. <p>AJAX stands for Asynchronous JavaScript And XML.</p> The onreadystatechange event is triggered four times (1-4), one time for each change in the readyState. Using a Callback Function. A callback function is a function passed as a parameter to another function.
 Posting Javascript Types To Mvc 6 In Net Core Using Ajax
Posting Javascript Types To Mvc 6 In Net Core Using Ajax
 Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel
Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 What Is Ajax How Does Ajax Work Advantage And Disadvantage
What Is Ajax How Does Ajax Work Advantage And Disadvantage
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Ajax Tutorial 2 Ajax Example With Javascript
Ajax Tutorial 2 Ajax Example With Javascript
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Ajax Request In Javascript Jquery Stack Overflow
Ajax Request In Javascript Jquery Stack Overflow
 Jquery Ajax Function How To Make Asynchronous Http Requests
Jquery Ajax Function How To Make Asynchronous Http Requests
 How To Use Ajax In Wordpress Presstigers
How To Use Ajax In Wordpress Presstigers
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 How To Make Ajax Request Javascript Code Example
How To Make Ajax Request Javascript Code Example
 How To Use Ajax With Javascript Amp Jquery
How To Use Ajax With Javascript Amp Jquery
 How To Use Ajax In Php And Jquery
How To Use Ajax In Php And Jquery
 How To Handle Ajax Call In Selenium Webdriver
How To Handle Ajax Call In Selenium Webdriver
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 How To Use Fetch To Make Ajax Calls In Javascript
How To Use Fetch To Make Ajax Calls In Javascript



0 Response to "23 How To Use Ajax Javascript"
Post a Comment