20 How To Create Table Element In Javascript
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Javascript Web Development Object Oriented Programming. To create a filter table with JavaScript, the code is as follows −.
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
Aug 10, 2020 - This JSX tag's 'children' prop ... of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector ...

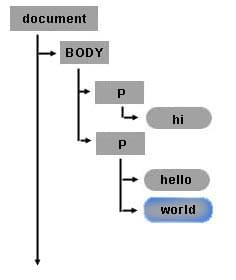
How to create table element in javascript. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Add Pagination To Any Table In JavaScript Written by. Walter Guevara. Comments. 7. Published on. December 09 2016 ... Set the number of record elements per page, per table, in a dataset value, as such: ... Create a basic text editor in JavaScript.
Defines a cell in a table <caption> Defines a table caption <colgroup> Specifies a group of one or more columns in a table for formatting <col> Specifies column properties for each column within a <colgroup> element <thead> Groups the header content in a table <tbody> Groups the body content in a table <tfoot> Groups the footer content in a table The "generate table" part may seem complicated, but keep calm and look carefully - We are practically just using Javascript document.createElement() to create the HTML element, and appendChild() to attach them. May 04, 2018 - To the best of my knowledge, setting the innerHTML property of a table element or table section element (like tbody or thead) does not work on Internet Explorer (EDIT: I just checked - with ietester and plain IE8. Result is "unknown runtime error" for IE6 and IE8, and it crashes IE7 but that ...
Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell(); Create an element inside a chosen element. How do we create an element using JavaScript inside the selected element? As simple as adding an element to the body object, all we have to do is retrieve the element from the nodes within DOM; for example using the getElementById method. The table must be usable multiple times in different contexts (this one seems obvious, but putting it here to be sure). The table should take in two data properties: the table head labels and the table body data. The table should allow for custom classes to be applied depending on where the table is used. With that in mind, let's get started.
Quickly Search/Filter a HTML Table Using JavaScript. Here are one HTML Table element and one input text field for searching. Also, we used Bootstrap 4 to create a page layout. In the table element, we added some sample data. You can search by customer id, name, email, postal code, and country. First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row The Header Row will be built using the first element of the Array as it contains the Header column text values. Creating the <table>. Creating and appending the <thead> element to the table. This <thead> contains the first <tr> element with all 5 of the strings in the 'tableHeaders' variable displayed above as the values inside the respective <th> cell elements. Creating and appending the <tbody> element to the table.
In this tutorial, we will create a dynamic table from Array using JavaScript.Along with that, we will be implementing the JavaScript snippet inside an HTML body.. So before we jump into the actual code itself, we must recall the definitions of HTML tags and elements and JavaScript Methods which we have discussed in the previous example. Also, we have already learned the concepts of HTML and ... 1) How do you create an entire HTML table dynamically in JavaScript? This post will help beginners to understand the basics of creating dynamic elements in JavaScript. It also explains about JavaScript createElement() method. 2) How to reead data from an HTML table using JavaScript. Updating HTML Table Content Using JavaScript. Of all the HTML elements, the table is one of the most versatile - and most complex. Frankly, its intricate tag structure can make dynamically updating a cell's contents a bit of an ordeal. That being said, thanks to jQuery's outstanding DOM manipulation functions, working with tables need not ...
Insert a new row element into the table. Iterate over every index (cell) in each array (row) While iterating over the index (cell) add text to the created cell element. Append the compiled table ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Oct 03, 2015 - I have a JavaScript function which creates a table with 3 rows 2 cells. Could anybody tell me how I can create the table below using my function (I need to do this for my situation)? Here is my
In this tutorial, we will learn how to create a dynamic table that dynamically adds a row on clicking on the Add Row button. Prerequisite. Basic knowledge of Html, CSS and JavaScript are required to fully understand the content of this post. Html. First, we have to create the initial table that you see when you first load the page using Html Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. It' not necessary to create DIV element (you can append only text node to the TD element), but this is a good example of how to create and append new element to the table cell. appendColumn() is similar to the appendRow() function. For each table row, new cell is inserted to the last position in the row.
Dec 26, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 26 Dec 2011 Feb 26, 2020 - When you set a value to an element in an array that exceeds the length of the array, JavaScript creates something called "empty slots". These actually have the value of undefined, but you will see something like: [1, 2, 3, 7 x empty, 11] depending on where you run it (it's different for every ... how to create a JavaScript table. So if you are a person who wishes to develop a website, you have to know how to create that properly. how to create a JavaScript table Download Udemy paid courses FREE. We are here to solve your problem. In this article we discuss how to create this elements.
Create Element with jQuery As an alternative to vanilla JavaScript, we can use the jQuery library to do the same things as creating, adding, removing DOM elements, etc. var div = $ ('<div/>').text ("Hello, World").appendTo (document.body); We are using document.createElement () method to create table and tr elements. The newly created elements are stored in table and headerRow variables. We are looping through the headers array using the forEach () method. The setAttribute () method adds the specified attribute to an element and gives the specified value. table.setAttribute ("id", "Dynamically Generated ID") It can also be done by accessing the "id" of the selected element (table). table.id = "Dynamically Generated ID";
← Prev Next → With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. Dec 08, 2020 - The table itself as well as its caption, column headings and rows are created dynamically from a data structure, in this case an array of objects, using JavaScript. Compared to other HTML elements tables are relatively complex and can be fiddly to create so it is worth spending some effort ... addEventListener() Method: After selecting this table, we will add an Event Listener to listen from the click event. path: When we click at any point on window then Path describes its complete path that it belongs to. For example, if we click to a td element of a table, then its Path will be [td, tr, tbody, table, body, html, document, Window].
To create an HTML element using JavaScript we have to use a method called document.createElement () that takes tag name which is a string as a parameter. For instance, we want to create a table, so we will pass the string table as an input to the createElement () method document.createElement ('table'). align. This enumerated attribute indicates how the table must be aligned inside the containing document. It may have the following values: left: the table is displayed on the left side of the document;; center: the table is displayed in the center of the document;; right: the table is displayed on the right side of the document.; Set margin-left and margin-right to auto or margin to 0 auto to ... The following example attempts to demonstrate how a html <table> can be dynamically created with JavaScript.
Here's an example to walk you through the process of creating a table. Let's begin. Basically, a table has 3 primary parts namely the table header, table body and table footer.So first of all, let's create a master div i.e. the main table div in which we will create a table.. Note: For the below steps, you need to add the HTML code in your template or a page on your website and the CSS ... Creates an empty <caption> element and adds it to the table. createTFoot () Creates an empty <tfoot> element and adds it to the table. createTHead () Creates an empty <thead> element and adds it to the table. deleteCaption () Removes the first <caption> element from the table. Apr 07, 2016 - In this article i will show how handle a html table using the javascript and DOM manipulation. The gains of creat and handle the html tabel using js is that all of the tabel structure it´s easy to…
Using JavaScript to create a dynamic table element, or any other element for that matter, is fairly easy and straight forward. This tutorial is not going cover the details related to the Document Object Model (DOM) or how to traverse the DOM. For the purposes of this tutorial, the code example shown below can be used to create a dynamic table ... We have created a simple HTML form with name and age input. When the user clicks on the Add button we add a row to the Table element dynamically. You can also create a table right from scratch using createElement method. Feb 03, 2020 - Each table row contains a certain number of td elements (table cells). With these requirements in place we can start coding our JavaScript file. Our starting point can be the following HTML: ... Save the file as build-table.html and go ahead to the next section! How to generate a table with JavaScript: generating the table head · Create ...
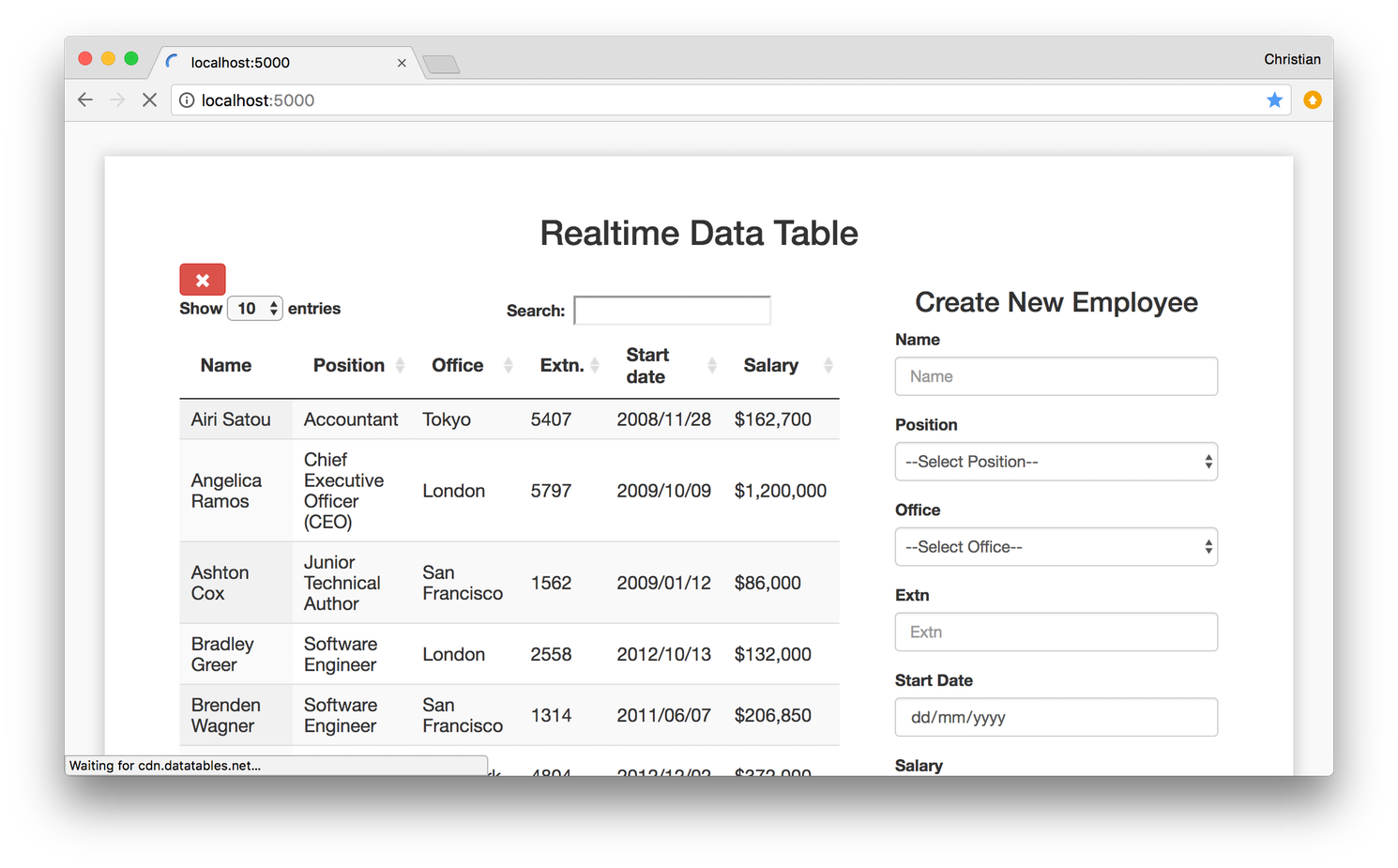
 Build A Realtime Table With Datatables
Build A Realtime Table With Datatables
 How To Create Responsive Tables With Pure Css Using Grid
How To Create Responsive Tables With Pure Css Using Grid
 How To Create Responsive Tables Using Css Without Table Tag
How To Create Responsive Tables Using Css Without Table Tag
 Nested Table In Html How To Create A Table Within A Table
Nested Table In Html How To Create A Table Within A Table
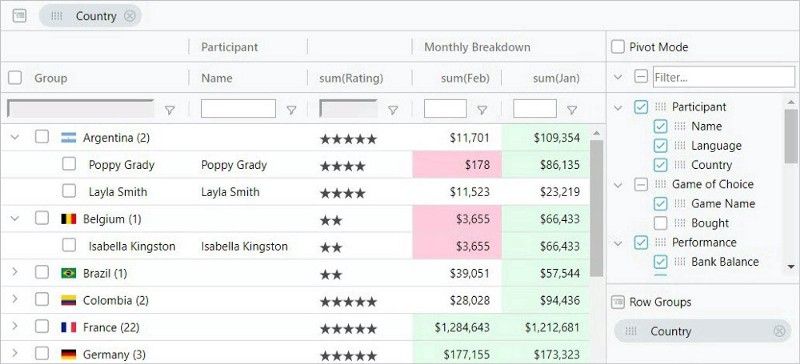
 Get Started With Javascript Grid In 5 Minutes
Get Started With Javascript Grid In 5 Minutes
 How To Populate Html Table From Array Using Javascript With
How To Populate Html Table From Array Using Javascript With
 Bootstrap 4 Striped Responsive Tables And More Tutorial
Bootstrap 4 Striped Responsive Tables And More Tutorial
 2 Ways To Create Table From Array In Javascript
2 Ways To Create Table From Array In Javascript
 Javascript Create A Html Table In A Dynamic Way Youtube
Javascript Create A Html Table In A Dynamic Way Youtube
 2 Ways To Create Table From Array In Javascript
2 Ways To Create Table From Array In Javascript
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Create Table Using Javascript Stack Overflow
Create Table Using Javascript Stack Overflow
 How To Dynamically Add Remove Table Rows Using Jquery
How To Dynamically Add Remove Table Rows Using Jquery
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table

0 Response to "20 How To Create Table Element In Javascript"
Post a Comment