26 Html5 Video Change Source Javascript
HTML5 Video Events and API. This page demonstrates the new HTML5 video element, its media API, and the media events. Play, pause, and seek in the entire video, change the volume, mute, change the playback rate (including going into negative values). See the effect on the video and on the underlying events and properties. A lot of what we do to access the video subtitles revolves around JavaScript. Similar to the video controls, if a browser supports HTML5 video subtitles, there will be a button provided within the native control set to access them. However, since we have defined our own video controls, this button is hidden, and we need to define our own.
 How To Build Your Own Streaming Video Html Player By
How To Build Your Own Streaming Video Html Player By
You can specify it in the FTP Folder field on the Publish Gallery window. Notice: Write the name of the folder where your website video change video source with javascript html5 will be placed on the server. Notice that you should specify this field; otherwise your website video gallery. Javascript Change Video …

Html5 video change source javascript. Notice: Write the name of the folder where your website video javascript change source video will be placed on the server. Notice that you should specify this field; otherwise your website video gallery Javascript Video For Html will be uploaded into the root folder of your server! Save your web video gallery as project file. changing source on html5 video tag it is not possible to change the src of the source tag. you will have to use src of the video tag itself. A good general source of information on using HTML <video> is the Video and audio content beginner's tutorial. Styling with CSS The <video> element is a replaced element — its display value is inline by default, but its default width and height in the viewport is defined by the video being embedded.
hello everyone, i would like to be able to change the source of the html5 video player from javascript so that the user can choose what video they want to play from a list here is my code $(doc... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 18, 2016 - I'm using flowplayer to render live videos. On button click, I want to dynamically change the src (video url) to a different url. This needs to work well on most of the mobile devices (ios and Andr...
Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go. Aug 02, 2017 - Dynamically loading a HTML5 video element with JavaScript - dynamicvideo.js The source tag has been given an id 'mp4video' which will allow us to easily target and change the source 'src' link attribute direct. This method of changing the video is better than over alternatives such as modifying the source HTML as highlighted by the W3C: To change what is playing, just use the src attribute on the media element ...
Video.js. Video JS is a free and open-source HTML5 video player built with JavaScript and CSS. As of this writing, Video JS runs on over 400k websites with more than 200k stars on Github. Video.js. hls.js. hls.js is a JavaScript library which implements an HTTP Live Streaming client. It relies on HTML5 video and MediaSource Extensions for ... Right after The Lodge opened up around here, I started getting reports right away about some videos not playing on the iPad. Ugh, crap, these are paying customers and they should be able to watch these things on a modern device. I'm literally using HTML5 <video> to display the videos and hosting them on Amazon S3 (so they can be protected). I have been exporting them from Screenflow at as ... The source is the actual location (URL) of the audio/video file. Browser Support The numbers in the table specify the first browser version that fully supports the property.
Introduction. Html 5 brings to life the new element which we'll allow you to insert a native HTML video player in your web page. Unfortunately the controls of the <video> element can't be stylized using CSS. To do that, you we'll need to use a combination of JavaScript, CSS and HTML5 Media API (Application Programming Interface). The effect will be that the page layout will change during loading (while the video loads). Note: Do not rescale video with the height and width attributes! Downsizing a large video with these attributes forces a user to download the original video (even if it looks small on the page). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Aug 28, 2012 - Great news, I found a true solution to switching/changing videos in HTML5 video tags via JavaScript without using the annoying hack I tried to explain! It's unbelievably simple and it just took a LOT of experimenting with IE. Below is the code in its simplest form to work in IE: If you look at the html from line 10 to 13 there is a video tag within that is a source element with id of "theVideo" the src attribute has a video address and it plays a video from the mp4 ... Yaur: Although what you have copied ... the source element of an HTML5 video element elegantly, even in IE9 (or IE8 for that matter).(This solution does NOT involve replacing the entire video element, as it is bad coding practice). A complete solution to changing/switching videos in HTML5 video tags via javascript can be found ...
May 13, 2017 - Browse other questions tagged javascript html html5-video or ask your own question. ... How is Newton's first law of motion different from Galileo's law of inertia? If the two are the same, then why is the first law named after Newton? How do I subtly show that an element in large collection of elements was recently changed... In this video, you will learn how to change image source dynamically using javascript on button click. Aug 05, 2019 - Discover the basics of working with the HTML `video` tag
Brightcove is the main sponsor of the project, employing many of the core members and investing thousands of engineering hours every year in Video.js and Video.js plugins. The Brightcove Player is built on Video.js and used on thousands of video websites, ensuring Video.js can handle the most professional use cases. The source of the code examples in this post is available on GitHub and you can see the demo in action.. There are dozens of video players that allow you to do all the normal things with videos: play, pause, jump to a certain time and so on. More advanced ones also allow you to fast forward and reverse the video and support subtitles. A complete solution to ... tags via javascript can be found here and is tested in all HTML5 browser (Firefox, Chrome, Safari, IE9, etc). If this helps, or if you're having trouble, please let me know. Yaur: Although what you have copied and pasted is good advice, this does not mean that it is impossible to change the source element of ...
Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video. This is also known as an HTML5 Video Player.Video.js provides a common controls skin built in HTML/CSS, fixes cross-browser inconsistencies, adds additional features like fullscreen and subtitles, manages the fallback to Flash or other playback technologies when HTML5 video isn't supported, and ... //Video avec plusieurs sources et sous-titres var cc = document. getElementById ("myVideo"); var vc = document. createElement ("video"); vc. controls = true; //Source 1 var source1 = document. createElement ("source"); source1. src = "video.mp4"; //Source 2 var source2 = document. createElement ("source"); source2. src = "video.webm"; //Track 1 var track1 = document. … Manipulating video using canvas. By combining the capabilities of the video element with a canvas, you can manipulate video data in real time to incorporate a variety of visual effects to the video being displayed. This tutorial demonstrates how to perform chroma-keying (also known as the "green screen effect") using JavaScript code.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Yaur: Although what you have copied ... the source element of an HTML5 video element elegantly, even in IE9 (or IE8 for that matter).(This solution does NOT involve replacing the entire video element, as it is bad coding practice). A complete solution to changing/switching videos in HTML5 video tags via javascript can be found ... Lesson Code: http://www.developphp /video/JavaScript/Video-Player-Custom-Controls-Programming-TutorialIn this first part of the tutorial series we will di...
If height and width are not set, the page might flicker while the video loads. The <source> element allows you to specify alternative video files which the browser may choose from. The browser will use the first recognized format. The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element. Using the HTML5 audio tag, with controls, is it possible to modify the 4 controls? I want to leave the Start/Pause button; change the digital progression indicator to only show the 'remaining' time left in the song; and make it where the width of the Progression & Volume sliders can be set; then the overall width would be a sum of what's set for the 4 elements of the control bar. The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ...
Thanks mate! Not only did you answer my question, but you also showed me fiddle, awesome! I still think they should have a video.source.1 type deal so that it can be more streamlined, but I guess that's slightly against standard html. - Jeremy Rubin Aug 25 '11 at 14:47 Dynamically modifying a source element and its attribute when the element is already inserted in a video or audio element will have no effect. To change what is playing, just use the src attribute on the media element directly, possibly making use of the canPlayType () method to pick from amongst available resources. Dynamically adding text tracks to HTML5 video « Back 22 February 2015. In the past I have written on how the track element can be used to add captions and subtitles to HTML5 video, but this, and many other examples around the web, used a static example. But what if you need to load this information dynamically?
Introduction: In this article, we are going to learn how to set a thumbnail image for an HTML5 video. Thumbnail is the image that is displayed as a preview of the video. Basically it is used to represent what the video contains or what it is related to. It is displayed until the time the video is started. Welcome to part 4 of customizing the HTML video controls. In this lesson we will focus on programming volume controls into our custom video player using JavaScript. We are going to add a mute button and volume slider control by accessing the "muted" and "volume" properties of the video object in JavaScript. Video backgrounds are becoming more and more popular in web design these days, for a number of reasons: Internet connections are getting faster HTML5 video has great support Encoding techniques are allowing video to stream faster If done wrong, they can annoy your users with slow speeds, hard to read text, and distracting movements; however […]
5 Open Source Html5 Video Players For 2019 By Manjunath M
 Accessible Multimedia Learn Web Development Mdn
Accessible Multimedia Learn Web Development Mdn
 Patching Source Sequences In Premiere Pro
Patching Source Sequences In Premiere Pro
 Html5 Video Tag Embedding Video Into Html Bitmovin
Html5 Video Tag Embedding Video Into Html Bitmovin
 Hiding Native Html5 Video Controls In Full Screen Mode Css
Hiding Native Html5 Video Controls In Full Screen Mode Css
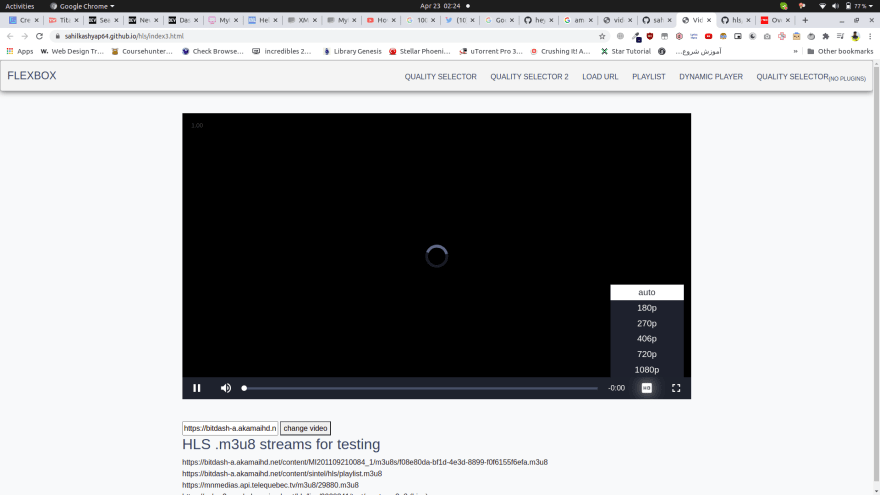
 Video Js Player Quality Selector Playlist Dynamic Link Player
Video Js Player Quality Selector Playlist Dynamic Link Player
 How To Play Pause Video Using Jquery Geeksforgeeks
How To Play Pause Video Using Jquery Geeksforgeeks
 Not Able To Dynamically Change Source Of The Html5 Video With
Not Able To Dynamically Change Source Of The Html5 Video With
 Github Openplayerjs Openplayerjs Lightweight Html5 Video
Github Openplayerjs Openplayerjs Lightweight Html5 Video
Github Sampotts Plyr A Simple Html5 Youtube And Vimeo Player
 15 Javascript Libraries For Working With Html5 Video Bashooka
15 Javascript Libraries For Working With Html5 Video Bashooka
 Html5 Video How To Add Closed Captions Amp Subtitles
Html5 Video How To Add Closed Captions Amp Subtitles
 15 Best Html5 And Javascript Video Players 5 Best Free Players
15 Best Html5 And Javascript Video Players 5 Best Free Players
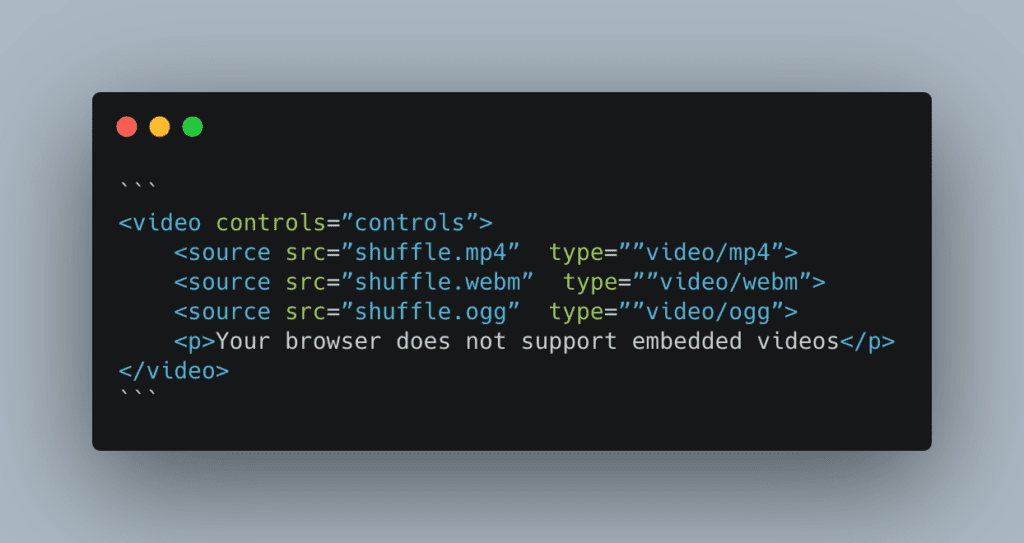
 How To Add A Video To Html Code Example
How To Add A Video To Html Code Example
 How To Add Captions And Subtitles To Html5 Videos Rev
How To Add Captions And Subtitles To Html5 Videos Rev
 Responsive Html5 Video Popup Plugin With Jquery Videopopup
Responsive Html5 Video Popup Plugin With Jquery Videopopup
 Best Html5 Video Players For 2021 Wowza Media Systems
Best Html5 Video Players For 2021 Wowza Media Systems
 Html5 Video Player With Custom Controls
Html5 Video Player With Custom Controls
 15 Best Html5 And Javascript Video Players 5 Best Free Players
15 Best Html5 And Javascript Video Players 5 Best Free Players
5 Open Source Html5 Video Players For 2019 By Manjunath M
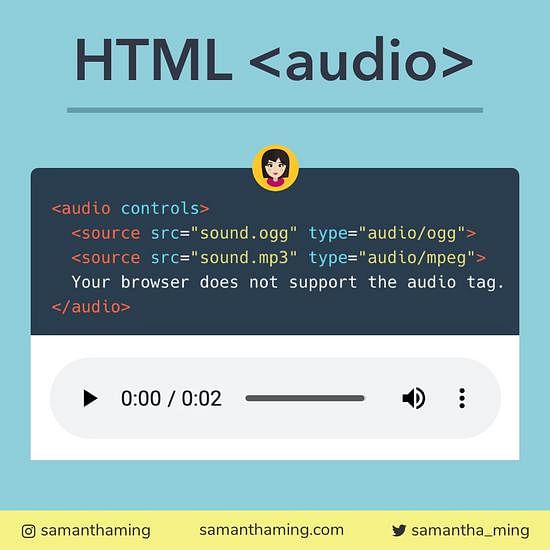
 Html Lt Audio Gt Tag Samanthaming Com
Html Lt Audio Gt Tag Samanthaming Com
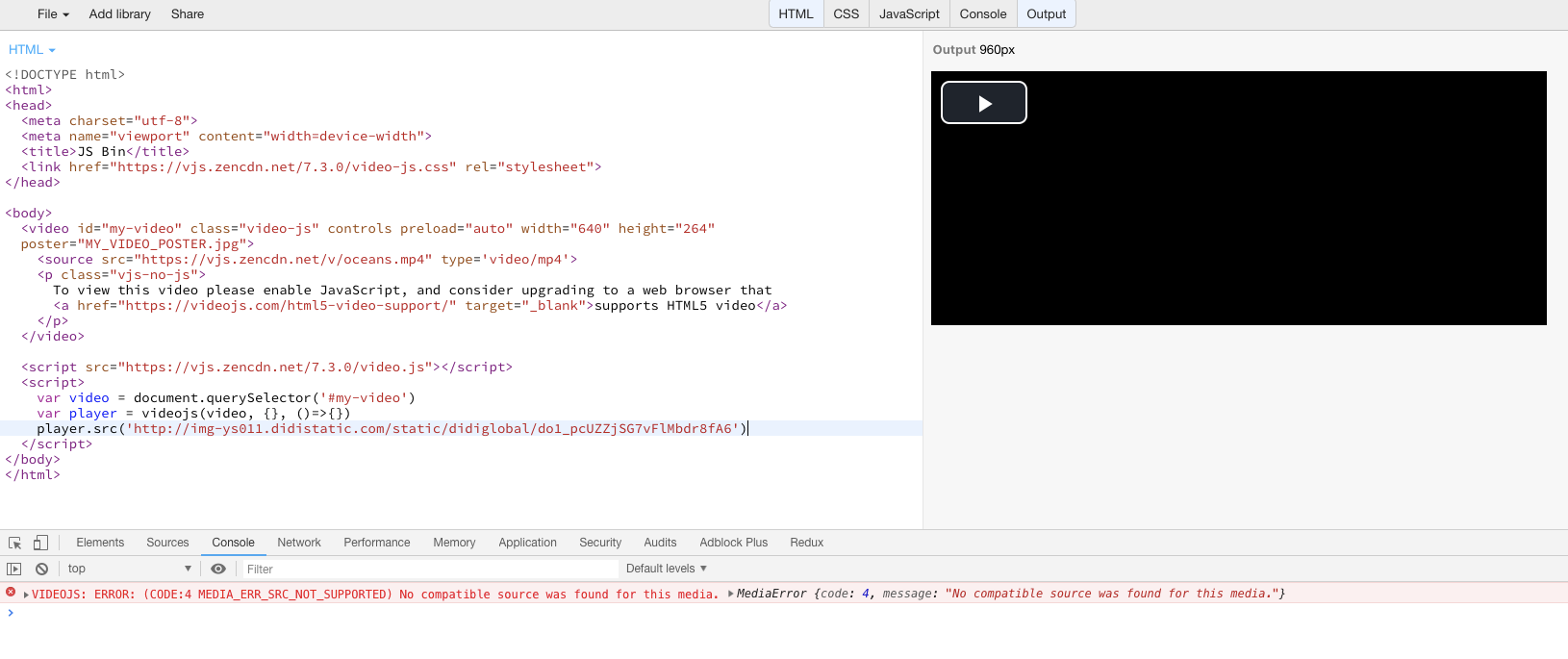
 Videojs Error Code 4 Media Err Src Not Supported No
Videojs Error Code 4 Media Err Src Not Supported No
 How To Change The Playing Speed Of Videos In Html5 Stack
How To Change The Playing Speed Of Videos In Html5 Stack


0 Response to "26 Html5 Video Change Source Javascript"
Post a Comment