30 Set Href Attribute Javascript
The setAttribute () method is used to set an attribute on the specified element. If the attribute already exists on the element, the value is updated; otherwise a new attribute is added with the specified name and value. The JavaScript code in the following example will add a class and a disabled attribute to the <button> element. Definition and Usage The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed.
 How To Use A Href In Html Examples
How To Use A Href In Html Examples
Code language: JavaScript (javascript) Parameters. The getAttribute() accepts an argument which is the name of the attribute from which you want to return the value. Return value. If the attribute exists on the element, the getAttribute() returns a string that represents the value of the attribute.

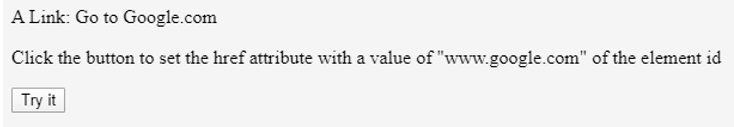
Set href attribute javascript. The <a href> attribute refers to a destination provided by a link. The a (anchor) tag is dead without the <href> attribute.. How to use the <a href> tag. Sometimes in your workflow, you don't want a live link or you won't know the link destination yet. In this case, it's useful to set the href attribute to "#" to create a dead link.. The href attribute can be used to link to local files ... The below code demonstrates the attribute manipulation where the href attribute of <a> tag changes on button click. A function is called on button click which updates the attribute value. The function myFunction() is a JavaScript function and it makes the HTML code more interactive by making runtime modifications. 26/7/2019 · Javascript Object Oriented Programming Front End Technology. Javascript has provided document.links.href to get the href attribute of the required link. This method works the same as a method that displays a particular element in an array. Let's discuss it briefly.
JavaScript function in href vs. onClick; How to search the value of the href attribute of a link in JavaScript? Get key from value in JavaScript; How to get the hash part of the href attribute of an area in JavaScript? How to get the port number part of the href attribute of an area in JavaScript? Get value from div with JavaScript resulting ... Test it Now. Output. After the execution, the output is - After clicking the button, the output will be - Example2. We can also get the value of onclick attribute of the button element. In this example, we are extracting the value of onclick attribute and the value of href attribute. There is an anchor element with the href attribute; we are getting this attribute's value using the ... Answer: Use the jQuery.attr () Method You can use the jQuery.attr () method to dynamically set or change the value of href attribute of a link or anchor tag. This method can also be used to get the value of any attribute.
Apr 27, 2020 - The below code demonstrates the attribute manipulation where the href attribute of <a> tag changes on button click. A function is called on button click which updates the attribute value. The function myFunction() is a JavaScript function and it makes the HTML code more interactive by making ... Create an anchor tag <a> using the createElement property and assign download and href attributes to it. Set href as the URL created in the first step and download attribute as the downloaded file's name. Attach this link to the document and simulate a click using the .click() method. Remove this link from the document. 29/5/2014 · The “href” attribute is a critical part of the A link tag. It can be even more useful if it’s used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the “href” attribute. If you had a JavaScript function called “openwindow”, it could be called like this:
Apr 02, 2021 - The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ... The "attr" binding Purpose. The attr binding provides a generic way to set the value of any attribute for the associated DOM element. This is useful, for example, when you need to set the title attribute of an element, the src of an img tag, or the href of a link based on values in your view model, with the attribute value being updated automatically whenever the corresponding model property ... In the example above, we check if the a tag has the href attribute. Summary: Points to remember Javascript allows us to get attributes, or set their values, in a selected HTML element. To return an attribute's value, we use the getAttribute method with the attribute name we're looking for as argument.
The reason you'd want to do this with the href of a link is that normally, a javascript: URL will redirect the browser to a plain text version of the result of evaluating that JavaScript. But if the result is undefined, then the browser stays on the same page. void(0) is just the smallest possible script that evaluates as undefined. Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute (). Represents elements with an attribute name of attr whose value is prefixed (preceded) by value. [attr$=value] Represents elements with an attribute name of attr whose value is suffixed (followed) by value. [attr*=value] Represents elements with an attribute name of attr whose value contains at least one occurrence of value within the string.
Create a hyper link element and set the id and href attributes · java2s | © Demo Source and Support. All rights reserved Apr 28, 2021 - This can also be done using the setAttribute() method, which sets the value of an attribute on the specified element. ... That’s all about changing href for an anchor tag in JavaScript and jQuery. JavaScript setAttribute () The setAttribute () method is used to set or add an attribute to a particular element and provides a value to it. If the attribute already exists, it only set or changes the value of the attribute. So, we can also use the setAttribute () method to update the existing attribute's value.
Learn how to change an HTML element attribute value with JavaScript. Let's say you have an anchor element on a website, with a faulty URL link path in the href attribute value. A commonplace to see that would be in your menu/navigation bar: < setAttribute JavaScript: Main Tips This method is used to add a specified attribute to an element, giving the attribute a certain value. If the JavaScript attribute is already assigned to an element, the value is overwritten. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
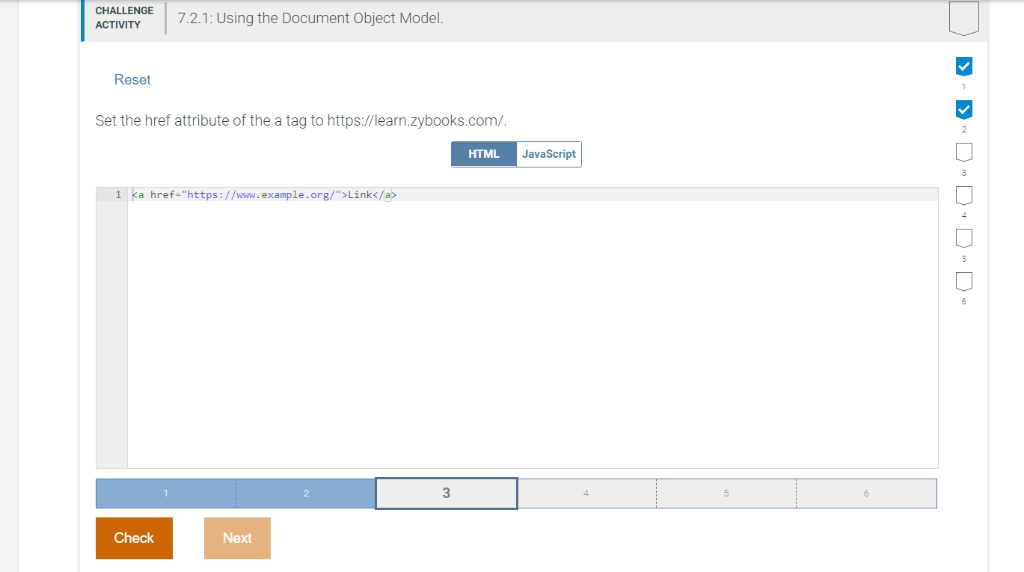
Answer to Set the href attribute of the a tag to https://learn.zybooks /. How to set the attribute in the javascipt code withou... Change the href for a hyperlink using jQuery - jQuery .attr() method is used to set or change the value of href attribute of a link or anchor tag dynamically. For input field text use the val attribute. 1 week ago - Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value.
May 30, 2018 - When you change a link URL with JavaScript, you’ll have to use the setAttribute method. Before even touching jQuery, developers should learn about basic yet useful methods like this. The code below changes an href attribute of a link to my website address. Definition and Usage The href attribute specifies the URL of the page the link goes to. If the href attribute is not present, the <a> tag will not be a hyperlink. Tip: You can use href="#top" or href="#" to link to the top of the current page! The setAttribute()method is used to set an attribute on the specified element. If the attribute already exists on the element, the value is updated; otherwise a new attribute is added with the specified name and value. The JavaScript code in the following example will add a classand a disabledattribute to the <button>element.
Aug 25, 2020 - React setup for handling UI. React site warning: The href attribute requires a valid address. Provide a valid, navigable address as the href value jsx-a11y/anchor-is-valid Apr 27, 2020 - You can use the jQuery .attr() method to dynamically set or change the value of href attribute of a link or anchor tag. This method can also be used to get the value of any attribute. Steps: First, we need to know the following terms, "location.href" -> It is the entire URL of the current page. "this" -> Refers to the 'a' tag that has been clicked. "this.href" -> fetches the href value from the 'a' tag. Once we have "this.href", append the variable to it (Here we have used a variable named "XYZ").
Mouse over the link (or click on it) to see that the value of the href attribute has changed. It just creates a hyperlink element with no href, class, title or content. Let's make it a bit more useful: newlink = document.createElement('a'); newlink.setAttribute('class', 'signature'); newlink.setAttribute('href', 'showSignature (xyz)'); The problem with this code is that the href becomes a link to a page called showSignature (xyz) and ... Similarly, you can add new attribute values or change existing ones using the setAttribute( ) method. If you want to set the href value of a specific page on url="http://easy-designs "/>, you could do so using setAttribute( ):
To set of modify the value of the href attribute of a link or the <a> tag, you can use the jQuery .attr () method. This method can also be used to get the value of any attribute. The attr () method will change the href of all hyperlinks to point to Google. Setting Attributes on Elements. setAttribute ( ) is the method use to set an attribute on the specified or unique element. if the attribute already exists on the element, the value will be updated. You can also add new attribute in the element with unique name and value. Similarly, you can use the setAttribute() method to update or change the value of an existing attribute on an HTML element. The JavaScript code in the following example will update the value of the existing href attribute of an anchor (<a>) element.
pal, setattribute is pretty non-standard for modifying attributes. To access or modify the current values, you should use the properties. For example, use elt.value instead of elt.setAttribute('value', val). developer.mozilla /en/DOM/element.setAttribute#Notes- naveenJan 14 '11 at 8:59 Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 29, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Did you know it is also possible to set the HREF attribute to execute JavaScript. A common technique is to use the onclick event of the anchor tab to execute a JavaScript method when the user clicks the link. However, to stop the browser from actually redirecting the HREF can be set to javascript:void (0);. For example, you can set src attribute for an image, title attribute for HTML page, or a href for a link in the tag based on values in ViewModel. Syntax attr: <binding-object> Parameter. JavaScript object should be passed as a parameter in which the property name refers to attribute name and values refer to the desired values to be passed to ... Sets or returns the value of the charset attribute of a link. download. Sets or returns the value of the download attribute of a link. hash. Sets or returns the anchor part of the href attribute value. host. Sets or returns the hostname and port part of the href attribute value. hostname.
Use Html5 Download Attribute To Download A Url
 Change Href Attribute Of A Hyperlink Using Jquery Change
Change Href Attribute Of A Hyperlink Using Jquery Change
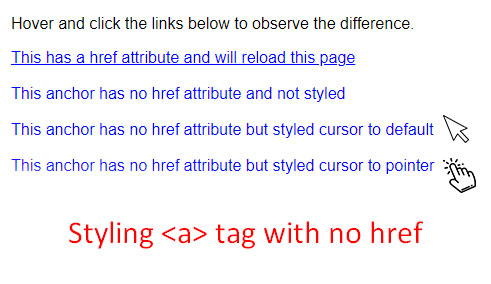
 How To Style An Anchor Tag With No Href Attribute Web
How To Style An Anchor Tag With No Href Attribute Web
 Can T Get The Href Value Of An Anchor Tag With Jquery Stack
Can T Get The Href Value Of An Anchor Tag With Jquery Stack
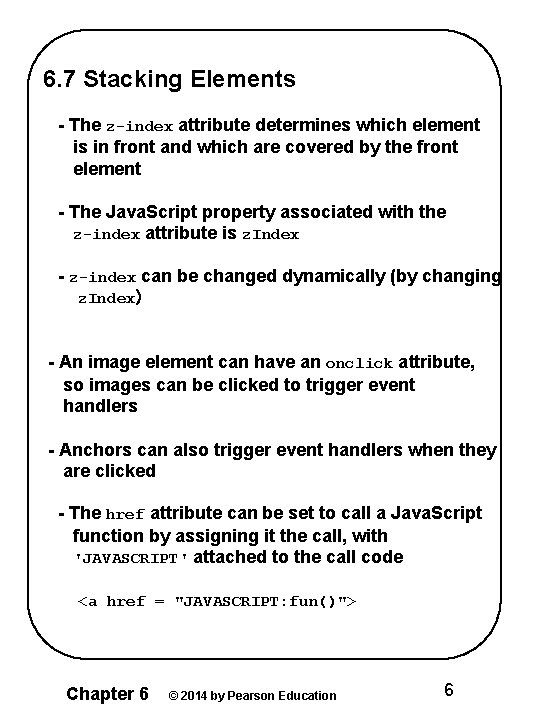
 6 1 Introduction Def A Dynamic Html Document
6 1 Introduction Def A Dynamic Html Document
Href Attribute Documentation Binder Maslosoft
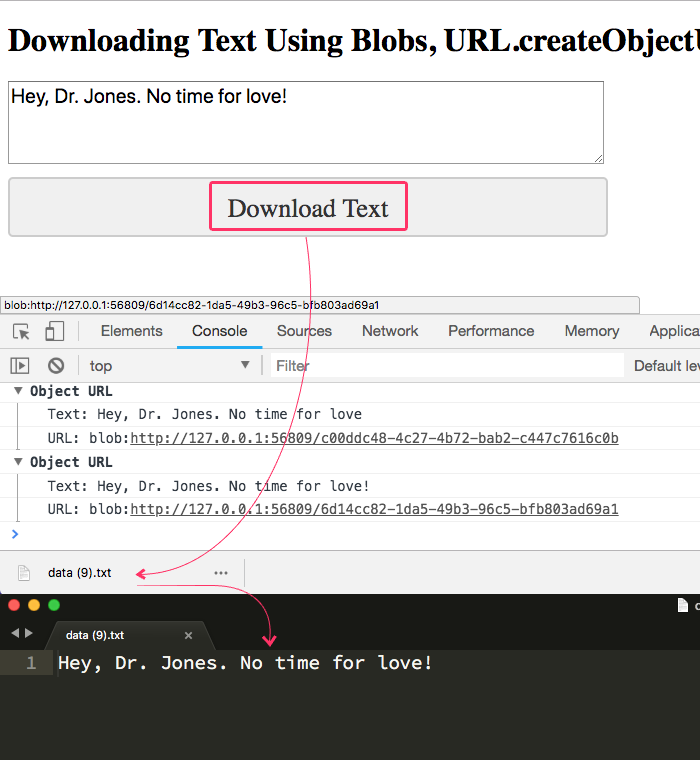
 Downloading Text Using Blobs Url Createobjecturl And
Downloading Text Using Blobs Url Createobjecturl And
 How To Create An Email Link In Html 8 Steps With Pictures
How To Create An Email Link In Html 8 Steps With Pictures
 Find Parent Of A Href Attribute And Access Specific Property
Find Parent Of A Href Attribute And Access Specific Property
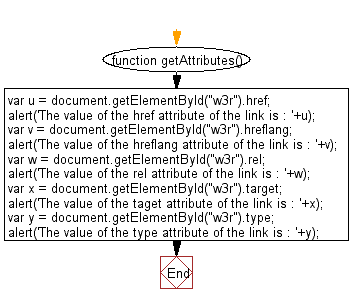
 Javascript Dom Collect The Value Of Href Hreflang Rel
Javascript Dom Collect The Value Of Href Hreflang Rel
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 How Can I Safely Place Javascript Code Into The Onclick
How Can I Safely Place Javascript Code Into The Onclick
 Jstree Example With Href Link Search Node And Scrollbar
Jstree Example With Href Link Search Node And Scrollbar
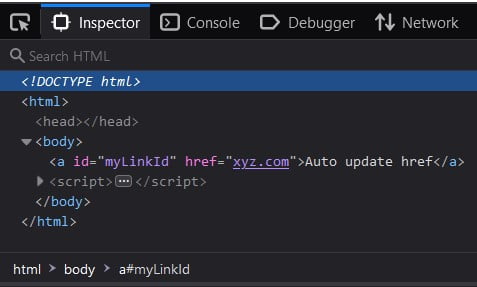
 How To Set Href Attribute At Runtime Geeksforgeeks
How To Set Href Attribute At Runtime Geeksforgeeks
 How To Add An Html Button That Acts Like A Link
How To Add An Html Button That Acts Like A Link

 How To Get Title Attribute Tooltip To Show On A Lt Router Link
How To Get Title Attribute Tooltip To Show On A Lt Router Link
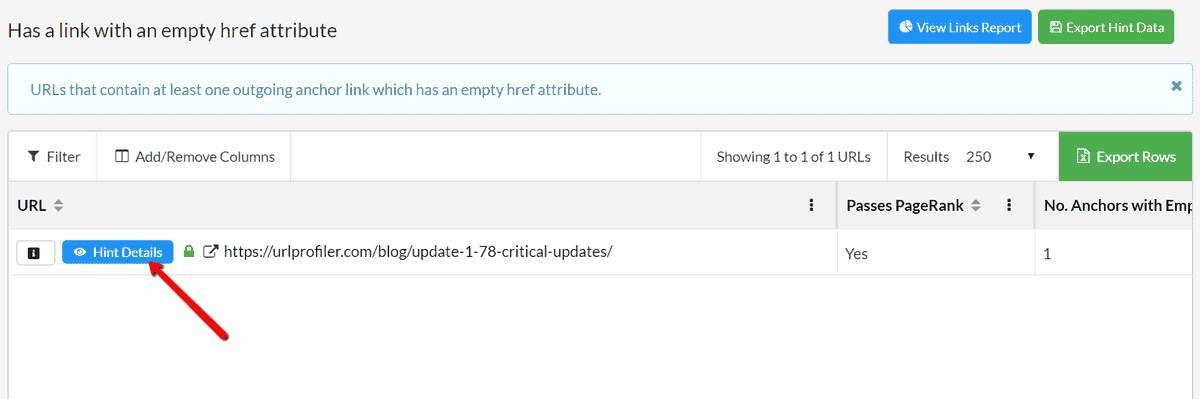
 Has A Link With An Empty Href Attribute Sitebulb
Has A Link With An Empty Href Attribute Sitebulb
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 Change Href Javascript Simple Code To Change Url
Change Href Javascript Simple Code To Change Url
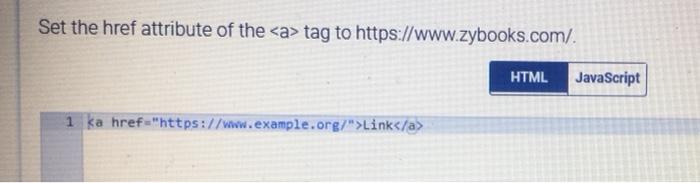
 Set The Href Attribute Of The A Tag To Chegg Com
Set The Href Attribute Of The A Tag To Chegg Com
 Setattribute Javascript Use Of Setattribute In Javascript
Setattribute Javascript Use Of Setattribute In Javascript
 Example Of Jquery Popup Window Code Example
Example Of Jquery Popup Window Code Example
 Html Lt A Gt Tag Anchor Link Href Example
Html Lt A Gt Tag Anchor Link Href Example
 Setattribute Javascript Use Of Setattribute In Javascript
Setattribute Javascript Use Of Setattribute In Javascript
 Html Button Link Code Examples How To Make Html Hyperlinks
Html Button Link Code Examples How To Make Html Hyperlinks
/website-design-browser-636026242-5a4bf574ec2f640037759132-fb784c656e964a0ab3b6fe36ecaa630a.jpg) How To Add An Attribute To An Html Tag
How To Add An Attribute To An Html Tag
 How To Get And Set Attributes In Javascript
How To Get And Set Attributes In Javascript
0 Response to "30 Set Href Attribute Javascript"
Post a Comment