24 Javascript Map Is Not A Function
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Nov 25, 2020 - Note the funny thing. The callback function passed in forEach has 3 arguments: a value, then the same value valueAgain, and then the target object. Indeed, the same value appears in the arguments twice. That’s for compatibility with Map where the callback passed forEach has three arguments.
 React Js Map Is Not A Function Stack Overflow
React Js Map Is Not A Function Stack Overflow
Map.prototype.has () The has () method returns a boolean indicating whether an element with the specified key exists or not.

Javascript map is not a function. 16/3/2021 · .map is not a function akamit March 16, 2021 map () can only be used with Arrays. So, if you are getting error.map is not a function, you are probably using it on either the objects or other variables which are not array. To use the map() function, attach it to an array you want to iterate over. The map() function expects a callback as the argument and executes it once for each element in the array. From the callback parameters, you can access the current element, the current index, and the array itself. The map() function also takes in an optional second argument, which you can pass to use as this inside the ... Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet:
.map () accepts a callback function as one of its arguments, and an important parameter of that function is the current value of the item being processed by the function. This is a required parameter. With this parameter, you can modify each item in an array and create a new function. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Jan 31, 2017 - There is nothing wrong with that. It's not that I who need to map. It's the specific project that needs to map. If it needs to map but your data is not an array, there'll be an error. Converting it to an array just changes its format, not its values, and that's just what the project needs.
14/5/2017 · 1. Apparently you haven't defined map and you are using it; in your CreateMap function add a return statement at the end: return map; and then declare a global variable called map in your code : var map = CreateMap (...); now you'll have a reference of your map where the function addLayer is defined. Share. Improve this answer. A Map is not a primitive and needs to be called with the constructor (I think Typescript should have warned about this). ... Set a default parameter value for a JavaScript function. 1539. How to get the value from the GET parameters? 972. Getting a random value from a JavaScript array. 305. TypeScript function overloading. Nov 08, 2020 - Learn why this error occurs and how to fix it: Uncaught TypeError: this.props.data.map is not a function.
It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ... Aug 07, 2020 - Map.prototype.constructor returns the function that created a Map instance’s prototype. It is the Map function by default. ... Returns the total number of elements i.e. the pairs of key-value in a JavaScript Map object. ... Has an initial value of Map. Although not enumerable and writable, ... Output: Map.prototype.forEach() - It executes the callback function once for each key/value pair in the Map, in the insertion order. Syntax: map1.forEach(callback[, thisArgument]); Parameters: callback - It is a function which is to be executed for each element of the Map. thisargument - Value to be used as this when executing the callback.
Jul 20, 2021 - Maybe there is a typo in the function name? Maybe the object you are calling the method on does not have this function? For example, JavaScript Objects have no map function, but the JavaScript Array object does. Function map() can be used only on array. In this situation it looks like props.results is not array or has not been set yet (this can happen if you are fetching data with Axios or something like that). I would recommend you to place something like this at the start of function: 27/7/2015 · I am new here (and new to JavaScript), so please excuse my super basic questions. I have a HTML page with different images that all share a class on it. By using getElementsByClassName, I get an array. I want to add an event listener to each of the cells in the array by using the .map() function. This is what I have:
The Map.has () method in JavaScript is used to check whether an element with a specified key exists in a map or not. It returns a boolean value indicating the presence or absence of an element with a specified key in a map. The Map.has () method takes the key of the element to be searched as an argument and returns a boolean value. Jul 02, 2020 - The above code has correct syntax provided boatData is an array. It looks like the Javascript object you have boatData is not an Array and hence you get an exception that .map is not a function. You can easily reproduce this with below Javascript code Jan 30, 2020 - This tutorial introduces you to the JavaScript Map object and shows you how to manipulate maps effectively.
25/1/2021 · The.map is not a function error This error is usually due to the fact that.map () is an array method, and does not work with other data types like strings or objects. Let’s say you have a string of items and you want to return each as an <li> element that you’ll append to the page later. There are a couple of common pitfalls you can run into when using JavaScript's Array Map Method. Let's dive into a few of them to give you an easier time getting started with it. When map is not defined as a function. Perhaps the most common bug that you might encounter is the following: map is not a function. The Map.entries () method in JavaScript is used for returning an iterator object which contains all the [key, value] pairs of each element of the map. It returns the [key, value] pairs of all the elements of a map in the order of their insertion. The Map.entries () method does not require any argument to be passed and returns an iterator object ...
1/5/2020 · I write JavaScript without semicolons. And I really like that. The language is cleaner, in my opinion. You might not like that, and it’s understandable. But that’s the way it is. Semicolons are optional. We are not required to add them. Sometimes, however, we must pay attention. In particular, in Node.js we use require() to load external modules and files. This can cause, in some cases, an ... Access to fetch at 'https://ap... by CORS policy: No 'Access- ... Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper '-jvm-target' option ... Unrecognized function or variable 'matlab.interna... const newArr = [ {name: 'eve'}, {name: 'john'}, {name: 'jane'} ].map(v => ({...v, isActive: true}))
Dec 09, 2020 - The .map function is only available on array. It looks like data isn't in the format you are expecting it to be (it is {} but you are expecting []). Jul 30, 2021 - TypeError: results.map is not a function in Reactjs Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub ...
Home » JavaScript » Mapping through state: (TypeError): this.state.[something].map is not a function. Search for: Search ... this.state.stocks.map is not a function. I want to render the results to the frontend, through a function so that the site is dynamic to the state.favorites. Though the console.log(), I can see that the data is stored ... Unless you are a JavaScript ninja, this behavior is unintuitive; perhaps especially for those with a PHP background. The fact that JavaScript does not have associative arrays does not improve the situation, especially not when the syntax of JavaScript objects is very close to what a PHP developer would mistake as an associative array. Jul 28, 2015 - I am new here (and new to JavaScript), so please excuse my super basic questions. I have a HTML page with different images that all share a class on it. By using getElementsByClassName, I get an ar...
22/8/2021 · TypeError: map is not a function, in my reactJS code. JavaScript. react. adefesoq. August 23, 2021, 9:20am #1. Hello ... Powered by Discourse, best viewed with JavaScript enabled ... 概要. javascriptでmapメソッドを使いたかったが以下のエラーが出てきたのでメモ。. 配列っぽいデータを加工したい場合はmapメソッドを使っとけばいい、と思っていたが、それは曖昧な理解ですべての場合で使えるわけではなかったので、問題の解決とともに ... src: The URL where the Maps JavaScript API is loaded from, including all of the symbols and definitions you need for using the Maps JavaScript API. The URL in this example has two parameters: key , where you provide your API key, and callback , where you specify the name of a global function to be called once the Maps JavaScript API loads ...
Use map() method to iterate over an array of objects. The map() method passes more than just an element. Let's see all arguments passed by map() to the callback function. The complete map() method syntax. The syntax for the map() method is as follows: arr.map(function(element, index, array){ }, this); map calls a provided callbackFn function once for each element in an array, in order, and constructs a new array from the results. callbackFn is invoked only for indexes of the array which have assigned values (including undefined). It is not called for missing elements of the array; that is: indexes that have never been set; Dec 07, 2019 - Am a newbie in react, so pardon me if am unable to fully explain the problem am facing, but after google searching, I came to understand that the object am trying to map is not an array(which am not sure is the case this time around because, all the examples I see online is the same and I take ...
I have a state called `data` which is an empty list by default. I am fetching data from an API and update the data state with the response JSON. ```jsx const [d It simply calls a provided function on each element in your array. This callback is allowed to mutate the calling array. Meanwhile, the map() method will also call a provided function on every element in the array. The difference is that map() utilizes return values and actually returns a new Array of the same size. Code Examples. Consider the ... The initMap is a callback function; It's the function that will be executed after the Google Maps API Asynchronous Script loads. How to fix the initMap is not a function error? Well, there are many reasons why you get this error, and here's a list of the most common 3 reasons, and an insight to fix it if matched any reason:
 Implementing Our Own Array Map Method In Javascript By
Implementing Our Own Array Map Method In Javascript By
 Introduction To Maps In Javascript All You Need To Know
Introduction To Maps In Javascript All You Need To Know
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 React Map Is Not A Function Stack Overflow
React Map Is Not A Function Stack Overflow
 Javascript Map Method Explained By Going On A Hike
Javascript Map Method Explained By Going On A Hike
 Javascript Type Error Information Map Is Not A Function
Javascript Type Error Information Map Is Not A Function
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 How To Write Your Own Map Filter And Reduce Functions In
How To Write Your Own Map Filter And Reduce Functions In
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
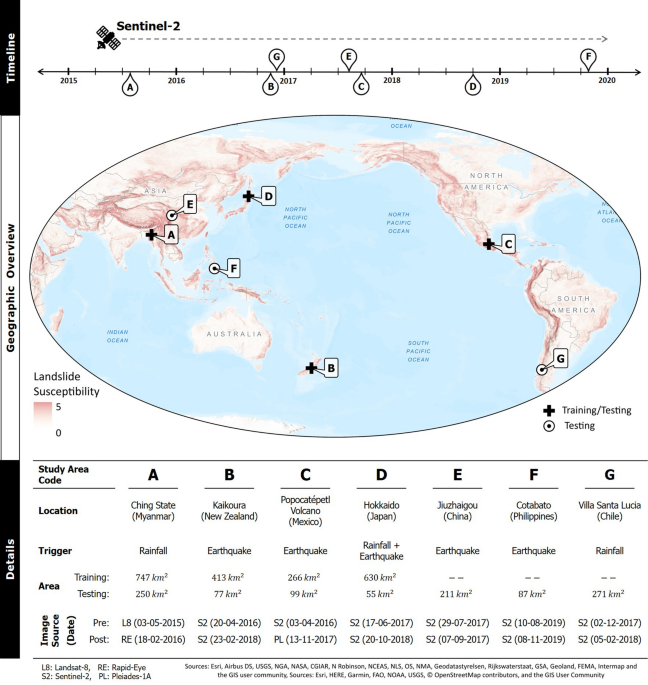
 A New Strategy To Map Landslides With A Generalized
A New Strategy To Map Landslides With A Generalized
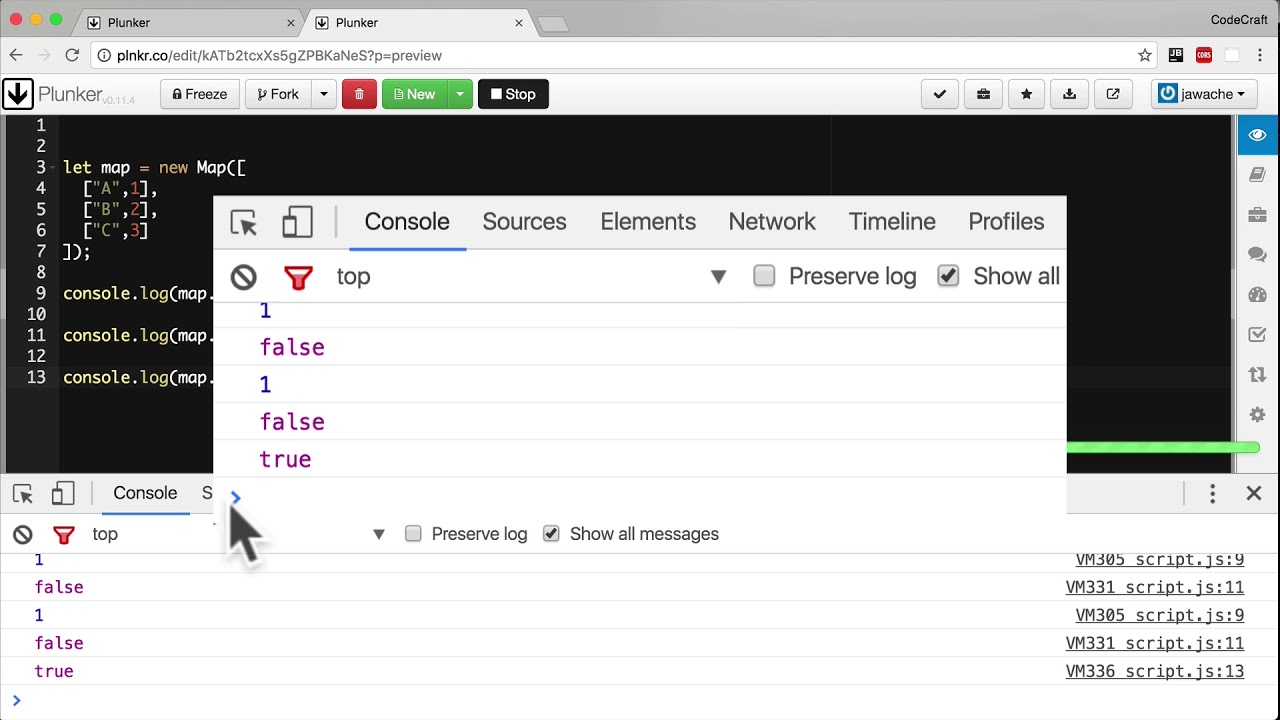
 Map A Moderately Better Dictionary Datastructure For
Map A Moderately Better Dictionary Datastructure For
 React Map Is Not A Function Stack Overflow
React Map Is Not A Function Stack Overflow
 Use The Vertical Line Test To Identify Functions College
Use The Vertical Line Test To Identify Functions College
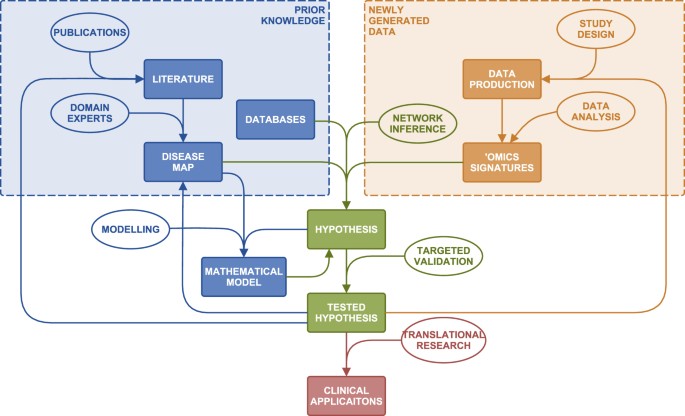
 Systems Medicine Disease Maps Community Driven Comprehensive
Systems Medicine Disease Maps Community Driven Comprehensive




0 Response to "24 Javascript Map Is Not A Function"
Post a Comment