21 Onclick Delete Row Javascript
Hello, I have an HTML table with many rows and columns with each row containing info about one specific item and a delete link (there is a delete link for each row). What I want to do is to ... 23/5/2019 · The remove () method is used to remove the table row from an HTML table using JavaScript. remove () Method: This method removes the selected elements alongwith text and child nodes. This method also removes data and events of the selected elements. Example 1: This example first selects the row by id value and then remove it by using remove ...
 Delete Html Element Using Javascript
Delete Html Element Using Javascript
12/5/2020 · -- Subject : Easiest way to dynamically add and delete rows in java script --> < HTML > < HEAD > < TITLE > Add/Remove dynamic rows in HTML table </ TITLE > < SCRIPT language = "javascript" > function addRow(tableID) { var table = document.getElementById(tableID); var rowCount = table.rows.length; var row = table.insertRow(rowCount); //Column 1

Onclick delete row javascript. Just like you built a button in JavaScript for deleting a row, you build a button for editing too (Listing 5). The onclick event calls a function named productDisplay (). You'll pass in the keyword this to the productDisplay () function so you can reference the edit button and thus retrieve the row of data in which this button is located. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ The delete row function is an anonymous function glued with a delete button (which is hidden at the first row, of course). Hence no need of id reference is necessery while the keyword this resp. this.parentNode identifies the row enough. The ins_row () function adds an empty rows and immediately replaces it with clone of the former row.
Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using jQuery. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using jQuery. We get the row id of the row whose button was clicked using "event.target.parentNode.parentNode.id". Here, "event.targent" returns the element that triggered the event (clicking the button), which in this case is <input>. Applying the JavaScript Confirmation Box to the GridView CommandField Delete Button Inside the OnRowDataBound event handler, a loop is executed over the Button controls of the GridView Cell. If the CommandName of the Button is Delete then JavaScript Confirmation Box script is assigned to its OnClick attribute.
The deleteRow () method removes the row at the specified index from a table. Tip: Use the insertRow () to create and insert a new row. Steps: Javascript deletes rows of the table dynamically. These are the step-by-step code explanations on how an existing row is dynamically deleted when a user clicks the 'Delete Row' button. deleteRows() - Within the head section after addRows() function, we have created other Javascript function name deleteRows() that is responsible to delete existing table row with input fields. In the following example code snippet, we will show you how to display delete confirmation message with confirm () method using JavaScript. <button onclick="confirmation ()"> Delete </button> function confirmation() { var result = confirm ("Are you sure to delete?"); if (result) { // Delete logic goes here } }
To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table. Add and delete row in table with javascript. GitHub Gist: instantly share code, notes, and snippets. 16/3/2009 · This method will insert a row at position specified by the index arguement. Also for removing row, we have used deleteRow () method. Note that for inserting dynamic row, we have to created cells by using row.insertCell () method. Check the online demo.
18/7/2012 · Using pure Javascript: Don't need to pass this to the SomeDeleteRowFunction(): <td><input type="button" value="Delete Row" onclick="SomeDeleteRowFunction()"></td> The onclick function: function SomeDeleteRowFunction() { // event.target will be the input element. Hi I am using a gridview for displaying some items and also added delete and update functionality. I had to provide a javascript confirmation window when click delete button. I have added following... JavaScript HTML5 Validation for name and email field Image Rollover Using onMouseOver and onMouseOut ES6 method of declaration multiple variables in one line Write a function that splits an array into groups the length of size and returns them as a two-dimensional array JavaScript calculate Fahrenheit from Celsius jQuery get the coordinates of ...
If you just want to delete from a link, don't care about page reload etc... then it's already answered here: php delete mysql row from link. But it sounds like you want to click a button, and it'll delete the row without navigating you away from the page you're on, in which case you'll want to look into using some form of ajax. Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript. TAGs: JavaScript, HTML, Table The Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the DeleteRows JavaScript function is executed. Inside this function, first the total count of rows present in the HTML Table is determined and then a reverse loop is executed which deletes each row of the HTML Table.
The Delete button invokes the function RemoveRow () which starts deleting the rows from page one for each click. In the next tutorial, we will create a dynamic table using JavaScript from a newer approach and add a feature of editing the rows in the table. Dynamically Add/Remove Rows In HTML Table Using JavaScript 3 Display mysql table after selection in dropdown list 3 I need examples of website admin pages in asp 1 In third function that is delete_row () function is used to delete particular rows when user clicks of delete button of their respective row.
My JavaScript function to delete a row is not working well and I understand why. The reason is, when rows are deleted, the remaining rows retain their row id which then skews the row ids of any ... 9/9/2020 · On button click, we remove the selected row/tr maybe it's dynamically added table row or already available on DOM. Using the jQuery `.on ()` method will able to select dynamically added elements by specifying their class-name or Id and then using the `.remove () ` method its delete the selected table row. Steps: Javascript deletes rows of the table dynamically. These are the step-by-step code explanations on how an existing row is dynamically deleted when a user clicks the 'Delete Row' button. deleteRows() - Within the head section after addRows() function, we have created other Javascript function name deleteRows() that is responsible to delete existing table row with input fields.
Insert a new blank row at the end of the table. Insert a new pre-populated row just after the second row. Create ten rows at the end of the table. Delete the first row. Delete the last column. Move the forth row to the first position. Move the first column to the third position. In this article I will explain with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using… Step 3: Delete Code. This is delete.php file here is written a delete query. The id of that particular row comes through query string and that id execute with the delete query. After executing delete query it redirects you to the all_records.php file. So the delete query works like this and deletes the row.
Add /Delete rows in HTML table with JavaScript. The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id". - The input text fields ...
 Delete Row From Gridview Using Link Button Click In Asp Net
Delete Row From Gridview Using Link Button Click In Asp Net
 Jquery Append And Remove Dynamic Table Row Stack Overflow
Jquery Append And Remove Dynamic Table Row Stack Overflow
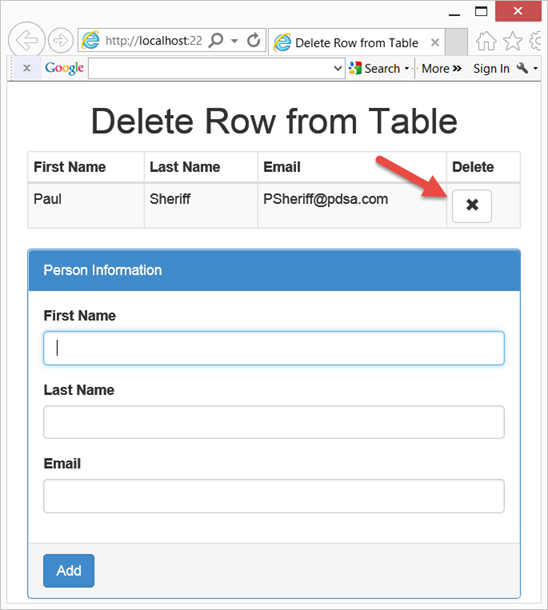
 Paul Sheriff S Blog For The Real World Manipulating Html
Paul Sheriff S Blog For The Real World Manipulating Html
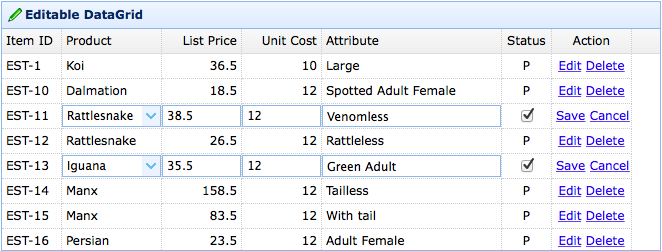
 Enable Datagrid Inline Editing Jquery Easyui
Enable Datagrid Inline Editing Jquery Easyui
 Instant Row Deletion From Report Apexplained
Instant Row Deletion From Report Apexplained
 How To Add And Delete Input Value Using Jquery Stack Overflow
How To Add And Delete Input Value Using Jquery Stack Overflow
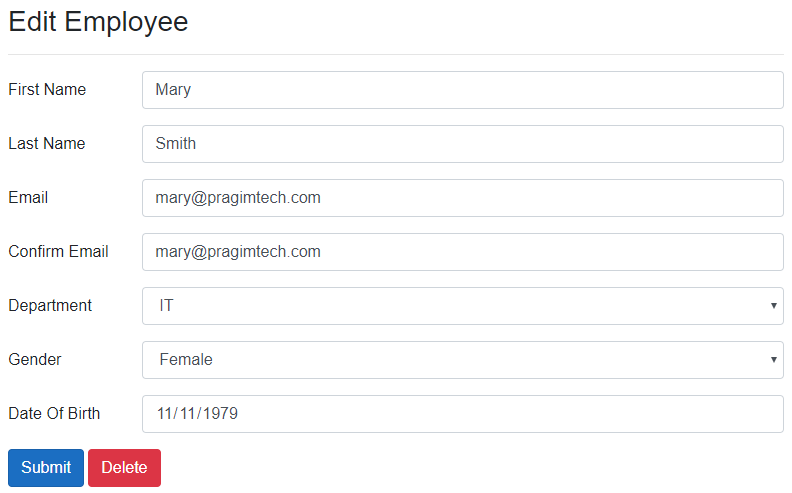
 Delete Database Row From Blazor
Delete Database Row From Blazor
 Updating Repeater Rows Axure Docs
Updating Repeater Rows Axure Docs
 Add Edit Delete Table Row Example Using Jquery
Add Edit Delete Table Row Example Using Jquery
 Bootstrap Highlight Table Row Onclick Hover Example
Bootstrap Highlight Table Row Onclick Hover Example
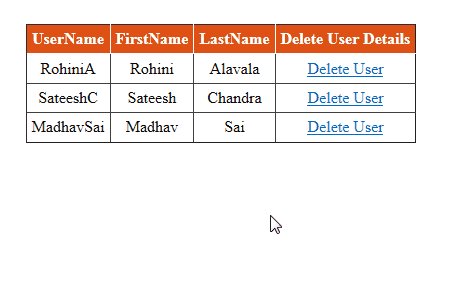
 How To Delete Selected Record On Click Button Using
How To Delete Selected Record On Click Button Using
 How To Add Or Remove Row Dynamically In Html Order List Using
How To Add Or Remove Row Dynamically In Html Order List Using
Add And Remove Textbox Using Javascript May 2020
 Dynamically Append Rows To The Table With Jquery
Dynamically Append Rows To The Table With Jquery
 Delete A Row From A Table Using Javascript Stack Overflow
Delete A Row From A Table Using Javascript Stack Overflow
 Jquery Datatable Delete Row Button Design Corral
Jquery Datatable Delete Row Button Design Corral
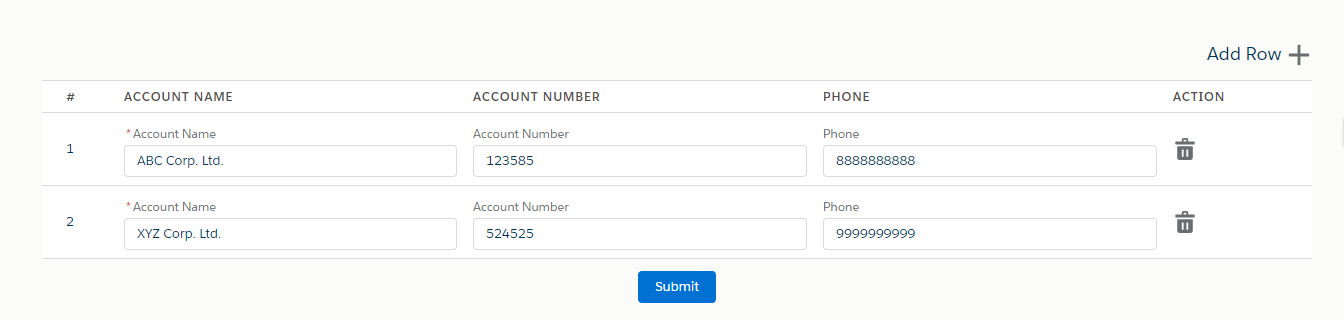
 Dynamic Add Delete Row In Lightning Component Biswajeet
Dynamic Add Delete Row In Lightning Component Biswajeet
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Adding After Content To Tr Breaks Table Display Before And
Adding After Content To Tr Breaks Table Display Before And
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
0 Response to "21 Onclick Delete Row Javascript"
Post a Comment