28 Javascript Modal Is Not A Function
Syntax. returnVal = window.showModalDialog( uri [, arguments][, options]); Copy to Clipboard. returnVal holds the returnValue property as set by the document specified by uri. uri is the URL of the document to display in the dialog. arguments is an optional variant containing values passed to the dialog; these are made available in the window ... bootstrap modal not visible. bootstrap 4 modal is not visible. .modal ('hide'); not working. bootstrap modal content is not visible. bootstrap modal is not visible. modal on hidden function not working. .modal ('hide') not working bootstrap 5. modal show not working. modal not showing bootstrap.
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
The showModal() method of the HTMLDialogElement interface displays the dialog as a modal, over the top of any other dialogs that might be present. It displays into the top layer, along with a ::backdrop pseudo-element. Interaction outside the dialog is blocked and the content outside it is rendered inert.

Javascript modal is not a function. Aug 16, 2019 - While creating my PetMe project I was looking for a way to easiest create a pop-up window which will allow users to know they entered an incorrect password or username. I was stuck. I tried to use an… Oct 23, 2016 - I have a bootstrap 2.32 modal which I am trying to dynamically insert into the HTML of another view. I'm working with Codeigniter 2.1. Following Dynamically inserting a bootstrap modal partial view... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
So, you must be called the jquery.min.js and then bootstrap.min.js and further the bootstrap Modal error is actually the result of you not including bootstrap's javascript before calling the modal function. Modal is defined in bootstrap.js and not in jQuery. So the script should be included in this manner partha_chak. e click event (from button inside popup i.e., btnSaveUpoad) is not calling the corresponding function written in the .cs file. Firstly, as bruce mentioned, if you check the html source rendered in your browser, you can find the button "btnSaveUpoad" in modal_dialog is outside of <form> element after you open the modal_dialog. Aug 01, 2019 - In this tutorial we’ll learn how to build JavaScript popup modals (popup windows) without using a framework like Bootstrap, or a third party library. We’ll build the whole thing from scratch,...
It still not showinig any modal function, and i am checking for jQuery import, if it is imported twice or not. Thank you Load Dynamic Content from Database in Bootstrap Modal. This example shows how to load the dynamic content based on parameter pass into the external URL using PHP and MySQL. JavaScript Code: By clicking the Open Modal ( .openBtn) button, the dynamic content is loaded from another PHP file ( getContent.php) based on the ID and shows on the modal ... 19/6/2019 · As soon the modal has got finished, after being getting hidden from the user, the event will be fired up. The function will get executed and also the below syntax will be triggered, whenever the modal window gets hidden away. By the way, it will call to the caller/user, before disappearing straight away. Also, this is not managed by the user at all.
The bootstrap Modal error is actually the result of you not including bootstrap's javascript before calling the modal function. Modal is defined in bootstrap.js and not in jQuery . It's also important to note that bootstrap actually needs jQuery to define the modal function , so it's vital ... The $ (…).modal is not a function is usually caused because scripts are loaded in the wrong order. The browser will execute the scripts in the order it finds them. If in a script you attempt to access an element that hasn't been reached yet then you will get an error. Make sure that you don't have a script above one that it requires. 27/7/2014 · Hello, at first you have to ensure that your partial view rendered successfully by the $.get() method. You can check this with browser console (inspect element). If the data object has no modal(html elements) that means null, normally $.modal() function nothing found to show you.
I get $("modal").openModal is not a function after your release 0.97.8 openModal, open and modal properties are undefined. It works OK in 0.97.7 The JavaScript getElementById method selects an element from the HTML Document Object Model (DOM). If you incorrectly spell this method, you'll encounter the document.getElementByID is not a function error in your program. This tutorial discusses what this error means and why it is raised. I get a javascript error: bootstrap modal is not a function. Moreover. As far a I understand link with .close must close the window and it doesn't. What do I do wrong? twitter-bootstrap. ... .modal is not a function(…) 1. Failure invoking a modal window through jquery in Yii. Related. 573. Bind a function to Twitter Bootstrap Modal Close. 1227.
Sep 16, 2015 - I am getting an error in browser debugger " TypeError: $(...).modal is not a function" JS file included are: <script src="./resources/plugins/jQuery/jQuery-2.1.4.m... Sep 20, 2018 - The JavaScript code is compromised of two functions responsible for opening and closing the modal. The openModal function listens for our modal trigger event on click. If that click is found it loops through any modals on the page and traverse them in the DOM based on the modal target href. The showModal () method shows the dialog. When this method is used to show a dialog window, the user is not able to interact with other elements on the page. Use the show () method if you want the user to interact with other elements on the page whilst the dialog is shown. Tip: This method is often used together with the close () method.
Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. and make sure in its not mini files as Visual Studio have some restriction u can enable option what will allow u to use minis but right now I was not really looking for it <pre><li> @Ajax.ActionLink("Details", "EmployeeDetails", Dec 02, 2019 - An example of a modal is when a user needs to complete a form or provide specific information for a search query, but you don’t want them to navigate to another page. ... In order to create and implement a modal on your page, there are three steps that you have to complete for functionality: ... Javascript...
The ID of textbox in your delete modal is inconsistent in the delete click event in the foreground and code behind. Besides, in the asp button of delete click event, you do not need to use onserverclick to trigger, but use onClick to trigger the code behind event. Finally, bootstrap adds the data-toggle="modal" data-target="#DeleteUser ... My modal div's have .modal class. I have a standard close button bottom right of the dialog as well as the 'X' button. However, I removed the .close class from the button as the font was too large (presumably for the big 'X'). Instead I ... Let's prepare a modal view, which will contain an "add contact" form. All the markup here is a valid Bootstrap modal, I'm not going to describe it here. If you want to know more about markup then please refer to Bootstrap documentation. We'll create separate view for modal, which we'll later fetch and display via ajax request.
Note, however, that we are not checking for whether is the variable is true or false but if the variable is actually defined. Given that, we can then setup a conditional to do whatever work needs to be done given the presence of the variable or not. Finally, the way you go about invoking the following function would be like this: May 24, 2017 - I have a modal which is open when i click on a button. Now i want to open the modal in a javascript function. Here is the working modal : Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ...
Mar 27, 2017 - Hello! I've been developing a feature for a project using ng2-bs3-modal, and when getting ready to merge to master I've run into this error when trying to open modals: TypeError: th... 23/3/2014 · First thanks for great work. Problem is any JavaScript function is not working on modal window. Suppose i write following function. $('.modal').click(function(){console.log('Hello World !');}) This function is not working. I can't get what's the problem. Thanks 1/11/2014 · dwmkerr commented on Nov 30, 2014 If you are getting undefined is not a function, there's a good chance you haven't included the bootstrap modal javascript files (your modal is valid, the elemtn is valid, it's the modal function bootstrap adds to the element that seems to be missing. Try including the bootstrap javascript for modals.
jQuery Modal is the easiest way to display modal windows with jQuery. Built by Kyle Fox. Learn how to create a Modal Box with CSS and JavaScript. How To Create a Modal Box A modal is a dialog box/popup window that is displayed on top of the current page: 2 Answers2. The dialogReturnValueCallback should be used to get value back to your parent when click OK or Cancel. So to can use dialogReturnValueCallback you should excute a function rather than set value as you do above to be like the following example. Likely your RefreshOnDialogClose can't be referenced.
Mar 01, 2017 - Can replicate using your own angular-cli project in few steps: git clone https://github /dougludlow/ng2-bs3-modal-demo-angular-cli.git ng build ng serve Project compiles and works. As in my proj... This is a modal. Reveal makes these very easy to summon and dismiss. The close button is simply an anchor with a unicode character icon and a class of close-reveal-modal. Clicking anywhere outside the modal will also dismiss it. Finally, if your modal summons another Reveal modal, the plugin will handle that for you gracefully. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
19/6/2015 · You just don't have this function-type property in the object window in the browser you are using. This feature is deprecated and is going. Please see: https://developer.mozilla /en-US/docs/Web/API/Window/showModalDialog. Don't use this function. There are many way better alternatives, such as jQuery dialog: https://jqueryui /dialog. The shown.bs.modal event in Bootstrap fires when the modal is completely displayed. Here, on button click the modal would generate. The following is our button −. The following is the script to generate our modal on button click −. Now the alert would generate using the shown.bs.modal event after the modal is visible to the visitors −. May 19, 2016 - TypeError: this.$modal.modal is not a function · when I click a button to open a modal with this.modal.open()
If you specify the value "static", it is not possible to close the modal when clicking outside of it. Using JS Using data: keyboard: boolean: true: Specifies whether the modal can be closed with the escape key (Esc): true - the modal can be closed with Esc; false - the modal cannot be closed with Esc; Using JS Using data: show: boolean: true The JavaScript exception "is not a function" occurs when there was an attempt to call a value from a function, but the value is not actually a function. Message TypeError : Object doesn't support property or method { x } ( Edge ) TypeError : "x" is not a function Use the .modal("toggle") method in Bootstrap to toggle the modal.As shown below, the modal generates on the click of a button −$(document).ready(function( ...
This works before modal is fully loaded on GUI. I want to take data from my modal after modal is loaded - this method returns 'undefined' for everything because modal GUI is not yet existing, so fields and everything else is not queryable yet. (not visible) - FrenkyB Jan 24 '18 at 15:01 Sep 16, 2015 - I am getting an error in browser debugger " TypeError: $(...).modal is not a function" JS file included are: <script src="./resources/plugins/jQuery/jQuery-2.1.4.m...
Jquery Typeerror Modal Is Not A Function
 Why I Can T Get The Value Of Input In Modal Using Jquery
Why I Can T Get The Value Of Input In Modal Using Jquery
 A Simple Modal Dialog Using Only Vanilla Javascript
A Simple Modal Dialog Using Only Vanilla Javascript
 Vue Js Manage Your Modal Window S Effortlessly Using
Vue Js Manage Your Modal Window S Effortlessly Using
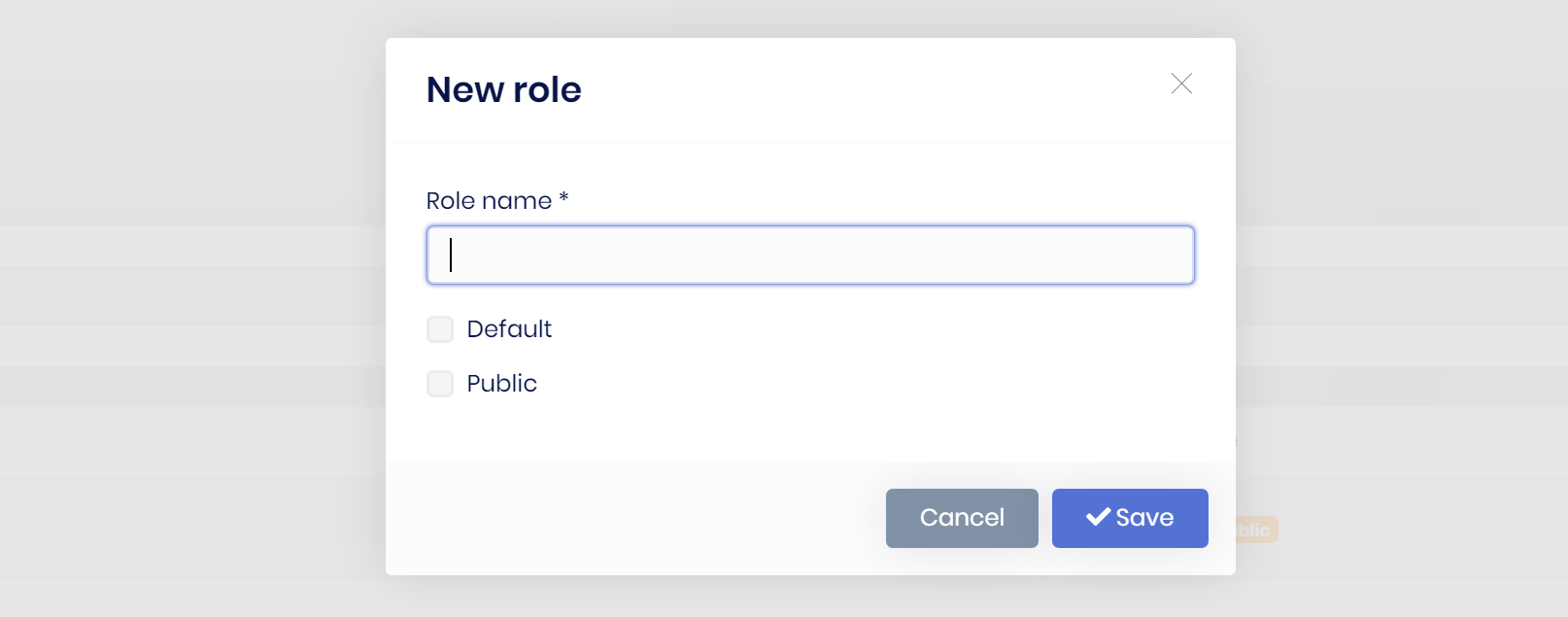
 Ui Aspnetcore Modals Documentation Center Abp Io
Ui Aspnetcore Modals Documentation Center Abp Io
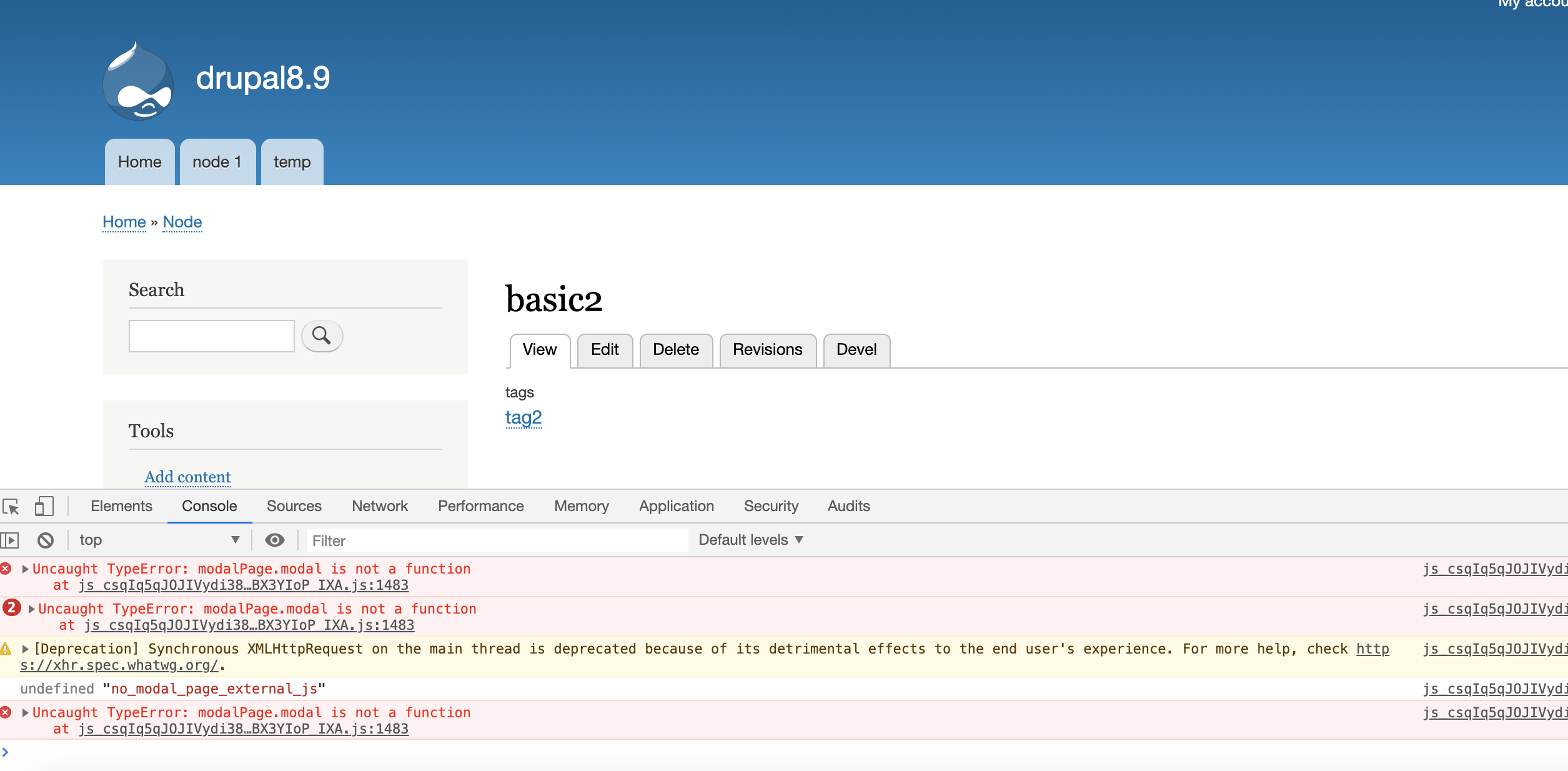
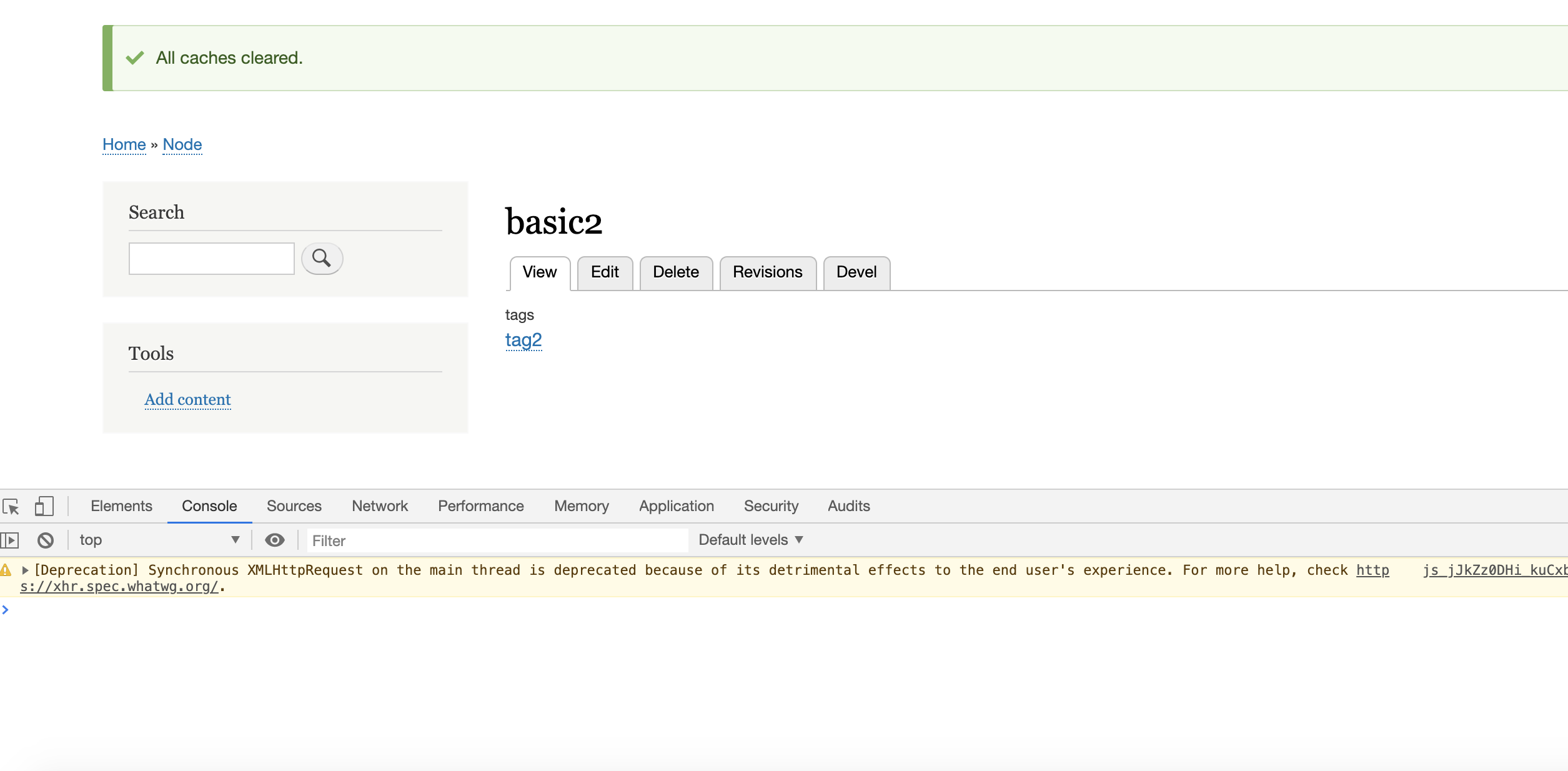
 Uncaught Typeerror Modalpage Modal Is Not A Function
Uncaught Typeerror Modalpage Modal Is Not A Function
 React Using Modal In Functional Components Dev Community
React Using Modal In Functional Components Dev Community
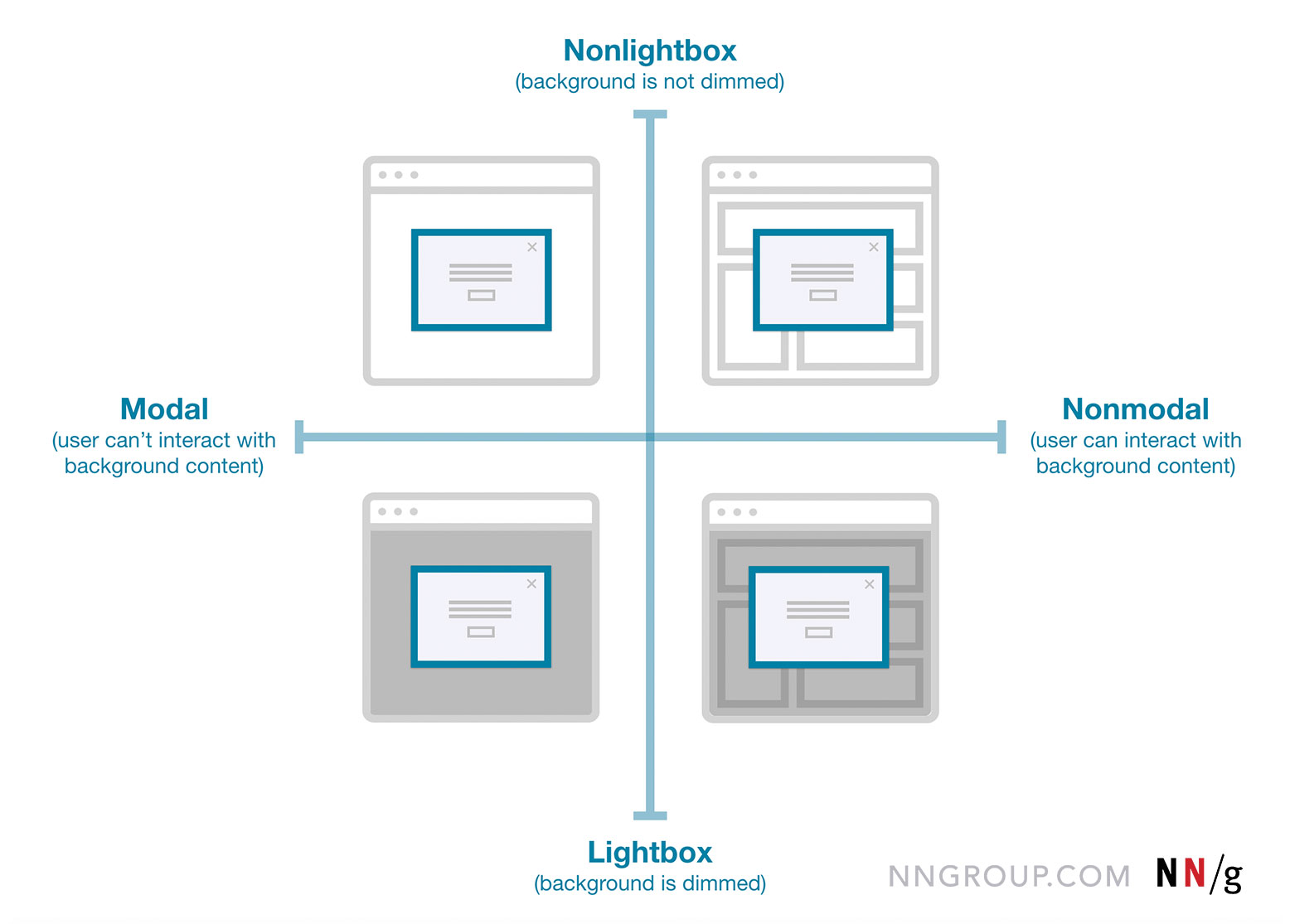
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
 Testing If A Relationship Is A Function Video Khan Academy
Testing If A Relationship Is A Function Video Khan Academy
 Bootstrap Modal Examples Amp Tutorial
Bootstrap Modal Examples Amp Tutorial
 How To Fix Wordpress Uncaught Typeerror Is Not A Function
How To Fix Wordpress Uncaught Typeerror Is Not A Function
 Bootstrap V5 Manually Call A Modal Mymodal Show Not Working
Bootstrap V5 Manually Call A Modal Mymodal Show Not Working
 Ui Aspnetcore Modals Documentation Center Abp Io
Ui Aspnetcore Modals Documentation Center Abp Io
 Uncaught Typeerror Modalpage Modal Is Not A Function
Uncaught Typeerror Modalpage Modal Is Not A Function
 Considerations For Styling A Modal Css Tricks
Considerations For Styling A Modal Css Tricks
 How To Hide Bootstrap Modal With Javascript Geeksforgeeks
How To Hide Bootstrap Modal With Javascript Geeksforgeeks
 Uft One To Support Javascript Modal Dialogs And Certificate
Uft One To Support Javascript Modal Dialogs And Certificate
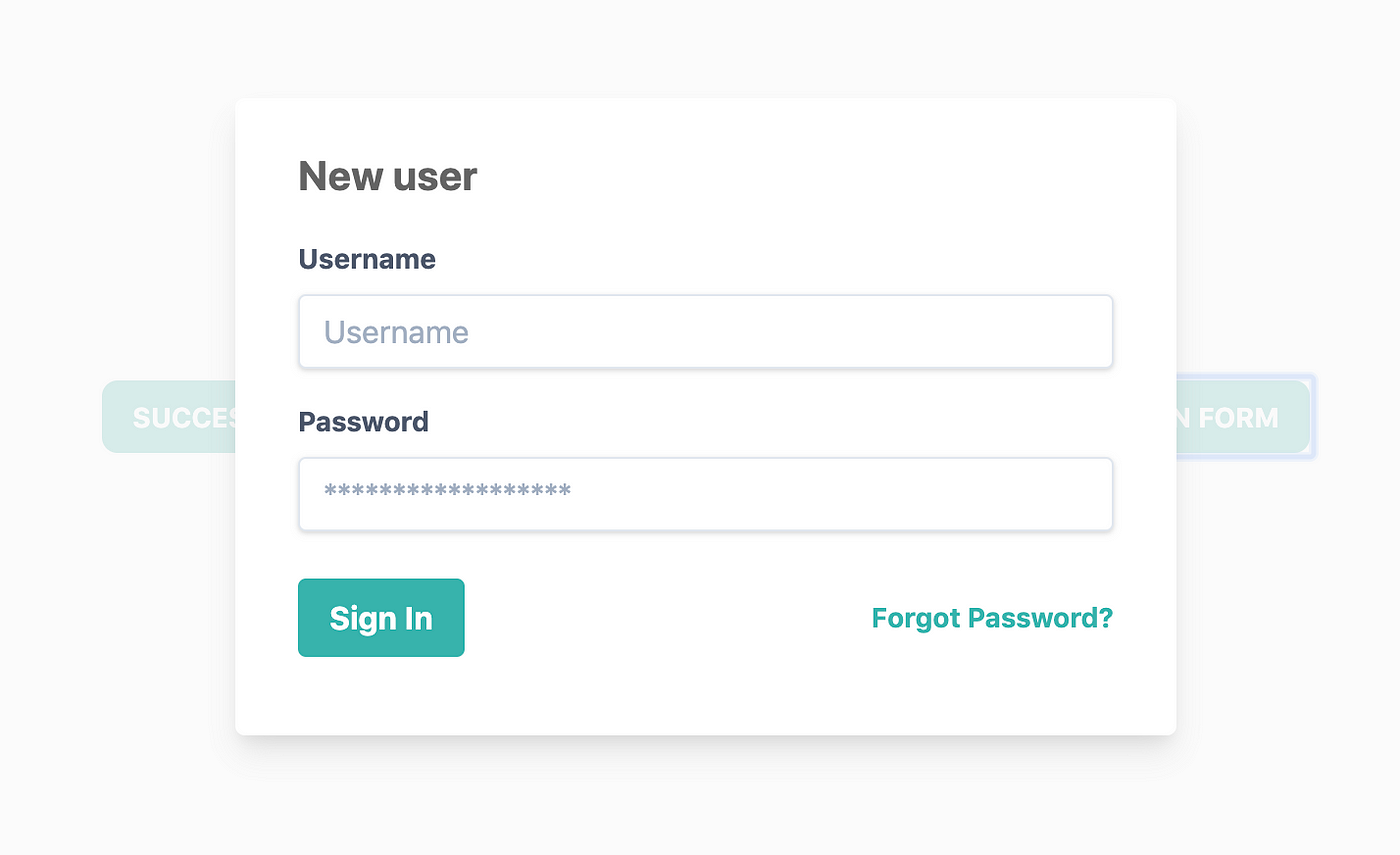
 How To Create A User Friendly Modal In Javascript By Tim
How To Create A User Friendly Modal In Javascript By Tim
 Building A Home For Your App Slack
Building A Home For Your App Slack
 Using Modals In Slack Apps Slack
Using Modals In Slack Apps Slack
Typeerror This Modal Modal Is Not A Function Issue 52
 How To Use Bootstrap Modal For Youtube Videos And Play
How To Use Bootstrap Modal For Youtube Videos And Play
Uncaught Typeerror Modal Is Not A Function Jquery
Modal Not Working Giving An Error Modal Is Not A Function
 Creating Modals In Angular Different Methods And Tools For
Creating Modals In Angular Different Methods And Tools For
 Uncaught Typeerror Modal Is Not A Function Issue
Uncaught Typeerror Modal Is Not A Function Issue

0 Response to "28 Javascript Modal Is Not A Function"
Post a Comment