30 Chrome Javascript Error Console
6/5/2020 · Rank: #683. Hi Josep, getComputedStyle is a Javascript method returns an object containing the values of all CSS properties of an element, So please check in your code that you have provided CSS element to this method. E.g. Window.getComputedStyle ('h1');// will return the properties of h1 like font-size, font-weight.
 Tracking Down Errors Using The Console Microsoft Edge
Tracking Down Errors Using The Console Microsoft Edge
Feb 28, 2021 - Google Chrome’s Debug console is a powerful tool that can help us identify the cause of the errors (displayed in red) and speed up finding the solution. We'll be needing your help in performing the...

Chrome javascript error console. Feb 20, 2021 - The console.error() method outputs an error message to the Web console. Jul 30, 2018 - Prints object to the Console, formats it as an error, and includes a stack trace. console.error("I'm sorry, Dave. I'm afraid I can't do that."); When the button is pressed, the message and the line of code in the JavaScript file that prompted the message appear on the Console. The methods are: console.log; console.error; console.warn; console.table; The following are some of the Console object methods. console.log() method displays a message in the console.
Apr 06, 2021 - If you suspect that an issue on your website is caused by a JavaScript error, there luckily is an easy way to check that. And it’s built into your browser! Depending on your browser its naming is slightly different, but following Chrome and FireFox, we’ll call it the ‘Console’. Every ... Dec 25, 2015 - The code above doesn't do that and will work just fine in Chrome ... This is the magical %o dump clickable and deep-browsable content of a JavaScript object. %s was shown just for a record. ... Which gives a Java-like stack trace to the point of the new Error() invocation (including path to ... Aug 14, 2020 - The main uses of the Chrome DevTools Console are logging messages and running JavaScript.
18/4/2018 · Explanation :-. Even after checking the ' Errors ' under ' Default ', I was not able to see the errors in the console. I then navigated to settings (or press F1) and on the bottom of the page, you will see ' Restore defaults and reload ' option. After restoring to defaults, I am able to see the console errors. Jul 20, 2021 - Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location. Feb 28, 2016 - The Firefox browser console and ... to view errors. The difference is the web console offers a command line for entering JavaScript. ... keyboard shortcut: - Ctrl + Shift + J (Windows/Linux) - Command + Option + J (Mac) menu location: The Opera developer tools must be enabled before use. https://developers.google /web/tools/chrome-devtools/...
Nov 24, 2012 - I know how to do it in Firefox - how do I see Javascript errors in Chrome? Apr 29, 2017 - I want to get obvious message when Javascript has error and don't need to open ChromeDevTools. Anyway is ok,JS or Chrome Extension. Aug 14, 2020 - Earlier, when you clicked Log Info, a script called console.log('Hello, Console!') in order to log the message to the Console. Messages logged from JavaScript like this are called user messages. In contrast, when you clicked Cause 404, the browser logged an Error-level message stating that ...
Nov 01, 2015 - But just like surgeons have scalpels, we have better tools available for us too: Namely, debuggers. In this article, I’ll show you how to make use of Chrome’s JavaScript debugger to help you fix errors faster and more easily. 4/9/2011 · I recently set up a new profile to work in. I am finding now that Chrome JavaScript errors are not being logged to the console. I have the following settings in about:config: javascript.options.showInConsole = true nglayout.debug.disable_xul_cache = true browser.dom.window.dump.enabled = true javascript.options.strict = true devtools.chrome ... Nov 14, 2011 - Chrome does not appear to give any indication that a page has JavaScript errors, unless you open up the JavaScript Console to check. Is there any way to have an indication that there were errors, ...
8/3/2020 · Steps:1. Use Google Chrome to find JavaScript Errors. If you don’t have it, there is a link in the description to download Chrome. 2. There are three ways to... 2/7/2021 · Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel of Chrome DevTools. Or, navigate to More Tools > Developer Tools from Chrome menu, and click Console tab. 2. Identify the Error. The error console will open. If you don’t see any errors try reloading the page. 6/2/2020 · If you don’t refresh your browser, the Javascript console won’t display the error, which we need to see in order to troubleshoot. Chrome. Use the keyboard shortcut: Mac – ⌘ + Option + J ; Windows – Ctrl + Shift + J; Or use the steps: Mac. Click View. Select Developer. Select JavaScript Console. Windows. Click the menu icon. Select Tools.
Jun 09, 2021 - Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we’ll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. ... If we press Esc, then a console opens ... 18/3/2019 · If you think an issue on your website is triggered by a JavaScript error, your Chrome browser has an easy way to check for that. Here’s how. Step 1: Open the Console either as its own panel or as a drawer next to another panel Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
 Use The Console With Chrome And Firefox To Catch Javascript Errors
Use The Console With Chrome And Firefox To Catch Javascript Errors
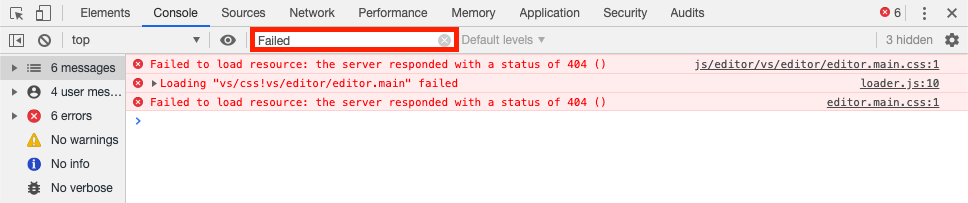
 How To Diagnose The Issue Using Browser Console Woofunnels
How To Diagnose The Issue Using Browser Console Woofunnels
 How To Find Javascript Errors With Your Browser S Console
How To Find Javascript Errors With Your Browser S Console
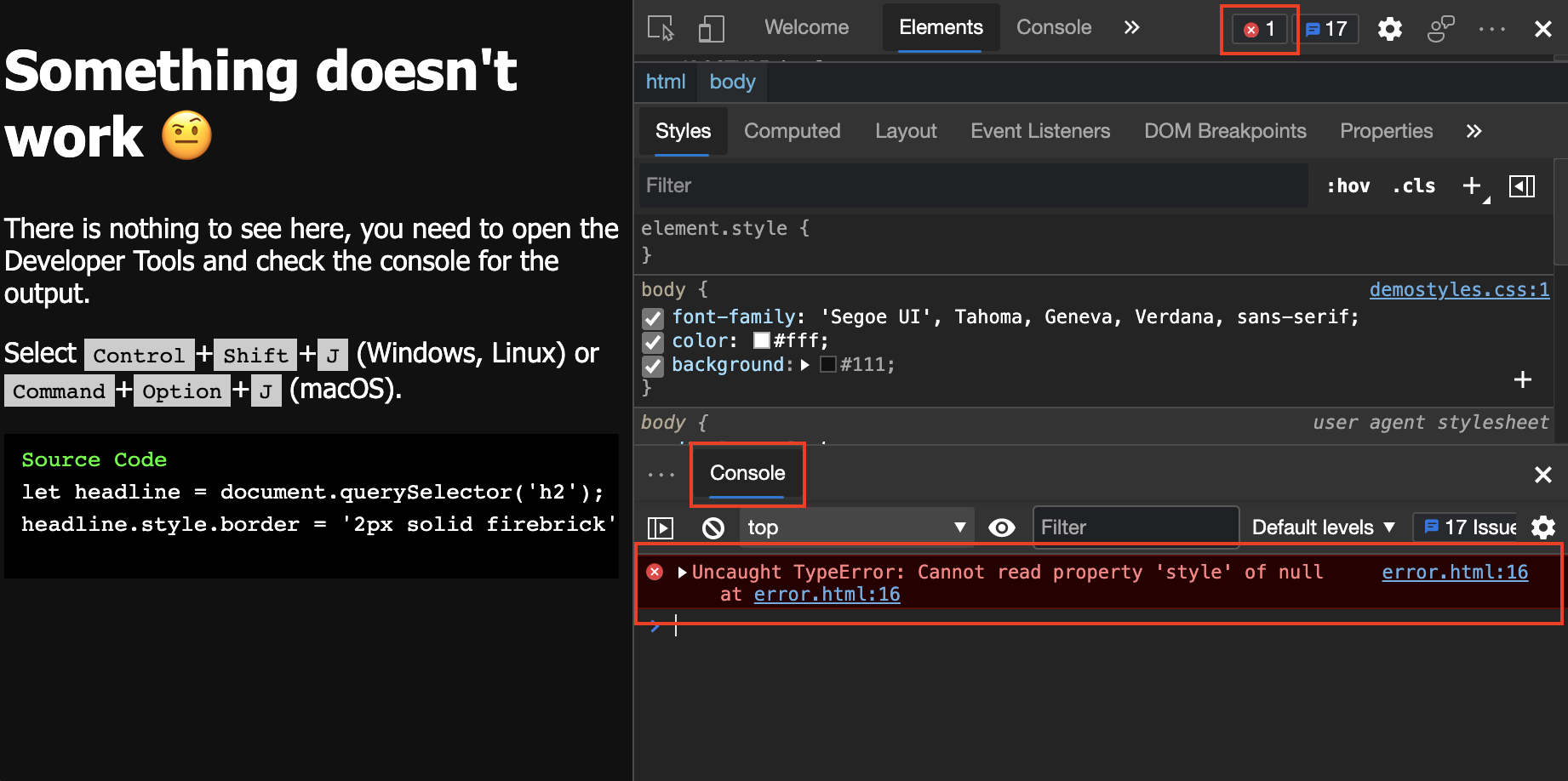
 How To Open The Browser Error Console Aioseo
How To Open The Browser Error Console Aioseo
Quick Tips For Browser Dev Tools The Console
 Gmetrix Javascript Console Error In Smse Gmetrix Support
Gmetrix Javascript Console Error In Smse Gmetrix Support
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Best Tips For Using Chrome Javascript Console Log
Best Tips For Using Chrome Javascript Console Log
 How Do I Use The Fullstory Console Fullstory Support
How Do I Use The Fullstory Console Fullstory Support
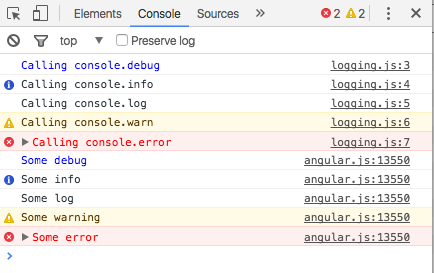
 Logging In Angularjs Applications
Logging In Angularjs Applications
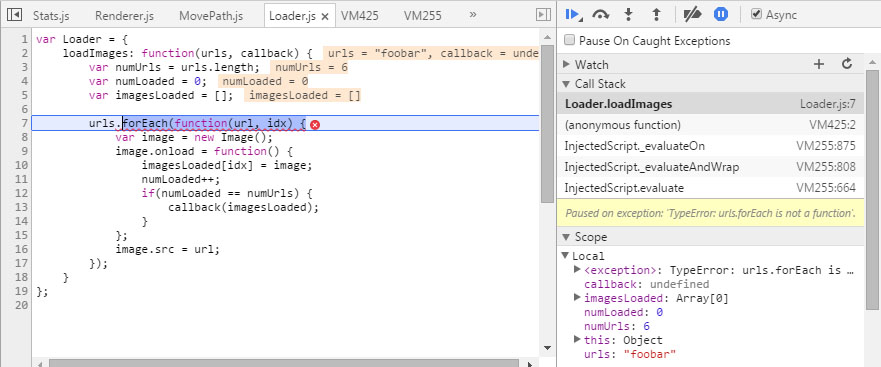
 Chrome Could Access Cross Domain Api Although There Is An
Chrome Could Access Cross Domain Api Although There Is An
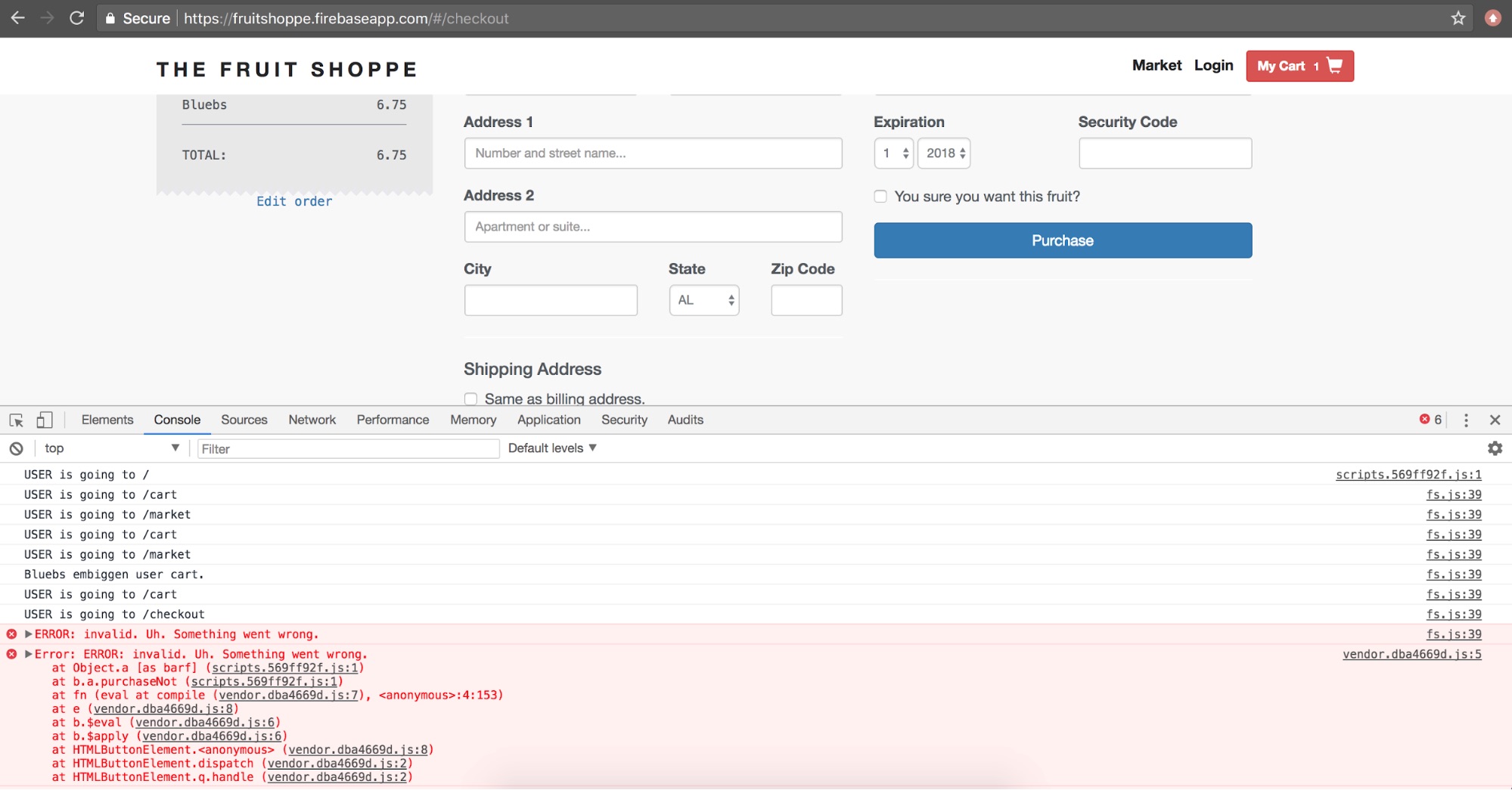
 How To Fix Javascript Errors More Easily With Chrome S
How To Fix Javascript Errors More Easily With Chrome S
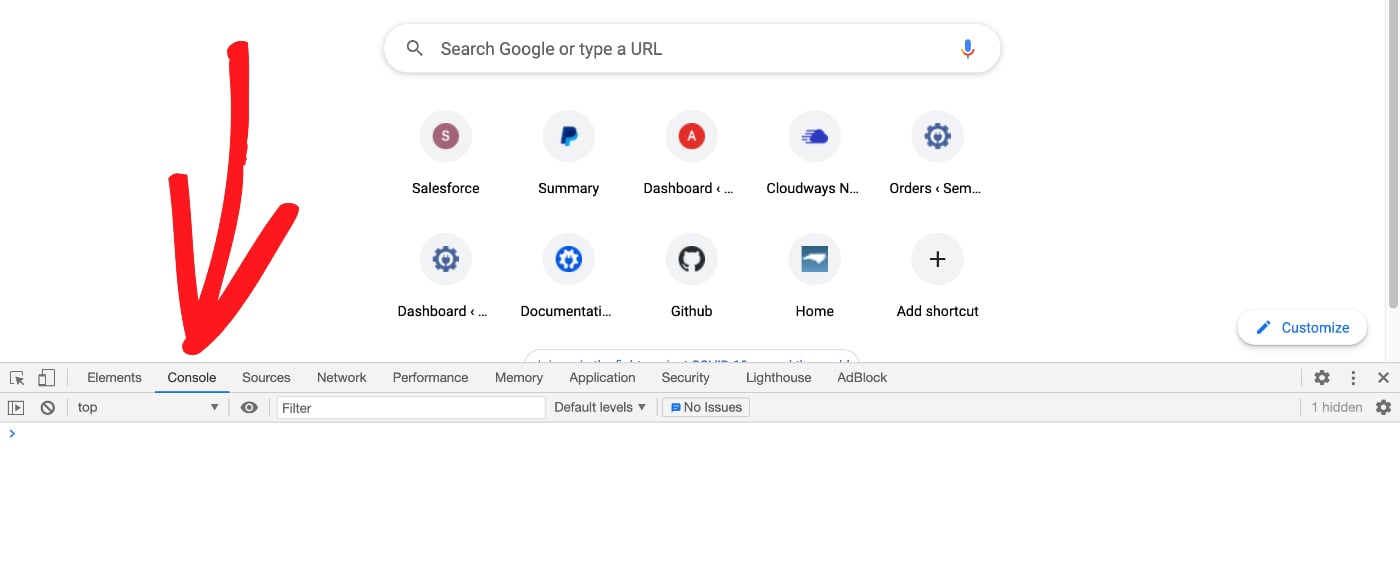
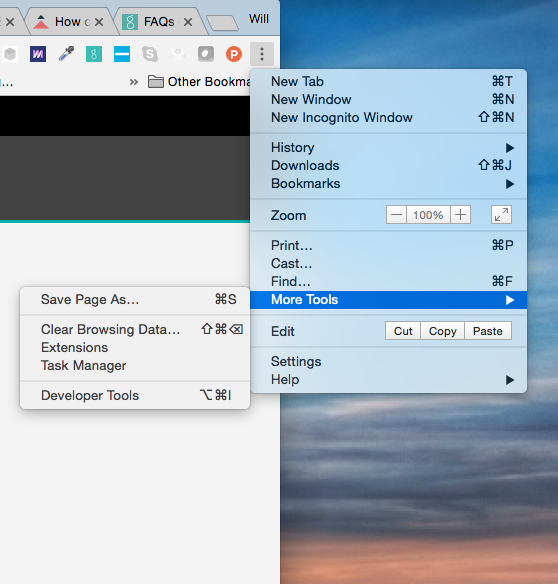
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
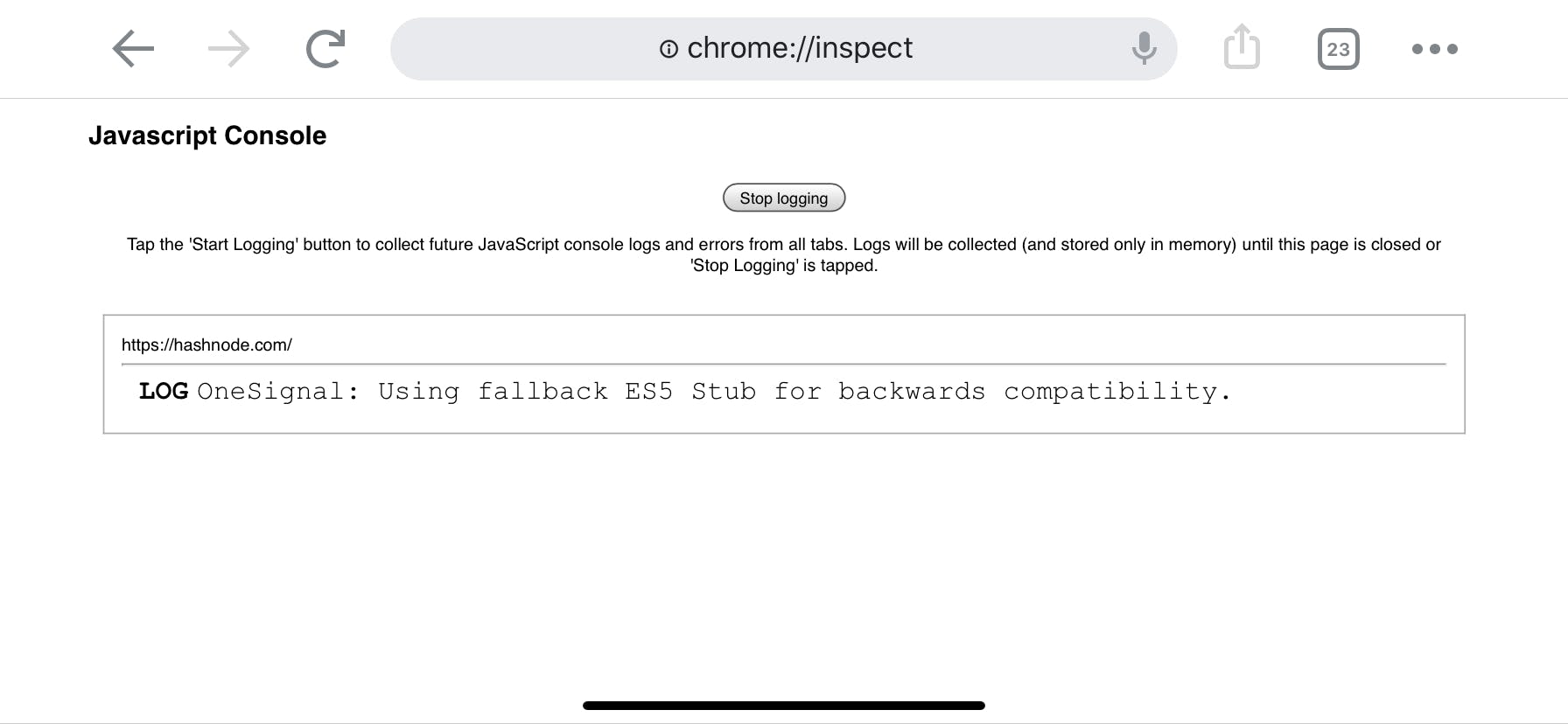
 How To Check Javascript Errors In Console On Mobile Chrome
How To Check Javascript Errors In Console On Mobile Chrome
 How Do I Capture A Screenshot Of My Javascript Console For
How Do I Capture A Screenshot Of My Javascript Console For
Report Errors How To Geomedia Smart Client
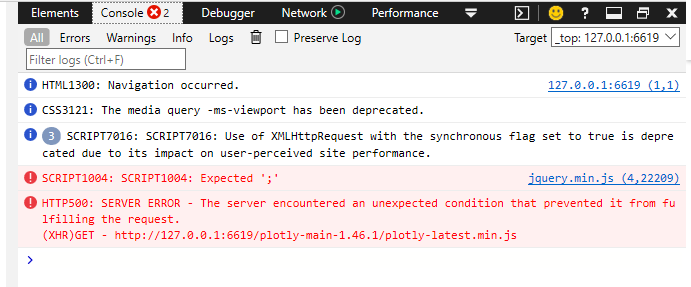
 Running Shiny App Locally In Microsoft Browsers Gives Browser
Running Shiny App Locally In Microsoft Browsers Gives Browser
 Google Chrome Does Not Show Errors In Console Stack Overflow
Google Chrome Does Not Show Errors In Console Stack Overflow
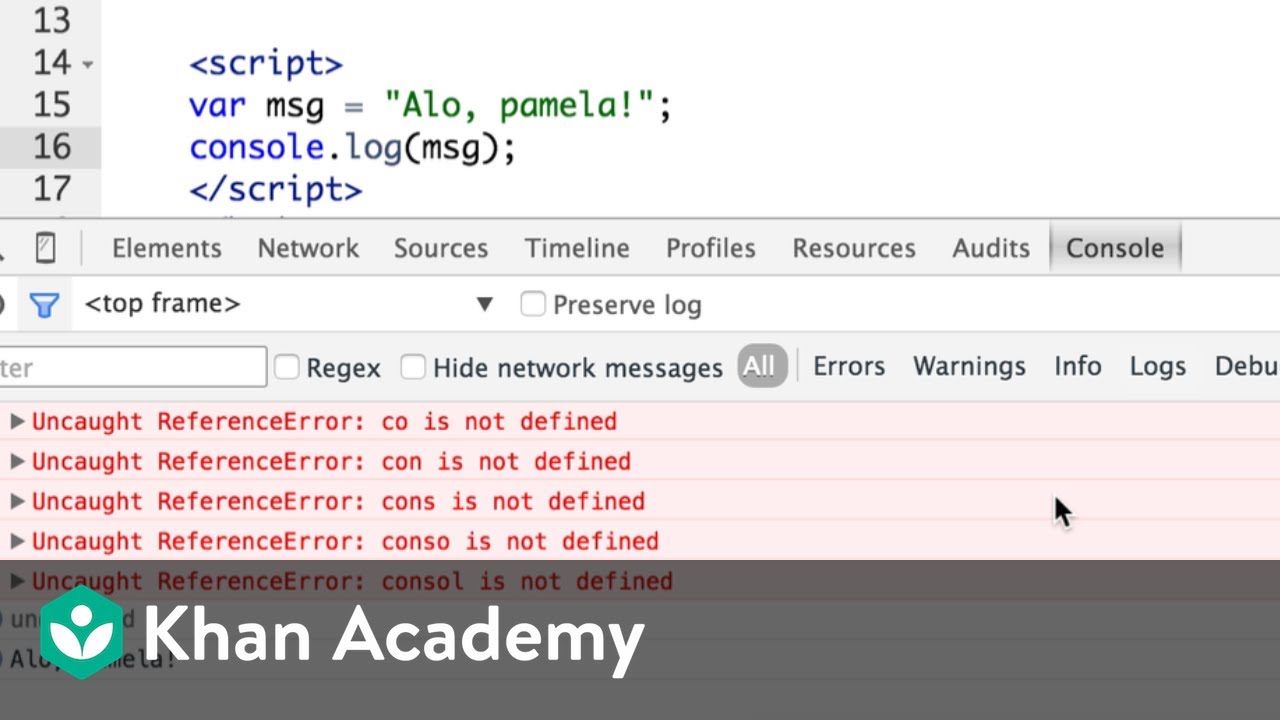
 Debugging Webpages With The Browser Console Video Khan
Debugging Webpages With The Browser Console Video Khan
![]() Javascript Console Errors On Firefox But Not On Chrome
Javascript Console Errors On Firefox But Not On Chrome
 Software Testing Tutorials And Automation Selenium How To
Software Testing Tutorials And Automation Selenium How To
 How To Debug Angular Apps With Chrome Devtools
How To Debug Angular Apps With Chrome Devtools
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support



0 Response to "30 Chrome Javascript Error Console"
Post a Comment