35 How To Hide Button In Javascript
Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block". Hide the element Note: The document.getElementById() method functions by getting an element whose id matches the supplied string. The style display property, object.style.display functions by returning or setting the display type of an element.
Hide Add Button On A Subgrid By Applying Custom Javascript
Now if you want to hide the above button from the DOM, just add the hidden class by using the add() method provided by the classList object, like below: // grab button element const button = document . querySelector ( '.btn' ) ; // hide it button . classList . add ( 'hidden' ) ;

How to hide button in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. ... ">Toggle Hide/Show</button> Try It Yourself ... Hide or Show a ribbon button using javascript based on certain conditions. Verified. Hi, ... if you want to show/hide a ribbon button based on a field's value you can do without code, just editing the displayrule or the enablerule of the ribbon adding a ValueRule. May 18, 2020 - Get code examples like "javascript hide button" instantly right from your google search results with the Grepper Chrome Extension.
Aug 22, 2015 - I'm trying to make a button that shows text and another that removes it, this is what I have done so far. When i click the Click me! button text shows, but it won't disappear when i click the hide use jquery show hide function. in this article it has shown how to show hide text just replace text with your button Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output.
Show/Hide Div on Button Click using JavaScript. In this code snippet will show or hide div on Button onClick event using JavaScript function. The 'visibility' property makes the element visible or invisible. Now, if you apply the visibility property with the 'hidden' value to the button, the button will disappear. When you load the page you will get the button. On clicking the button, the function hide () is called, that makes the button invisible. Go to Web Form Step -> Click on 'Form Options' tab -> Add below code in JavaScript Section: If you are using Entity Form and Web Page, then you have to add javascript into localized content page. Note: You have to put your optionset field's logical name instead of "new_optionsetfieldlogicalname".
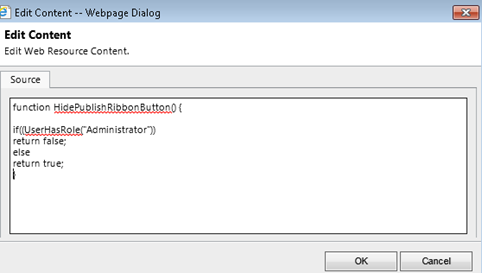
But this button must be visible to only those users who have a 'Write' privilege to the Case entity in any of their assigned security roles. For others, the button must be kept hidden. PRE-REQUISITES. 1. A valid Dynamics-365 CRM Instance. 2. Ribbon Workbench - To create and edit our custom ribbon buttons. Contents hide. 1 Introduction. 2 HTML button. 3 Enable / Disable Button Javascript. 4 Browser Support. 5 Conclusion. Introduction. On the Web, forms are often used for the user to enter information. Most of the time, you will be able to submit a form only when in the form the fields are filled in (For example when you want to register on a ... Show / Hide Elements with JavaScript. If you would like to show / hide certain elements of your page based on user action, such as clicking a button or choosing a value from a select box, you can use JavaScript to achieve your task. The first thing we need to do is decide which user action will cause elements to appear / disappear on the page.
I have an asp server delete button after delete the records using ajax method i want to hide the button.but it is not hiding i am using the below approces: document.getElementById('<%=Button... May 18, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Feb 27, 2018 - Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an ele ...
Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms The hide() is an inbuilt method in jQuery used to hide the selected element. Syntax: $(selector).hide(duration, easing, call_function); Here selector is the selected element. Parameter: It accepts three parameters which are specified below- duration: It specifies the speed of the hide effect. easing: It specifies the speed of the element at different point of animation. 1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element.
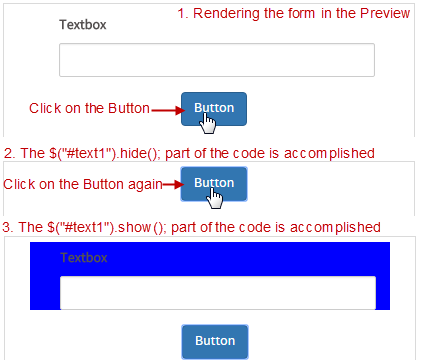
JavaScript - Show/Hide Paragraph Text inside Div on Button Click. In this code snippet we will learn how to show/hide paragraph text inside a div using button click? This example can also be used to slide text on button click, in this example we will use two paragraph text inside a div and will show/hide on button click. In this tutorial, you'll learn how to hide a button with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3There are two way... It used to be mouse over effects ... to on click solutions. If you need something completely simple, where you have a button for toggling show/hide, the quick solution is a small JavaScript, that looks like this:...
I need a JS function to hide a button depending on the value of a field of the record. I added the button on Ribbon Workbench and associated it with a command, which is associated with the JS action. I set the Crm Parameter "Primary Control" to pass the execution context to the JS function. Consider we have this component with two buttons show or hide. import React, {Component} from 'react' class App extends Component ... In the below example, we are using JavaScript if/else statement to show or hide elements. import React, {Component } from "react"; class App extends Component ... If the display is currently set ... which hides the clock. If the clock is already hidden, you change the display to "block" to make it visible again. While you're switching the clock's display back and forth from "block" to "none", you're also changing the text (innerHTML) on the clock button, so that ...
Hide/show ribbon button with javascript. Removing or hiding javascript from a page using Javascript. Confirm from code behind. Show/hide items using javascript based on label value change. How to hide & show Panels on button click using javascript or jQuery. The following code snippet shows how you can hide and show the HTML element using JavaScript. The toggle () function toggle display of the HTML element using JavaScript. Pass the element ID which you want to show/hide based on the visibility. Call the toggle ('elementID') on click event to show/hide the DIV element. Password Show or Hide Button [Source Codes] To create this program (Password Show Hide Button). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.
Feb 20, 2008 - I have 3 buttons X,Y,Z what i want:. 3) if i press on Z show just X . Feb 01, 2012 - Connect and share knowledge within ... and easy to search. ... In my latest program, there is a button that displays some input popup boxes when clicked. After these boxes go away, how do I hide the button? ... how are you making the boxes go away? If you are making them go away wih javascript, it is usually ... Here Mudassar Ahmed Khan has explained with an example, how to show and hide HTML DIV on Button Click using JavaScript and jQuery. When the Yes Button is clicked, the HTML DIV will be shown and when the No Button is clicked the HTML DIV will be hidden. TAGs: JavaScript, jQuery, Div, Button
May 22, 2017 - I want to show and hide a button by using java script. My problem is that the button should be hide on page load and when I changed the text in text box then button should be show. thanks..... Here are some examples to show or hide div on radio button selections using JQuery or javascript. Example 1: Using is() Function and :checked Selector. In this example, we used the is() function and :checked selector to show or hide the div on radio button selections using jquery. And show() and hide() function used to show or hide the div on ... In this video, you will learn how to hide a button in javascript. We will create a very basic terms and conditions page and then hide and show the button ba...
The code has too many characters. ... If you click on the "Hide" button, I will disappear. Hide HTML Button. HTML / CSS Forums on Bytes. There's a difference between CSS visibility and display attributes. Visibility make the object hidden but still takes place in the layout which for example might affect the printing. The onclick attribute is used in button element to invoke JavaScript function show_hide().
To display or hide a <div> by a <button> click, you can add the onclick event listener to the <button> element that will change the display attribute of the <div> from the default value (which is block) to none. For example, suppose you have an HTML <body> element as follows: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. ... Shows on click. Won't hide on click ... What are the closest Unicode symbols to represent these icons (double arrow, bulb, CLI interface, multiple tabs)?
Following is our button. On clicking, the above div should hide − <button onclick="showOrHideDiv ()">Click The Button</button> Use the style.display concept in JavaScript to hide div. I'm trying to get my survey's first two pages to hide the Previous and Next buttons, but to display them for the rest of the pages. I tried both the following in the JavaScript editor for the first question of both pages: Qualtrics.SurveyEngine.addOnload(function {//disables the next button on the page this.hidePreviousButton();}); and
Hide Add Button On A Subgrid By Applying Custom Javascript
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Add Custom Rules For Ribbon Buttons Using Javascript In Crm
Add Custom Rules For Ribbon Buttons Using Javascript In Crm
 How To Hide Button In Javascript
How To Hide Button In Javascript
 Angularjs Show Hide Div Based On Radiobutton Selection With
Angularjs Show Hide Div Based On Radiobutton Selection With
Hide Add Button On A Subgrid By Applying Custom Javascript
Hiding Buttons In Viewon Application For Flexy 205 Ewon
 Javascript Show Hide Text On Click Using Javascript And
Javascript Show Hide Text On Click Using Javascript And
 Hiding Ribbon Button Using Javascript In Crm 2011 Nishant
Hiding Ribbon Button Using Javascript In Crm 2011 Nishant
 Show Hide Amp Toggle A Div On Mouseover Using Javascript And
Show Hide Amp Toggle A Div On Mouseover Using Javascript And
 Oracle Apex Show Or Hide Dom Elements Using Javascript
Oracle Apex Show Or Hide Dom Elements Using Javascript
 Pwa How To Hide Button Add To Screen Javascript
Pwa How To Hide Button Add To Screen Javascript
 Password Show Hide Button In Html Css Amp Javascript
Password Show Hide Button In Html Css Amp Javascript
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
 Very Simple Html Scroll To Top Button Free Download
Very Simple Html Scroll To Top Button Free Download
 Hide Show Button In Salesforce Lightning Using Javascript
Hide Show Button In Salesforce Lightning Using Javascript
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Apex Show Hide Report Column With Radio Button Christoph S
Apex Show Hide Report Column With Radio Button Christoph S
 How To Hide A Button With Javascript
How To Hide A Button With Javascript
 How To Know If Checkbox Is Checked By Jquery Javascript
How To Know If Checkbox Is Checked By Jquery Javascript
 Quickstart Web Widget Classic Apis Zendesk Developer Docs
Quickstart Web Widget Classic Apis Zendesk Developer Docs
 Click A Button To Show Or Hide A Table Stack Overflow
Click A Button To Show Or Hide A Table Stack Overflow
 Apex Show Hide Report Column With Radio Button Christoph S
Apex Show Hide Report Column With Radio Button Christoph S
 3 2 3 6 Submit And Button Controls Documentation
3 2 3 6 Submit And Button Controls Documentation
 Show Hide Info Using Slidetoggle On Button Stack Overflow
Show Hide Info Using Slidetoggle On Button Stack Overflow
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
 Show Hide Div On Button Click Using Javascript
Show Hide Div On Button Click Using Javascript
Solved Re How Can I Show Hide Panel On Button Click Usin
 Html Button Not Hiding With Javascript Stack Overflow
Html Button Not Hiding With Javascript Stack Overflow
 Hiding Ribbon Button Using Javascript In Crm 2011 Nishant
Hiding Ribbon Button Using Javascript In Crm 2011 Nishant
 Login Form With Password Show And Hide Button Using
Login Form With Password Show And Hide Button Using
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
 Password Show Hide Button Javascript Vps And Vpn
Password Show Hide Button Javascript Vps And Vpn

0 Response to "35 How To Hide Button In Javascript"
Post a Comment