30 How To Connect Frontend And Backend In Javascript
Back end: Server-side Code (routes) connects w/ Database, send data to HTML via Express. Front End: Receives data via Embedded JS, renders it for the user. To me, the embedded JavaScript is really weird and I'm not all that deep into it but I already don't like it. In this video, we'll connect the frontend and the backend by using the frontend to get some data from the backend, and render it to the screen.
 Micro Frontend Architectures On Aws Aws Architecture Blog
Micro Frontend Architectures On Aws Aws Architecture Blog
This folder will contain all our frontend + backend code. Now we will start with creating backend first, Setting up Server Open the terminal and locate to your app folder. Now inside this folder we will create server.js file. Yeah exactly this file will contain code responsible for server running and API hosting.

How to connect frontend and backend in javascript. Back end to front end is simple -- its usually just a text output with a MIME of text/html, or if you're responding to an ajax request you would probably output JSON text. The browser takes care of the rest. Going from front to back you need to set up back-end endpoints that accept GET or POST requests, which expects "form-data" parameters ... 31/8/2020 · 18:29. How To Connect Flask BackEnd To React.JS Front-End 2020 | HD. by THE SHOW. 24,852 views. 14:10. How To Structure & Setup Node.js + Express.js Apps | Best Way To Set Up Express.js Projects ... 11/5/2021 · Here, we will discuss the steps for building a frontend using React, a backend using Express.js, and connect them together. The popularity of JavaScript is increasing day by day. If we learned JavaScript, we can develop both backend and frontend with it.
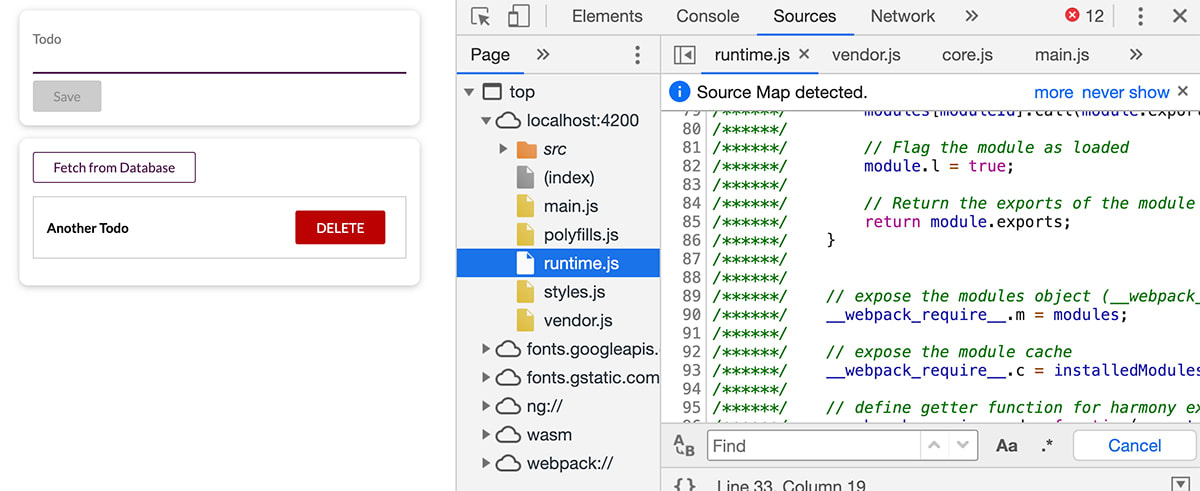
It's not the only method, but one working solution. I added a Client folder that contained the front end. The project looked something like this: > Client > Public index.html > Src > Components app.js package.json package.json server.js. The front end fetches data from the back end, as @br3ntor described, when the component mounts: 2/5/2021 · This folder will contain all our frontend + backend code. Now we will start with creating backend first, Setting up Server. Open the terminal and locate to your app folder. Now inside this folder we will create server.js file. Yeah exactly this file will contain code … Front end is like plate, data is the food and the container is the SQL database. A customer only see the plate and the food in the plate. So a web-page loaded in the browser is the front-end which is written using html/css/js etc. The data come on...
If "client" and "server" are unfamiliar terms to you, watch this video to gain an understanding of client server architecture (frontend and backend architect... Your backend doesn't really get directly locally hooked up to your frontend, you're still just calling the api using https requests (aka calling the api using fetch). So in order to connect your backend to your frontend you just need to know the url your backend is running on (eg if you're just running it locally it's probably localhost ... Although Django is fully capable of handling both frontend and backend tasks, in this project we will be using Django solely to handle the backend. Full installation documentation can be found here .
For other beginners struggling initially to connect the backend to the frontend with Rails and Javascript, I am writing here a basic tutorial. For our project, we have created 2 separate repositories. To render your javascript front-end with python you need to send the javascript file to the browser with some user generated data or just the javascript file, So here is my advice * Pick a python web framework examples includes flask,django,cherry... It makes requests to your backend code and builds a HTML site by executing the JS part of the frontend code. Once it’s done, the browser gets an HTML response, which was produced by JS code. The Django server is used to provide JSON data for that rendering step.
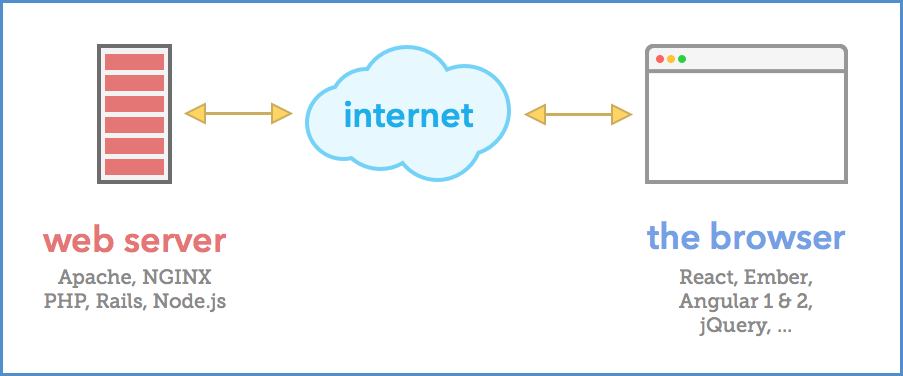
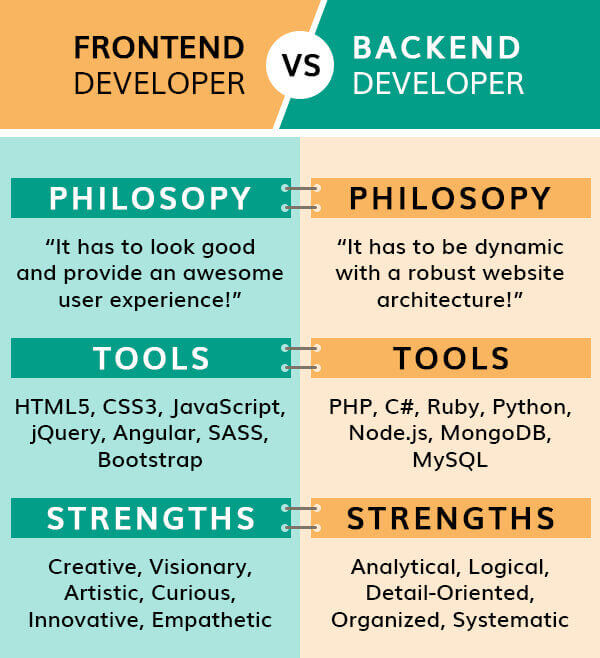
Find out how to combine create-react-app with Spring Boot to give you a single artifact.. Hey there! I am a full stack developer with 3+ years of experience based out of West Bengal, India. Today I will walk you through a setup trick to prepare your project structure for running react and spring boot app on the same port, and package them as a single artifact. 20/4/2017 · The popularity of Node.js has definitely boosted the use of javascript as a backend language, and in order to get started with javascript in the backend, you need to know some basics and general rules of this language. The following article is to get started with back end development using JavaScript. JavaScript Engine 30/7/2017 · Frontend: things that run in the browser, that's based on HTML/CSS/JS. Backend: things that run on the server, Ruby, PHP, Python, Java, JavaScript/Node, bash scripts, DBMS. Front-end and back-end interact in two ways: 1- A simple blog case: When you type the URL of a specific post, your browser is making a HTTP request to the back-end.
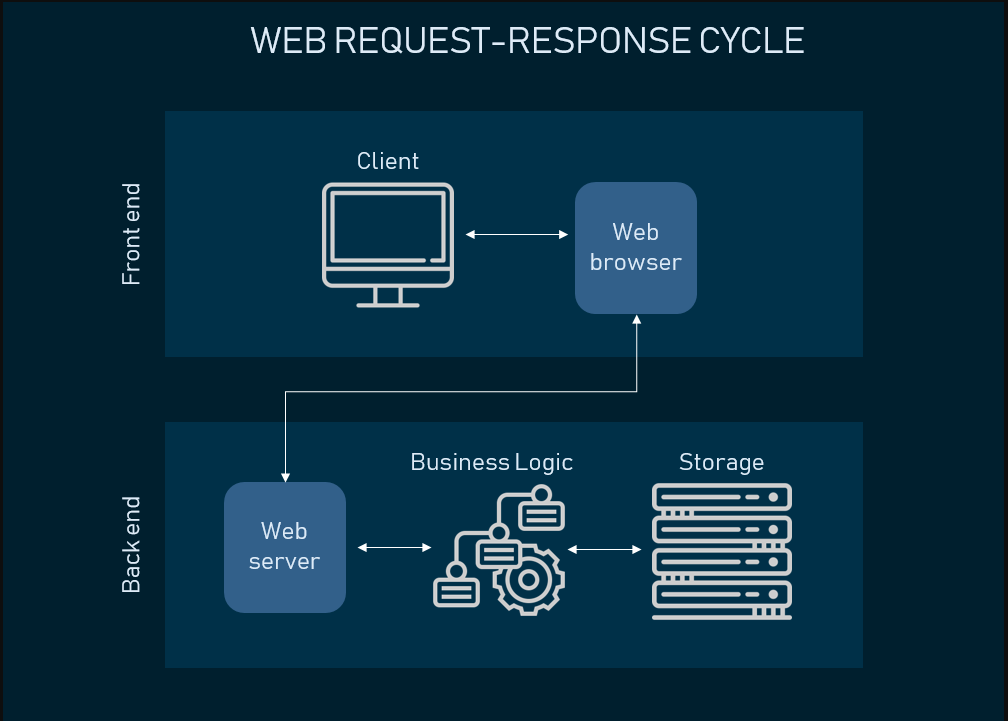
… you are looking for a complete login solution: frontend, backend and database communication; This article uses two main languages: Javascript for frontend and Go for backend. All code is written using Goland IDE. Docker will be used for running a MariaDB database. To read more about combination of Javascript, Go and Docker, check here. Remember that your backend and frontend are 2 separately running programs on different machines. The 2 most used ways to make your front-end communicate with the backend are: To communicate you could make an AJAX call (an HTTP request from your javascript) Complete a form (a form submission send a request to where the Action attribute points) 19/5/2020 · The backend - a local edge device that runs video processing and AI inference without sharing any data with any cloud accounts. Here is a high level architecture diagram. At the time the decision was based on days of reading and researching. Eventually I settled on: Frontend: JavaScript/TypeScript with VueJS, Vuetify and many other npm libraries.
Backend and frontend are separate folders,so I figured out that ... then the way frontend connect to backend is via APIs. ... ajax android angular arrays aurelia backbone.js bash c++ css dataframe ember-data ember.js excel git html ios java javascript jquery json laravel linux list mysql next.js node.js pandas php polymer polymer-1.0 ... All of this means that JavaScript is a crucial programing language to add to your web developer's toolkit, whether you plan to specialize in front end, back end, or full stack development. About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Directly connect your frontend and backend using Firebase. September 24, ... With that being said, I will only be showing the JavaScript required to get your project working. Before we can get started however, visit https://firebase.google and create your free account. We made a custom demo for .
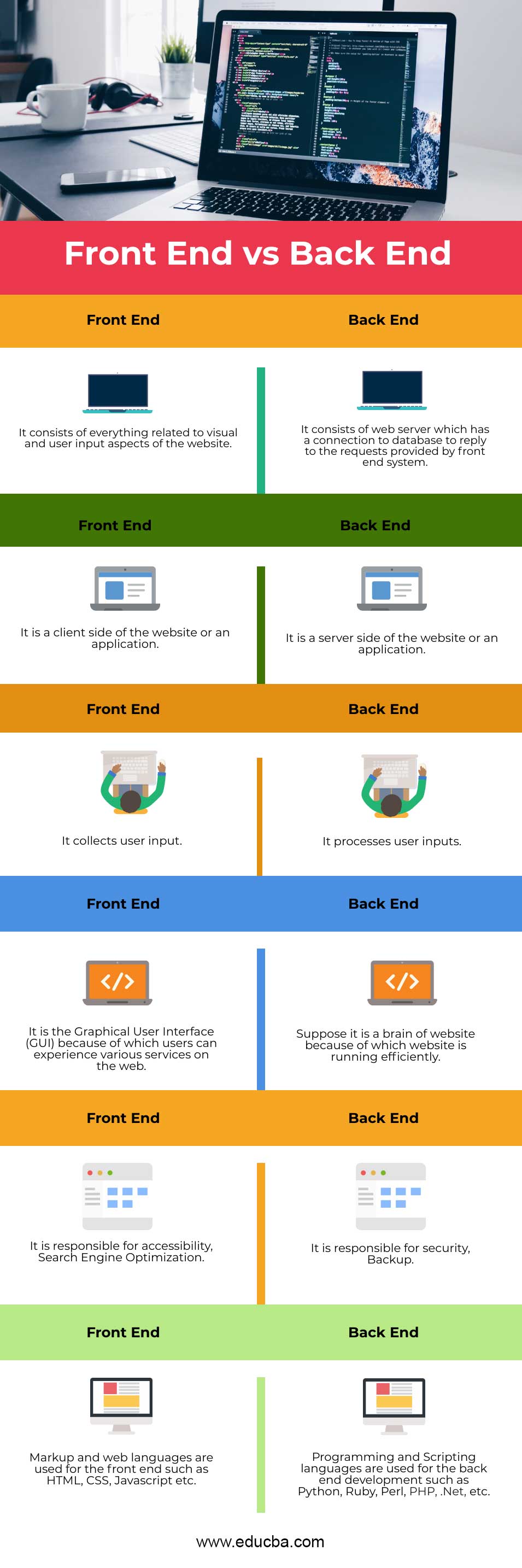
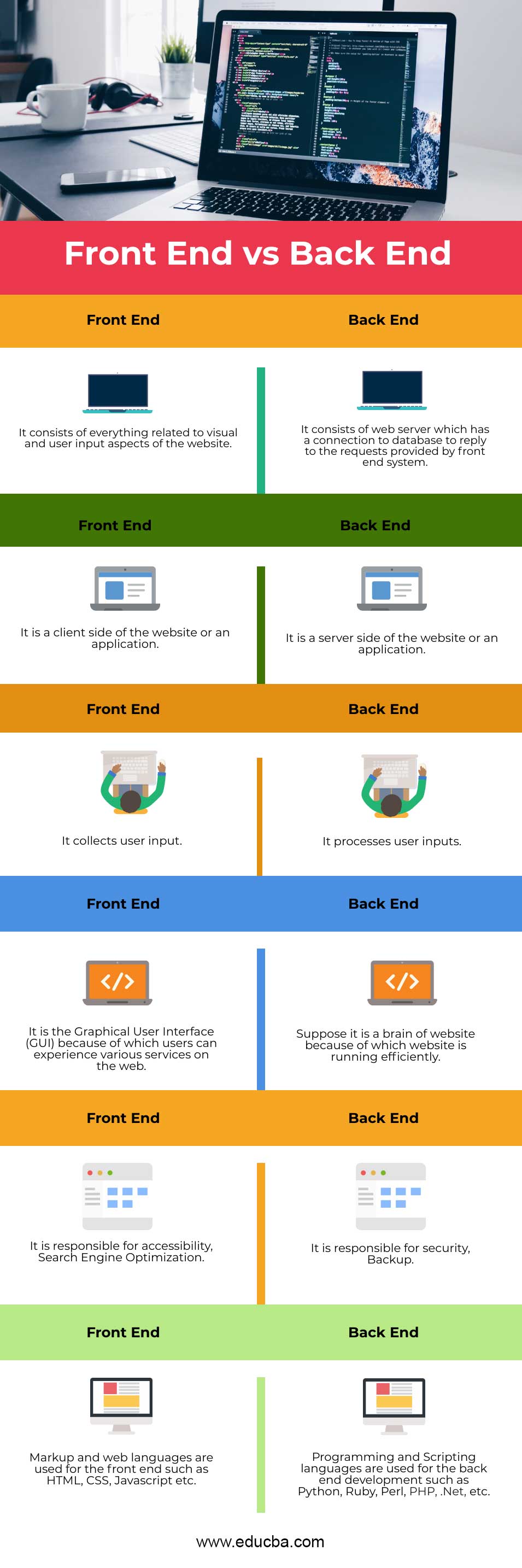
The Web3.js library is the glue that connects your front-end to a Smart Contract on Ethereum. It's Ethereum's official JavaScript API and it lets you interact with a Smart Contract over the ... The visual aspects of the website that can be seen and experienced by users are frontend. On the other hand, everything that happens in the background can be attributed to the backend. Languages used for the front end are HTML, CSS, JavaScript while those used for the backend include Java, Ruby, Python, .Net. Uploading files might seem like a task that needs to be conquered especially in web development. In this tutorial, we will see how to upload a simple AJAX based file using Reactjs on front-end and Node.js on the back-end. This is easy to accomplish with the following technologies since the whole source code will be in one language i.e JavaScript.
A Single Page Application Powered By AJAX: How To Connect Front End And Back End It's even clearer here that the only contact is with HTTP. The front-end user interface based on Javascript (or any web, desktop or mobile application) sends HTTP requests to the main server for information to be explored, developed, modified or deleted. A back-end web app is a distributed web app where essentially all work is performed by the back-end component, including data validation and UI page creation, while the front-end only consists of a web browser's rendering of HTML-forms-based UI pages. Normally, a distributed web app can be accessed by multiple users, possibly at the same time ... Connect a Frontend to a Backend Using Services. This task shows how to create a frontend and a backend microservice. The backend microservice is a hello greeter. The frontend exposes the backend using nginx and a Kubernetes Service object. Objectives. Create and run a sample hello backend microservice using a Deployment object.
MERN Stack 🚂 The MERN (MongoDB, Express, React, NodeJS) stack is very popular for making full stack applications, utilizing Javascript for both the backend and frontend as well as a document-oriented or non relational database (MongoDB), meaning that it's structured like JSON rather than a large excel sheet like SQL databases are.. This stack uses Express for the backend, and Express ... If there is a backend you can use it without HTML CSS by making the requests to the backend with a web tool. More info below. The HTML and CSS is more about the presentation to an end user in a web browser. 1. You are likely going to be using AJAX...
 How To Connect React Js With Express Js Programmerdost Com
How To Connect React Js With Express Js Programmerdost Com
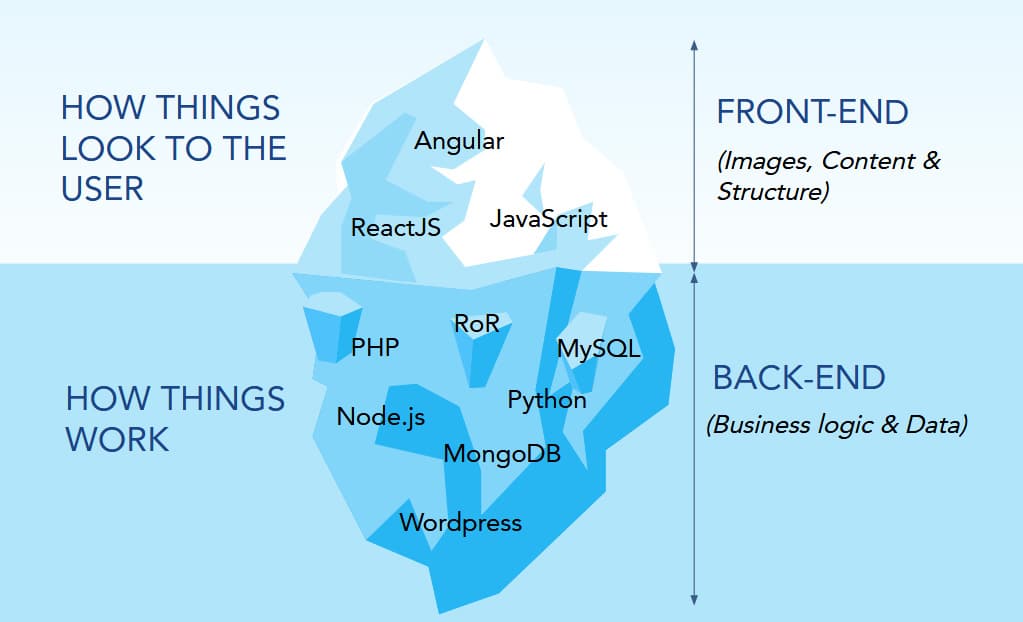
 Front End Vs Back End Top 6 Differences You Should Know
Front End Vs Back End Top 6 Differences You Should Know
 Managing Backend Requests And Frontend Notifications In
Managing Backend Requests And Frontend Notifications In
 Front End Vs Back End Development Flatiron School
Front End Vs Back End Development Flatiron School
 How To Combine Node Js Back End With React Js Front End
How To Combine Node Js Back End With React Js Front End
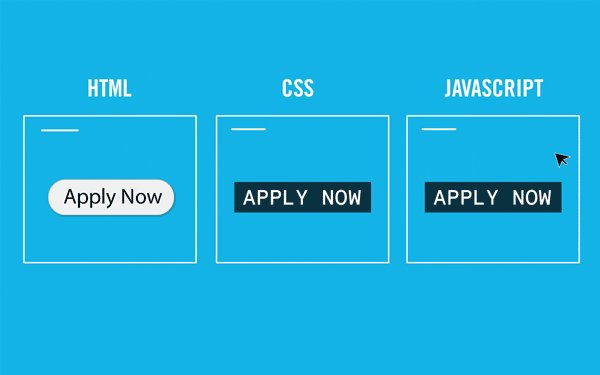
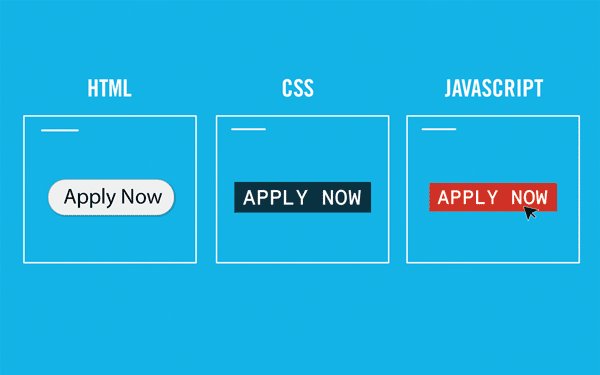
 Front End Development Key Technologies And Concepts Altexsoft
Front End Development Key Technologies And Concepts Altexsoft
 How To Connect Nodejs With Reactjs Geeksforgeeks
How To Connect Nodejs With Reactjs Geeksforgeeks
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire

 Introduction To Client Server Architecture Frontend Backend
Introduction To Client Server Architecture Frontend Backend
How To Connect Front End And Back End Amp Their Differences
How To Connect My Front End Webpage To A Back End And Mysql
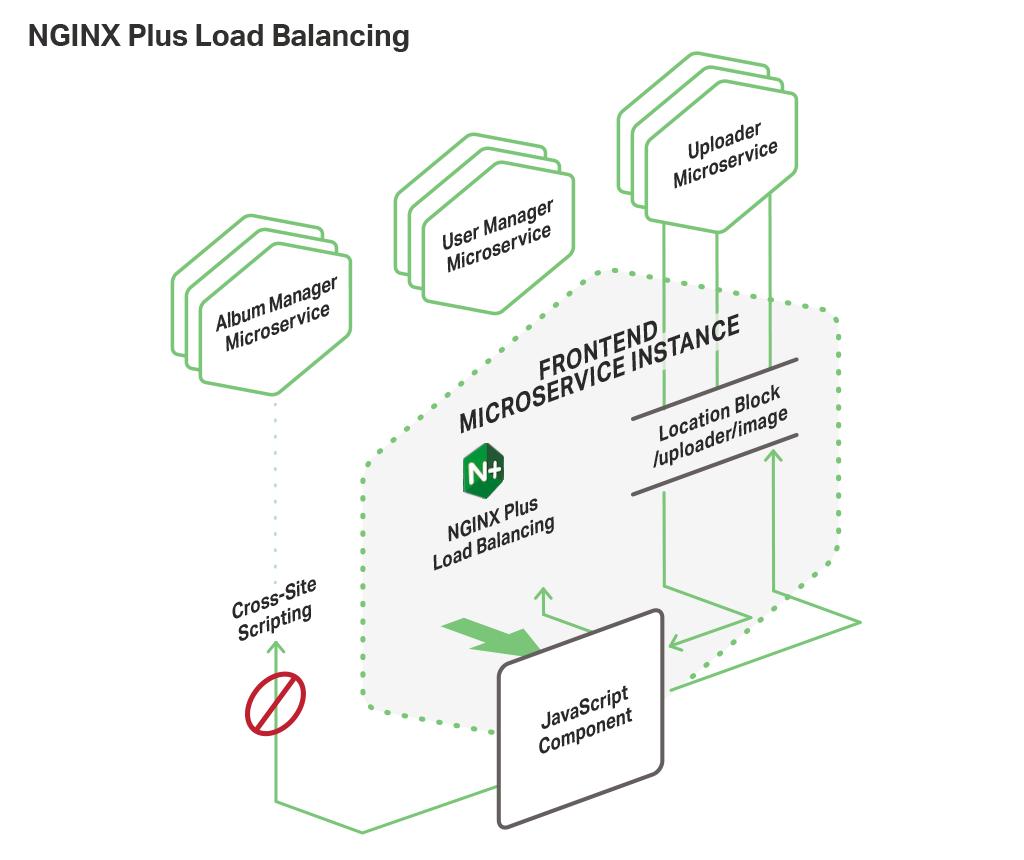
 Building A Web Frontend With Microservices And Nginx Plus
Building A Web Frontend With Microservices And Nginx Plus
 Do I Need Node Js In The Backend
Do I Need Node Js In The Backend
 How To Combine Node Js Back End With React Js Front End
How To Combine Node Js Back End With React Js Front End

 Most Efficient Ways For Building Pdfs Files With Backend And
Most Efficient Ways For Building Pdfs Files With Backend And
 Authentication Architecture Of Vuejs Or React Or Angular
Authentication Architecture Of Vuejs Or React Or Angular
How To Connect A Database With A Frontend Like Html Pages Quora
 Guide To Backend Mobile App Development
Guide To Backend Mobile App Development
 Top 12 Javascript Frameworks Front Amp Back End For Web
Top 12 Javascript Frameworks Front Amp Back End For Web
 How To Combine Node Js Back End With React Js Front End
How To Combine Node Js Back End With React Js Front End
 How To Connect Flask Backend To React Js Front End
How To Connect Flask Backend To React Js Front End
 Is Node Js Frontend Or Backend Why Node Js Is Best For Back
Is Node Js Frontend Or Backend Why Node Js Is Best For Back
 Connecting Front End And Back End React Node Js Stack
Connecting Front End And Back End React Node Js Stack
 Frontend Testing Vs Backend Testing What S The Difference
Frontend Testing Vs Backend Testing What S The Difference
 Front End Vs Back End Top 6 Differences You Should Know
Front End Vs Back End Top 6 Differences You Should Know
 How Good Is Node Js For Backend Development
How Good Is Node Js For Backend Development

Great insights shared in this blog post.
ReplyDeleteMetaverse Development Company
Hire Metaverse Developers
Top Metaverse Development Companies