20 Show And Hide Button In Javascript
Almost all social networks hide passwords by default in a bullet format, and there is a button, text, or checkbox to show our typed characters in the text format. In the image, you can see there is a password field with the password show hide eye button. This Password Show or Hide Feature-based in Javascript. Cara Membuat Show / Hide Button dengan HTML dan Javascript. 1. Kamu buat berkas .html baru sesuai keinginan kamu. 2. Lalu kamu ketik kode di bawah ini pada berkas .html yang telah kamu buat menggunakan aplikasi IDE kesukaan kamu atau bisa juga menggunakan notepad jika kamu tidak memiliki aplikasi IDE. <button onclick="fungsiSaya ()">Klik Saya ...

Show/Hide Din on Button Click using JavaScript. HTML and JavaScript: <!--Show/Hide Div on Button Click using JavaScript.--> <html> <head> <title> Show/Hide Div on Button Click using JavaScript. </title> <script type= "text/javascript" > function showHideDiv(ele) { var srcElement = document.getElementById(ele); if (srcElement != null) { if (srcElement.style.display == "block") { srcElement.style.display = 'none'; } else { …

Show and hide button in javascript. Sep 08, 2009 - Really cool all around useful bit ... or hide the “Read More …” button once it’s clicked and the initially hidden content is now displayed. ... Thanks a lot ! very useful ! ... I changed the code to to what it is below and it works perfectly fine. But one thing I am not too sure about is how to get an image to show up for both ... JavaScript Show Hide Div by Button Click An element is often used as a container and it will have many other elements, like a form. You might want to show or hide the element when certain conditions are fulfilled. 29/4/2021 · The <button> element above will hide or show the <div id="third"> element on click, so let’s add the onclick event listener to the <button> as follows: const targetDiv = document . getElementById ( "third" ); const btn = document . getElementById ( "toggle" ); btn . onclick = function () { if ( targetDiv . style . display !== "none" ) { targetDiv . style . display = "none" ; } else { targetDiv . style . display = "block" ; } };
Go to Web Form Step -> Click on 'Form Options' tab -> Add below code in JavaScript Section: If you are using Entity Form and Web Page, then you have to add javascript into localized content page. Note: You have to put your optionset field's logical name instead of "new_optionsetfieldlogicalname". Hide/show ribbon button with javascript. Removing or hiding javascript from a page using Javascript. Confirm from code behind. Show/hide items using javascript based on label value change. How to hide & show Panels on button click using javascript or jQuery. Show/Hide Password in Django. In the sample picture shown above, I have implemented it for one of my websites developed using the Django Python framework. If you are developing it for Django, refer registration and login form in Django. That's all. Now you can hide and show password using eye icon in HTML with simple JavaScript and CSS code.
Generally, the jQuery toggle () method is used to show and hide the HTML element on the web page. But if you don't want to use the jQuery library, the toggle effect can be easily added using JavaScript. Using JavaScript you can check the visibility of an element and show/hide the HTML element based on their visibility. May 18, 2020 - Get code examples like "how to make a toggle show and hide button in javascript" instantly right from your google search results with the Grepper Chrome Extension. 1 week ago - Replace 10 with the ID of your form, replace 25 with the ID of your field, and replace Yes with value that should show the submit button. Please note that this code example is set up to work with "Yes" as the only (or first) option in the checkbox field. If you want to hide the submit button ...
If you click on the "Hide" button, I will disappear. Using Style visibility Property Another way to show or hide DOM elements in JavaScript is by using the style visibility property. It is similar to the above display property. Get code examples like "hide show button using javascript" instantly right from your google search results with the Grepper Chrome Extension.
The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).. The following example demonstrates the speed parameter with hide(): If you have a page, where you want to show or hide certain sections, depending on the user's choices/clicks on various buttons and headlines, you have a couple of ways of doing this. Like a lot of other parts of web design, the choice in solution is a matter of personal preferences and the nature of the job, so you don't have standard solution ... Solution 1. Accept Solution Reject Solution. call a function on button client click event. onClientClick="HidePanle ()" and on the function. function HidePanle {. document.getelementbyiD ('PanleID').style.display= 'none'; } use panle.ClientID if you are using master page or user control.
Aug 21, 2018 - We have two <div> elements and two <button> elements that will show and hide the first out of the two <div>s on the page. The <div>s deliberately have different backgrounds as the example needs to be visual to make a point. We'll discuss four ways to remove elements using JavaScript from the DOM. javascript button show/hide on text changed. Ask Question Asked 9 years, 7 months ago. Active 3 years, 4 months ago. Viewed 83k times 2 3. I want to show and hide a button by using java script. My problem is that the button should be hide on page load and when I changed the text in text box then button should be show. ... Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms
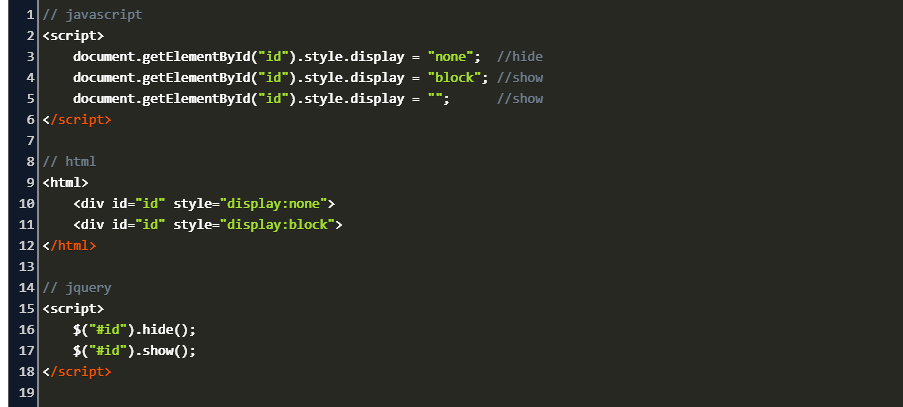
Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". To show an element, set the style display property to "block". Create some div and assign them an id or class and then add styling to it. Show or Hide Button in Oracle Apex using JavaScript On your page, click on the button and specify the static id for the button as shown in the image below: NOTE: A static id for an element should be unique, meaning you can not assign the same static id to another element on the same page. Javascript Object Oriented Programming Front End Technology Using Css style we can hide or show HTML elements in javascript. Css provides properties such as block and none to hide/show the HTML elements.
20/2/2021 · In order to hide or show an element, you can use the document.getElementById () method and style display property, object.style.display. In this example, you will be using a button to hide or show a div element. full html. <!--. A div element with id "theDIV" --> <div id="theDIV"> Hi, I'm a DIV element. </div> <!--. Javascript show hide div onclick, onclick radio button and hide a div after 10 second, with ul li Lionsure 2020-05-16 Original by the website In the web design process, some elements (such as div, ul li) need to be hidden sometimes, and some hidden elements need to be displayed sometimes. Feb 26, 2020 - The form is called by its ID “form1.” When the button is clicked, the form’s visibility will toggle to display or hide. jQuery is an open-source software permissive under an MIT license. jQuery is not a product of Pair Networks, Inc., and Pair Networks provides no warranty for jQuery. Please note that there are many levels of javascript ...
Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. Following is our button. On clicking, the above div should hide − <button onclick="showOrHideDiv ()">Click The Button</button> Use the style.display concept in JavaScript to hide div. But this button must be visible to only those users who have a 'Write' privilege to the Case entity in any of their assigned security roles. For others, the button must be kept hidden. PRE-REQUISITES. 1. A valid Dynamics-365 CRM Instance. 2. Ribbon Workbench - To create and edit our custom ribbon buttons.
Show / Hide Elements with JavaScript If you would like to show / hide certain elements of your page based on user action, such as clicking a button or choosing a value from a select box, you can use JavaScript to achieve your task. The first thing we need to do is decide which user action will cause elements to appear / disappear on the page. Jul 22, 2019 - Here Mudassar Ahmed Khan has explained with an example, how to show and hide HTML DIV on Button Click using JavaScript and jQuery. When the Yes Button is clicked, the HTML DIV will be shown and when the No Button is clicked the HTML DIV will be hidden. TAGs: JavaScript, jQuery, Div, Button Hide or Show a ribbon button using javascript based on certain conditions. Suggested Answer. what do you mean by "selected"? if you want to show/hide a ribbon button based on a field's value you can do without code, just editing the displayrule or the enablerule of the ribbon adding a ValueRule.
Our Website: https://www.howtocodeschool In this simple tutorial, I am going to show you how to hide and display an Image (you can hide and display anythi... A one-liner is pretty much all the "difficult Javascript" we need. document.getElementById (target) - Get the target HTML element to work with..classList.toggle (cclass) - Toggles the specified CSS class to show/hide the element. We would like to know how to show hidden button · The code above is rendered as follows:
If the display is currently set ... which hides the clock. If the clock is already hidden, you change the display to "block" to make it visible again. While you're switching the clock's display back and forth from "block" to "none", you're also changing the text (innerHTML) on the clock button, so that alternates between "Show clock" and ... $(selector).hide(speed, callback); show() methods: This method is used to show the syntax or the element of html that you want the user to see. Syntax: $(selector).show(speed, callback); Approach: Selector name for radio button is same as the element which is used to display the content. Mar 02, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
29/12/2011 · 10 Answers10. You can set its visibility property to hidden. <input type="button" id="toggler" value="Toggler" onClick="action ();" /> <input type="button" id="togglee" value="Togglee" /> <script> var hidden = false; function action () { hidden = !hidden; if (hidden) { document.getElementById ('togglee').style.visibility = … The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false.This is quite different from using the CSS property display to control the visibility of an element.. The hidden property applies to all presentation modes and should not be used to hide content that is meant to be directly accessible to the user. Apr 02, 2017 - This is a pure Javascript solution to toggle (show/hide) a menu.
 How To Show Hide Div On Button Click In Vuejs Toggle
How To Show Hide Div On Button Click In Vuejs Toggle
 Javascript Show Hidden Element Code Example
Javascript Show Hidden Element Code Example
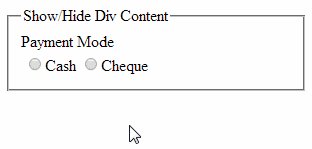
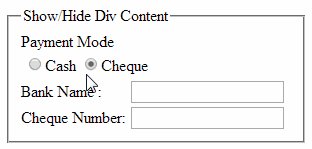
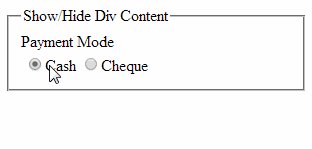
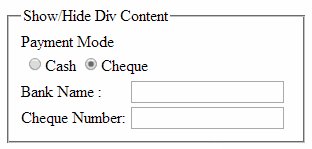
 Angularjs Show Hide Div Based On Radiobutton Selection With
Angularjs Show Hide Div Based On Radiobutton Selection With
 Hide Show Button In Salesforce Lightning Using Javascript
Hide Show Button In Salesforce Lightning Using Javascript
![]() Javascript For Optimizers 11 Show And Hide Divs On Click
Javascript For Optimizers 11 Show And Hide Divs On Click
 How To Hide Div When Click Outside Using Jquery Pakainfo
How To Hide Div When Click Outside Using Jquery Pakainfo
 How To Hide A Button With Javascript
How To Hide A Button With Javascript
 Cool Login Form In Html Css Amp Javascript
Cool Login Form In Html Css Amp Javascript
 Show Hide Div On Button Click Using Javascript
Show Hide Div On Button Click Using Javascript
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
Javascript Show Hide Div Onclick Onclick Radio Button And
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Password Show Hide Button In Html Css Amp Javascript
Password Show Hide Button In Html Css Amp Javascript
 Problems Implementing Show Hide Buttons For Panel Feature
Problems Implementing Show Hide Buttons For Panel Feature
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
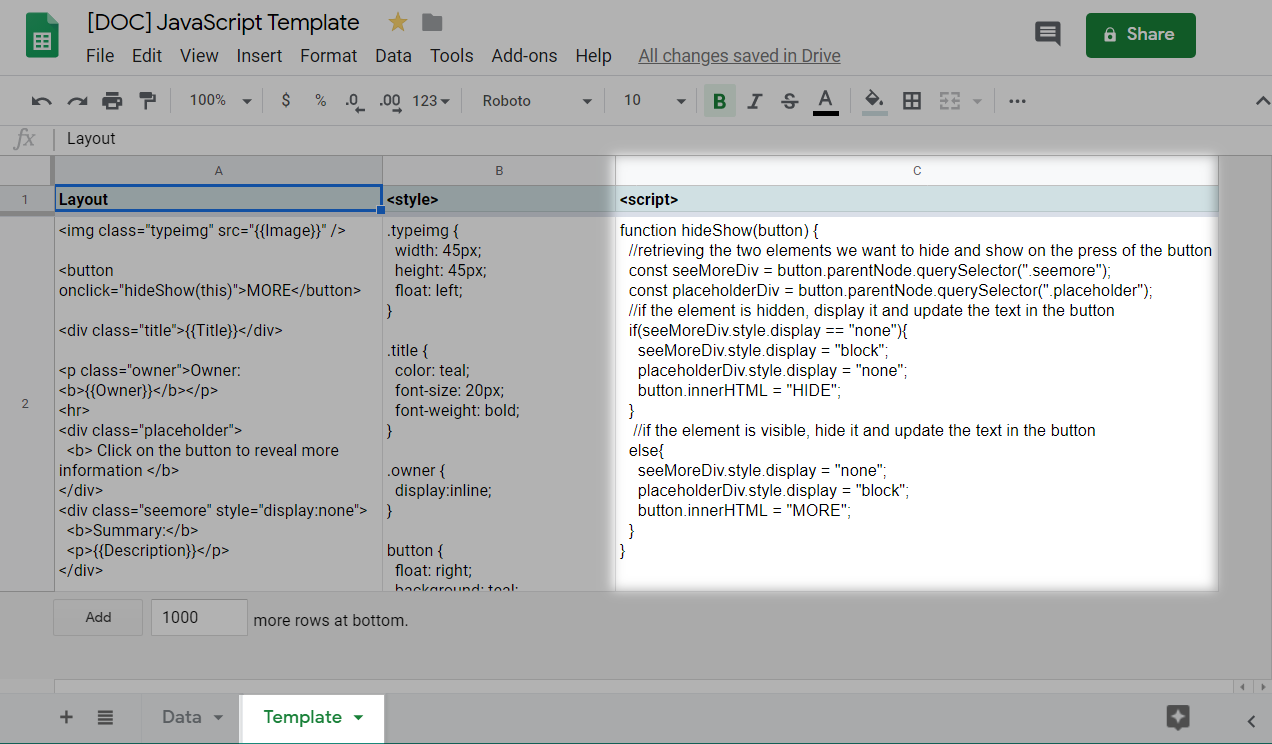
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support


0 Response to "20 Show And Hide Button In Javascript"
Post a Comment