32 Javascript Hide Url Parameters
Jan 20, 2021 - Because query strings may result in very long URLs or contain information that you don't want to expose, you may want to prevent all or parts of the query string from being displayed in the Controller UI. You can do this by configuring the JavaScript Agent to remove query strings from URLs ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Restoring Fiori Application State Sap Blogs
Restoring Fiori Application State Sap Blogs
4/3/2016 · First, we need to parse the URL and check for a specific parameter. For this example I will be using the parameter name “dc”, so in this case, my URL would look like this: https://jennamolby /my-webpage? dc=mycontent. This is the piece of code to parse the URL. You can change “dc” to be whatever parameter name you want.

Javascript hide url parameters. const urlParams = new URLSearchParams (queryString); The URLSearchParams.get () method returns the first value that is associated with the given search parameter: <!DOCTYPE html> <html> <head> <title> Title of the Document </title> </head> <body> <script> const urlParams = new URLSearchParams ("https://example. Feb 05, 2014 - I am using this: document.location ='my different asp page?=myparams' Is there a way to hide the values of the params in the URL displayed on the browser? I know I could use hidden Form valu... Nov 03, 2016 - I have had to jump off a validation project Im doing onto something else within the same project, but for some reason Im having a bit of trouble with something that seems so simple. I want to redirect the user to the next page if theyre log in details match, and take with it the ID of the user, ...
Because query strings may result in very long URLs or contain information that you don't want to expose, you may want to prevent all or parts of the query string from being displayed in the Controller UI. You can do this by configuring the JavaScript Agent to remove query strings from URLs ... since you seem to be passing very minimal data, try setting some cookies instead of passing the data via url. Then on the server retrieve the data from the cookies. In "The Scripts" section of http://www.quirksmode /js/cookies.html you will find three very useful functions. Nov 07, 2018 - You could use just the regular expression variant but I like the URL API so I'd like to use it for browsers that support it. Another option is to ignore Internet Explorer and don't hide the the parameter in it, which seems like the price-performance ratio. If that's what you want to do then ...
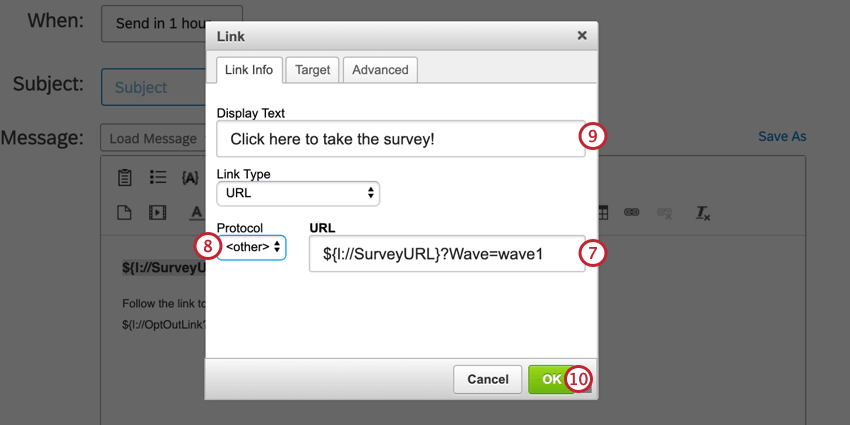
11/2/2011 · How to hide/encrypt url parameter by html Hi, Is there any possible solution for hiding or encrypting url parameter only by html. withou. I'll cover the following topics in the code samples below: POST, Url Parameter, Query String, and Encrypt. May 30, 2013 - Find answers to Hiding URL Parameters from the expert community at Experts Exchange Are you looking for a men or a women · Are you older than 18 years
Aug 24, 2020 - Sorry, I forgot you were trying to hide the elements based on the URL parameters. Here is a more complete answer. Determine if the URL contains the parameter This site has a pretty good explanation of how to get the value of a parameter, or check if it exists. https://www.sitepoint /get-url-parameters-with-javascript... Nov 24, 2018 - Loading · ×Sorry to interrupt · Refresh May 06, 2014 - Is there a javascript I can use to hide the URL parameters in the address bar? I would like it to still change the dynamic text on the page but it’s preferable if the user can’t see that information in the URL. Update: We found a solution that works! 🎉 All you have to do is install a ...
4/12/2008 · Follow Post Reply. 1 20959. chaarmann. 785 Expert 512MB. make a form, use a hidden field inside and submit the form, then you can't see the parameters anymore. Expand | Select | Wrap | Line Numbers. <FORM name=myForm action="Test.jsp" method=post>. <INPUT type=hidden name=parameter value="abc">. </FORM>. 16/2/2011 · Solution 2. Accept Solution Reject Solution. (1)Use a form and POST the information. This might require additional code in source pages, but should not require logic changes in the target pages (merely change Request.QueryString to Request.Form). Jul 04, 2011 - Hello, I have problem, I am using this code to get the shopping cart in Iframe when i click on the button. I am using GET method for this as I have to get the product id and value. I have two pages, one for products and one for iframe where i have to load my shopping cart.
Hide URL parameters using Javascript's history.replaceState methods. The server (PHP or whatever) will still see it of course, but this script will quickly 'hide' the parameters. Don't use this to hide anything sensitive - there shouldn't be anything sensitive in GET anyway, but I use this ... Dec 22, 2018 - STEP – 3: Write a JavaScript function that gets parameter value that are present in the URL. 29/11/2012 · var params = {}; var parts = query.split(/&/); for (var i in parts) { var t = part[i].split(/=/); params[decodeURIComponent(t[0])] = decodeURIComponent(t[1]); } // and do whatever you need to with the parsed params doSearch(params.search); </script> Though, it would be better to get some server-side scripting involved here.
Aug 20, 2017 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process Javascript to hide URL parameters in address bar? [Solved , Javascript to hide URL parameters in address bar? [Solved] Go grab this script that was created by the good folks at Wistia. Install it on your Unbounce landing page in the javascripts section, with placement set to Head. Here is the coding. <a href="http://localhost:8080/RegSearch.jsp?primaryRegId=<%= primaryRegId %>" target=_top>. View All Registered User </a>. On clicking "View All Registered User " Hyperlink the following URL is displayed in the Address field. "http://localhost:8080/RegSearch.jsp?primaryRegId=20001".
4/6/2021 · Okay but when the parameter is missing from the URL the value will be undefined. Here’s how to set a default value to the variable: function getUrlParam (parameter, defaultvalue){ var urlparameter = defaultvalue; if ( window . location . href . indexOf (parameter) > - 1 ){ urlparameter = getUrlVars()[parameter]; } return urlparameter; }
![]() Defining Amp Understanding Hidden Form Fields Plus The 5 Main
Defining Amp Understanding Hidden Form Fields Plus The 5 Main
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
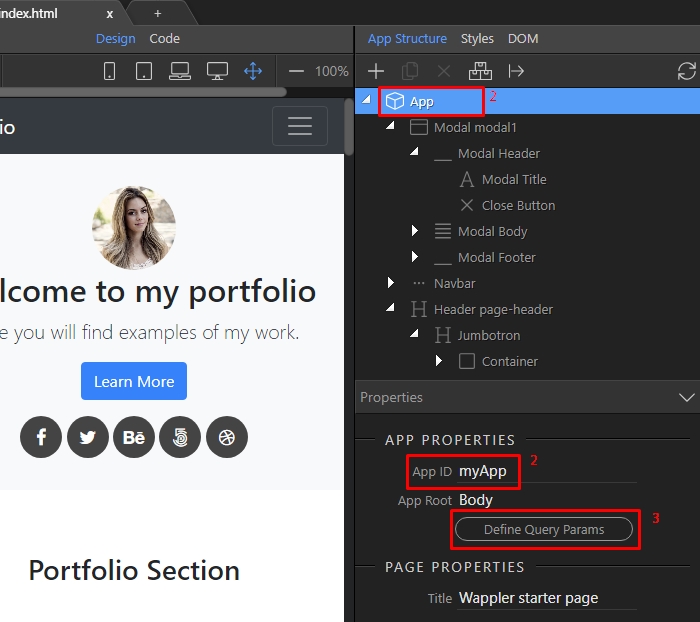
 Wappler Documentation Define Url Parameters
Wappler Documentation Define Url Parameters
Using A Wild Card Shortcuts Route To Hide The Internal
Hide Url Parameters Using Javascript S History Replacestate
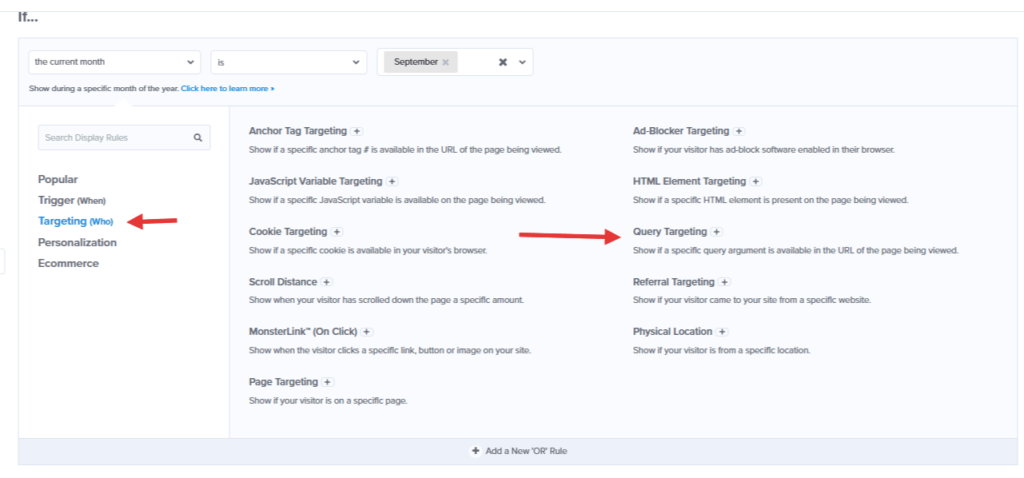
 How To Target Campaigns To Urls With Query Arguments
How To Target Campaigns To Urls With Query Arguments
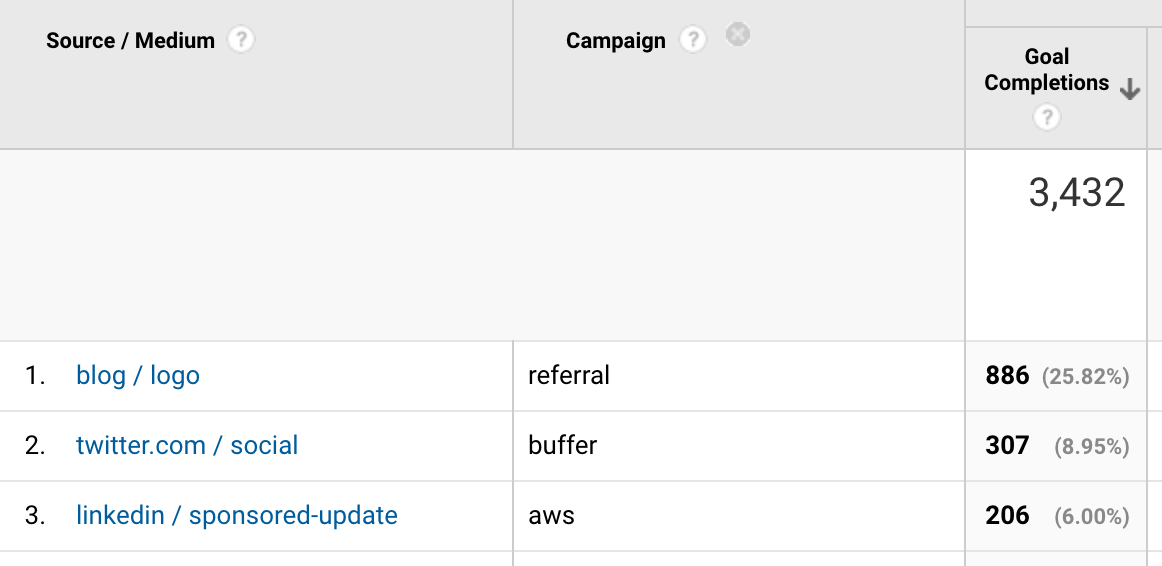
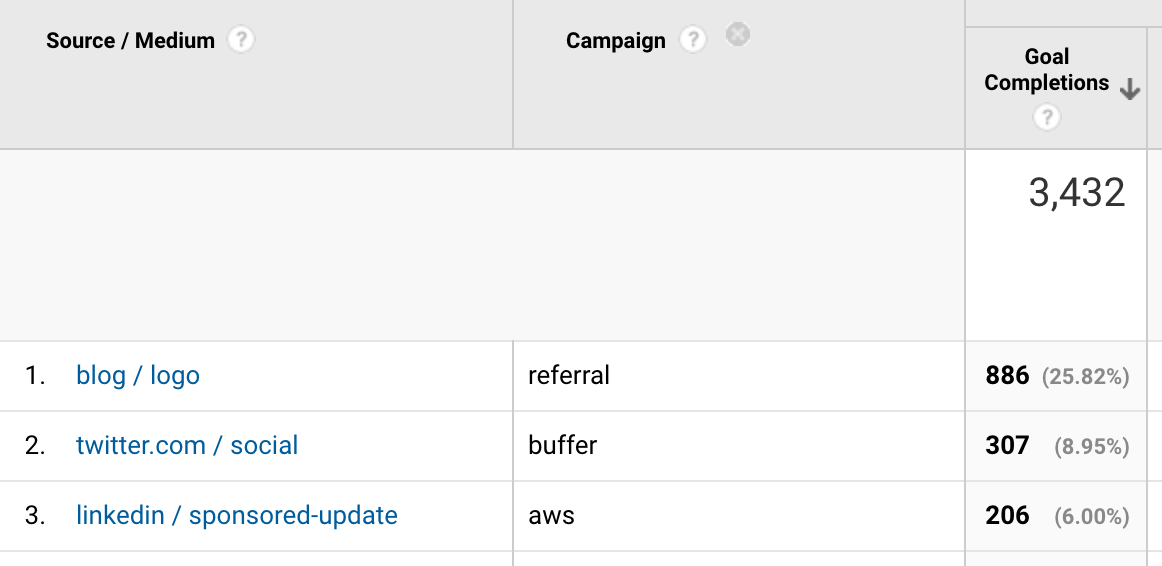
 How To Hide Google Analytics Utm Parameters Using Gtm
How To Hide Google Analytics Utm Parameters Using Gtm
 Jquery Get Url Parameter Code Example
Jquery Get Url Parameter Code Example
 Cracking The Lens Targeting Http S Hidden Attack Surface
Cracking The Lens Targeting Http S Hidden Attack Surface
Struts 2 Lt S Hidden Gt Hidden Value Example Mkyong Com
 Passing Information Via Query Strings
Passing Information Via Query Strings
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
![]() Tracking Entries Zoho Forms User Guide
Tracking Entries Zoho Forms User Guide
Hide Url Parameters Using Javascript S History Replacestate
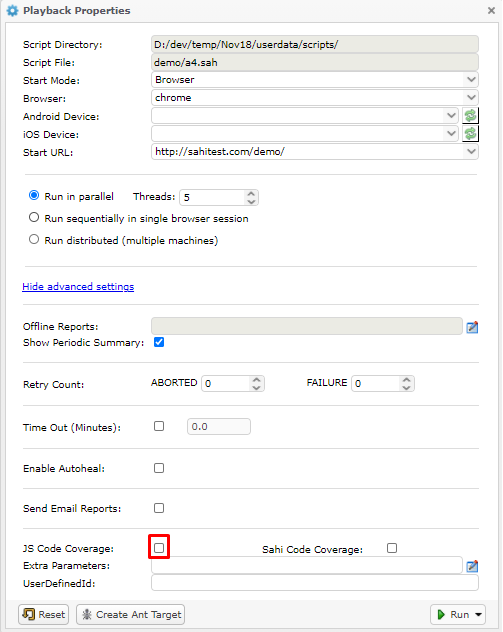
 Javascript Code Coverage Sahi Pro
Javascript Code Coverage Sahi Pro
Kb18028 How To Hide The Url Parameters Using Get And Post
 How To Use Utm Parameters To Capture Lead Source In Pardot
How To Use Utm Parameters To Capture Lead Source In Pardot
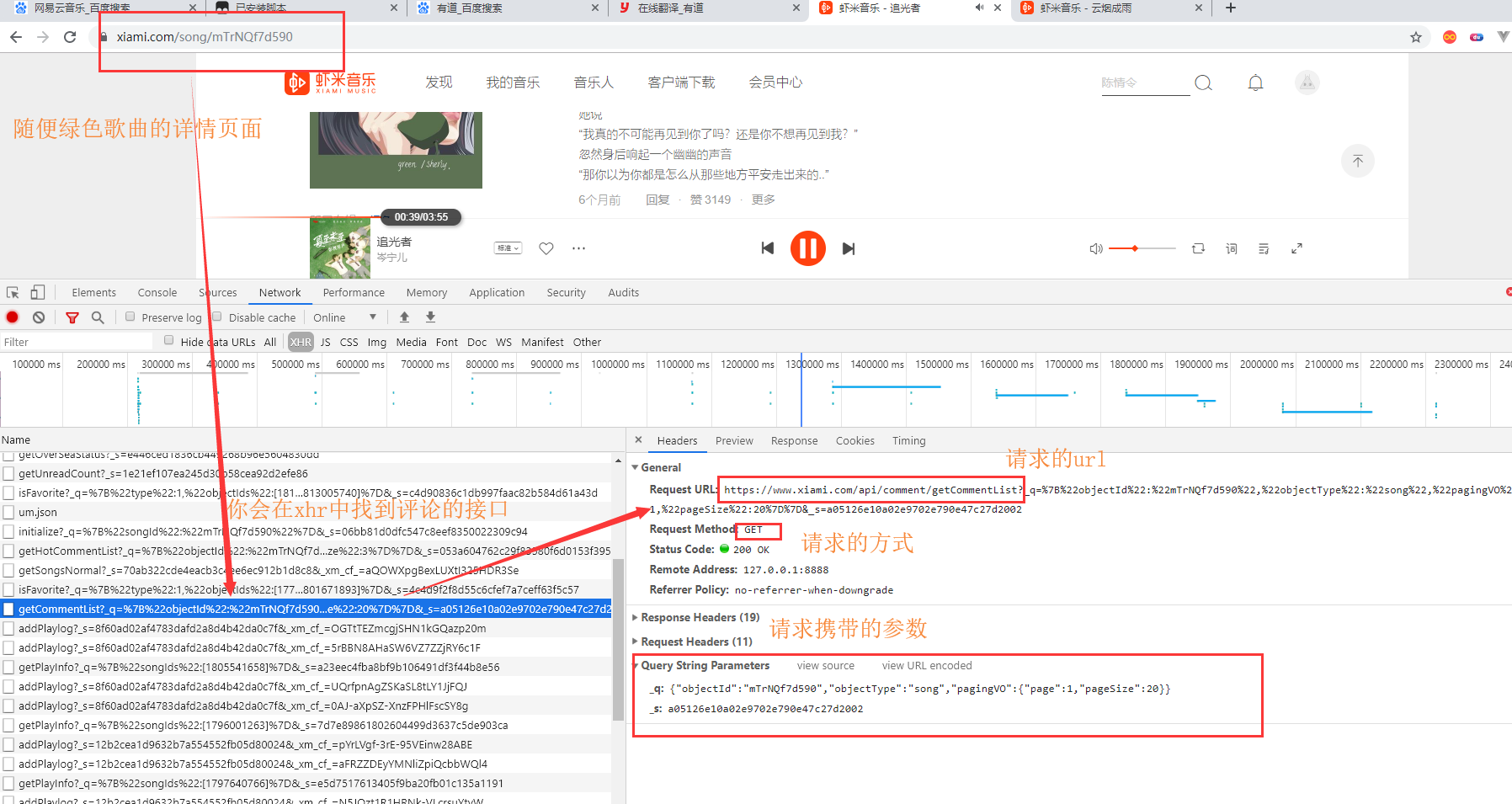
 How To Discover Hidden Http Parameters To Find Weaknesses In
How To Discover Hidden Http Parameters To Find Weaknesses In
 Js Get Url Query Params Code Example
Js Get Url Query Params Code Example
 Get Url Utm Parameters With Javascript Easy Greg Kogan
Get Url Utm Parameters With Javascript Easy Greg Kogan
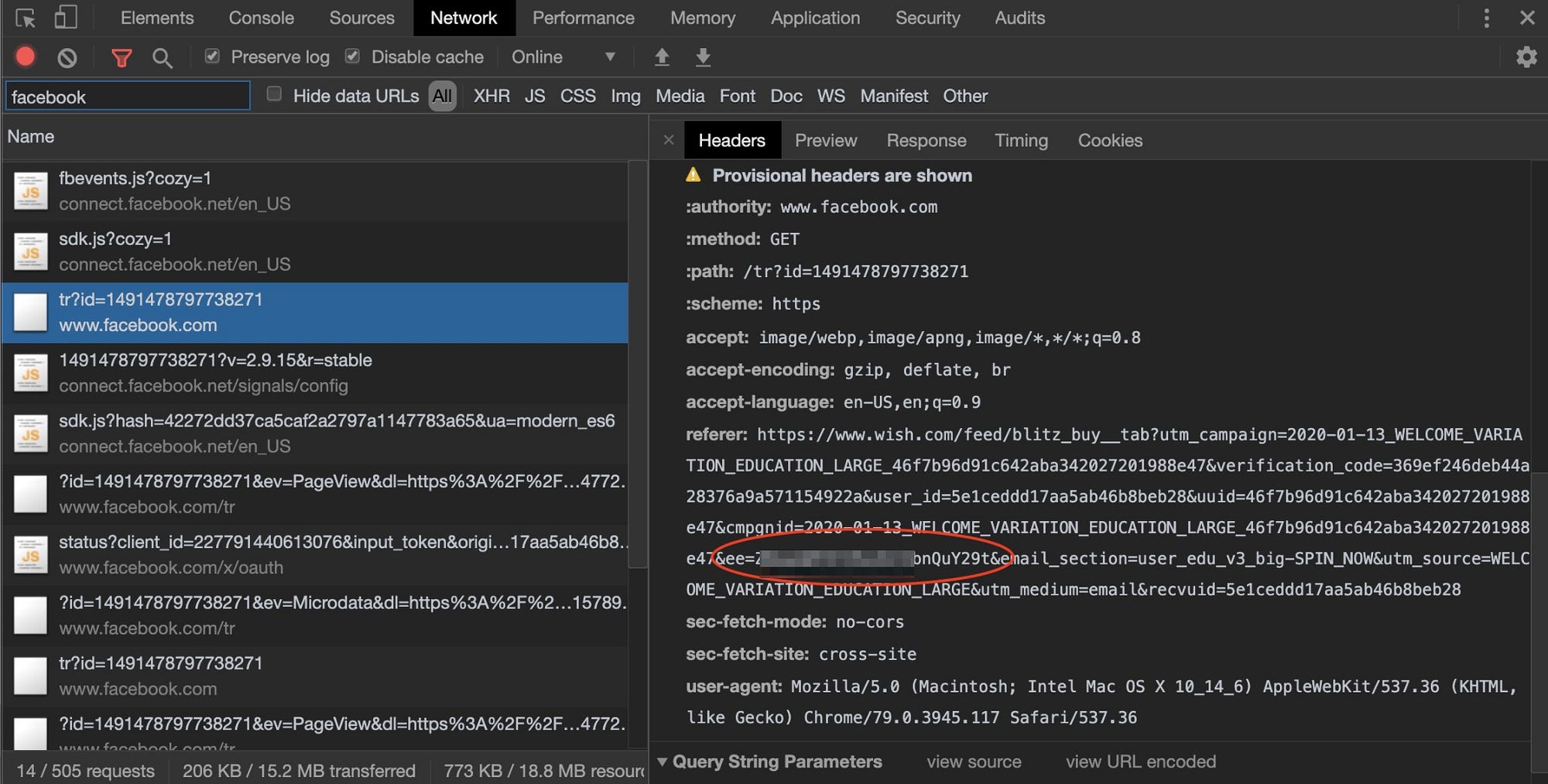
 The 2020 Url Querystring Data Leaks Millions Of User Emails
The 2020 Url Querystring Data Leaks Millions Of User Emails
 How To Hide Url In Address Bar Using Html Design Corral
How To Hide Url In Address Bar Using Html Design Corral
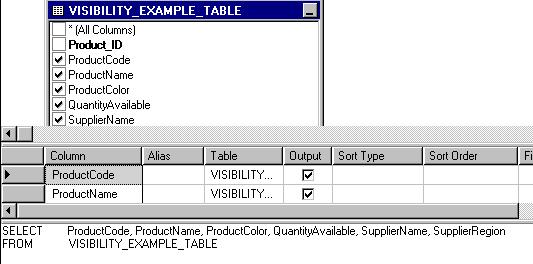
 Pass Parameters And Options With A Url In Ssrs
Pass Parameters And Options With A Url In Ssrs
 How To Hide Google Analytics Utm Parameters Using Gtm
How To Hide Google Analytics Utm Parameters Using Gtm
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
 Filter An Embedded Report With A Url Parameter Gooddata
Filter An Embedded Report With A Url Parameter Gooddata
 How To Capture Utm Parameters In Hidden Form Fields Using
How To Capture Utm Parameters In Hidden Form Fields Using
 How To Faq Analytics Platform Matomo
How To Faq Analytics Platform Matomo



0 Response to "32 Javascript Hide Url Parameters"
Post a Comment