35 Google Map Javascript Code
This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location. Find local businesses, view maps and get driving directions in Google Maps.
 Is It Possible To Store The Results From A Class To A
Is It Possible To Store The Results From A Class To A
Jul 09, 2020 - The Maps JavaScript API is loaded using a script tag, which can be added inline in your HTML file or dynamically using a separate JavaScript file. We recommend that you review both approaches, and choose the one that is most appropriate for how the code in your project is structured.

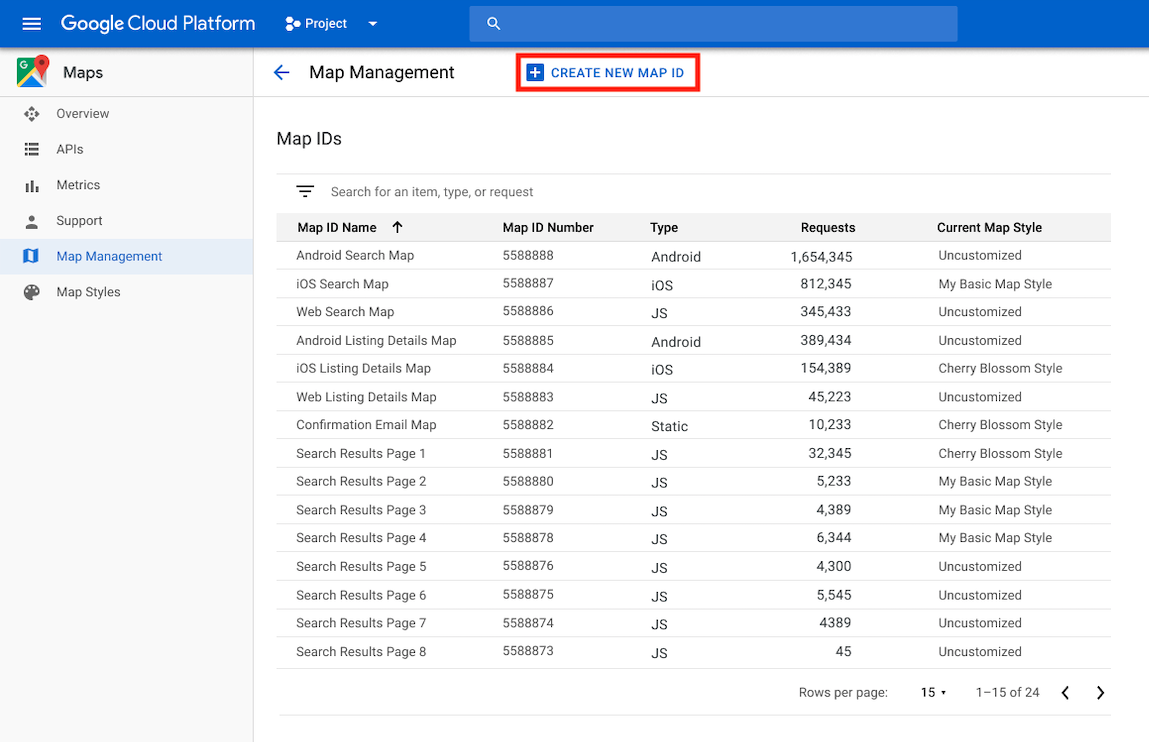
Google map javascript code. Mar 16, 2017 - Given the wealth of knowledge available on the Google Maps Javascript API it came as a surprise in our experience at Humaan that it was difficult to find information regarding one very important feature – Custom HTML Map Markers. I am sure the limited resources presently available for this ... The Google maps API, gives you the freedom to create customized maps, which can do all sorts of cool staffs. This tutorial is designed to show the user (familiar with JavaScript programming and object-oriented programming concepts) how to create a Google Map and related application using the Google Maps JavaScript API V 3. Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ...
Google Maps vs Earth and Satellite. In the beginning, Google Earth and Maps were extremely different. ... When implementing an AI (Artificial Intelligence) type of JavaScript, you need to layer other math and physics equations into the code for a more 3 dimensional aspect. When you take your finger and move the map on your screen these math ... OpenAPI specification for Google Maps Platform API. TypeScript 9 Apache-2.0 6 2 5 Updated 20 hours ago. android-maps-utils. Maps SDK for Android Utility Library. Java 3,290 Apache-2.0 1,494 50 (1 issue needs help) 3 Updated 2 days ago. android-maps-rx. RxJava bindings for the Maps and Places SDKs for Android. Google Code Samples. Google Maps Javascript API Code Samples are a good resource for learning a variety of additional simple and advanced techniques using the Google Maps JavaScript API.. The Google Maps API in WordPress. The Google Maps API can be used on WordPress pages, although some tweaks are helpful to make working with the API easier.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Here we will provide short JavaScript code snippet to change Google Map marker position on click using JavaScript. For better usability, the code has grouped in a JavaScript method. Call the changeMarkerPosition () function and pass the marker object in it. The setPosition () will change the marker position on google map based on the specified ... Google Maps JavaScript API provides the feature to create location search with autocomplete. The user input will be bound and used to get the location suggestions by autocomplete service. When the user types something on this input field, the Google API will return the related addresses. These addresses are suggested to the user using Google […]
Color Converter Google Maps Animated Buttons Modal Boxes Modal Images Tooltips Loaders JS Animations Progress Bars Dropdowns Slideshow Side Navigation HTML Includes Color Palettes Code Coloring ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... So, Today I am sharing JavaScript Google Map Marker With CSS, A Custom API Map Controls With JS & CSS. This program marker will place on given longitude & latitude. Its also has zoom in, zoom out, center, & full-screen buttons. There also is an option bar to choosing road view or satellite view. If you want to change the marker to other places ... How to use . react-google-maps Best JavaScript code snippets using react-google-maps (Showing top 15 results out of 315) origin: inavid / react-google-maps-sample
Aug 30, 2019 - For the purposes of this example, we’ll place our custom Google Map code in a separate Javascript file called map.js. Just above the Google Maps API script in your HTML file, add a link to your Javascript file. Be sure to replace the src attribute value with the location of your own file. This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.45 (weekly channel). This reference is kept up to date with the latest changes to the API. For additional information see the Release Notes and Versioning . Also see the reference documentation for version 3.44 (quarterly channel) and version 3.43 . google-map-direction-geolocation. A javascript sample code for plotting direction from user's current location to their destination. This javascript code simply fetches the user's current location (latitude and longitude) as the origin, then accepts. a text address as the destination. That's what makes this code useful. Write this CSS code for ...
Code Issues Pull requests. Sample JavaScript code to dynamically and programmaticaly place multiple markers on a Google Map using the v3 API. Originally written by Ian Wright. google-maps google-maps-api google-maps-javascript google-maps-javascript-api. Updated on Apr 12, 2018. This source code for Google Maps API is in JavaScript and contains code for generating a basic map, coordinates, geolocation, languages, asynchronous loading and customization for map projects. zillgoog. The code to create a Zillow and Google Maps Mashup. Code322 PHP Google Maps. How to Create a Google Map Object with the Maps JavaScript API. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, ...
Running application: Run application using ng serve and you should see Google Map inside browser. Congrats!! See, it was easy, told ya! Perform Map operations By default Google Map control shall render map as well as have few controls for changing zoom, full screen etc. You can access native Google Maps API via Angular. Dec 10, 2019 - It suits people with beginner or ... of JavaScript. For an advanced guide to creating maps, read the developer's guide. Below is the map you'll create using this tutorial. The marker is positioned at Uluru (also known as Ayers Rock) in the Uluru-Kata Tjuta National Park. The section below displays the entire code you need to ... This code shows the HTML for the Map container and button handler used to trigger the JavaScript function to get current location. <h1>How to Get Current Location using Google Map Javascript API</h1> <div id="button-layer"> <button id="btnAction" onClick="locate ()">My Current Location</button> </div> <div id="map-layer"></div>
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Google Maps API Javascript, get longitude latitude from form input on page. Ask Question Asked 1 year, ... I need to be able to fire the map generator code after the value's have been set, or pass a set of values through initially from a set figure and then on click of the button re-run the code using the hidden values. ... (apiCall,function ... Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this codelab, you learn everything you need to get started using Google Maps Platform for the web. You learn all the basics, from getting set up to loading the Maps JavaScript API, displaying... Feb 05, 2021 - Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
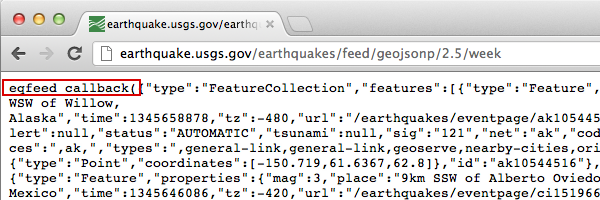
That's all there is to it, just a few lines of Javascript code to add Google Maps to any address input field in your admin application. The Google Maps Drag and Drop JavaScript Sample Code demonstrates how to drag and drop either a GeoJSON file or a selection of GeoJSON text onto the map. EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. Register and get your own access key with Mapbox, insert it into section B1 of gps-map.html.; Avoid using file:// - Will probably not work and throw permission errors. . Using https:// is highly recomm
Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps. Nov 17, 2011 - The Following code will add multiple markers on the google map with the information window. And this code can be used to plot any number of markers on the map. Each Maps JavaScript API object exports a number of named events. Programs interested in certain events will register JavaScript event listeners for those events and execute code when those events...
Google Maps offers APIs, SDKs and many step-by-step tutorials and code samples to help users create simple responsive Google Maps or highly customized maps which can do all sorts of cool stuff. With just a few steps, you can augment your site with an array of functionality from a simple map view through highly complex and interactive mapping tools. So the map loads at 400 x 400px, then with JavaScript I resize the 'mapwrap' to 100% x 100% of the screen - the google map resizes to the whole screen as I expected but tiles start disappearing before the right hand edge of the page.
 Code Samples Maps Javascript Api Google Developers
Code Samples Maps Javascript Api Google Developers
 Google Maps Javascript Api V3 Useful Pieces Of Code Which I
Google Maps Javascript Api V3 Useful Pieces Of Code Which I
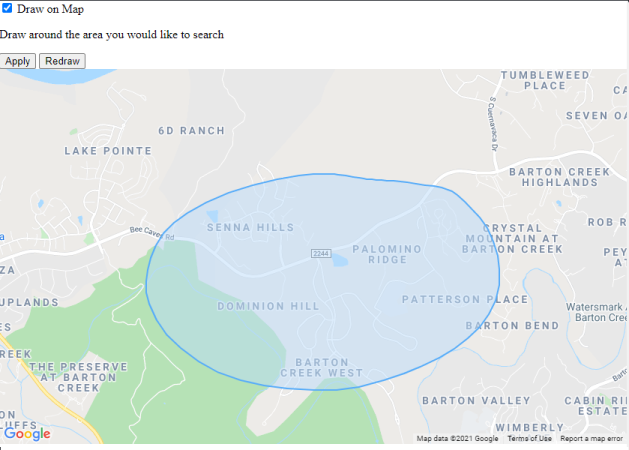
 Freehand Drawing Using Google Map And Spatial Search
Freehand Drawing Using Google Map And Spatial Search
 Google Maps Marker Javascript Es6 Javascript By Saloni
Google Maps Marker Javascript Es6 Javascript By Saloni
Generate A Google Map Codeproject
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
 Add Google Map With Multiple Markers To Your Website
Add Google Map With Multiple Markers To Your Website
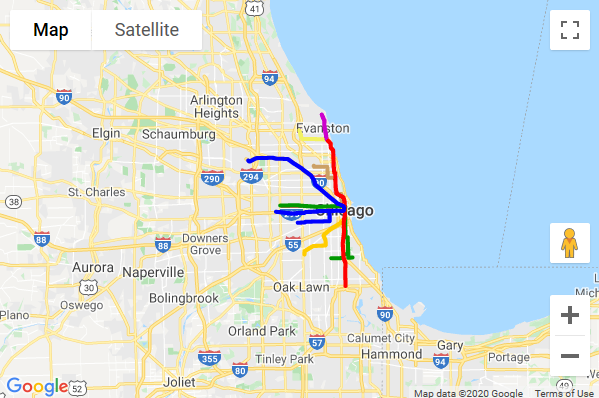
 Draw An Infinite Route With Multiple Locations On Google Maps
Draw An Infinite Route With Multiple Locations On Google Maps
 Minimal Google Maps Embed Plugin For Jquery Map Js Free
Minimal Google Maps Embed Plugin For Jquery Map Js Free
 The Google Maps Api And Custom Overlays
The Google Maps Api And Custom Overlays
Adding A Google Map With A Marker To Your Website
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 Styling Your Map Maps Javascript Api Google Developers
Styling Your Map Maps Javascript Api Google Developers
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 Embed Google Maps With Multiple Markers And Infowindows
Embed Google Maps With Multiple Markers And Infowindows
 Importing Data Into Maps Maps Javascript Api Google
Importing Data Into Maps Maps Javascript Api Google
 Google Maps C How To Animate Symbol On Multiple Polylines
Google Maps C How To Animate Symbol On Multiple Polylines
 Javascript Using Google Maps Javascript Api In Html Show
Javascript Using Google Maps Javascript Api In Html Show
Google Maps Platform Code The Road Hitting The Road With
 Simple Code Sample For Using Google Maps Javascript Api V3
Simple Code Sample For Using Google Maps Javascript Api V3
 Java Script Animation Of A Line In Google Maps Useful Code
Java Script Animation Of A Line In Google Maps Useful Code
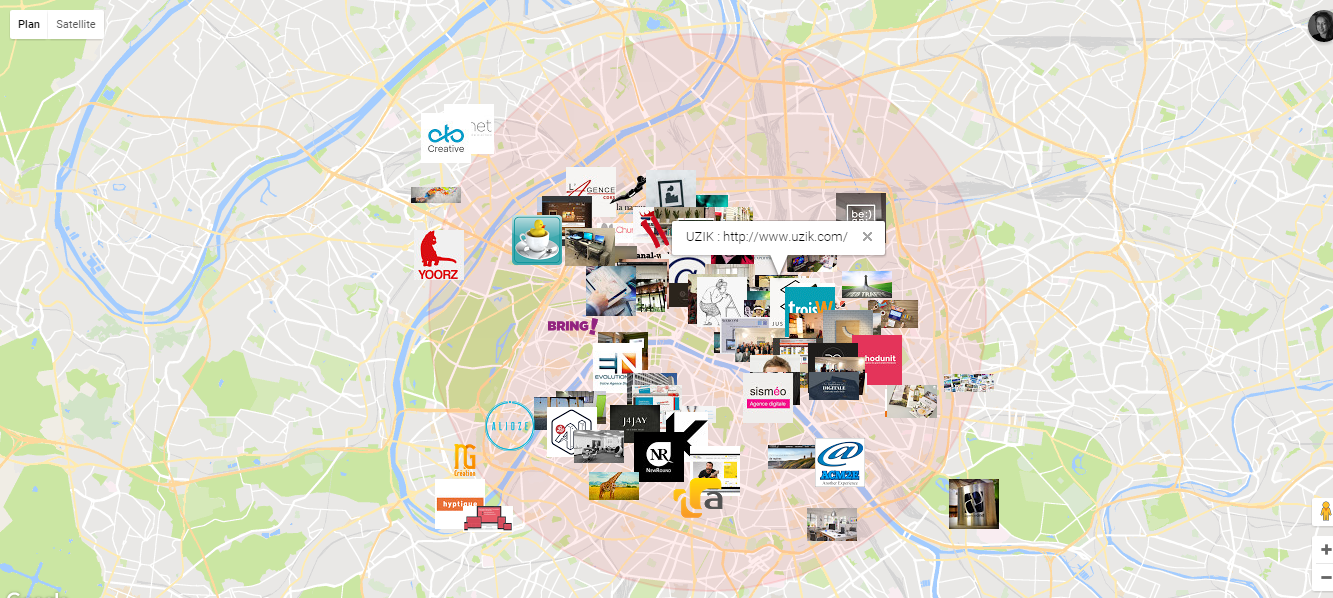
 How I Sort Of Got Around The Google Maps Api Results Limit
How I Sort Of Got Around The Google Maps Api Results Limit
 Google Maps Javascript Api Error Apinotactivatedmaperror
Google Maps Javascript Api Error Apinotactivatedmaperror
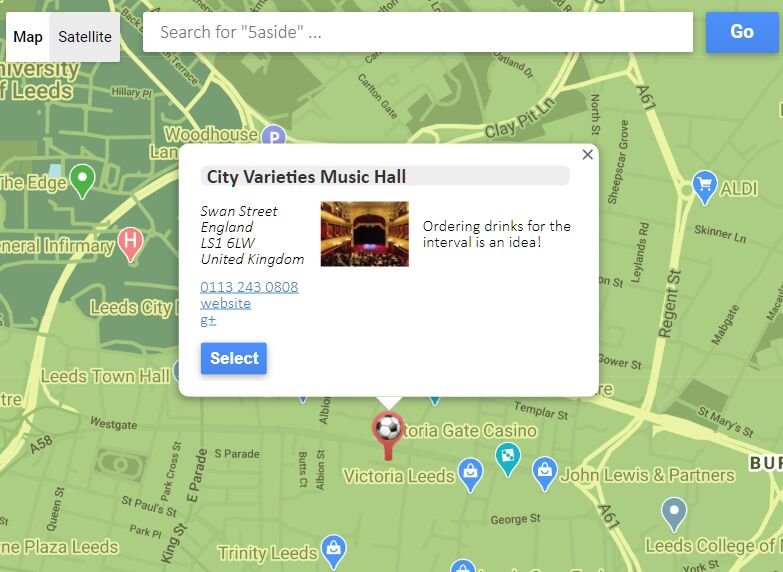
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
 Tutorial Migrate A Web App From Google Maps To Microsoft
Tutorial Migrate A Web App From Google Maps To Microsoft
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Add Pick Search Places On Google Maps Mapsed Js Free
Add Pick Search Places On Google Maps Mapsed Js Free
 Track User Location Google Map Javascript Api Api Key
Track User Location Google Map Javascript Api Api Key
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
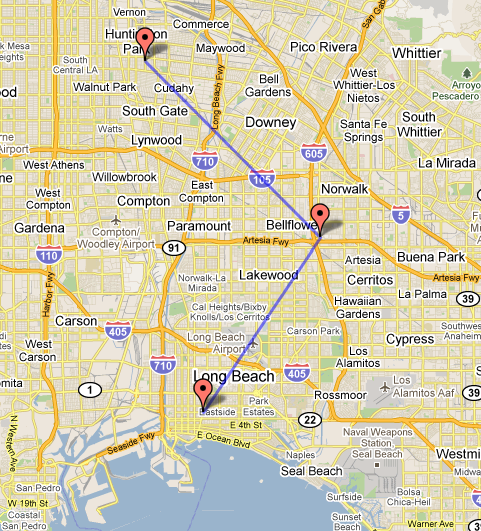
 Plot Path Using Google Maps Javascript Api Codeproject
Plot Path Using Google Maps Javascript Api Codeproject



0 Response to "35 Google Map Javascript Code"
Post a Comment