20 Change Element Position Javascript
In the above JavaScript code, we have used the clientX to get the position of our element from left and clientY to get the position of our element from the top. The clientX and ClientY property return the horizontal and vertical position of the mouse pointer when the mouse event triggered. How to set the left position of a positioned element with JavaScript? Javascript Web Development Front End Scripts Use the left property to set the left position of a positioned element, such as a button.
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model.

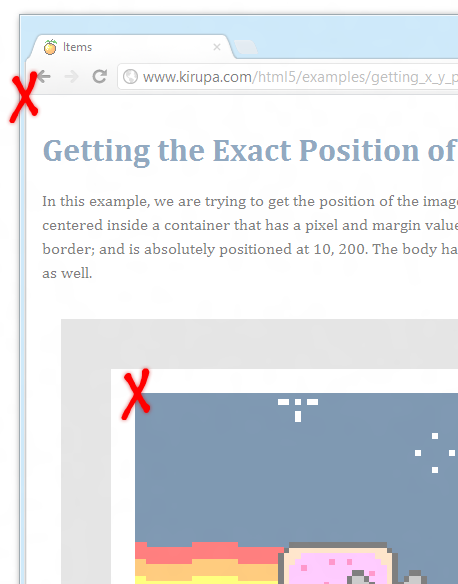
Change element position javascript. To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeftand scrollTopproperties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0). Get and Set Scroll Position of an Element. In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser.As when creating a user interface, we need to have an element that can be scrolled and for which it is required that you know its horizontal and vertical scrolling. The last thing we will look at is our return statement:. return { x: xPos, y: yPos }; After our loop has completed, all that is left is return the xPos and yPos variables to the code that called our getPosition function in the first place. I return them in the form of a new object that contains an x and y property store the values found in the xPos and yPos variables respectively.
The animation moves an element in a circular path with the starting position being at the top center ("twelve o'clock", if you prefer) When the button is clicked, it should change the starting position of the animation to the element's current location. Assume the position of our element is 0 on x-coordinate and 0 on y-coordinate. Then we will add/subtract some value from x/y coordinate depending on the direction we are moving. Keep all of these values in the state so that we can see the change in real-time Update the coordinates in state and we will see the position of element changing. The left property sets or returns the left position of a positioned element. This property specifies the left position of the element including padding, scrollbar, border and margin. Tip: A positioned element is an element with the position property set to: relative, absolute, or fixed. Tip: To set or return the right position of a positioned ...
The reason is obvious: the message element relies on position:fixed, so it remains at the same place of the window while the page scrolls away. To change that, we need to use document-based coordinates and position:absolute. Document coordinates. Document-relative coordinates start from the upper-left corner of the document, not the window. How to set the top position of an element with JavaScript? Javascript Object Oriented Programming Front End Technology To set the top position, use the top property in JavaScript. You can try to run the following code to set the top position of a div with JavaScript − There are three things our JavaScript does: Setup an event listener that calls getClickPosition each time you click inside the contentContainer div element. Calculate the exact position of the click. Set our image's left and top position properties so that our transition kicks in.
The .position() method allows us to retrieve the current position of an element (specifically its margin box) relative to the offset parent (specifically its padding box, which excludes margins and borders). Contrast this with .offset(), which retrieves the current position relative to the document.When positioning a new element near another one and within the same containing DOM element ... Change position of element in array using JavaScript code example. akamit December 29, 2020. We can use splice() method to move an element of an array from one position to another in javascript. We will use latest coding principles of JS (ES6). ... This way we can change the position of element in array using changeIndex() function. To do this, we use document.elementFromPoint (x+px, y+py) in which we pass the position of image cursor. This will gives us the object of the element, the image cursor is on. After obtaining the required object, we can invoke the object.click ().
The position of elements in an editable region (see the contentEditable and designMode properties) can be modified by the user through the user interface. When the user modifies the position of a control element (see form controls) or a relative or absolute positioned element in an editable region, an onmove event is fired on the element. 24/12/2018 · Changing the position of element with Javascript (2 answers) Closed 2 years ago. I am new with js, I want to change the position of HTML element with javascript without CSS. is this possible without CSS?.... <button>Change left and top position </button>. 25/5/2013 · I have a div tag declared like this: <div id="carRight" style="position:absolute; left:600px; top:170px;"> <img src="carRight.png" width="256" height="256" /> </div>. After a quick animation, I'd like to move the left position when a button is pressed. I tried …
See the Pen JavaScript - Move an array element from one position to another-array-ex- 38 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to create a specified number of elements and pre-filled string value array. The element is positioned relative to its normal position, so "left:20" adds 20 pixels to the element's LEFT position: sticky: The element is positioned based on the user's scroll position A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). Note: Not … The offsetTop property returns the top position (in pixels) relative to the top of the offsetParent element. The returned value includes: the top position, and margin of the element. the top padding, scrollbar and border of the offsetParent element. Note: The offsetParent element is the nearest ancestor that has a position other than static.
Get and set scroll position of an element Get or set the horizontal and vertical scroll position of an element or the document. Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document. querySelector ('div'); Also there is a method called splice () in JavaScript, by which an array can be removed or replaced by another element for an index. So to move an array element from one array position to another we can splice () method or we can simply use array indexing ( []). Example : Simple code for moving an array element from one array position to ... Well, we've been accessing the style property of the dodger element. This lets us change things like the backgroundColor, the height, width, etc. We can also, it turns out, change an element's position on the page. To start, let's read out the element's coordinates — we'll read these as if the bottom left of the black box were at coordinate ...
It's time to take your JavaScript to the next level. Frontend Masters is the best place on the web to really learn JavaScript. They have a complete learning course from the biggest and best teachers in JavaScript to help you make the most out of the web's biggest language. About Setting the Dragged Element Position. By now, we have seen a lot of hand waving around how the dragged element's position gets set. We have the setTranslate function and the variables initialX, initialY, xOffset, yOffset, clientX, clientY, and the weird ways they all get used.Setting the position of something can't be that hard, right? Definition and Usage The position () method returns the position (relative to its parent element) of the first matched element. This method returns an object with 2 properties; the top and left positions in pixels.
What we are doing is grab an element, check its offset relative to its parent and save that value. We then grab the parent and do the same and increment the value until we rich the top element of the page. We end up with the top and left coordinates of the element relative to the page. Last Updated : 27 Apr, 2020. In order to get/access the HTML for a DOM element in JavaScript, the first step is to identify the element base on its id, name or its tag name. Then, we can use inner.HTML or outer.HTML to get the HTML. Using getElementById () method: This method gets/identifies the DOM elements using it's ID and returns the element. The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById(id).innerHTML = new HTML.
Switching elements by value. Suppose you wanted to move the element in the array whose value is "h", regardless of its position, to position 2. This can easily be accomplished with the index method: arr = arr.insert (2, arr.delete_at ( arr.index ("h") )) Note: The above assumes that there's only one value of "h" in the array.
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 An Event For Css Position Sticky Web Google Developers
An Event For Css Position Sticky Web Google Developers
 How To Position A Div At Specific Coordinates Geeksforgeeks
How To Position A Div At Specific Coordinates Geeksforgeeks
 Change The Current Geographic Position Bubble Debugging
Change The Current Geographic Position Bubble Debugging
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Javascript Positioning An Element Stack Overflow
Javascript Positioning An Element Stack Overflow
 4 Reasons Your Z Index Isn T Working And How To Fix It
4 Reasons Your Z Index Isn T Working And How To Fix It
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Angular Angular Elements Overview
Angular Angular Elements Overview
 How To Use The Position Property In Css To Align Elements
How To Use The Position Property In Css To Align Elements
When The Element S Position Has Changed The Tour S Position
 Change Css Position To Fixed On A Created Canvas With Js
Change Css Position To Fixed On A Created Canvas With Js
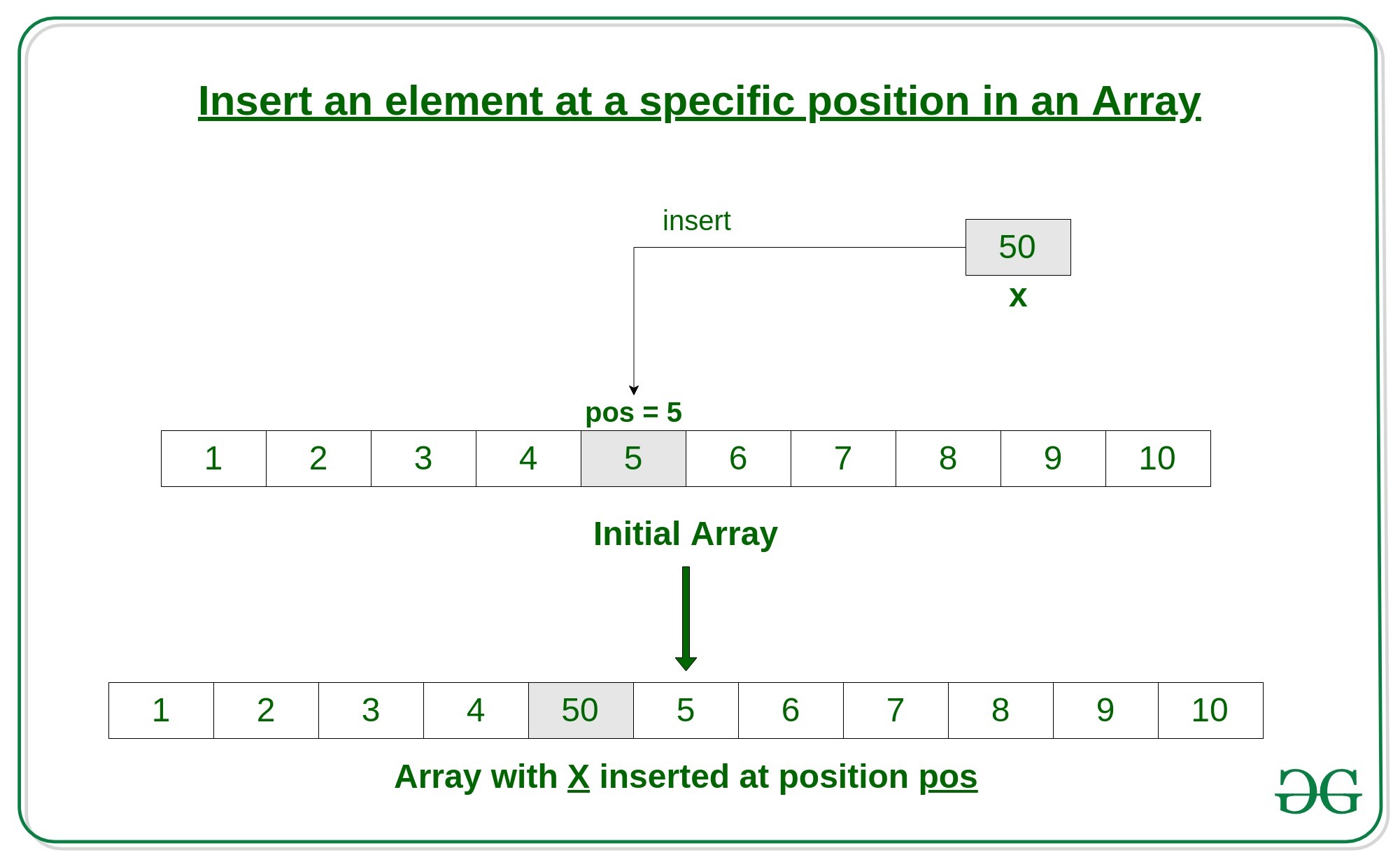
 How To Insert An Element At A Specific Position In An Array
How To Insert An Element At A Specific Position In An Array
 How To Create High Performance Css Animations
How To Create High Performance Css Animations
 How To Use The Position Property In Css To Align Elements
How To Use The Position Property In Css To Align Elements


0 Response to "20 Change Element Position Javascript"
Post a Comment