22 Javascript Map And Set
Because javascript does not provide Map or Set, we had to stick to object. However using objects for these purpose has many drawbacks. ES6 brings us new data structures, Map and Set. So we don't have be struggling to implement Map and Set using objects. JavaScript's Map object has a handy function, forEach (), which operates similarly to arrays' forEach () function. JavaScript calls the forEach () callback with 3 parameters: the value, the key, and the map itself.
 Es6 Collections Using Map Set Weakmap Weakset Sitepoint
Es6 Collections Using Map Set Weakmap Weakset Sitepoint
Nhưng điều đó là không đủ cho cuộc sống thực. Đó là lý do Map và Set tồn tại trong Javascript. Bài này chúng ta sẽ tìm hiểu chi tiết về chúng..

Javascript map and set. Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. First, let's see how to create a set using an array. let setObj = new Set ( [1, 3, 4, 6, 2, 3, 1]) // Set [1, 3, 4, 6] To create a Map, we need a 2-dimensional array (array of arrays). If each array in the 2nd dimension is of length 2, the value at index 0 of each array becomes the key and the value at index 1 becomes the value. Set.prototype.values() - It returns all the values from the Set in the same insertion order. Syntax: set1.values(); Parameter: No parameters Returns: An iterator object that contains all the values of the set in the same order as they are inserted. Set.prototype.keys() - It also returns all the values from the Set in the insertion order. Note: - It is similar to the values() in case of Sets
One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste JavaScript maps. Maps can be used instead of objects in situations where you need to use a key-value pair but want a bit more flexibility. As the name implies, they're just used to map a key to a value. In JavaScript objects, each key in the pair needs to be either a string or a symbol. Map # JavaScript has always had a very spartan standard library. Sorely missing was a data structure for mapping values to values. The best you can get in ECMAScript 5 is a map from strings to arbitrary values, by abusing objects. ... Why do maps and set have a different property, size, for this purpose? Answer: length is for sequences, data ...
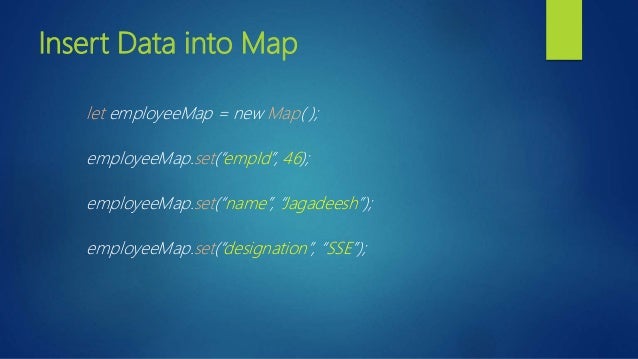
set(key, value) - sets the value for the key in the map object. It returns the map object itself therefore you can chain this method with other methods. values() returns a new iterator object that contains values for each element in insertion order. JavaScript Map examples Create a new Map object. Suppose you have a list of user objects as ... Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. WeakMap. The first difference between Map and WeakMap is that keys must be objects, not primitive values: let weakMap = new WeakMap(); let obj = {}; weakMap.set( obj, "ok"); weakMap.set("test", "Whoops"); Now, if we use an object as the key in it, and there are no other references to that object - it will be removed from memory (and from the ...
Jul 06, 2018 - So with that introduction let’s jump into using choosing javascript’s built-in objects(Array, Object, Set and Map) based on operations we wish to use it for. ... Let’s look at how we can find a particular element in all the four built-in javascript objects for different use-cases. let myMap = new Map() myMap.set('bar', 'foo') myMap.set(1, 'foobar') myMap.set('bar', 'baz') Using the set () with chaining Since the set () method returns back the same Map object, you can chain the method call like below: myMap.set('bar', 'foo').set(1, 'foobar').set(2, 'baz'); Feb 28, 2018 - Introduction In this post we will get familiar with two different collections in JavaScript: Set Map In one of the next posts we will also talk about two similar collections: WeakSet WeakMap They were all introduced to JavaScript spec with ES2015, also known as ES6. Both Map and Set are iterable ...
*Set *- The Set object allows you to store unique values of any type. *Map *- The Map object allows you to store key-value pairs and remembers the original insertion order of the keys. The objective of these new constructs is to provide easier and more efficient ways to structure and access data under certain use cases. While a set is an array-like object, a JavaScript map is more closely related to typical Javascript object with some unique features. Although I've never verified, maps are generally understood to... Apr 26, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... Closed 4 years ago. Javascript has an Array.prototype.map but there doesn't seem to be an equivalent for sets. What's the recommended way to run map on a set in Javascript?
Apr 04, 2018 - Most major programming languages have several types of data collections. Python has lists, tuples, and dictionaries. Java has lists, sets, maps, queues. Ruby has hashes and arrays. JavaScript, up until now, had only arrays. Objects and arrays were the workhorses of JavaScript. Symmetry with Map: The following two methods only exist so that the interface of Sets is similar to the interface of Maps. Each Set element is handled as if it were a Map entry whose key and value are the element. Set.prototype.entries() : Iterable<[any,any]> Set.prototype.keys() : Iterable<any> entries() allows you to convert a Set to a Map: In this video we will look at some of the new data structures.ES6 Introduced Maps and Sets to JavaScript. Understand difference between JavaScript objects an...
Feb 16, 2017 - Maps are designed as an alternative to using Object literals for storing key/value pairs that require unique keys, and provide very useful methods for iteration. ... Nothing is more fundamental in JavaScript than object literals. Creating a map of sorts is as simple as declaring it in code. 2: Here is a blog posted by V8 team explains how some memory optimization was done on its hashtable implementation for Map, Set, WeakSet, and WeakMap: Optimizing hash tables: hiding the hash code. Based on 1 and 2: V8's Set and Map's get & set & add & has time complexity practically is O(1). 5/6/2014 · But that’s not enough for real life. That’s why Map and Set also exist. Map: is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Set : is a special type collection – “set of values” (without keys), where each value may occur only once.
Jun 03, 2017 - In Scala and Haskell, sets support a map operation - it can reduce the number of elements in the set. ... The cause of the lack of map/reduce/filter on Map/Set collections seem to be mainly conceptual concerns. Should each collection type in Javascript actually specify its own iterative methods ... JavaScript Map() and Set() 0. jialihan 51. a day ago. 3 VIEWS. Note: use Set() to record the duplicated indexes for the same value, use Map() to record: < value, set<index> > var RandomizedCollection = function { this.arr = []; ... Map and Set both have keys (), values (), and entries () methods that return an Iterator. However, while each one of these methods have a distinct purpose in Map, Sets do not have keys, and therefore keys are an alias for values. This means that keys () and values () will both return the same Iterator, and entries () will return the value twice.
JavaScript introduced Map and Set objects with new ES6. Map provides functionality to use objects as object key. Set is a unique collection of items. This implementation uses hash tables to identify items in Set an Map and gives extra features. The Set object lets you store unique values of any type, whether primitive values or object references. Set differs from Maps in that it does not contain explicit keys because it's a collection of values and keys is the same as values. Like Maps you can iterate Set elements in the order of insertion. 7/5/2020 · map.set ('name', 'john'); // Map (1) {"name" => "john"} Map has a special method for adding a property in it called set. It takes two arguments: the key as the first argument and the value as the second.
Feb 19, 2020 - Like the Map, the Set API is nice and simple. In fact, it’s even easier than the Map API. ... If you’ve been working with JavaScript for any length of time, I think you’ll agree that it’s nice to have a few more collection objects to work with. Arrays are all well and good but there ... 1/4/2021 · Now, with ES6, JavaScript offers new built-in classes for sets and maps that make programming far easier to maintain. In this tutorial, we will introduce you to map and set in detail along with code examples, use cases, and hands-on exercises. This tutorial is ideal for JavaScript developers who want to modernize their JavaScript … 12/2/2020 · Iteration with Set. Like Map, Set has a built-in forEach() method. Since Sets don't have keys, the first and second parameter of the forEach() callback return the same value, so there is no use case for it outside of compatibility with Map. The parameters of forEach() are (value, key, set). Both forEach() and for...of can be used on Set.
Mar 08, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Map and Set are great additions to JavaScript in ES6. We no longer have to deal with Map and Sets poor cousin the Object and it's many drawbacks. JavaScript has many different ways to group and collect data including in arrays and objects. There are also two other main ways to organize collections of data — Maps and Sets. ... The Map and Set objects provide similar, but useful alternatives to arrays and objects for storing collections of data.
Dec 10, 2020 - In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type. On the other 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. How to add JavaScript to html How ... How to add a class to an element using JavaScript How to calculate the perimeter and area of a circle using JavaScript How to create an image map in JavaScript How to find factorial of a number in JavaScript How to get the value of PI ...
Object is similar to Map —both let you set keys to values, retrieve those values, delete keys, and detect whether something is stored at a key. For this reason (and because there were no built-in alternatives), Object has been used as Map historically. However, there are important differences that make Map preferable in some cases:
 An Illustrated And Musical Guide To Map Reduce And Filter
An Illustrated And Musical Guide To Map Reduce And Filter
 12 Map Weakmap Es6 Javascript Typescript
12 Map Weakmap Es6 Javascript Typescript
 Examples Of Map Filter And Reduce In Javascript Tania Rascia
Examples Of Map Filter And Reduce In Javascript Tania Rascia
 Map Amp Set In Typescript Angular Coding Indian
Map Amp Set In Typescript Angular Coding Indian
Example Of Map In Javascript Es6 Learn Web Tutorials
Github Anonyco Javascript Fast Light Map Weakmap Set And
 Who Wants Ice Cream A Here Maps Api For Javascript
Who Wants Ice Cream A Here Maps Api For Javascript
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Javascript Standard Objects Maps
Javascript Standard Objects Maps
 Array Map In Javascript Jonathan Bakebwa Blog
Array Map In Javascript Jonathan Bakebwa Blog
How To Use Maps Amp Sets In Javascript By Alex Ritzcovan Itnext
 Javascript Map Weakmap And Set In This Post You Will Learn
Javascript Map Weakmap And Set In This Post You Will Learn
 How To Get Google Maps Javascript Api Key Joomlashack
How To Get Google Maps Javascript Api Key Joomlashack
 Google Map Controls Not Localized If Language Is Set To
Google Map Controls Not Localized If Language Is Set To
 Exploring Sets And Maps In Javascript Scotch Io
Exploring Sets And Maps In Javascript Scotch Io
 Advanced Functionality With Functions In Javascript Dev
Advanced Functionality With Functions In Javascript Dev
 Set Numbers Over The Map Cssmap Plugin
Set Numbers Over The Map Cssmap Plugin
 Javascript Map And Set Explained Codinghelp
Javascript Map And Set Explained Codinghelp
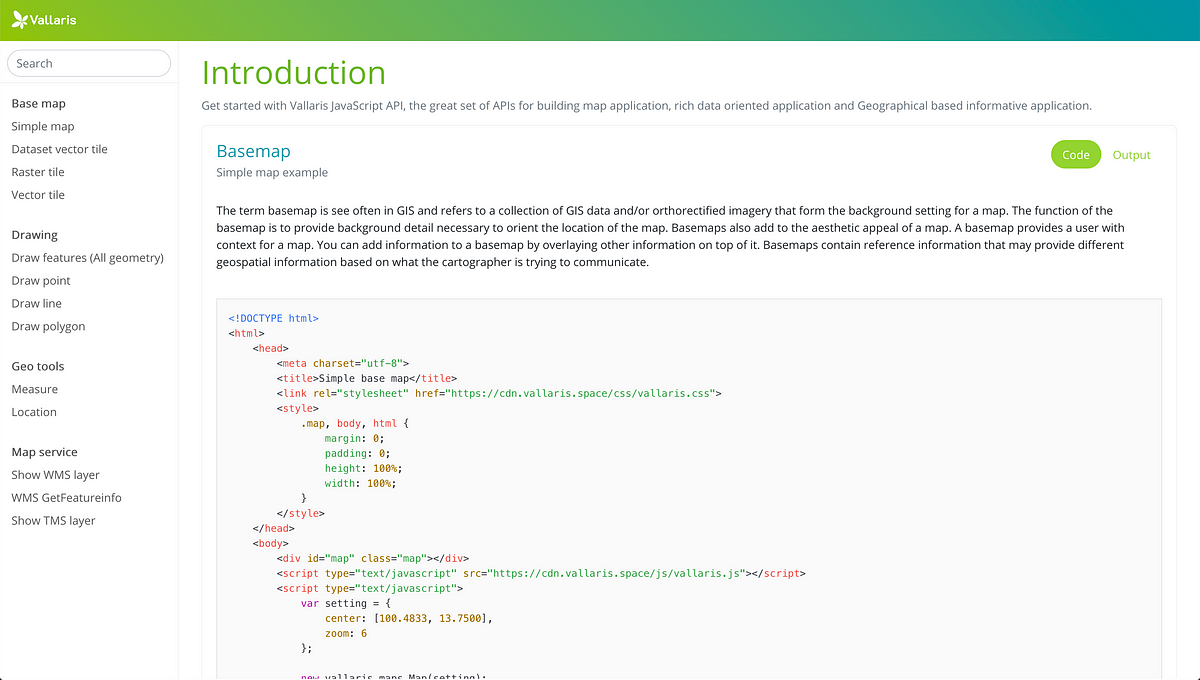
 Vallaris Map Javascript Api Introduction Of Vallaris Map
Vallaris Map Javascript Api Introduction Of Vallaris Map
 Understanding Maps In Javascript Codeproject
Understanding Maps In Javascript Codeproject

0 Response to "22 Javascript Map And Set"
Post a Comment