31 Map Multiple Arrays Javascript
Calling a Function with Map. The map() method allows you to perform a repetitive task on every item in a list, which makes it useful in a number of cases.. Let's say that you own a cookie store and you are going to raise the prices of each cookie by 5%. Rather than calculating all of the new prices individually, you could use the map() method.. Here's the code you would use: One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays.
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
30/9/2020 · Building an array from a string in JavaScript; Maps in JavaScript takes keys and values array and maps the values to the corresponding keys; Equality of two 2-D arrays - JavaScript; Building a frequency object from an array JavaScript; JavaScript Match between 2 arrays; JavaScript map value to keys (reverse object mapping)

Map multiple arrays javascript. Javascript ES6 - map multiple arrays. Ask Question Asked 5 years, 11 months ago. Active 3 years, 11 months ago. Viewed 34k times 20 3. Is there a feature in JavaScript 6 that allows to map over multiple arrays ? Something like a zipper : var myFn = function ... Array.map is a way to iterate over an array like you would do by using a for loop or Array.forEach, the difference is that it will create and return a new array after it has finished running. This syntax is on any array in JavaScript. JavaScript does not provide the multidimensional array natively. However, you can create a multidimensional array by defining an array of elements, where each element is also another array. For this reason, we can say that a JavaScript multidimensional array is an array of arrays.
Mar 20, 2020 - This tutorial shows you how to use the JavaScript Array map method to transform elements in an array based on a provided function. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Now we need to merge the two array of objects into a single array by using id property because id is the same in both array objects. Note: Both arrays should be the same length to get a correct answer. First way. Here we are the using map method and Object.assign method to merge the array of objects by using id.
JavaScript offers multiple ways to merge arrays. You can use either the spread operator [...array1,...array2], or a functional way [].concat (array1, array2) to merge 2 or more arrays. These approaches are immutable because the merge result is stored in a new array. parseInt is often used with one argument, but takes two. The first is an expression and the second is the radix to the callback function, Array.prototype.map passes 3 arguments: the element; the index; the array; The third argument is ignored by parseInt—but not the second one! This is the source of possible confusion. The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ...
Oct 05, 2018 - The map method would not loop through the whole array because the index of the array you are looping through is also an array. In this case numeros is an array…and you cannot multiply an array as a whole by 3… you can concactenate the array… then loop through and multiply by 3. or you ... Jun 20, 2018 - The map() method is used to apply a function on every element in an array. A new array is then returned. You can think of map() as a for loop, that is specifically for transforming values. Consider… 18/1/2021 · The map method would not loop through the whole array because the index of the array you are looping through is also an array. In this case numeros is an array…and you cannot multiply an array as a whole by 3… you can concactenate the array… then loop through and multiply by 3. or you could do a double map…that is do a map on numeros too
What is the Javascript Array Map() Method? The Array Map() method basically creates a new array with the results of calling a provided function on every element in the provided array. Array Map() method calls a given callback function once for each element in an array and constructs a new array from the results. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript map over two arrays of objects. Ask Question Asked 2 years, 8 months ago. Active 2 months ago. ... For-each over an array in JavaScript. Hot Network Questions What happens if you use a battery to charge up a capacitor fully, and then disconnect the battery, where does the charge 'go'? ...
A Javascript array is a type of variable that holds multiple valid Javascript values. There is no limit to array size except for the amount of memory available when creating the array, according to the Javascript standard.. Since Javascript arrays can hold multiple values, programmers can group related information together, from sports scores to grades. Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array. 25/4/2017 · Home » React JS » Create an array from two arrays using map in javascript. Search for: Search for: React JS April 25, 2017. Create an array from two arrays using map in javascript. i’ve created two arrays in reactjs using map. The first one is. const hey = portfolioSectorsPie.map(sector => sector.subtotal); ...
map [key] isn't the right way to use a Map Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type. On the other hand, arrays are an ordered collection that can hold data of any type. 27/4/2020 · array: The array object to which the current element belongs to. map () method: This method is used to apply a function on every element in an array and returns a new array of. same size as the input array. Syntax: let newArray = oldArray.map ( (currentValue, index, array) { // Returns element to new Array }); Used Parameters and variables:
Jun 03, 2019 - An extensive walkthrough for JavaScript developers who want to get to know the Array's Map Method to transform data. You will learn about the Callback Function's Arguments, usages of Map with other Array Methods, and ... Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In this tutorial, I will show you how to use this map method with an array of objects with example. Arrays in JavaScript enables multiple values to be stored in a single variable. It stores the same kind of element collection sequential fixed-size. Arrays in JavaScript are used to store an information set, but it is often more helpful for storing a set of variables of the same type. Method 1 - Javascript concat Method This method is used for merging two or more arrays in JavaScript. This method returns a new array and doesn't change the existing arrays.
Aug 10, 2020 - One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste The concat () method is used to merge two or more arrays. This method does not change the existing arrays, but instead returns a new array. Maps have elements of both Objects (a unique key/value pair collection) and Arrays (an ordered collection), but are more similar to Objects conceptually. This is because, although the size and order of entries is preserved like an Array, the entries themselves are key/value pairs like Objects. Maps can be initialized with the new Map () syntax:
JavaScript's Array.map method is just one of many methods for operating on arrays. In order to use it effectively we need to not only understand how the Map Method works, but how it can work in combination with other common array methods. May 30, 2020 - Functional options include folding ... function of suitable arity, or mapping over the output of a generic (any arity) zip() function. (The generic zip function is the most tolerant – it simply ignores further elements in any arrays which are longer than the shortest ... If you wish to process a jQuery object — for example, $('div').map( callback ); — use .map() instead. The $.map() method applies a function to each item in an array or object and maps the results into a new array.Prior to jQuery 1.6, $.map() supports traversing arrays only.As of jQuery 1.6 it also traverses objects.. Array-like objects — those with a .length property and a value on the ...
Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ... The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it!
Oct 29, 2020 - The map method would not loop through the whole array because the index of the array you are looping through is also an array. In this case numeros is an array…and you cannot multiply an array as a whole by 3… you can concactenate the array… then loop through and multiply by 3. or you ... 10/11/2019 · Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map…
 Javascript Map Array Code Example
Javascript Map Array Code Example
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
Filter Array Of Objects With Multiple Conditions
 Five Interesting Ways To Use Array Reduce And One Boring
Five Interesting Ways To Use Array Reduce And One Boring
 How To Sort An Array On Multiple Columns Using Javascript
How To Sort An Array On Multiple Columns Using Javascript
 How To Use The Ruby Map Method With Examples Rubyguides
How To Use The Ruby Map Method With Examples Rubyguides
Javascript Map Array Array Map Method Mdn
Github Fregante Many Keys Map A Map Subclass With Support
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
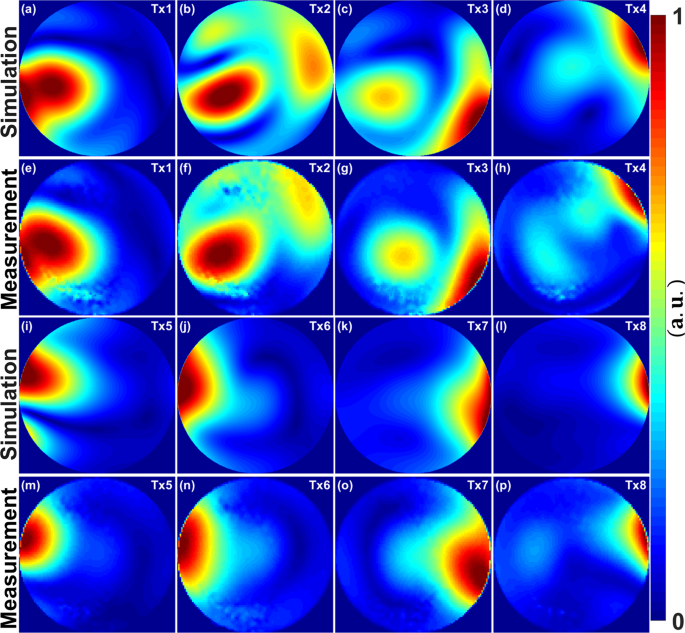
 A Novel Mono Surface Antisymmetric 8tx 16rx Coil Array For
A Novel Mono Surface Antisymmetric 8tx 16rx Coil Array For
 How To Implement A Hash Map In Javascript By Jake Zhang
How To Implement A Hash Map In Javascript By Jake Zhang
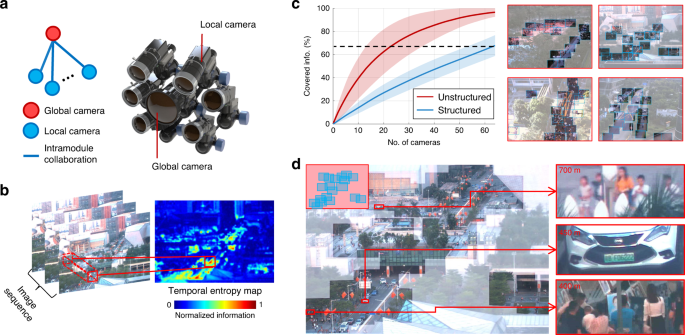
 A Modular Hierarchical Array Camera Light Science
A Modular Hierarchical Array Camera Light Science
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
Map And Flatten Multidimensional Arrays With Es2019 Array
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
 Power Map From Two Data Sets Excel Tips Mrexcel Publishing
Power Map From Two Data Sets Excel Tips Mrexcel Publishing
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 Javascript Map List With Index Code Example
Javascript Map List With Index Code Example
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 How To Divide An Array In Multiple Equal Parts In Js
How To Divide An Array In Multiple Equal Parts In Js
 How To Remove Multiple Elements From Array In Javascript
How To Remove Multiple Elements From Array In Javascript
 Different Ways To Loop Through Arrays And Objects In React
Different Ways To Loop Through Arrays And Objects In React
 Javascript Map Array Of Objects To Another Array Of Objects
Javascript Map Array Of Objects To Another Array Of Objects
Map Fails With Large Arrays In Shrome Issue 4320

0 Response to "31 Map Multiple Arrays Javascript"
Post a Comment