32 Javascript Form Validation Example Without Alert
The main idea regarding JavaScript form validation is to provide a method to check the user-entered information before they can even submit it. JavaScript also allows developers to display alerts whenever the information has been left out or entered incorrectly by the user. 5/9/2018 · The code is given below: Java. Copy Code. function validation () { var valfirst= document.getElementById ( "FirstName" ).value; var valsecond=document.getElementById ( "SecondName" ).value; if (valfirst == null || valfirst == "" ) { document.getElementById ( "spnFirstName" ).value= "First Name is required" ; return false; } else if (valsecond ...
 18 Javascript Form Validation Code Examples Onaircode
18 Javascript Form Validation Code Examples Onaircode
💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to learn how to add form validation on the cli...

Javascript form validation example without alert. Form will consist of two input fields (name and email) and a submit button. b. On submit, the validation should check if the fields are empty. ... Javascript validation errors to be displayed ... JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being ... 2/3/2020 · Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically.
JavaScript Form Validation Example. In this example, we are going to validate the name and password. The name can’t be empty and password can’t be less than 6 characters long. Here, we are validating the form on form submit. The user will not be forwarded to the next page until given values are correct. Without entering the username and the password, just click on the Login button, then you will watch the following output: To create a validation for your name field, type the following line into your validateName () function. var re = /[A-Za-z -']$/; In the above line of code, we create a variable called re and assign it the regex of any capital letter (A-Z), any lower case letter (a-z), a space, a hyphen or an apostrophe.
May 18, 2017 - I'm working on a class project and I am wondering if anyone can provide some input/info as to how I would go about to validating my form fields in a better way. Specifically, I want the alert box t... 23/12/2015 · Dec 23, 2015 form, javascript form validation, javascript validation, validation. Simple Javascript Validation without Alerts. In this article we are going to see simple Javascript form validations without using alerts. We are going to validate the form fields and display the message near the text box. We are going to have 4 fields in the html, Building the Form Validation Script. Now we're going to create a JavaScript file that holds our complete validation script. Well, let's create a JavaScript file named "validator.js" and place the following code inside it, then save it at the same location where you've saved the previous HTML file. Go through each line of the following example ...
Basic Validation. This type of validation involves checking all the mandatory fields and making sure they're properly filled in. Here's a basic example of a function validate that shows an alert if the username and email address inputs are blank, otherwise it returns true: const submitBtn = document.getElementById ('submit-btn'); const validate ... May 15, 2019 - Using HTML form validation purely (mostly) in JavaScript 17/2/2014 · 1. you are missing one closing brace... function checkUsername(){ var userName=document.forms["sign_up_form"]["username"].value; if (userName==null || userName==""){ document.getElementById("usernameError").innerHTML = "Not a valid e-mail address"; return false; } else{ return true; } // missing ...
A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. ... HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script> function ... window.alert("Please enter your address ... JavaScript Form Validation Examples. In this simple example of JavaScript validation we have created two basic fields of. Password : This password field being hidden also has minimum characters strength of 6 that is necessary to go further pass on the form data. If anyone tries to get pass the form without filling them they will be alerted with ... Form Validation. In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. How would we set those validations
In this article, we will learn the basic form validation in javascript. So, let's get straight to the examples and see how can we do that in javascript. Examples. First of all, we assume a form with the name of "testForm," in which we have an input field with the label "User Name," and an input type submits in our HTML file. Aug 16, 2020 - This beginner's tutorial will walk you through how to do HTML form validation without the use of Javascript. Examples code download included. For that example, we simply thrown the same alert for all fields and focus is set to the first blank field found in form validation. JavaScript submit form with email validation example. In the above example, though we used an email address for validation but we only checked if the email textbox was empty or filled.
Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... Apr 26, 2017 - I recently approached the new (for me) topic of HTML5 form validation. I tested it with success, but I'm still quite confused on how and why to use it. Let me try to explain with a simple example. ... HTML Form Validation. There are mainly two ways by which HTML form validation can be performed, 1. Using HTML5 built-in functionality. HTML5 provides this feature of form validation without using JavaScript. Form elements will have validation attributes added, which will enable the form validation for us automatically.
Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. //JavaScript mail validation logic for true condition}} else //false condition {//JavaScript mail validation false condition statements}} </script> Examples of Email Validation in JavaScript. Following are the different examples of Email Validation in JavaScript. Example #1. Email Validation with characters, digits, special characters, @ and ... $color-invalid: orange; $color-valid: ... message-invalid("Required valid URL"); } ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require ...
Finally, we finish our validate_form() function with a closing brace, and end our HTML comment and script element:} //--> </script> That's all there is to simple JavaScript form validation! Our example is very simple as it only checks one field. Let's expand this example with a more complex function that checks lots of form fields. Most modern browsers now support HTML5 Form Validation making it possible to validate form elements without (or before) any JavaScript is triggered. Validating Text Input Fields. The value of a text input box (or a textarea or password input) is available using the syntax form.fieldname.value. This is not the case for other input types. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ...
Nov 21, 2018 - If you want to restrict the input ... numbers without having the up/down arrows associated with the input box, you can always just set the input type to ... We have a separate article with details on validating passwords using HTML5, including JavaScript code for customising the browser generated alert ... Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation.
Form validation with JavaScript. Ana Sampaio. ... For example, we don't want to show the "required" errors if the user didn't interact with the form yet. Field and form state. Form Validation - Restricting the Length. Being able to restrict the number of characters a user can enter into a field is one of the best ways to prevent bad data. For example, if you know that the zip code field should only be 5 numbers you know that 2 numbers is not sufficient. Copy. field-level-sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form.js-field-level-form-validation.css is the stylesheet containing styles for the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list.
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript
 Form Validation In React Client Side Validation Is The
Form Validation In React Client Side Validation Is The
 Form Usability Validations Vs Warnings Articles Baymard
Form Usability Validations Vs Warnings Articles Baymard
 Form Validation Why It Matters And How To Get It Right
Form Validation Why It Matters And How To Get It Right
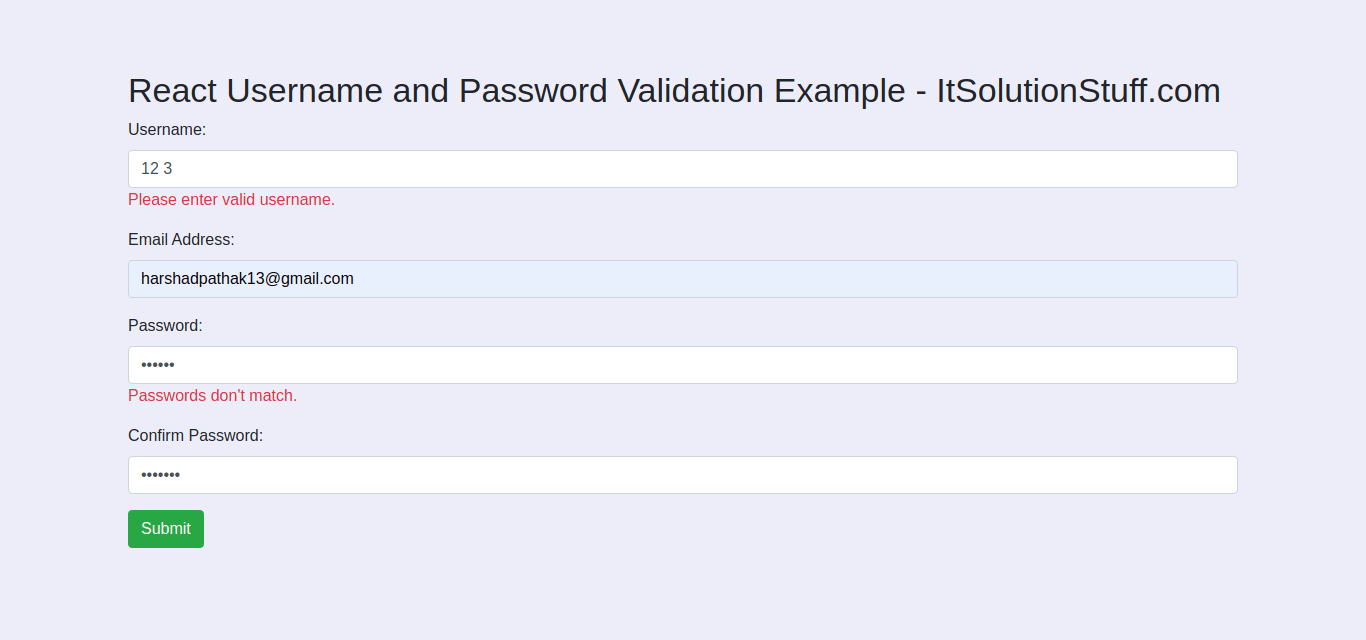
 Username And Password Validation In React Example
Username And Password Validation In React Example
 Form Validation Using Custom React Hooks Upmostly
Form Validation Using Custom React Hooks Upmostly
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
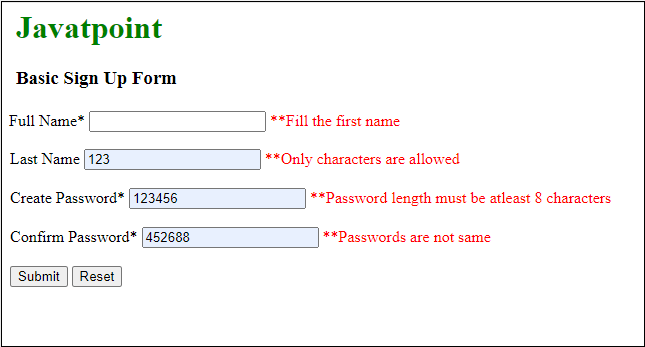
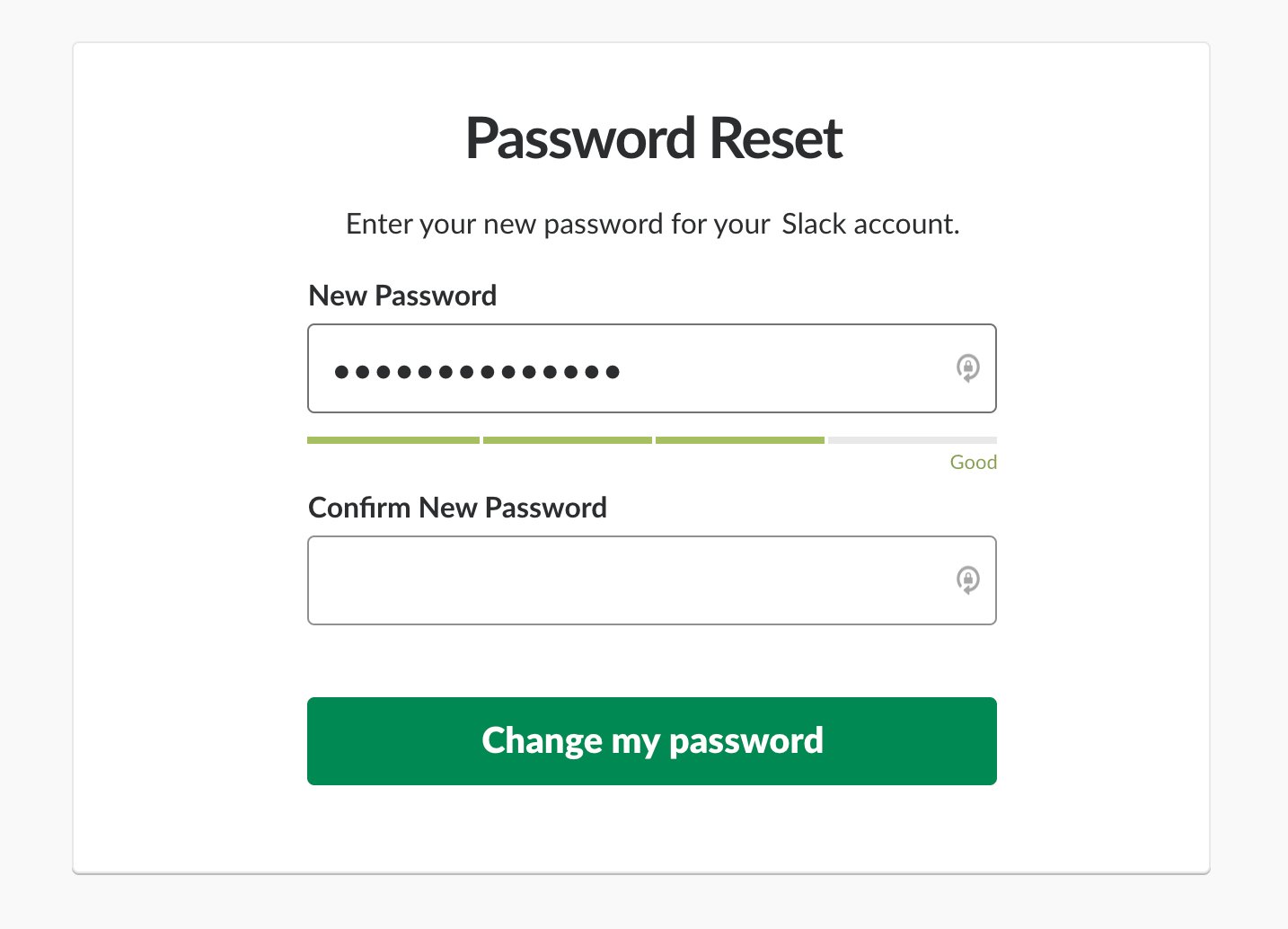
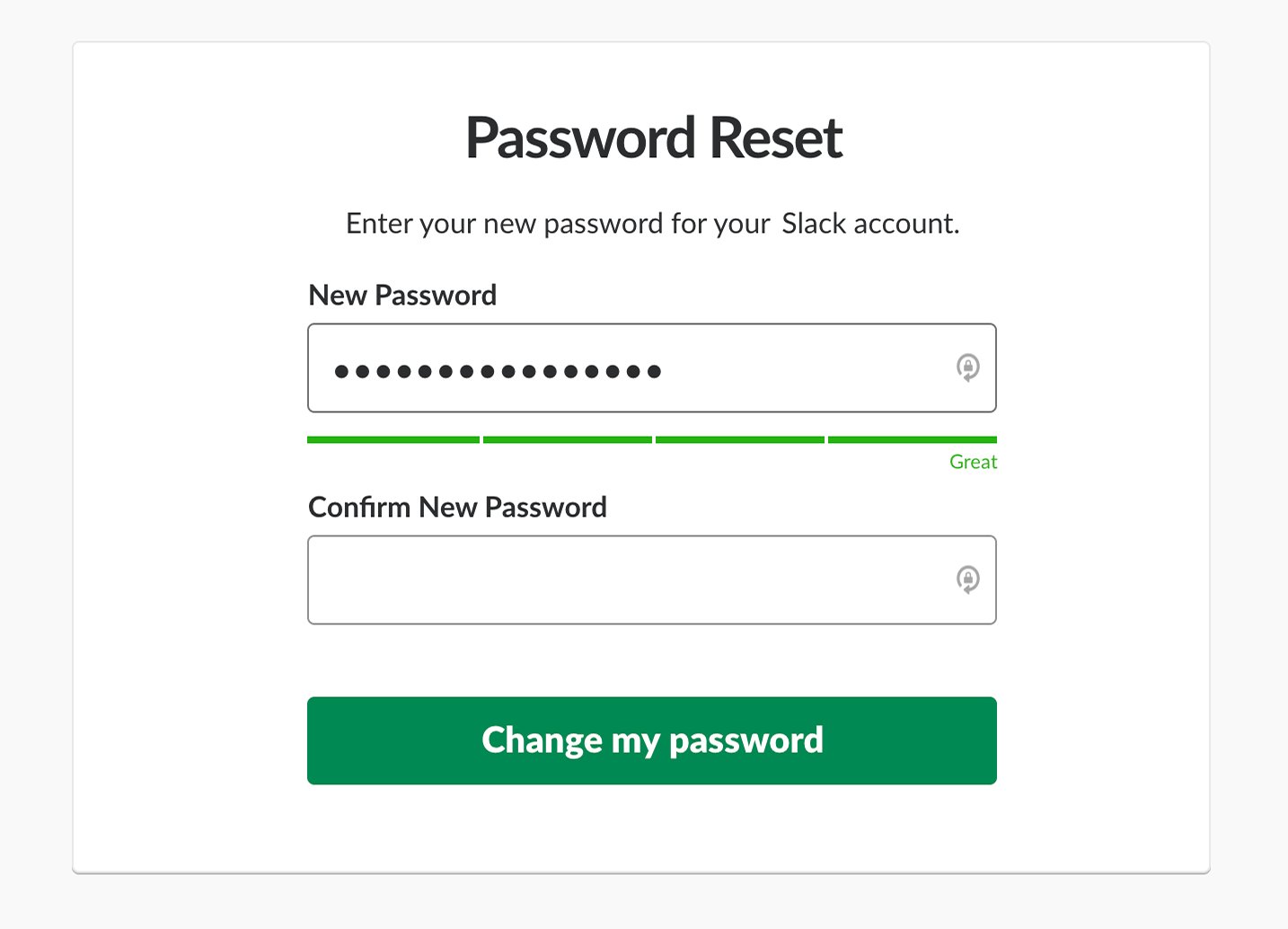
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 How To Add React Form Validation
How To Add React Form Validation
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 Form Validation Why It Matters And How To Get It Right
Form Validation Why It Matters And How To Get It Right
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Html5 Amp Wai Aria Forms With Jquery Validation
Html5 Amp Wai Aria Forms With Jquery Validation
 Form Validation With React Hooks Without A Library The
Form Validation With React Hooks Without A Library The
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
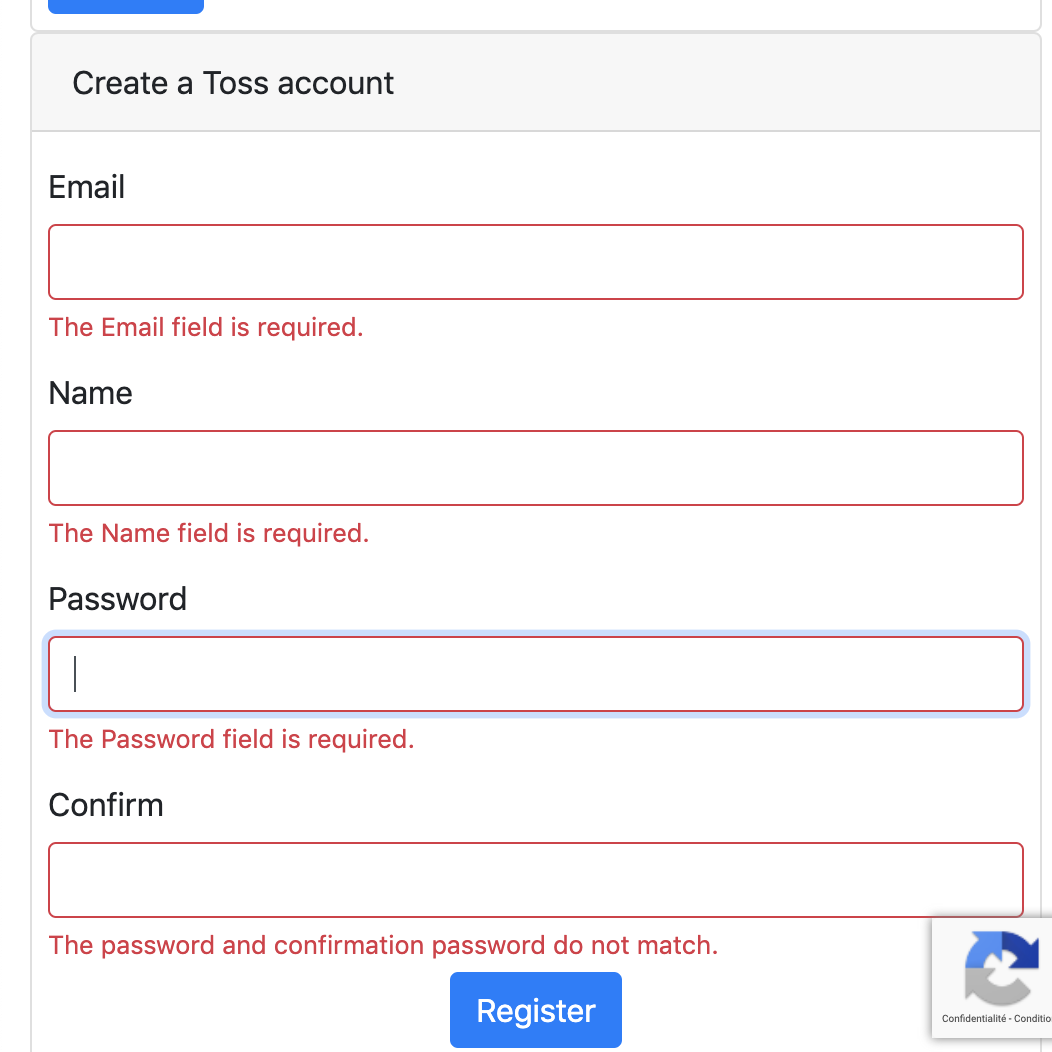
 Using The Blazor Form Validation Remi Bourgarel S Blog
Using The Blazor Form Validation Remi Bourgarel S Blog
Javascript Form Validation With Example Codingstatus
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 Javascript Form Example With Validation Code Example
Javascript Form Example With Validation Code Example
 Client Side Form Validation Using Parsley Js With Php Ajax
Client Side Form Validation Using Parsley Js With Php Ajax
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript
 How To Report Errors In Forms 10 Design Guidelines
How To Report Errors In Forms 10 Design Guidelines
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With

0 Response to "32 Javascript Form Validation Example Without Alert"
Post a Comment