25 Get All Html Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 5/1/2015 · Since you're using jQuery, you can use $(html) to get whole page. console.log($(html)); You'll see: Object[html] is logged and click to html then you'd know it's whole html.
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". Example. const x = document.querySelectorAll("p.intro"); Try it …

Get all html javascript. You could use getAttribute() with their full HTML name to read them, but the standard defines a simpler way: a DOMStringMap you can read out via a dataset property. To get a data attribute through the dataset object, get the property by the part of the attribute name after data-(note that dashes are converted to camelCase). We can get all attributes of an element with JavaScript by using the node.attributes property. Also, we can use the jQuery each method to loop through all the attributes and the attribute name as the property name and the attribute value as the value of the property. Given a HTML document and the task is to get the all ID of the DOM elements in an array. There are two methods to solve this problem which are discusses below: Approach 1: First select all elements using $('*') selector, which selects every element of the document. Use .each() method to traverse all element and check if it has ID.
I'm trying to get all the elements (tags) inside the Body tag of an HTML page in an array using pure javascript. I mean without using any framework (ex. JQuery). I've found that you can use document.all but that will return all the elements inside the whole document including the scripts. This is using a sledgehammer to crack a nut. Regular old JavaScript is powerful enough to extract information from a single web page, and the JavaScript in question can be run in the browser's developer console. In this example, I am extracting all links from a web page, as this is a task I regularly perform on web pages. 17 answersIf you just want the DOM attributes, it's probably simpler to use the attributes node list on the element itself: var el = document.
To get the HTML form data in Javascript: Create a new form data object - var data = new FormData (); Assign an ID to the form fields. For example, <input type="email" id="user-email"/> Apr 13, 2021 - Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName() Method This method returns a set of all elements in the document with the defined tag name, as a NodeList object. Some browsers may not generate a DOM that exactly replicates the HTML source provided. For example, Internet Explorer prior to version 8 will convert all href properties on links to absolute URLs, and Internet Explorer prior to version 9 will not correctly handle HTML5 elements without the ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Get JavaScript: The Definitive Guide, 5th Edition now with O’Reilly online learning. O’Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers. ... all[] is a versatile array-like object that provides access to all the HTML elements in ...
Dec 24, 2020 - All label elements inside that table (there should be 3 of them). The first td in that table (with the word “Age”). The form with name="search". The first input in that form. The last input in that form. Open the page table.html in a separate window and make use of browser tools for that. 1 week ago - The textContent property of the Node interface represents the text content of the node and its descendants. Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ...
Jul 30, 2017 - Now, with the JavaScript and CSS in place we can load the index.html page into the web browser of our choice. We should see a page that looks similar to the following: Now that we’ve placed the JavaScript in a file, we can call it in the same way from additional web pages and update them all in ... The Promise.all() method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises. This returned promise will resolve when all of the input's promises have resolved, or if the input iterable contains no promises. It rejects immediately upon any of the input promises rejecting or non-promises throwing an error, and ... Definition and Usage. The querySelectorAll () method returns a collection of an element's child elements that match a specified CSS selector (s), as a static NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers.
Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants. Code language: HTML, XML (xml) In this example: First, select the list item whose class is current using the querySelector(). Second, get the next sibling of that list item using the nextElementSibling property. To get all the next siblings of an element, you can use the following code: In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference
JavaScript HTML DOM Document Previous Next The HTML DOM document object is the owner of all other objects in your web page. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Code language: HTML, XML (xml) In this example: First, select the #menu element by using the getElementById() method. Second, get the first child element by using the firstElementChild property. Get the last child element. To get the last child element of a node, you use the lastChild property: Get all marked checkboxes value using querySelectorAll () method There is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll () method marked by the user.
Aug 28, 2020 - In this tutorial, you will learn how to use the JavaScript getElementsByName() method to get elements with a given name in a document. All the text data from an HTML file can also be extracted using DOMParser. DOM parser returns an HTML/XML/SVG object. All the objects can be accessed using the [ ] operator in javascript. The HTML DOM Tree of objects: Definition and Usage The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers.
When developers make use of new/nascent JavaScript features (for example ECMAScript 6 / ECMAScript Next features, modern Web APIs...) in their code, and find that such features don't work in older browsers. We'll explore all these problems and more below. ... As we said in the previous article on HTML... The getComputedStyle() method is very useful to get the actual CSS properties that were used by the browser to render the element. It works in all modern and old browsers including IE 9 and higher. Finally, the getComputedStyle() method only works for getting styles. You can not use it to set a specific style to an HTML element. The second issue is that you need to use another method, similar if you want to match all the HTML elements contained by a certain element. To search within another element, you would use Element.getElementsByTagName(): "document.getElementsByTagName() is similar to Element.getElementsByTagName(), except that its search encompasses the whole document."
15/4/2018 · In particular I need it’s title and whole body. NilkasG(Niklas Gollenstede) April 15, 2018, 11:07pm #2. const html = (await (await fetch(url)).text()); // html as textconst doc = new DOMParser().parseFromString(html, 'text/html');doc.title; doc.body; freaktechnik(Martin Giger) Then you could get the inner HTML content: var inner = htmlEl.innerHTML; Doing so this way seems to be marginally faster. If you are just obtaining the HTML element, however, document.body.parentNode seems to be quite a bit faster. After you have the HTML element, you can mess with the attributes with the getAttribute and setAttribute methods. // Find the text "hk" using "indexOf()" method. if (theDiv[i].id. indexOf ('hk') == 0) { // Change "hk" to "sp" to get all the Sparrows from the list. var li = theDiv[i]. children; // Show the names of the Birds of type Hawk. result.innerHTML = result.innerHTML + '<br />' + li[0].innerHTML; } } } } </script> </html>
Nov 19, 2020 - Calling document.getElementsBy... select all <div> elements on the current page using JavaScript. Cool, huh? ... for...of loop to apply a CSS style to each of the selected <div> elements for demonstration purposes. Because the HTMLCollection returned by getElementsByTagName is not an ... Jun 12, 2021 - The outerHTML attribute of the Element DOM interface gets the serialized HTML fragment describing the element including its descendants. It can also be set to replace the element with nodes parsed from the given string. 2 Mar 2015 · 3 answersYou can pass a * to getElementsByTagName() so that it will return all elements in a page: var all = document.
I am shared few simple examples here explaining how you can use the method to extract all the li elements. First, we get a list of all the body elements via myBody = document.getElementsByTagName("body") Since there is only one body element in any valid HTML document, this list will have only one item, which we retrieve by selecting the first element in that list using. Next, we get all the p elements that are descendants of the body : Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method.
Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName () Method. This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers. The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example
 Get The Absolute Position Of Element Javascript Example Code
Get The Absolute Position Of Element Javascript Example Code
 Javascript Dom Get The First Child Last Child And All
Javascript Dom Get The First Child Last Child And All
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 How To Merge Html Css And Javascript Into Your Rails App
How To Merge Html Css And Javascript Into Your Rails App
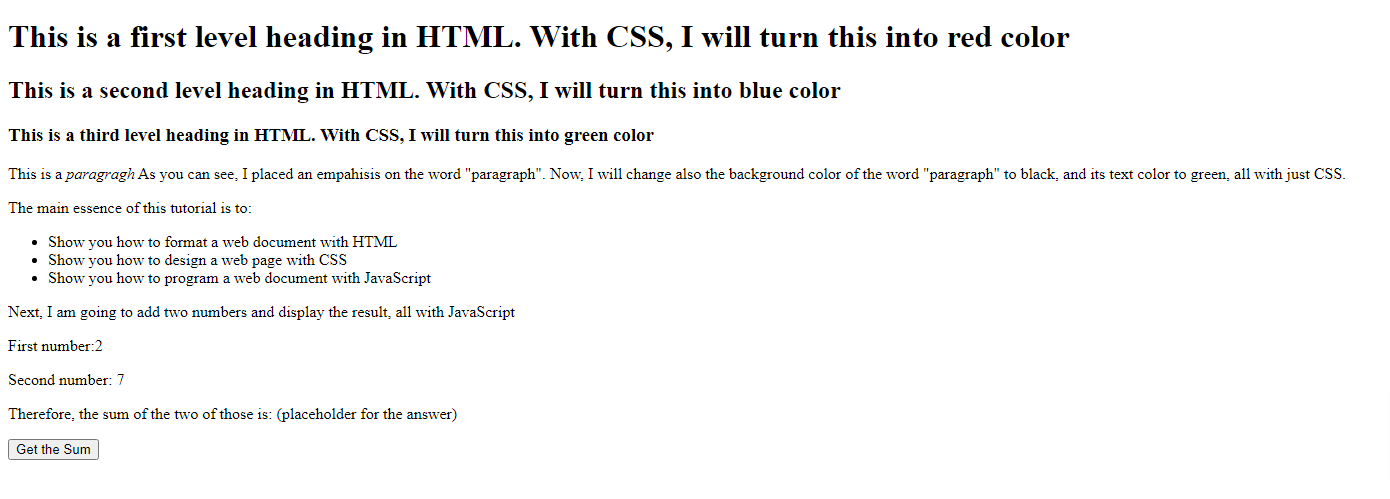
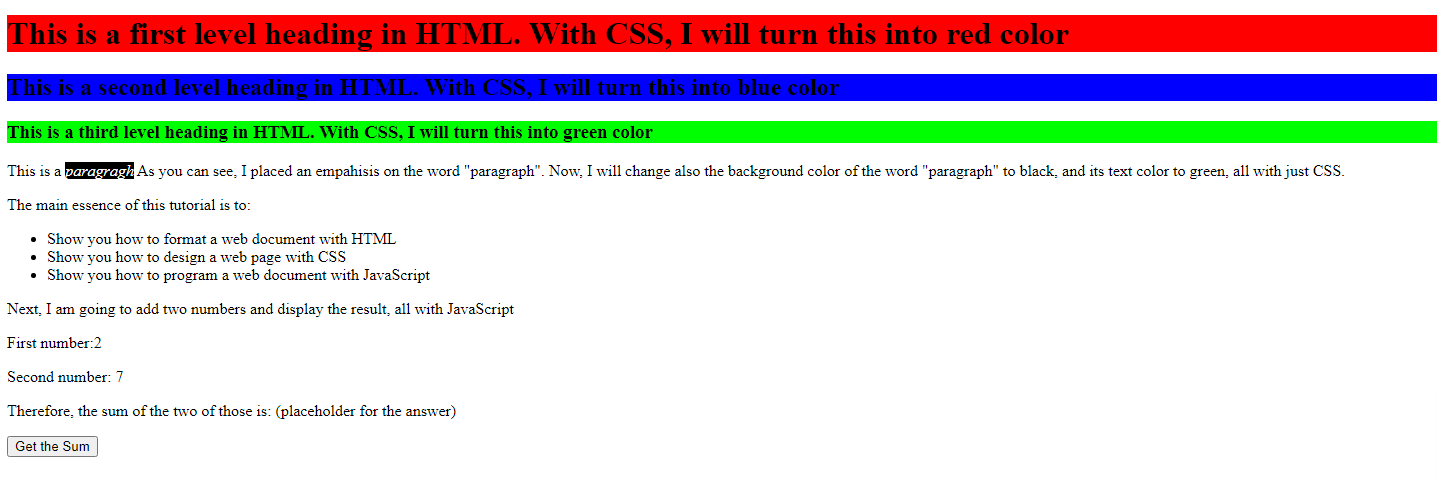
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 How To Get User Location In Html Css Amp Javascript
How To Get User Location In Html Css Amp Javascript
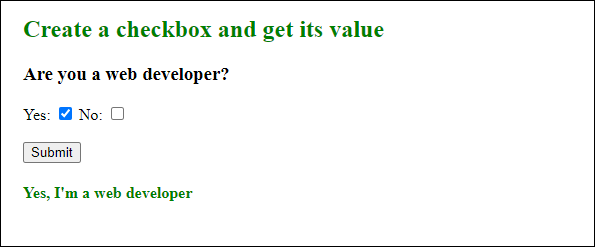
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
Github Virgula0 Thereaver Open Source Tool For Automate
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
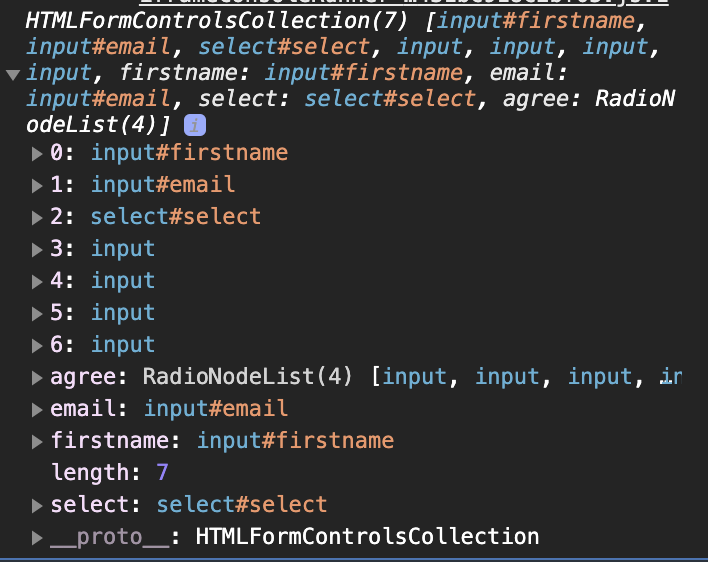
 Vanilla Javascript Get All Elements In A Form
Vanilla Javascript Get All Elements In A Form
 How To Get All The Form Elements With Values In A Popup
How To Get All The Form Elements With Values In A Popup
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
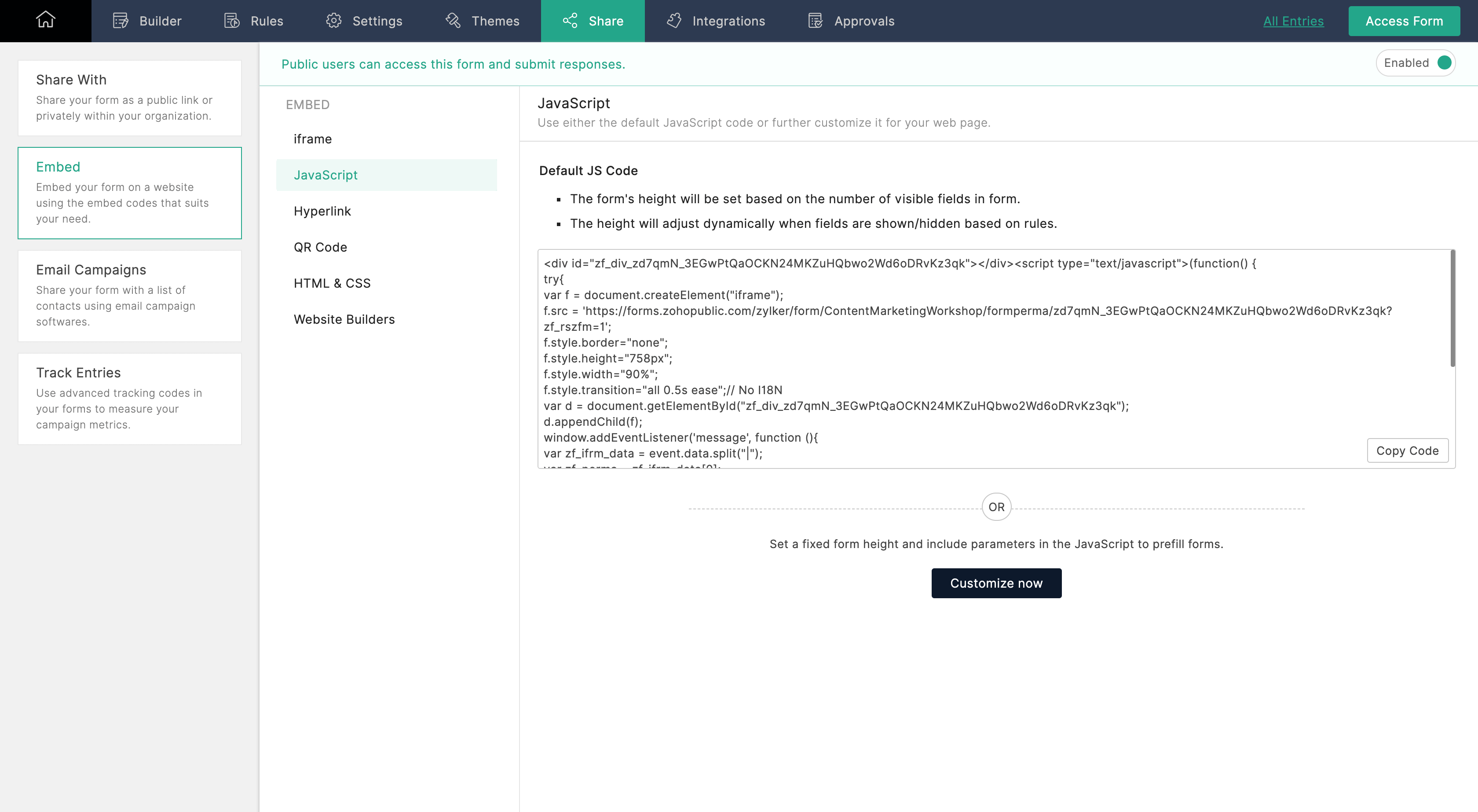
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 How Much Html Css Js Do You Need To Know Prior To Learning React
How Much Html Css Js Do You Need To Know Prior To Learning React


0 Response to "25 Get All Html Javascript"
Post a Comment