35 Javascript Write To Xml
Several key methods and properties in JavaScript can help in getting information from an XML file. In the section, a very simple XML file is used to demonstrate pulling data from XML into an HTML page using JavaScript to parse (interpret) the XML file. Unfortunately, the examples are limited to using IE5+ on Windows. How can i write to xml using javascript. Ask Question Asked 9 years ago. Active 7 years, 1 month ago. Viewed 10k times 1 1. i am struck in problem of writing to an XML file. I know how to read an xml file. Let me explain it clearly. I have to read the value from an xml file and pass it to a label or listbox and then write the value to another ...
Create Excel files using JavaScript without all the fuss. At Dixie we are working with financial data, and a lot of our customers need the ability to easily export and work with these data. The de ...

Javascript write to xml. We will create a XML based JavaScript Ticker that can tick any number of messages. The ticker reads it's contents, i.e the ticker style, text to be displayed, the link for that particular message from a XML file. Let the XML file be ticker_items.xml. The structure of the XML document is as follows >>. XML Parser. The XML DOM (Document Object Model) defines the properties and methods for accessing and editing XML.. However, before an XML document can be accessed, it must be loaded into an XML DOM object. All modern browsers have a built-in XML parser that can convert text into an XML DOM object. Definition and Usage. The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. Note: When this method is not used for testing, it is often used to write some text to an output stream opened ...
The value returned in the xhr object's responseXML field is a Document constructed by parsing the XML.. If the document is HTML, the code shown above will return a Document.If the document is XML, the resulting object is actually a XMLDocument.The two types are essentially the same; the difference is largely historical, although differentiating has some practical benefits as well. All you need is to form a custom XML of yours making sure that you have all the matching open-close tags. In case you are looking at creating XML file from client side on server side then you can have a look at this option: XML Javascript It is done using an ActiveXObject. Or else, just form the XML using a your own defined structure and use it. There are many ways in which we can read and write data to file. Lets have a look on each of them one by one. JavaScript Read and Write to Text File Method 1: Using Node.js. First is by using writefile and readFile method in node.js environment. writeFile: This is used to write content to file. Its syntax is below:
31/10/2008 · should create a variable in which to store all the text to write and join all the bunches I have there. Then use a document.write() instance to write the joined variable. Would that be cleaner? * document.open("text/xml"); might help. *Saving it as .xml instead of .html might help, too. Hmm... alas it didn't help, by trying it I effectively get an unparsed Add custom XML data to the workbook. Excel's Open XML .xlsx file format lets your add-in embed custom XML data in the workbook. This data persists with the workbook, independent of the add-in. A workbook contains a CustomXmlPartCollection, which is a list of CustomXmlParts. These give access to the XML strings and a corresponding unique ID. 10 Replies. This simple example will demonstrate how to use javascript to write to, and read from, html5 local storage. The file being parsed and saved is books.xml. There are two html pages here, LAUNCH.html and OFFLINE.html. LAUNCH.html will parse the xml file and write it to the user's browser:
Convert XML to JSON. To convert an XML string to a JSON object, first create a new JavaScript file named app.js in your project root directory: $ touch app.js. If the touch command is not available, just create the file manually. Open the app.js file in your favorite editor and add the following code: app.js. First, we will create an HTML table showing employee details and an "Export to XML" button. Running the page will look like below. Now, we reference the jQuery file and "tabletoxml" file in our head section. Now, we write our exporttoxml () function. In the above script, "filename" is the name given to the downloading XML file. And we created our finalXml variable by using xml2json package to switch the JSON back into an XML string. At this point, we have the new XML data we want to write to the data.xml file. So, we then use the fs package to write the new xml data to the file. Notice we use the xml-formatter package to make our xml data more human-readable. Conclusion
I've created a vanilla JS function to indent XML strings so they can be more easily read. It uses some pretty nasty regex...yes, I know it's a cardinal sin for XML/HTML, but it works. For instance,... XML, read, send, write: Javascript front to Express/Node.js back ... If we jump to lines 47 of our server.xml.js we see that we do a post and take the body of our parsed xml, loop over it, and ... 18/6/2011 · We will create a XML based JavaScript Ticker that can tick any number of messages. The ticker reads it’s contents, i.e the ticker style, text to be displayed, the link for that particular message from a XML file. Let the XML file be ticker_items.xml. The structure of the XML document is as follows >>.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). 9/12/2002 · You can find an XML based JavaScript Ticker here. XML based JavaScript Ticker. We will create an XML based JavaScript Ticker that can tick any number of messages. The ticker reads its contents, i.e. the ticker style, text to be displayed, the link for that particular message from an XML file. Let the XML file be ticker_items.xml Sometimes we need to parse xml into string and string into xml. Different browsers parse xml to string and vice-versa in different ways. Here, I am sharing cross browser compatible methods to parse xml.
5/12/2020 · XMLHttpRequest is a built-in browser object that allows to make HTTP requests in JavaScript. Despite of having the word “XML” in its name, it can operate on any data, not only in XML format. We can upload/download files, track progress and much more. Right now, there’s another, more modern method fetch, that somewhat deprecates ... JavaScript handles XML with 'XML DOM objects'. You can obtain such an object in three ways: 1. Creating a new XML DOM object. var xmlDoc = document.implementation.createDocument(null, "books"); The first argument can contain the namespace URI of the document to be created, if the document belongs to one. Processing data on server. On the server side, save-userinfo.php file will collect data send thorough the Ajax request and then that data is saved in an XML file. Here is the PHP code: Since data is sent as XML, we collect data using file_get_contents ('php://input');. And then opening the file userinfo.xml, we wrote the XML content sent into it.
To make the contents of the XML document available within the extension, we create an XMLHttpRequest object to load the document synchronously, the variable xmlDoc will contain the document as an XMLDocument object against which we can use the evaluate method. JavaScript used in the extensions xul/js documents. Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... EndNode ends the current node (if any are still open). So following from the BeginNode example, if we were to write XML.EndNode (), the writer would write "/>". The object is smart enough to know if you have written any text or inner nodes out and will write "</Foo>" if necessary.
Javascript. XML. How to create a XML file using JavaScript. And also insert nodes, Delete nodes and modify the nodes from created XML file. If anybody knows that code please forward to my mail id. Thankful to you. Create a text node This example uses createTextNode() to create a new text node, and appendChild() to add it to an element. Create a CDATA section node This example uses createCDATAsection() to create a CDATA section node, and appendChild() to add it to an element. Create a comment node XML stores data in plain text format. This provides a software- and hardware-independent way of storing, transporting, and sharing data. XML also makes it easier to expand or upgrade to new operating systems, new applications, or new browsers, without losing data.
In JavaScript we have string which format is equivalent to XML but In actual data is not in XML so we can't enjoy predefine function and can't manipulate string as XML so shoot out this issue we have to first convert string into XML object so that It allow to use manipulation of content inside node easily. The XML DOM Object can then be manipulated using JavaScript, Python, and PHP etc. The keyword CDATA which is the acronym for (Unparsed) Character Data is used to ignore special characters such as "<,>" when parsing an XML document. ... We will now look at how to create an XML document using PHP.
 Display Html And Xml Content On The Same Html Page Stack
Display Html And Xml Content On The Same Html Page Stack
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
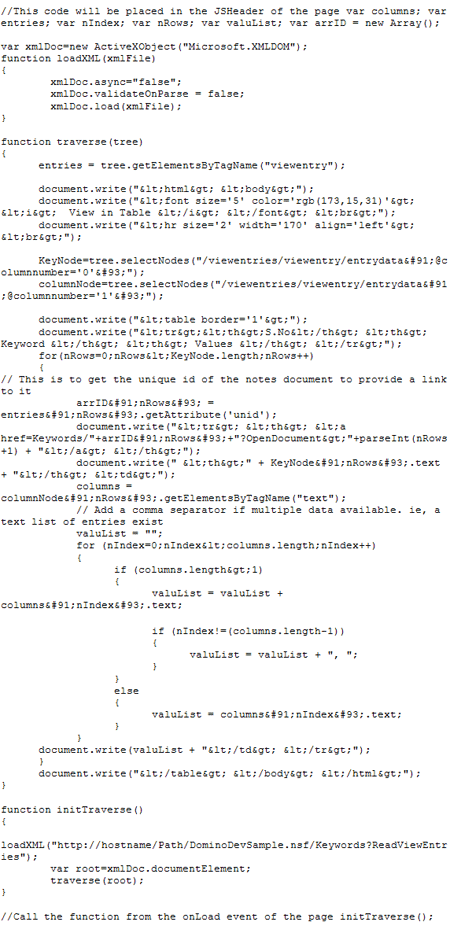
 Converting Lotus Notes Views To Xml Documents Using Javascript
Converting Lotus Notes Views To Xml Documents Using Javascript
 Parsing Xml In Javascript With Domparser
Parsing Xml In Javascript With Domparser
 1 Write An Xml Document And Css Files That Displays Chegg Com
1 Write An Xml Document And Css Files That Displays Chegg Com
And Now How To Open An Xml File In Javascript For Web
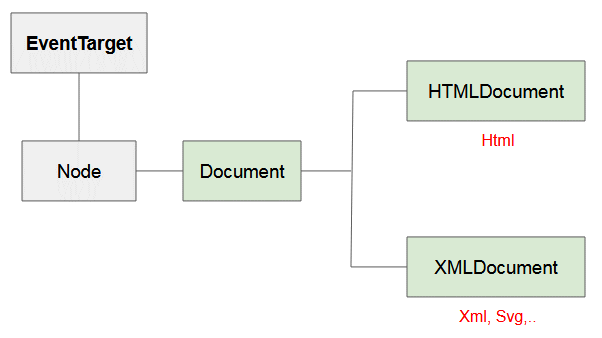
 The Document Object Model Ppt Video Online Download
The Document Object Model Ppt Video Online Download
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
 A Deep Look At Json Vs Xml Part 1 The History Of Each Toptal
A Deep Look At Json Vs Xml Part 1 The History Of Each Toptal
Github Nashwaan Xml Js Converter Utility Between Xml Text
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
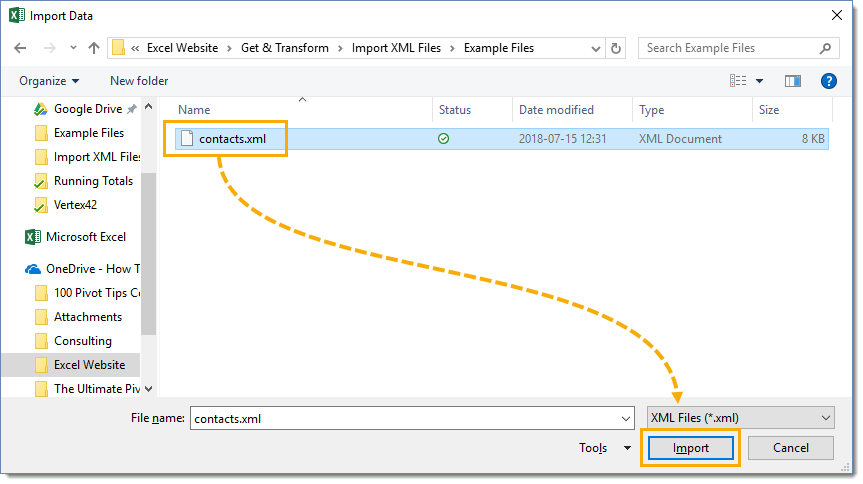
 Import Xml Files Into Excel How To Excel
Import Xml Files Into Excel How To Excel
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
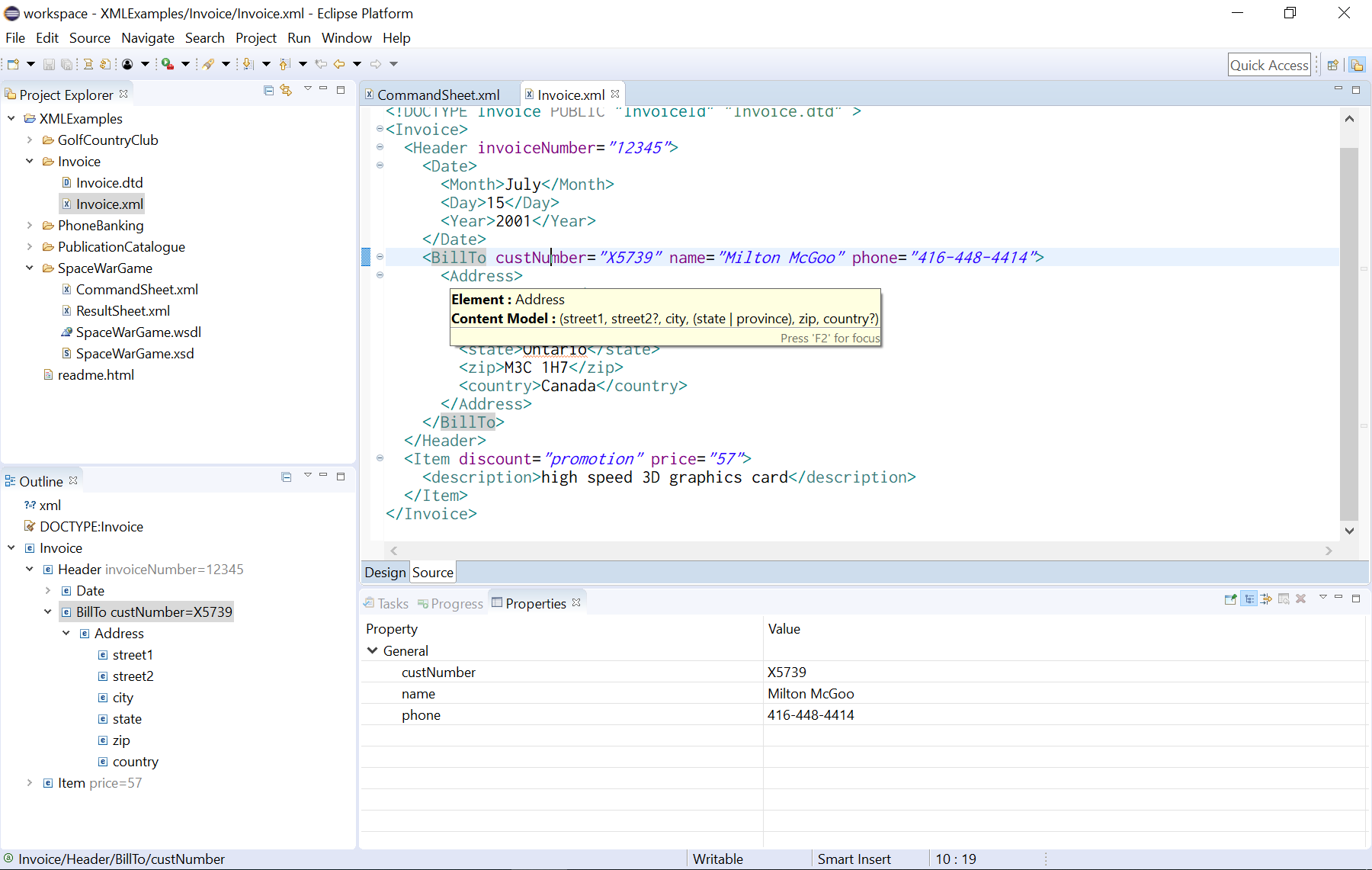
 Eclipse Xml Editors And Tools Eclipse Plugins Bundles And
Eclipse Xml Editors And Tools Eclipse Plugins Bundles And
 Eclipse Xml Editors And Tools Eclipse Plugins Bundles And
Eclipse Xml Editors And Tools Eclipse Plugins Bundles And
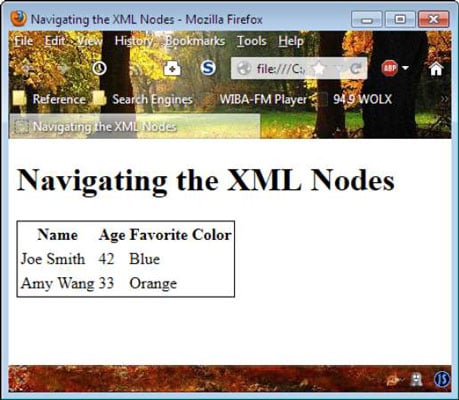
 How To Load Xml With Javascript On An Html5 Page Dummies
How To Load Xml With Javascript On An Html5 Page Dummies
 Read Access Xml Data With Dom Xml Amp Javascript
Read Access Xml Data With Dom Xml Amp Javascript
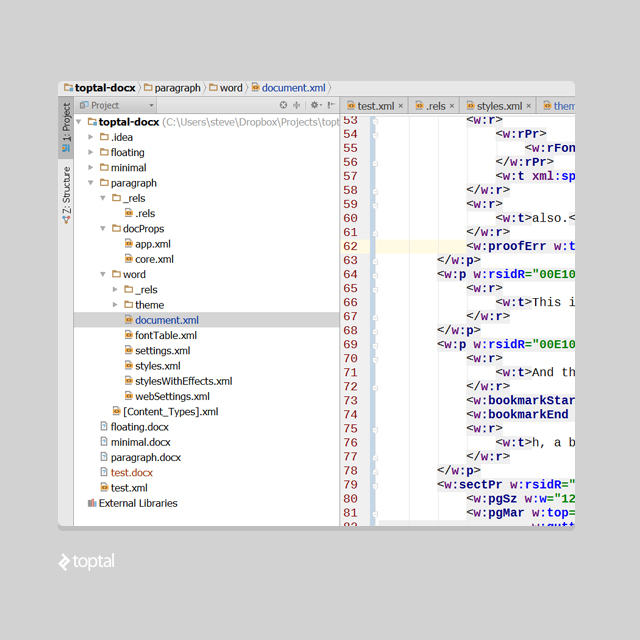
 Docx A Series Of Xml Files Toptal
Docx A Series Of Xml Files Toptal
 How To Pull Data From Am Xml File And Show It On Html Table
How To Pull Data From Am Xml File And Show It On Html Table
Python Xml Parser Tutorial Elementtree And Minidom Parsing
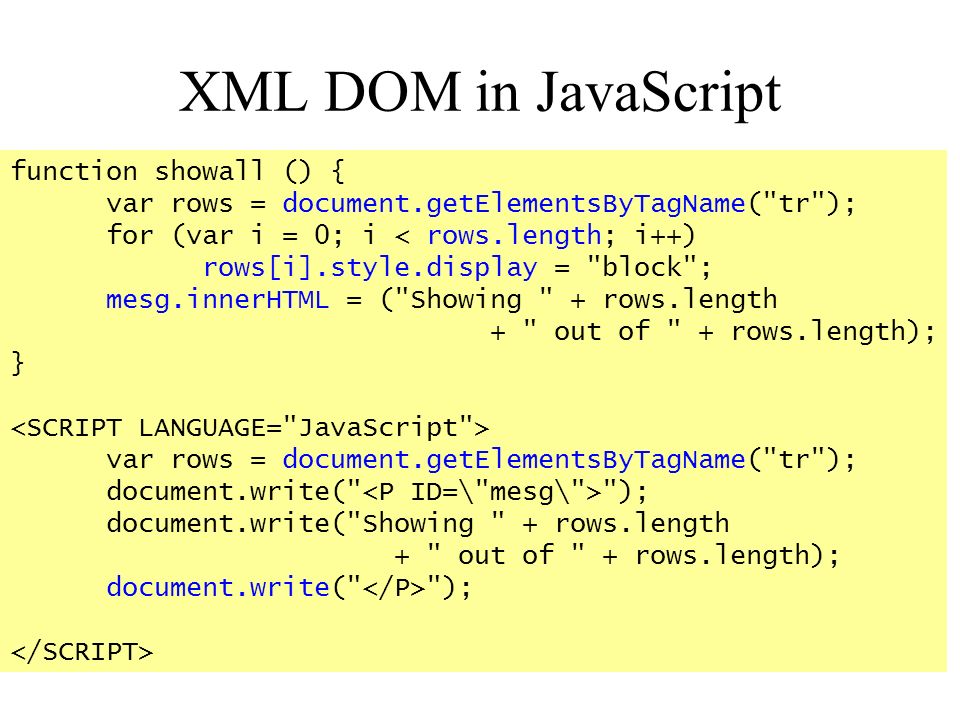
 Xml And Javascript Codeproject
Xml And Javascript Codeproject
 Parse And Edit Xml With Ultraedit S Xml Manager
Parse And Edit Xml With Ultraedit S Xml Manager
 Javascript Scraping Assistant Data Services Server 3 5 0
Javascript Scraping Assistant Data Services Server 3 5 0
Javascript How To Parse Xml Write To Html5 Local Storage
 How To Send And Receive Xml Data To And From The Server
How To Send And Receive Xml Data To And From The Server
 Read Local Xml Files To Parse Stack Overflow
Read Local Xml Files To Parse Stack Overflow
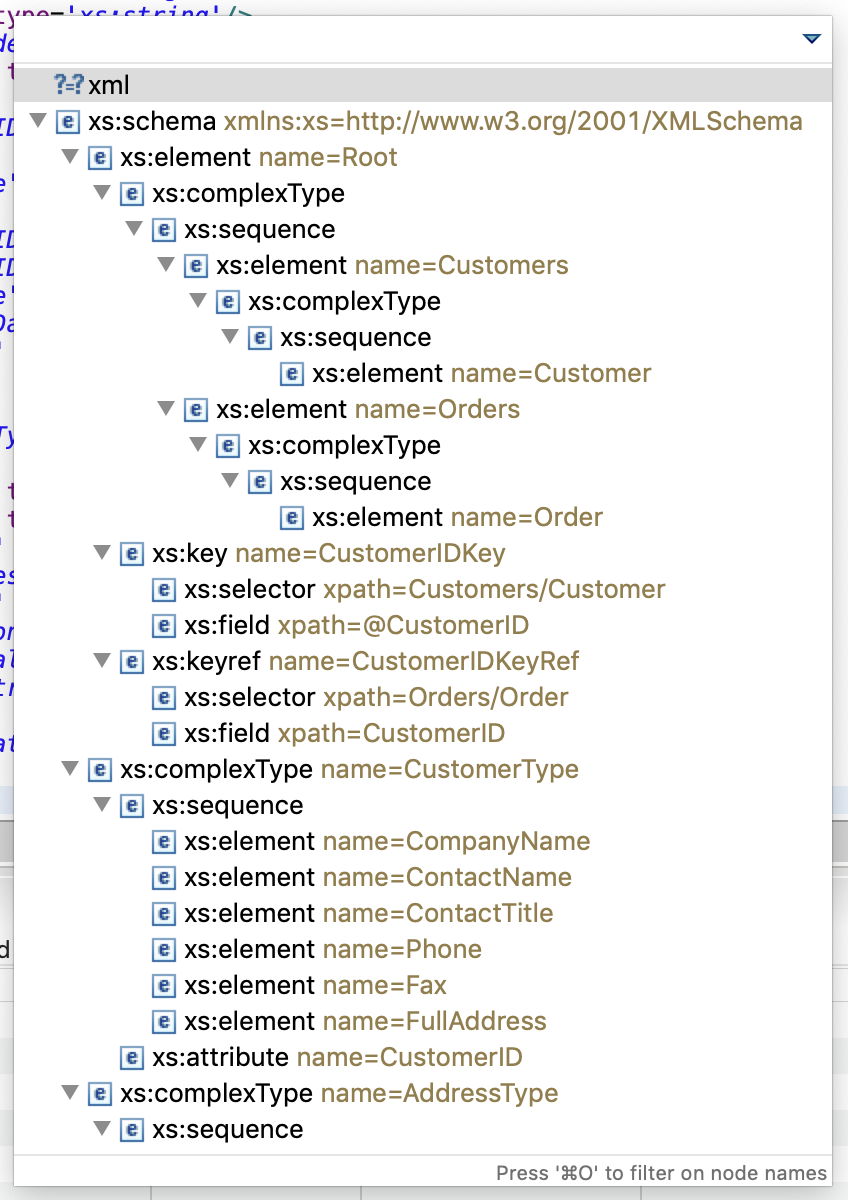
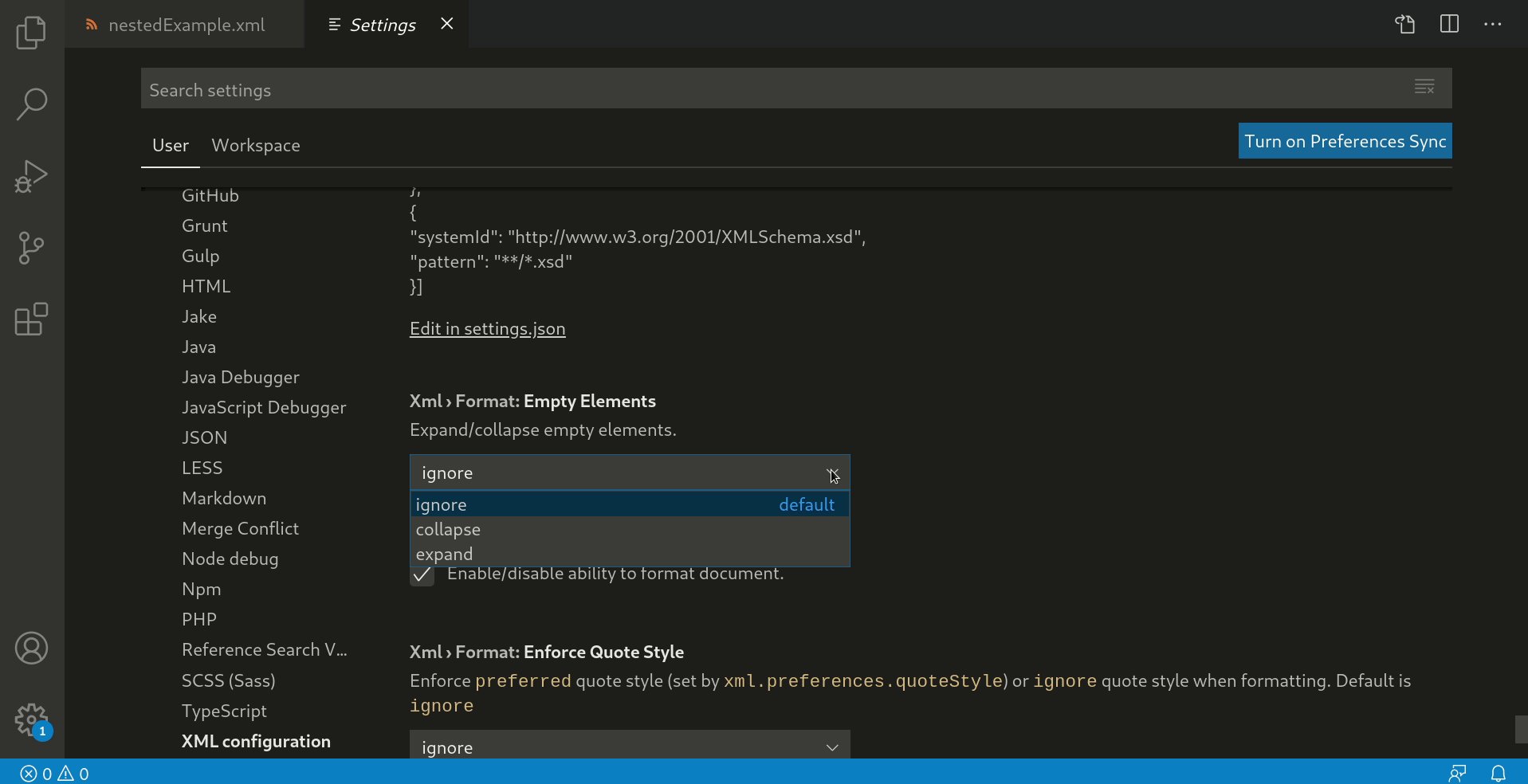
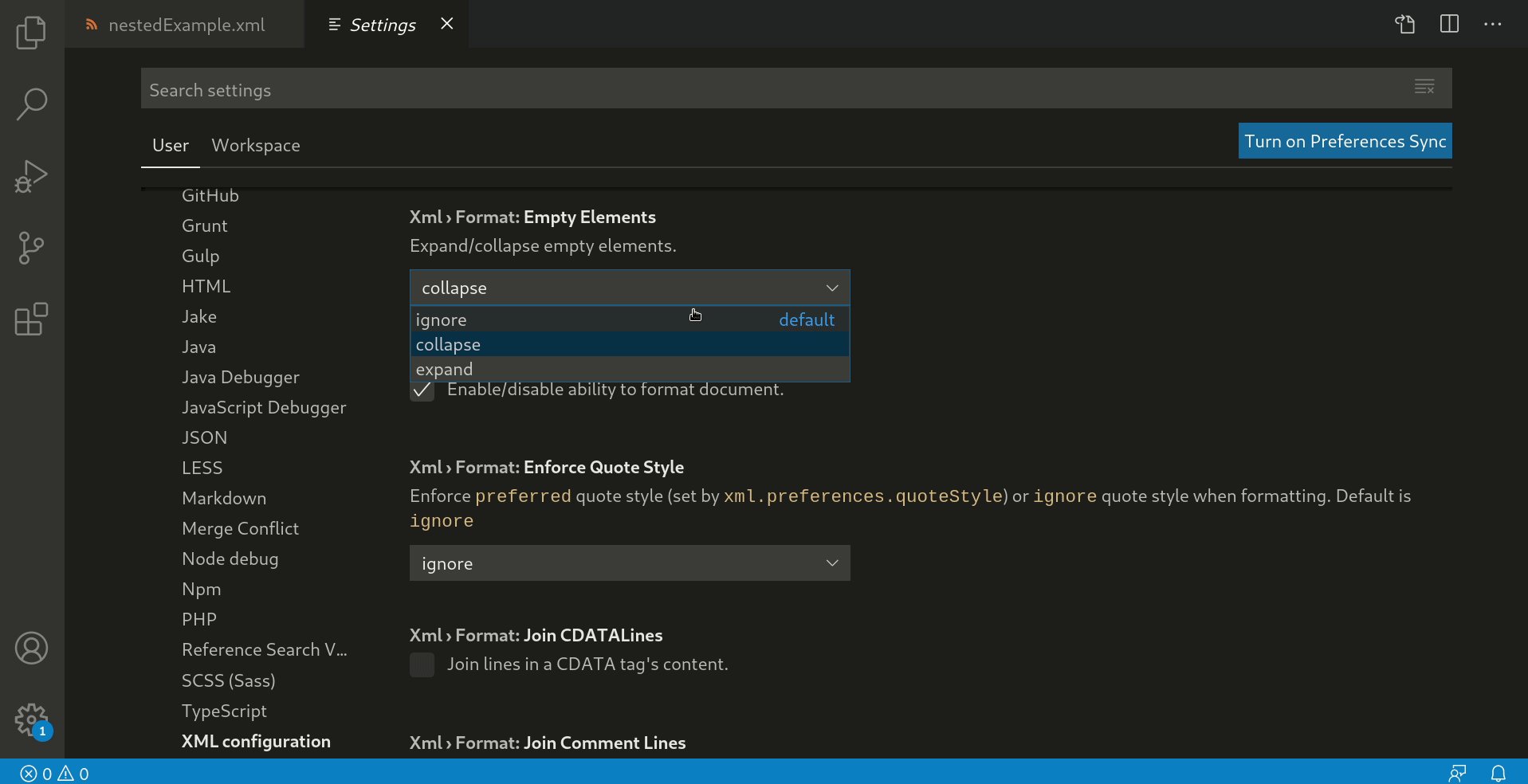
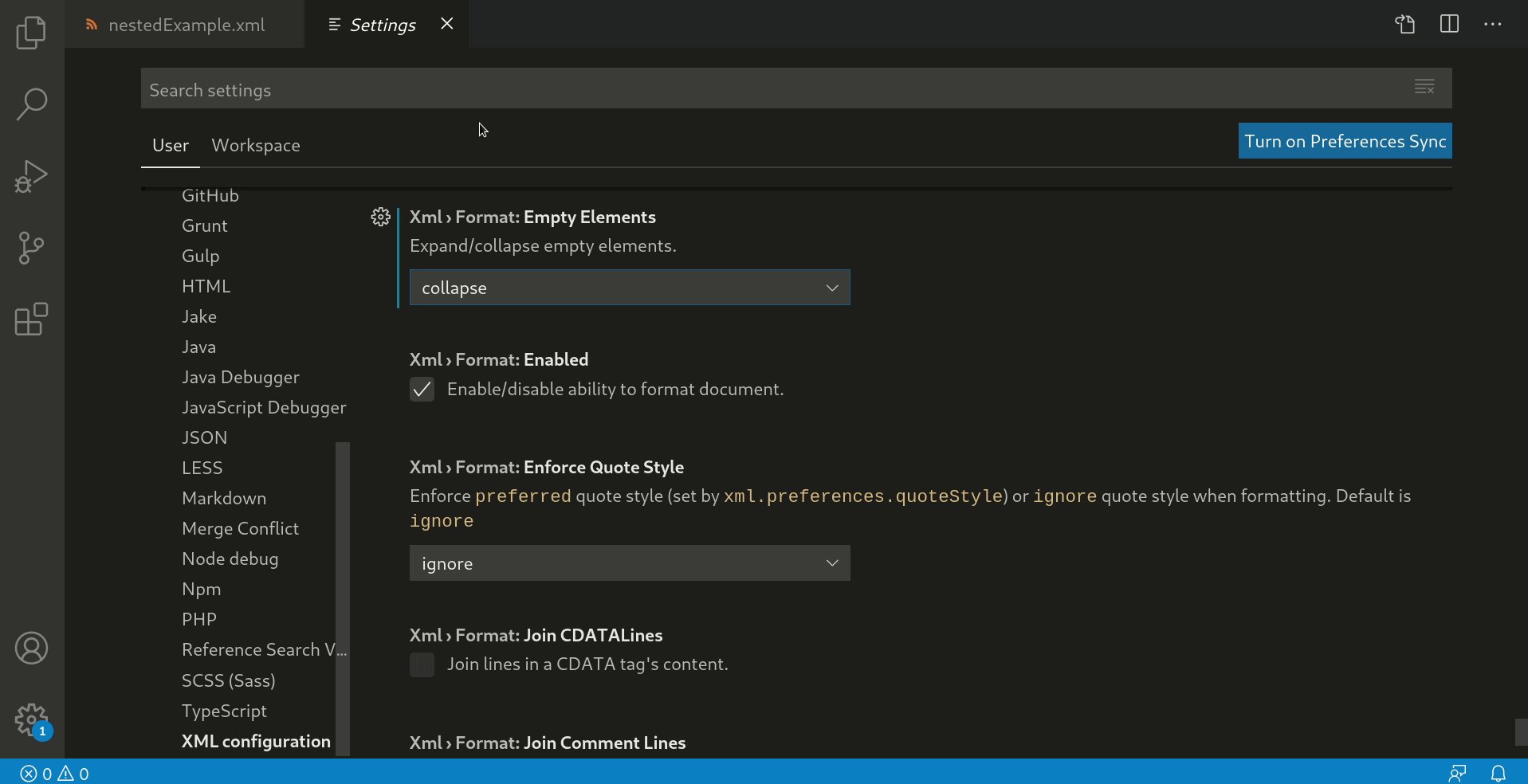
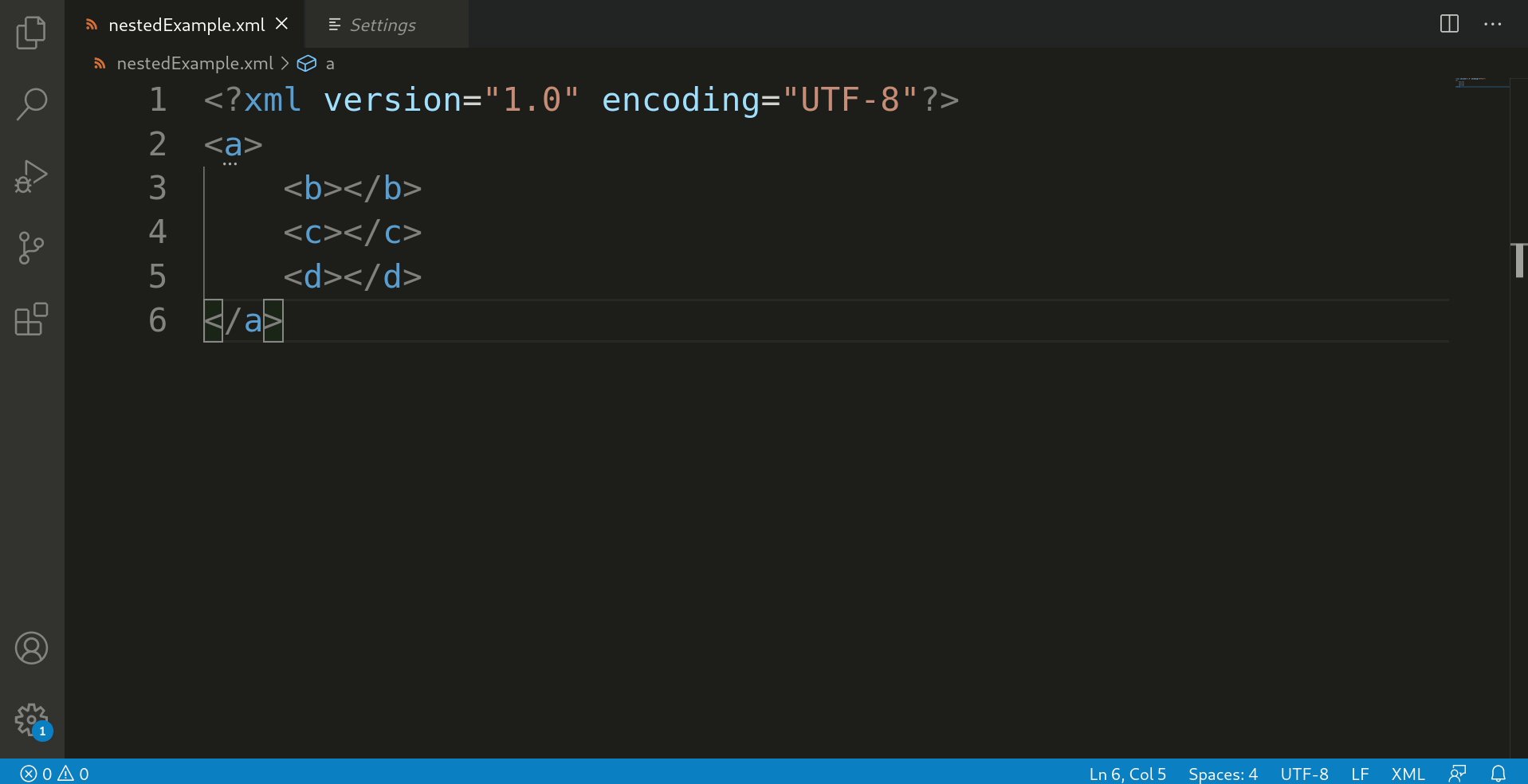
 Improved Schema Binding And More In Red Hat Xml Extension For
Improved Schema Binding And More In Red Hat Xml Extension For
 Javascript Developer Resume Samples Qwikresume
Javascript Developer Resume Samples Qwikresume
 Convert Xml To Json With Pure Javascript Xmltojson Css Script
Convert Xml To Json With Pure Javascript Xmltojson Css Script
Read And Write Bpmn 2 0 Xml From Javascript Laptrinhx
 C Create Xml Document Using C Console Application
C Create Xml Document Using C Console Application



0 Response to "35 Javascript Write To Xml"
Post a Comment