20 Javascript Highlight Matching Text
To make the highlighting easier, a custom CSS class can be added to the elements that contain the text that should be highlighted, for example "searchable". The following example expects the "searchable" elements to contain only text. For this example, we will use the TreeView and we will highlight the matching text in the nodes. mark.js Highlight keywords using JavaScript. Intended for every use case. Can e.g. be used to mark text in search results.
 Highlight Js Tutorial Highlight Syntax On Click Event
Highlight Js Tutorial Highlight Syntax On Click Event
How to highlight search results with JavaScript and CSS You see it in Google search results and a lot of other sites that have good search functionality. When you perform a search, your words or phrases are highlighted in the search results making it easy for you to find the most relevant content.

Javascript highlight matching text. Highlight Words On Search Using. JavaScript. The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. First thing first when you are entering some string on the search box and press the search button then a simple JavaScript function will call named as highlight () which has the main role is to highlight the search text that you had entered in the search box. In this small, we are going to use mark.js code to highlight the text. javascript highlight matching text. by | Sep 25, 2020 | Uncategorized | 0 comments. i had know only "documentgetelementbyid()". The browser must first parse the div before you can call that function. If you want to select (highlight) the text inside the div, you could start with this function: function selectText(divid) Anyhow I think this ...
Highlight matching tags Boilerplates. Show boilerplates bar less often Save anonymous (public) fiddle? - Be sure not to ... JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the ... If you surround any text inside of the mark tag, it will automatically get highlighted by the browser in this striking yellow color. This word is <mark>highlighted</mark> That makes highlighting searched text quite a simple task then. Highlight matching text in JavaScript. January 07, 2021. In the previous post about search with typo tolerance, I added a few interactive elements to demonstrate the idea of how we can improve search functionality on the page by being more tolerant to typos. You might be curious how I made highlighting of matching text within results.
This code will highlight the important string base on the inputted keyword in the text box. The code use jQuery plugin.on ('keyup') function to trigger a certain method that will highlight a string and mark a background color on it using RegExp () by adding pattern and attributes. This is nice, because it uses a case-insensitive regular expression to find the word to highlight. However, there is a flaw. If you call this function on an element with non-text child elements, and the tag/attribute names or attribute values match the word to highlight, this function will mess up your HTML. Using JavaScript to Search For and Highlight Text on a Web Page. ... For example, a search for "plant" will not match the word plant, because the HTML representation of the word is "p<u>lan</u>t", and the HTML tags will throw the search off. Likewise, if you highlight part of a word using a search, and then try to highlight the word itself, the ...
Highlight only matching text within a string (JQuery/Javascript) I'm trying to highlight only matching text within a string at any point. I have an input box which filters the results. Originally this worked fine to highlight the FIRST character, but the remit has changed to highlight the text within a string at any position. ... The program is working like when we search for any text then it finds the matching contents If any word or text match, then JavaScript creates a span with class= "highlight". In CSS I added background color yellow for highlight class. That's it the whole program's concept. Im trying to add text highlighting feature to my website. Im using javascript. It works fine when the string that I am trying to match is in single line. But it doesnt when Im trying a sentence that is long and has two or more lines. Ive an example specified in jsfidde. What could be the issue? http
Creating a jQuery script to check each time after a key is released if there is a match using the "keyup" function. Using the query to add a class, in this case .results to the matched term using the "addClass" function. Styling the results to stand out clearly. Restricting the search to target only those links required (instead of the whole ... JavaScript HTML CSS In this tutorial we will show you how to highlight words on search using JavaScript just like search engines highlight the matching word found in results whenever user entered on search box.You may also like Basic Instant FullText Search System Using Ajax And PHP CHECK OUT THIS TUTORIAL LIVE DEMO → With each match found, I am replacing the original matched text with the same text, but with the <mark> element surrounding it. The <mark> HTML element is used to highlight text, so is the perfect element for this use case. You can see how this fits within my greater search implementation on my GitHub repository for this theme. A limitation
Highlight text inside a textarea with vanilla JS. Highlight-Ta is a stand-alone script that uses a regular expressions, strings, and functions to highlight text inside a textarea. It also adjusts that textarea's height to fit its text while following CSS declarations like box-sizing, padding, and min/max height. Sync Audio with text using JavaScript March 12, 2018 Daniel Gheorghe Difficulty: 30 / 50 Tweet A client of mine wanted a way to highlight text on a page as audio was playing, thus helping children that had difficulties reading along. In this tutorial I will show you the solution I implemented. Sublime Text like fuzzy matching in Javascript I recently implemented a Sublime Text like fuzzy matching for my encrypted notes app. Fuzzy matching is a really nice feature that I haven't seen used outside of code editors. If you haven't used Sublime Text, the fuzzy matching is used to quickly open files.
mark.js is a text highlighter written in JavaScript. It can be used to dynamically mark search terms or custom regular expressions and offers you built-in options like diacritics support, separate word search, custom synonyms, iframes support, custom filters, accuracy definition, custom element, custom class name and more. 2. The goal A user enters a string of text and we use that string to parse the target text and wrap any matches in a span tag. The class on this span tag (sch-Result_Highlight) then allows us to add our highlighting styles. Definition and Usage. The match() method searches a string for a match against a regular expression, and returns the matches, as an Array object.. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference.. Note: If the regular expression does not include the g modifier (to perform a global search), the match() method will return only the first match in the string.
popupArgs is used to define the twitter popup. Complete Guide to Modern JavaScript From $16.66. Our next step will be to create a button, add it to the DOM and give an event listener to it. Continuing after the code we just wrote, add this: let url = ''. let text = ''. const shareButton = document.createElement('div') By using jQuery we can highlight matching text / characters while searching in textbox. We will highlight them visually and add a link which will open a new page. On hover of the highlight we will show some text. Example of term: Facebook. The link and the hover text are unique per term/phrase. </p> <p> Couple of thoughts. In the js we should have some highly optimized dictionary structure. </p> <p> String, hover text, url.
26/12/2011 · Loop through the HTML document, find all text nodes, get the textContent, get the position of the highlight-text with indexOf (with an optional toLowerCase if it should be case-insensitive), append everything before indexof as textNode, append the matched Text with a highlight span, and repeat for the rest of the textnode (the highlight string might occur multiple times in the textContent string). Calling the apply () method passes the words to be highlighted to the just instantiated object which traverses the DOM inside the selected node looking for text that matches any of the keywords. When a match is found, the text node in question is split up and a tag with style settings applied to the matching words. How would I highlight all matches of specific text on the page. For example, if "04"was what I was looking for, it would do something like: $(source).find('04').addClass('highlight'); This is pseudocode that is probably way off the mark, but this is what I'm looking to do.
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
Highlight Text Css 7 Cool Css Highlight Text Effects
 Configurar Gedit Para O Desenvolvemento Con Javascript
Configurar Gedit Para O Desenvolvemento Con Javascript
Highlight Text Css 7 Cool Css Highlight Text Effects
 Change Highlight Text Color In Visual Studio Code Stack
Change Highlight Text Color In Visual Studio Code Stack

 A One Line Solution To Highlighting Search Matches
A One Line Solution To Highlighting Search Matches
Github Ccampbell Rainbow Simple Syntax Highlighting
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
 Highlight Words From An Array Stack Overflow
Highlight Words From An Array Stack Overflow
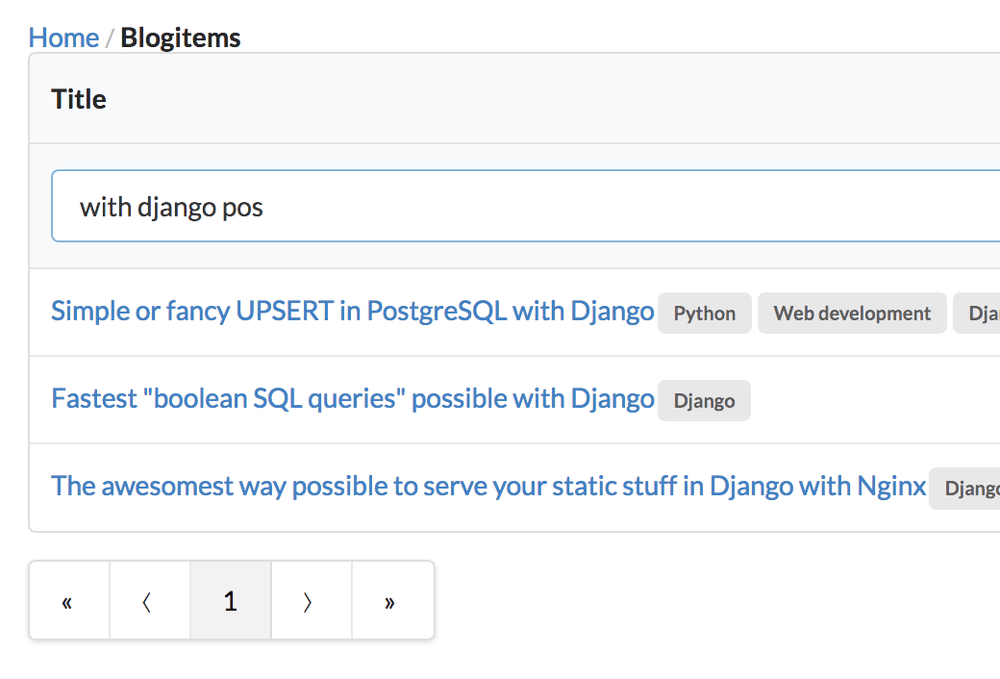
 A Darn Good Search Filter Function In Javascript Peterbe Com
A Darn Good Search Filter Function In Javascript Peterbe Com
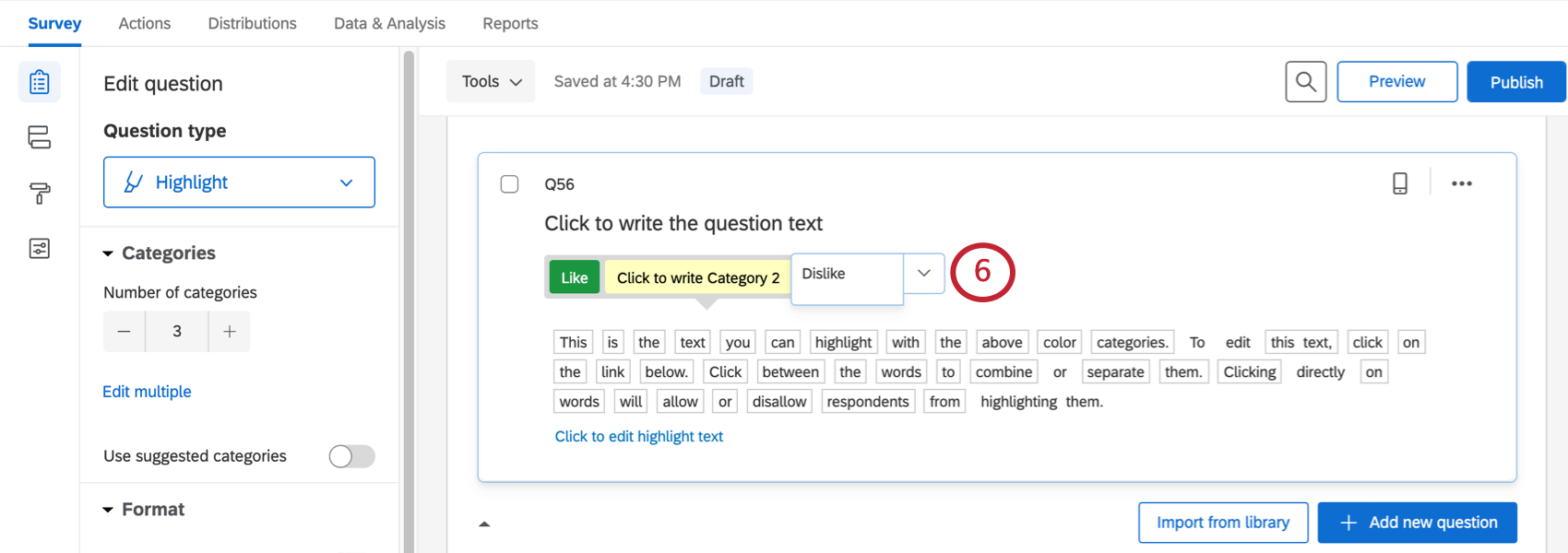
 Javascript Based Based Pop Up After Text Selection For
Javascript Based Based Pop Up After Text Selection For
 10 Text Highlighter Javascript Libraries Bashooka
10 Text Highlighter Javascript Libraries Bashooka
 Highlight Search Results With An Angular Pipe Dev Community
Highlight Search Results With An Angular Pipe Dev Community
 8 Vs Code Extensions Every Javascript Developer Should Use
8 Vs Code Extensions Every Javascript Developer Should Use
 Eclipse Does Not Highlight Matching Variables Stack Overflow
Eclipse Does Not Highlight Matching Variables Stack Overflow



0 Response to "20 Javascript Highlight Matching Text"
Post a Comment