21 How To End A Function Javascript
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. I am quite against writing all functions as arrow functions. The reason being that arrow functions are not bind-able and it refers to the this from the outer scope. I feel that it is designed to prevent us writing var self = this; and refer to self in a callback function. So I tend to write arrow functions only when it is a callback or when it is a one-off function.
 Javascript Wait For A Function To Finish Code Example
Javascript Wait For A Function To Finish Code Example
JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements.

How to end a function javascript. Detecting and executing when transitions end with jQuery. Using JavaScript, we can detect the transitionend event; however for cross-browser, support we need to include the other browsers' prefixes. Then bind the event with jQuery's one function, which ensures that it runs only once (it unbinds the event handler after it runs once). Javascript is a functional programming language where we break our code into set of functions. For example in order to write a function which give us today's date we may write it as:- In order to… Output: GeeksForGeeks. str.trim() method is used to remove the white spaces from both the ends of the given string. Syntax: str.trim() Return value: This method returns a new string, without any of the leading or the trailing white spaces.
All Functions are Methods. In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName. How to stop the execution of a function with JavaScript? HTML Javascript Programming Scripts To stop the execution of a function in JavaScript, use the clearTimeout () method. This function call clears any timer set by the setTimeout () functions. You can stop a function by using the return keyword. Whenever JavaScript sees the return keyword, it immediately exits the function and any variable (or value) you pass after return will be returned back as a result. This is something I use all the time to make sure I immediately exit a function if some condition is not as I expect it.
How to quickly end a JavaScript function, in the middle of it. Published Nov 12, 2020. Sometimes when you're in the middle of a function, you want a quick way to exit. You can do it using the return keyword. Function Return When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value. Most languages I've used have. something like an exit or abort function. Those other languages allowed you to exit () or abort () from. a function or procedure. The Javascript "return" statement. will do the same thing. Just put your code in a function. and invoke it, rather than let it run in-line.
Sometimes we need to exit the middle of functions in that cases there is a return keyword in JavaScript which helps us to stop the running function. The return keyword exits the function by returning a undefined. Unless you have a specific reason for ending the function early, a single return right at the end of the function is generally the best place to put it. Most JavaScript functions are relatively... async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
Use promises to Wait for a Function to Finish in JavaScript A promise is an object representing the eventual fulfillment or failure of an asynchronous operation. We attach the fulfillment callback to the promise with one or more then statements, and when can call the error handler callback in the catch. JavaScript — from callbacks to async/await. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are "hoisted" to the top of their scope. This is an example of a synchronous code: This code will reliably log "1 2 3". Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.
Ramda's been my go-to FP library because of how much easier it makes functional programming in JavaScript. I highly recommend it. Pipe. The concept of pipe is simple — it combines n functions. It's a pipe flowing left-to-right, calling each function with the output of the last one. Let's write a function that returns someone's name. So, how can you exit out of a function in JavaScript? Functions in JavaScript can be exited by using return, break or throw. Functions in JavaScript always return something even if not explicitly stated. Behind the scenes, the return statement is implicit if it hasn't been provided. Explanation: Depending on a condition, a certain section of the script can be terminated using a "return" statement. The "return " statement returns "undefined" to the immediate parent scope, where the termination can be handled.
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. The returnexits the function returning undefined. The exitstatement doesn't exist in javascript. The breakstatement allows you to exit a loop, not a function. In this method, we can set a timeout to the function and give time to end the process and call it by using the callback function and done the execution at the end. The basic syntax of Timeout method
Using break to exit a function in javascript Using break to exit from functions in javascript is a less traditional way compared to using return. Break is mostly used to exit from loops but can also be used to exit from functions by using labels within the function. There are multiple ways through which we can get the last element from the array in javascript. Using pop() ... Custom function to get the last elements from the array. ... return arr.slice(Math.max(arr.length - n, 0)); }; With this method we can find the n elements from the end. If n is provided then it will return only last element. All these functions are achieved programmatically using the client-side JavaScript. Putting it all together we get the HTML + JavaScript code, and saving it as 'close_demo.html' you should see expected behavior on clicking the buttons in your Chrome browser.
Code language: JavaScript (javascript) When a function creates an object, it is called a factory function. The createPerson() is a factory function because it returns a new person object. The following code uses the createPerson() factory function to create two objects john and jane: JavaScript setTimeout(): Main Tips. The JS setTimeout() method will call a function after the time specified in milliseconds (1000 ms = 1 second) has passed.; The specified function will be executed once.If you need to run a function multiple times, use the setInterval() method.; To stop the timeout and prevent the function from executing, use the clearTimeout() method.
 Create An Array Of Dates Between Start Date And End Date In
Create An Array Of Dates Between Start Date And End Date In
 Front End Psa Are You Using For Loops In Your Javascript
Front End Psa Are You Using For Loops In Your Javascript
Using Custom Javascript Functions In Google Spreadsheets
 Stop Infinite Loop In Javascript Debugger Google
Stop Infinite Loop In Javascript Debugger Google
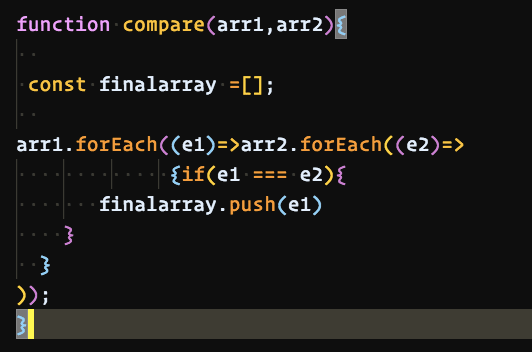
 Comparison Of Two Arrays Using Javascript By Sai Gowtham
Comparison Of Two Arrays Using Javascript By Sai Gowtham
 Trim In Javascript Javascript Learn Programming
Trim In Javascript Javascript Learn Programming
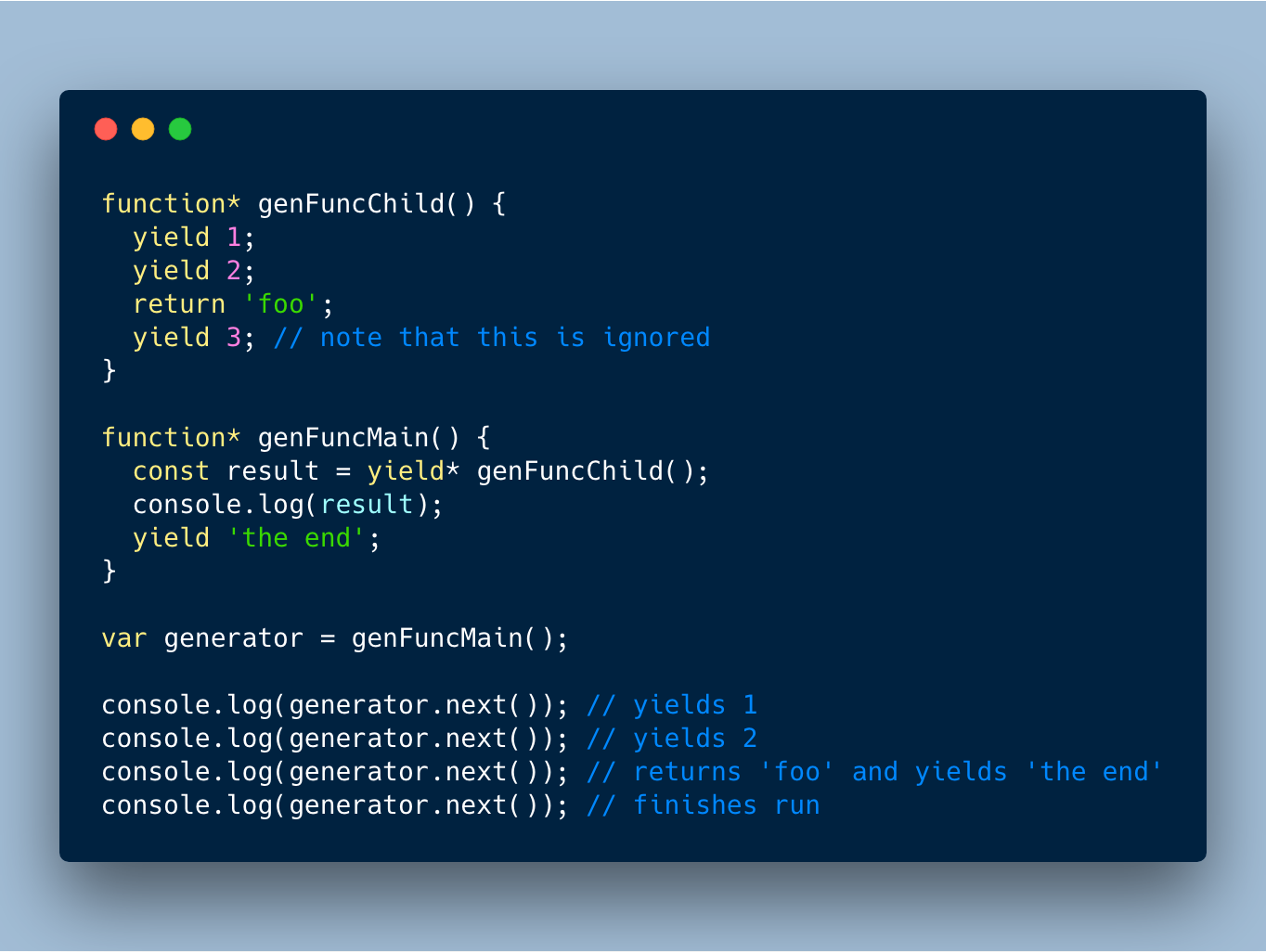
 A Simple Guide To Understanding Javascript Es6 Generators
A Simple Guide To Understanding Javascript Es6 Generators
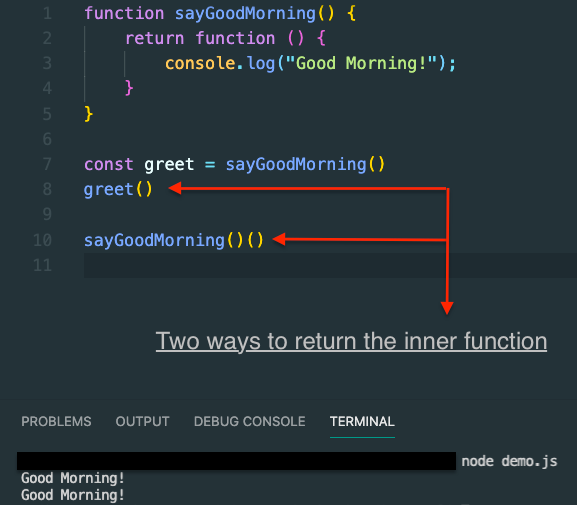
 Js First Class Functions Callbacks Amp Closures By Aniket
Js First Class Functions Callbacks Amp Closures By Aniket
 How Would I Cancel A Specific Event In Javascript Stack
How Would I Cancel A Specific Event In Javascript Stack
 Understanding The Javascript Map Function In Depth By
Understanding The Javascript Map Function In Depth By
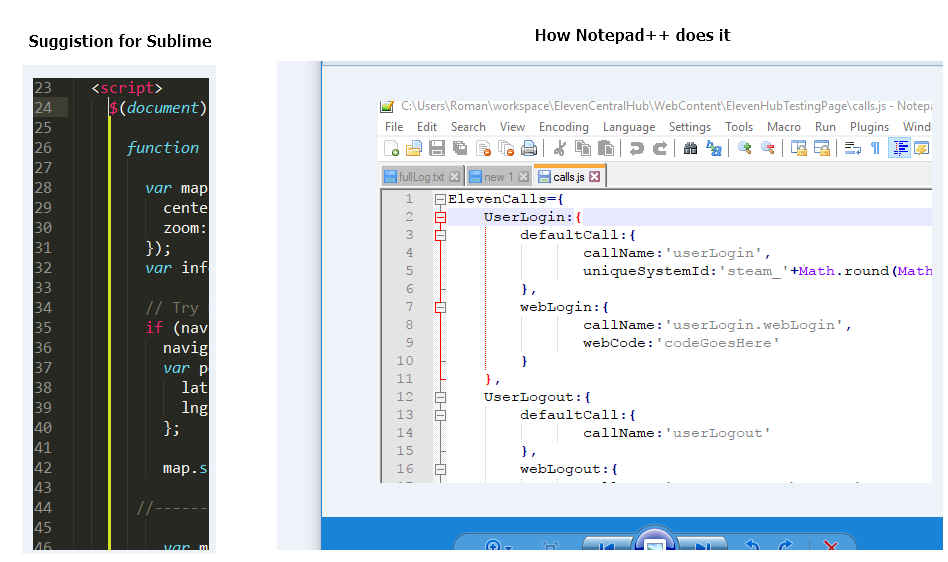
 Highlighting The Line That Represents The Start And End
Highlighting The Line That Represents The Start And End
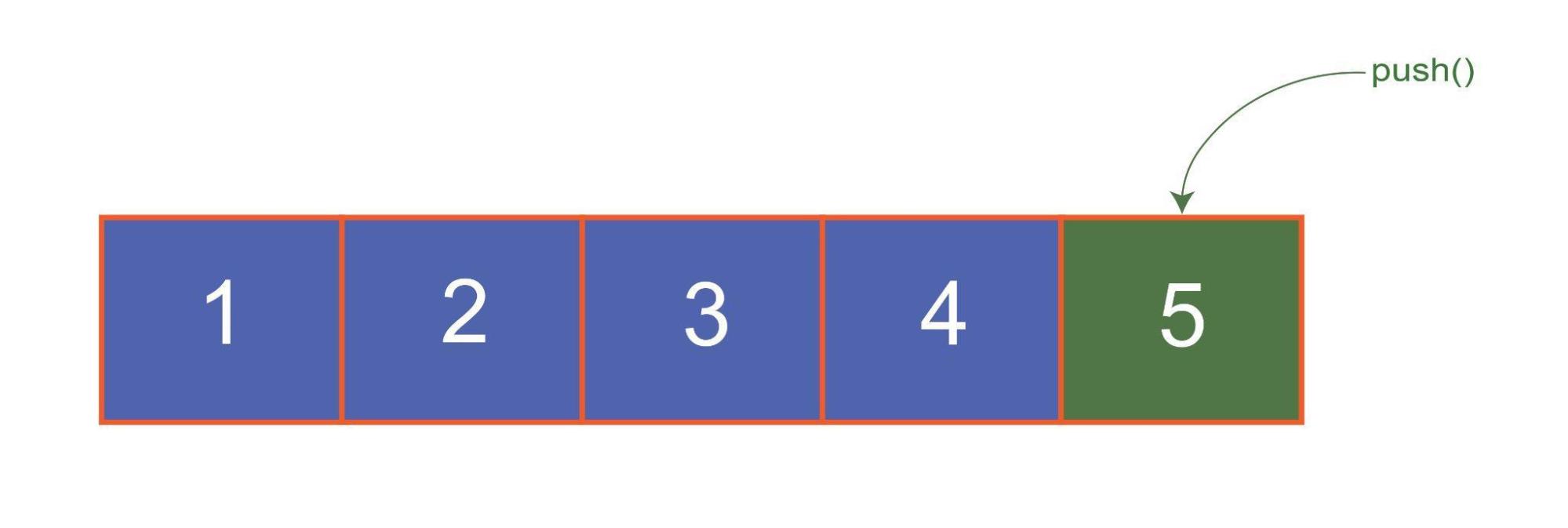
 Javascript Array Push And Pop Method
Javascript Array Push And Pop Method
Break Out Of Function Javascript A Front End Web Developer
 Empty Initialized Javascript Object Contains Lots Of
Empty Initialized Javascript Object Contains Lots Of
 How Do Javascript Closures Work Under The Hood Dmitry Frank
How Do Javascript Closures Work Under The Hood Dmitry Frank
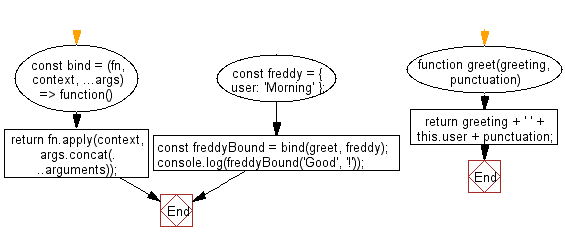
 Javascript Fundamental Es6 Syntax Create A Function That
Javascript Fundamental Es6 Syntax Create A Function That
 Calling Javascript Function Truclient Script Loadrunner
Calling Javascript Function Truclient Script Loadrunner
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples

0 Response to "21 How To End A Function Javascript"
Post a Comment