25 Bootstrap Button Javascript Onclick
5/2/2000 · Same thing can be achieved by using a button. We can use a button to link different pages. We will connect the url of the new page to the onclick event of the button. We can do this by using a form and a submit button but there is no point in using a form for a hyper linking of pages. So here are some examples of using buttons to link different ... Bootstrap toggle-switch is a simple component used for activating one of the two given options. Commonly used as an on/off button. The CSS framework is a library that allows for easier, more standards-compliant web design using the Cascading Style Sheets language.
 Create Input Type Submit Button Using Bootstrap Classes With
Create Input Type Submit Button Using Bootstrap Classes With
React Bootstrap will prevent any onClick handlers from firing regardless of the rendered element.

Bootstrap button javascript onclick. Join Stack Overflow to learn, share knowledge, and build your career. Jun 27, 2020 - Title of the document There is a hidden message for you. Click to see it. Click me! As you can see, when you click on the button, the button's onclick event will call JavaScript function " showalert" that will show an alert with a message: " Button onclick event occurred ". The onclick with href (link) example Following is an example of JavaScript onlick with the href example.
The task is to show a hidden div on click using Bootstrap. There are two methods to solve this problem which are discussed below: Approach 1: Set display: none property of the div that needs to be displayed.; Use .show() method to display the div element.. Example: This example implements the above approach. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Wobble animation button onclick snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap . JavaScript in Bootstrap. Individual or compiled. Plugins can be included individually (though some have required dependencies), or all at once. ... Buttons bootstrap-button.js. Example uses. Do more with buttons. Control button states or create groups of buttons for more components like toolbars.
Aug 19, 2018 - I have a javascript code which I would like to put it in a function called SleepTime so I can pass in value and then call this function when I click on a button in an html page. Here's my code. Even without additional JavaScript, you can still use interactive Bootstrap components, including Button, Modal, Carousel, Collapse, and Dropdown. However, utilizing Bootstrap's small JavaScript interface allows for more interactivity with methods and events. LogRocket: Full visibility into your web apps Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... Nov 24, 2019 - This seems a silly question but just got bootstrap and it doesn't gives any examples on the website about adding a Javascript callback to a button... Tried setting my button an id flag and then &... JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming ... Button Groups. Bootstrap allows you to group a series of buttons together (on a single line) in a button group: Apple Samsung Sony.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Makes a button look like a link (will still have button behavior) Try it. .btn-outline-*. Creates an outlined/bordered button. Use any of the contextual classes as * (btn-outline-primary, btn-outline-success, etc) Try it. .btn-primary. Provides extra visual weight and identifies the primary action in a set of buttons. Try it. Besides, in the asp button of delete click event, you do not need to use onserverclick to trigger, but use onClick to trigger the code behind event. Finally, bootstrap adds the data-toggle="modal" data-target="#DeleteUser" attribute to the button or a tag, so you don't need to show a certain modal in the JS method.
Now that we did install and setup jquery and bootstrap previously.Lets now see how to handle button click event.When clicked we shall show an alert dialog.No... Style of the off toggle. Possible values are: default, primary, success, info, warning, danger. Refer to Bootstrap Button Options documentation for more information. style. string. Appends the value to the class attribute of the toggle. This can be used to apply custom styles. Refer to Custom Styles for reference. width. Bootstrap 5 Nav Tabs open and closed by Bootstrap JavaScript behavior Onclick Event. Responsive Bootstrap tabs horizontal show hide content. Bootstrap Tabs with pills The tabs plugin also works with pills by using the.nav-fill class in the anchor tag, then the tabs nav looks like a button.
Jul 21, 2017 - Hi,<br /> I am a begginer and started working in bootstrap studio a few days go.. My problem is when we are using notepad or notepad++ or some simple apps to create a web page we directly add onclick event to a button but i cant add an onclick event directly to button in bstudio.. Mar 10, 2017 - I have 2 bootstrap buttons, I is a direct link to another page on the website and the other one I want to activate a javascript onclick event. I have no problem with a basic link but when adding it... Static, dynamic, colourful · The following are static buttons, created using the standard Bootstrap technique: <button class="btn" type="button">Button</button><button class="btn btn-primary" type="button">Primary</button><button class="btn btn-success" type="button"><i class="icon-ok"></i> ...
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions This snippet is free and open source hence you can use it in your project.Bootstrap 4 Flip animation button onclick snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap . Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
Bootstrap 4 Swing animation button onclick snippet is created by BBBootstrap Team using Bootstrap 4, Javascript. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Swing animation button onclick snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ... Now my question : how can i process with type of that button ? such as onclick event in server side ? My example : I want to set session variable when click above button : Session["example"] = "Hello"; Thank you very much ! ... You could use server control and apply these css style from bootstrap for your button control. Please check the ... 5/12/2019 · This snippet is free and open source hence you can use it in your project.Bootstrap 4 loading spinner on button click snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap .
16/8/2021 · Bootstrap button javascript onclick. Html Dom Onclick Event Geeksforgeeks Jquery Toggle Through Twitter Bootstrap Button Classes Html Onclick Button Complete Understanding Of Html Onclick Javascript Onclick Confirm On Gridview Delete Php Amp Mysqli 5 Easy Ways To Modify Your Bootstrap Button Styles Bootstrapbay JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference Programming ... Button Styles. Bootstrap provides different styles of buttons: Basic Default Primary Success Info Warning Danger Link. To achieve the button styles above, Bootstrap has the following classes: ... Bootstrap button onclick. Onclick on bootstrap button, Just like any other click event, you can use jQuery to register an element, set an id to the element and listen to events like so: Bootstrap onClick button event (2 answers) Closed 4 years ago . Ok I'm new to bootstrap themes and all, so was trying to fire a javascript onclick method on the ...
Mar 02, 2012 - Because bootstrap-button.js uses event delegation on the body tag to detect and handle clicks on its buttons, it makes it hard for other code to "do something" when the button is ... Toggle a modal via JavaScript by clicking the button below. It will slide down and fade in from the top of the page. Using document.getElementbyId in the JavaScript, we are accessing a specific button and we are adding one onclick listener. It means, the function will be run if the user clicks on that element. Now, inside the function, we are changing the color of the text. The text or p component also has one id.
Call Javascript function within Bootstrap button. Ask Question Asked 3 years ago. Active 3 years ago. ... You call function SleepTime() one in you attribute onclick(), and you defined click() event listener inside function SleepTime(), this as far as I concern, it never be executed. 1.The javascript method $().button(string) resets the button state and then swaps the text with the string specified by the user . 1. The srting is specified using the data attribute data-complete-text. Example:Twitter Bootstrap Button Javascript $().button(string) method Bootstrap 4 Zoom In animation button onclick snippet is created by BBBootstrap Team using Bootstrap 4, Javascript. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Zoom In animation button onclick snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ...
Bootstrap onClick button event (2 answers) Closed 5 years ago . Ok I'm new to bootstrap themes and all, so was trying to fire a javascript onclick method on the below bootstrap button but couldn't figure out how to do so.. Bootstrap, a sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. 11/10/2018 · For example, as your screenshot below, in my case, the Next (>) or Previous(<) button is not linked to the tab directly, when click > or < button, it actually load the next model data (not tab data), for example, if the key of the current record is "1", then click Next (>) button, it will load next record of key of "2", if click Previous (<), then it will show a message "You have reached the ...
Feb 25, 2015 - I have one bar chart component (trial_start_graph) in CDE and two datasources (trialStart_day / trialStart_mon). I want the chart to be updated with either day or month when clicking on the bootstrap buttons. Any suggestions? This is how my bootstrap panel looks like: TRIAL START GRAPH
 Jquery Button Click Call A Function Get Html Of Element By Id Set Text To Textarea Asp Core
Jquery Button Click Call A Function Get Html Of Element By Id Set Text To Textarea Asp Core
 Why Bootstrap Button Is Not Clickable After Append Html
Why Bootstrap Button Is Not Clickable After Append Html
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
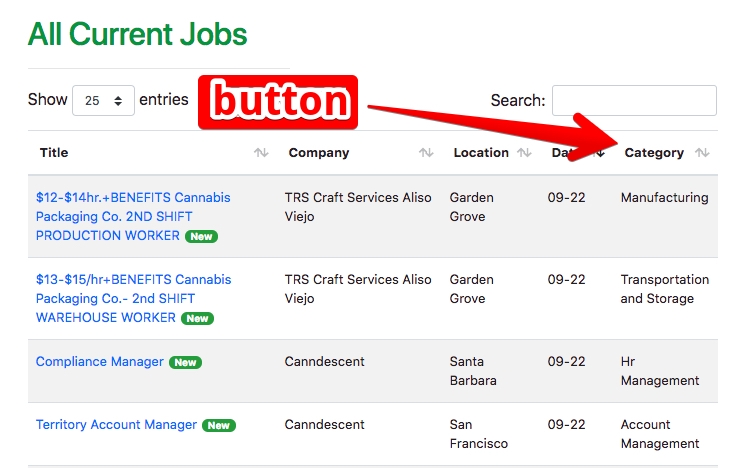
 Need Example Of Searching Datatables Column By Clicking
Need Example Of Searching Datatables Column By Clicking
 Html Button Onclick Event Stack Overflow
Html Button Onclick Event Stack Overflow
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
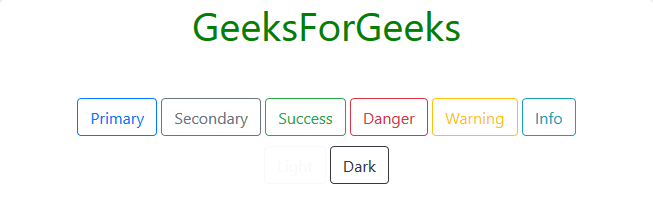
 Bootstrap Buttons With Examples Geeksforgeeks
Bootstrap Buttons With Examples Geeksforgeeks
 Bootstrap Html Css Toggle More Info Div Stack Overflow
Bootstrap Html Css Toggle More Info Div Stack Overflow
 Bootstrap 4 Flip Animation Button Onclick Code Ratings
Bootstrap 4 Flip Animation Button Onclick Code Ratings
Github Gitbrent Bootstrap Switch Button Bootstrap 4 Plugin
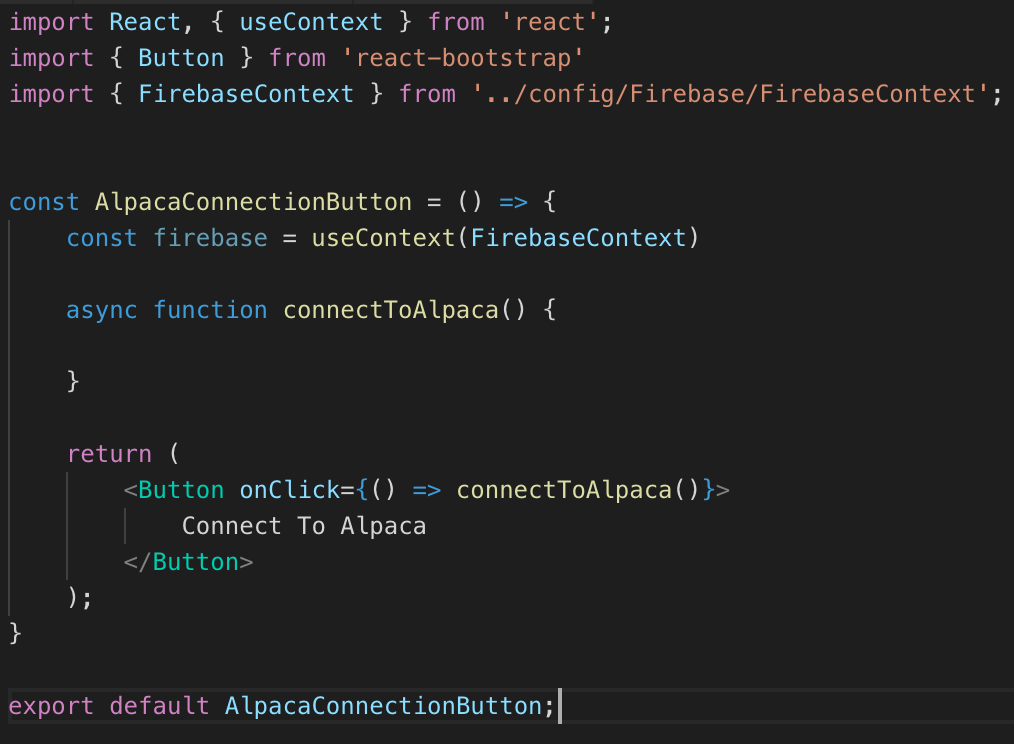
 Alpaca Oauth Integration Pt 2 All Of The Code For The
Alpaca Oauth Integration Pt 2 All Of The Code For The
 Using Bootstrap Components With Custom Javascript Logrocket
Using Bootstrap Components With Custom Javascript Logrocket
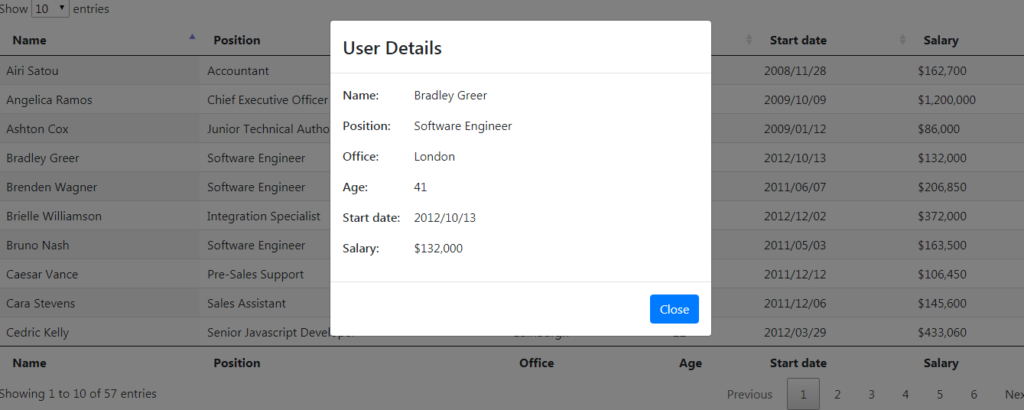
 Open Bootstrap Modal Pop On Datatable Row Click Event
Open Bootstrap Modal Pop On Datatable Row Click Event
20 Bootstrap Buttons Csshint A Designer Hub
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Add Button To Each Row In Server Side Datatable Datatables
Add Button To Each Row In Server Side Datatable Datatables
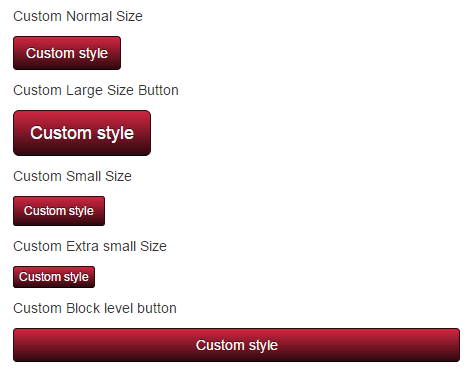
 Beautify Html Buttons With Css And Bootstrap
Beautify Html Buttons With Css And Bootstrap
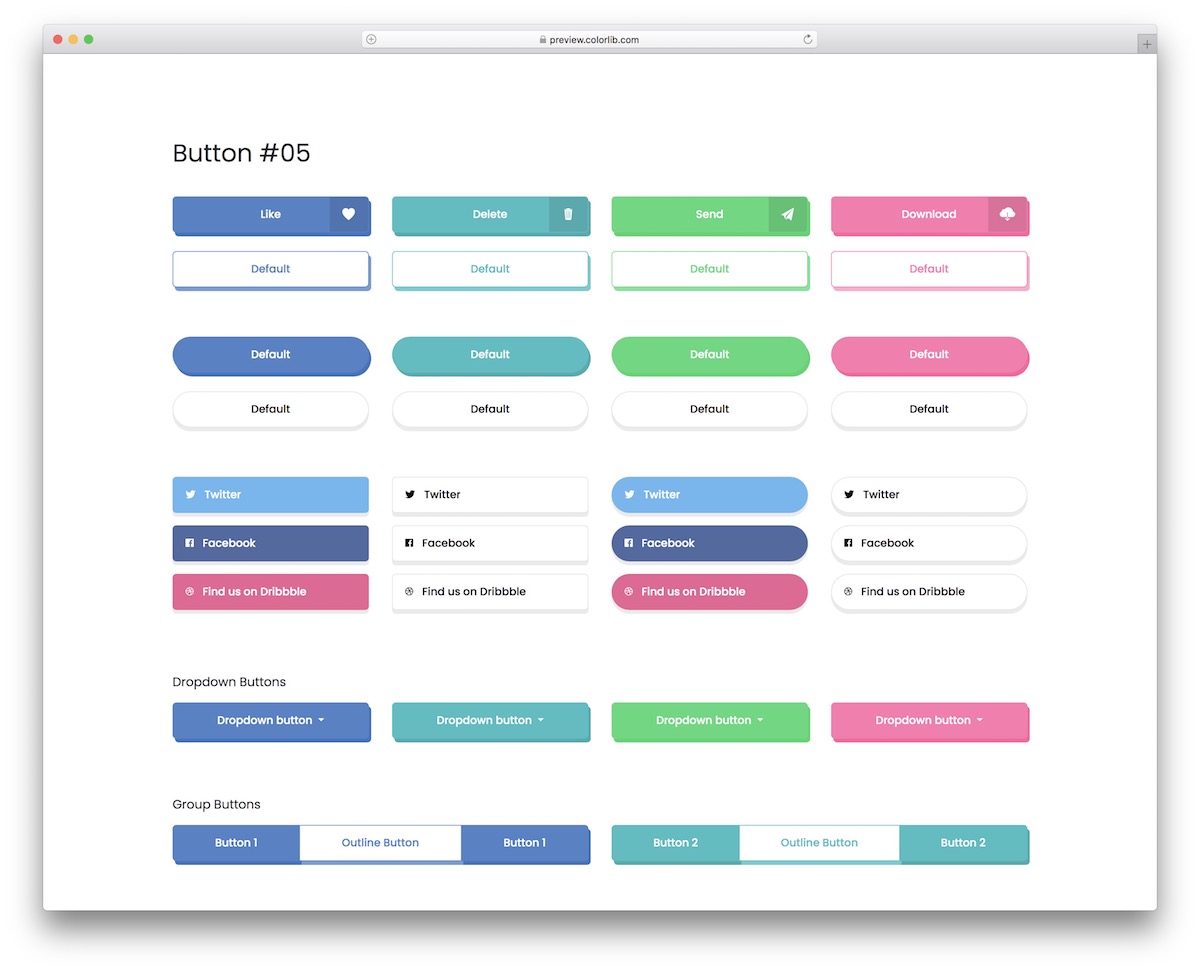
 20 Bootstrap Buttons To Boost Website Engagement
20 Bootstrap Buttons To Boost Website Engagement
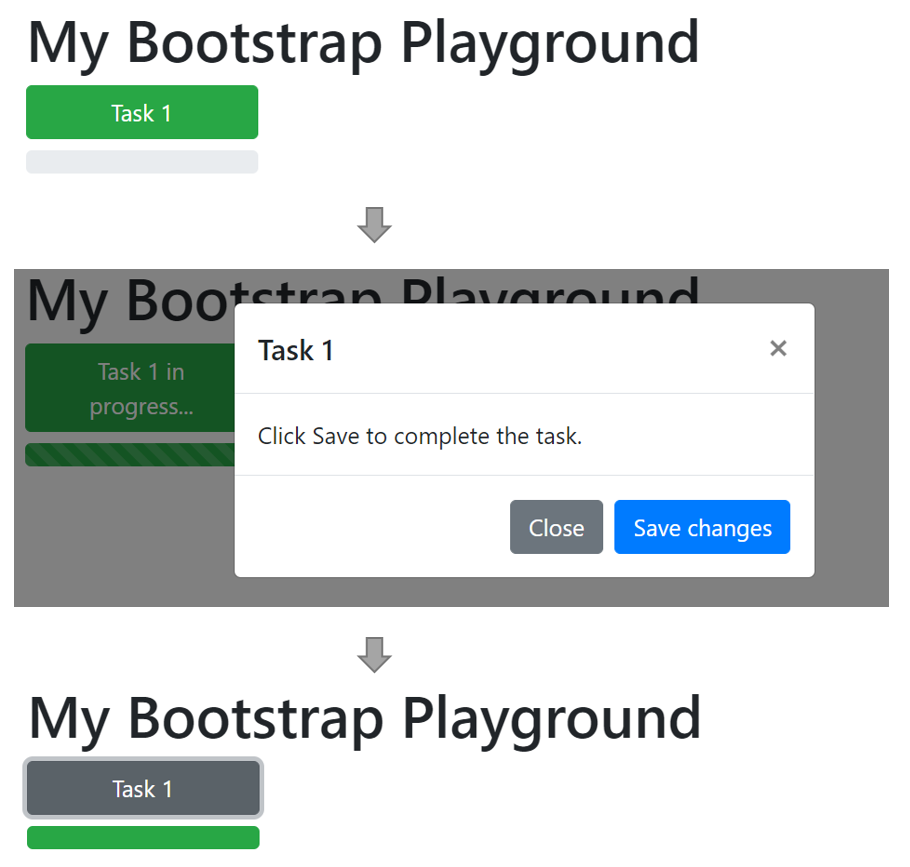
 Bootstrap 4 Loading Spinner On Button Click Example
Bootstrap 4 Loading Spinner On Button Click Example
 Loading Button With Click Event Usign Bootstrap 4
Loading Button With Click Event Usign Bootstrap 4
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using

 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript

0 Response to "25 Bootstrap Button Javascript Onclick"
Post a Comment