23 How To Create A File Object In Javascript
This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax:
 How To Create Javascript Objects From An Excel File Dev
How To Create Javascript Objects From An Excel File Dev
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

How to create a file object in javascript. 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: JavaScript provides a built-in JSON object for parsing and serializing JSON data. You can use the JSON.stringify() method to convert your JSON object into its string representation, and then use the file system fs module to write it to a file. Here is an example that uses the fs.writeFile() method to asynchronously write a JSON object to a file: what do you mean by file object? you access the input element by id, so the filename is: $('#files').val(). of course in modern browsers this is read only. if you meant the file contents, then with a html 5 browser (safari, chrome, firefox, IE 10+), you can use the file api to read the file.
fd.append (field, blob, filename) instead of appending a file The file constructor arguments are the same as blob except between the parts and the options you pass in the filename. File Object inherits the Blob object so you use them the same way in other apis as well new File ([parts], filename, options) new Blob ([parts], options) Interactive API reference for the JavaScript File Object. File is a Blob that represents a file from the filesystem. You can get Files from the HTMLInputElement.files property or the DataTransferItem Creating object with a constructor: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: //simple function. function vehicle (name,maker,engine) {. this.name = name; this.maker = maker;
So to create a empty file do: var f = new File ( [""], "filename"); The first argument is the data provided as an array of lines of text; The second argument is the filename ; The third argument looks like: var f = new File ( [""], "filename.txt", {type: "text/plain", lastModified: date}) It works in FireFox, Chrome and Opera, but not in Safari ... ZengruiWang commented on Nov 13, 2015. Hi, I am trying to use recorder.js to a File object in Javascript, I notice that exportWAV will return a blob, then I tried to use it to create the File object like. var file = new File(blob, wavfilename, { lastModified: new Date(0), // optional - default = now type: "audio/wav" // optional - default ... Apr 14, 2020 - A super concise tutorial on using JavaScript to rename files in the browser. We’ll quickly cover how to update a file object and read its contents. Let’s get started! ... Let’s create a new file using the File constructor, we’ll then rename this file in a couple seconds.
The File object represents the actual file/directory on the disk. Here are the list of constructors to create File Object in Java −. File (File parent, String child) This constructor creates a new File instance from a parent abstract pathname and a child pathname string. File (String pathname) This constructor creates a new File instance by ... When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. How to read Json Using JavaScript; Let's Start first with gettting few details about JSON . What is JSON. JSON is a file format used to store information in an organized and easy-to-access manner. Its full form is JavaScript Object Notation. It offers a human-readable collection of data that can be accessed logically.
May 21, 2020 - Did you know you can create files using JavaScript right inside your browser and have users download them? You can create files with a proper name and mime type and it only takes a few lines of code. Creating downloadable files with JavaScript in your browser only takes a few lines of code. JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. Aug 03, 2020 - function download(link) { var element = document.createElement(';a'); element.setAttribute('href', link); element.style.display = 'none'; document.body.appendChild(element); element.click(); document.body.removeChild(element); }
Mar 29, 2021 - When clicked, it lets a user select ... the element's change event is fired. You can access the list of files from event.target.files, which is a FileList object. Each item in the FileList is a File object.... I have a JSON like Now I want to read that image and create the FILE object (same returned from input[type=file]), I will send this object & that … Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats:
A resource for developers looking to put HTML5 to use today, including information on specific features and when to use them in your apps. Making Use of Create () Method in Object Class One could also create objects by using the create () method provided by the object class. The create method takes in an object prototype as a parameter. Due to this, one could avoid having to write a constructor function. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The file must be a local file with hard-coded file name. var elem = document.getElementById(....); // text will display h… I want to do something like the following, but cannot seem to create the file object correctly. javascript create file list object from list of files [duplicate] Closed 2 years ago. I have a file field where I want to map my files as FileList object. var uploading_files = {} files.forEach (function (file, key) { uploading_files [key] = file }) var uploader = document.getElementById ('uploader') uploader.files = uploading_files console.log ...
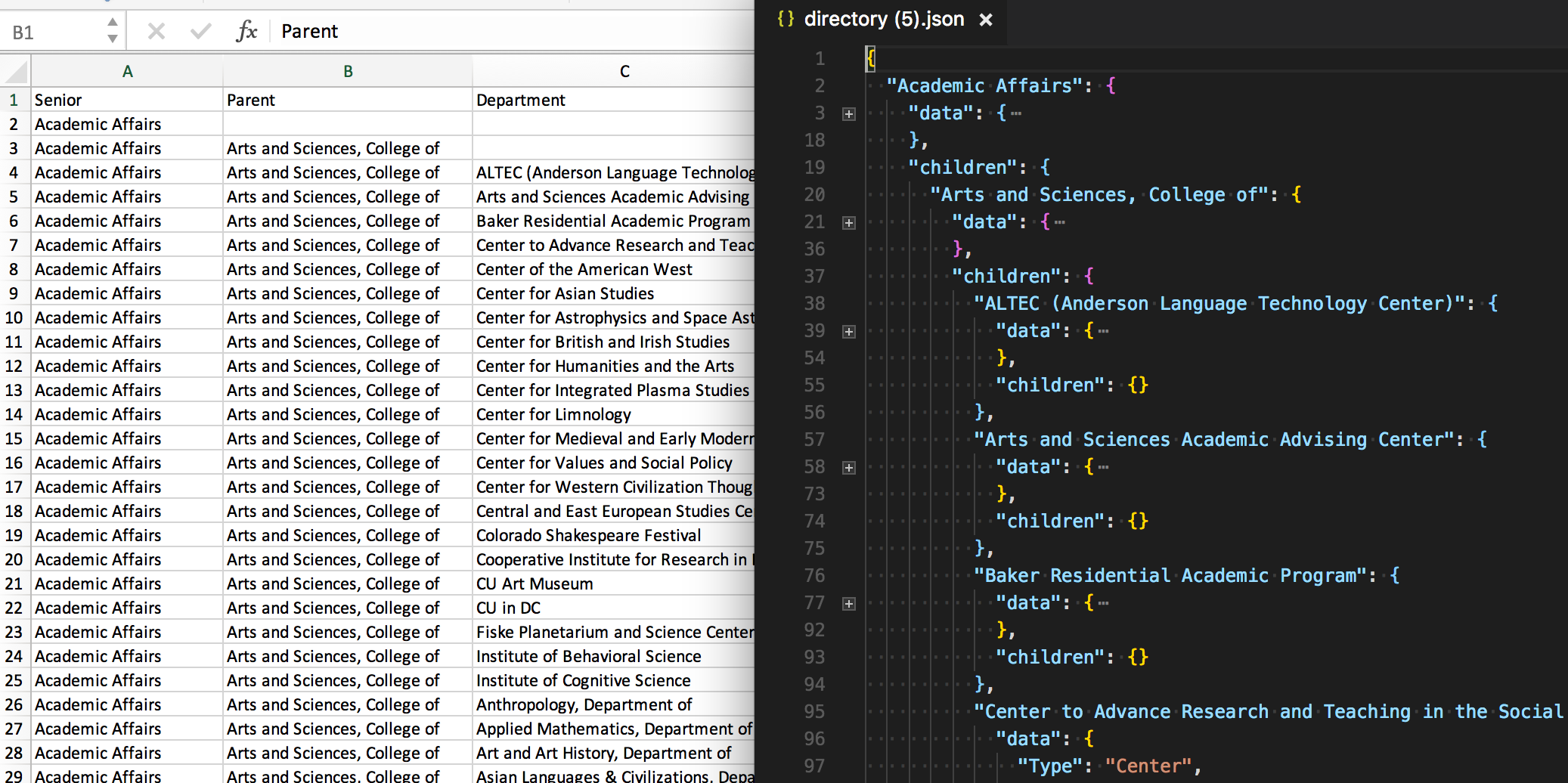
Javascript Create File Object From URL. In this tutorial I will show you how to retrieve a remote file and then create a blob (similar to file object). This can be useful if you want to analyze a text/binary remote file on frontend using JavaScript. This simple code converts a remote file to a blob object. var blob = null; FileList is an an object in Javascript to read file metadata and content from input type file control on user form. This also returns when an file is uploaded using drag and drop API in javascript. Suppose you have input type file on a form. <input type=file multiple>. Input type file used to upload a files from a browser. Now, each row has been converted to a JavaScript object using the first row as its key names, and every row after used to create an object with key values from their cells and key names of the name at the top of their columns—basically like an excel-to-JavaScript constructor function.
Contains information about a file and provides access to its contents. Note: The File object is supported in Firefox from version 3. The File object is useful if you need information about a file that is selected with an input:file element. 1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2. Sometimes, we want to create a file object without our JavaScript code. In this article, we'll look at how to create a file object with JavaScript. Create a File Object with the File Constructor We can create a file with the File constructor with JavaScript.
How to create a file object using a system local path?, Javascript, how to read local file? (5 answers). Closed 2 years ago. I get local directories for images in a csv file and the task is to upload them I want to do something like the following, but cannot seem to create the file object correctly. The last (but not the least) way to create a JavaScript object is using the Object.create () method. It's a standard method of JavaScript's pre-built Object object type. The Object.create () method allows you to use an existing object literal as the prototype of a new object you create. The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as".
In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. We can create a new file in Node.js using Node fs module · In this tutorial, we shall learn to create a File in Node.js using Node FS (File System) built-in module. Node.js example programs that use writeFile(), appendFile() or open() function are provided Jul 06, 2021 - The File() constructor creates a new File object instance.
Object.create () method returns a new object with the specified prototype object and properties. Applications: Object.create () is used for implementing inheritance. Syntax: Object.create (prototype [, propertiesObject]) Parameters Used: prototype : It is the prototype object from which a new object has to be created. Oct 03, 2014 - There's a File object in JavaScript. I want to instantiate one for testing purposes. I have tried new File(), but I get an "Illegal constructor" error. Is it possible to create a File object ? ... Sets or returns the default value of the file upload button. disabled. Sets or returns whether the file upload button is disabled, or not. files. Returns a FileList object that represents the file or files selected with the file upload button. form. Returns a reference to the form that contains the file upload button. multiple.
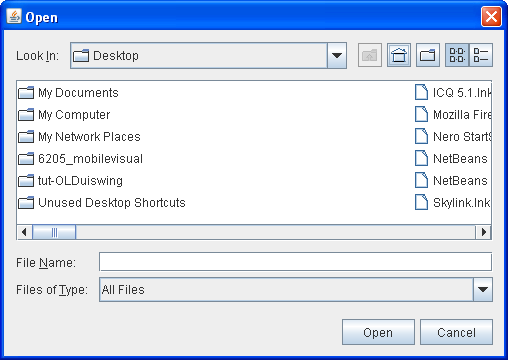
 How To Use File Choosers The Java Tutorials Gt Creating A
How To Use File Choosers The Java Tutorials Gt Creating A
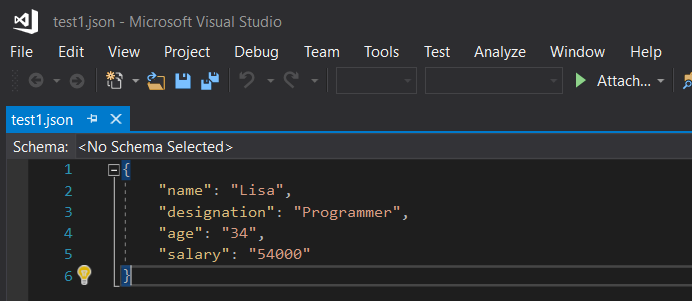
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Convert Text File To Json In Python Geeksforgeeks
Convert Text File To Json In Python Geeksforgeeks
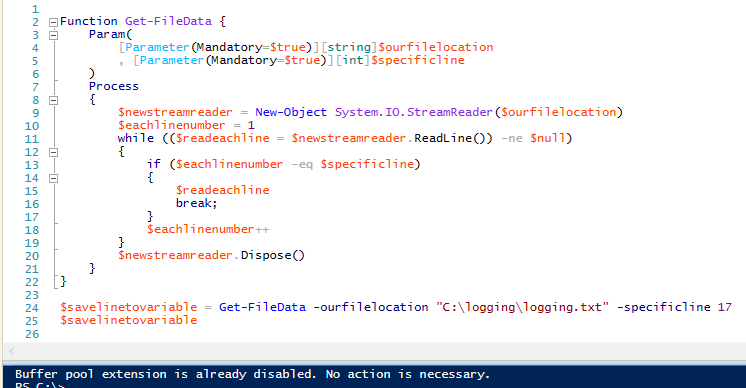
 Reading File Data With Powershell
Reading File Data With Powershell
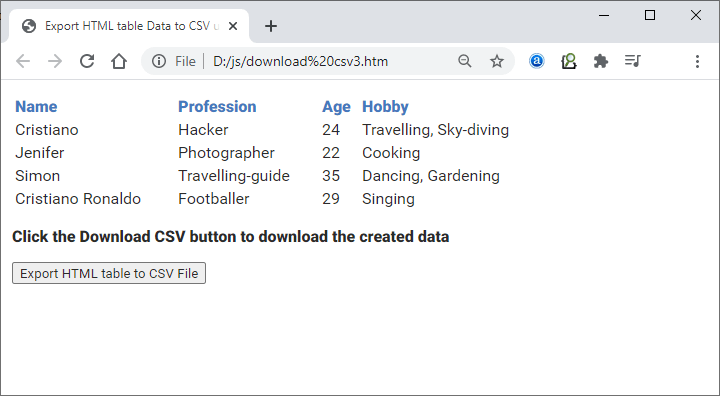
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
 Node Js Modules Import And Use Functions From Another File
Node Js Modules Import And Use Functions From Another File
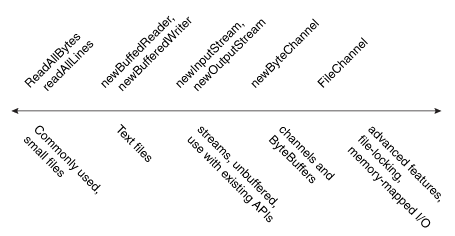
 Reading Writing And Creating Files The Java Tutorials
Reading Writing And Creating Files The Java Tutorials

 Json Tutorial Learn How To Use Json With Javascript
Json Tutorial Learn How To Use Json With Javascript
 How To Get File Object From File Path Local Nodejs Stack
How To Get File Object From File Path Local Nodejs Stack
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Creating A Simple Csv To Json Editing Workflow Via Js By
Creating A Simple Csv To Json Editing Workflow Via Js By
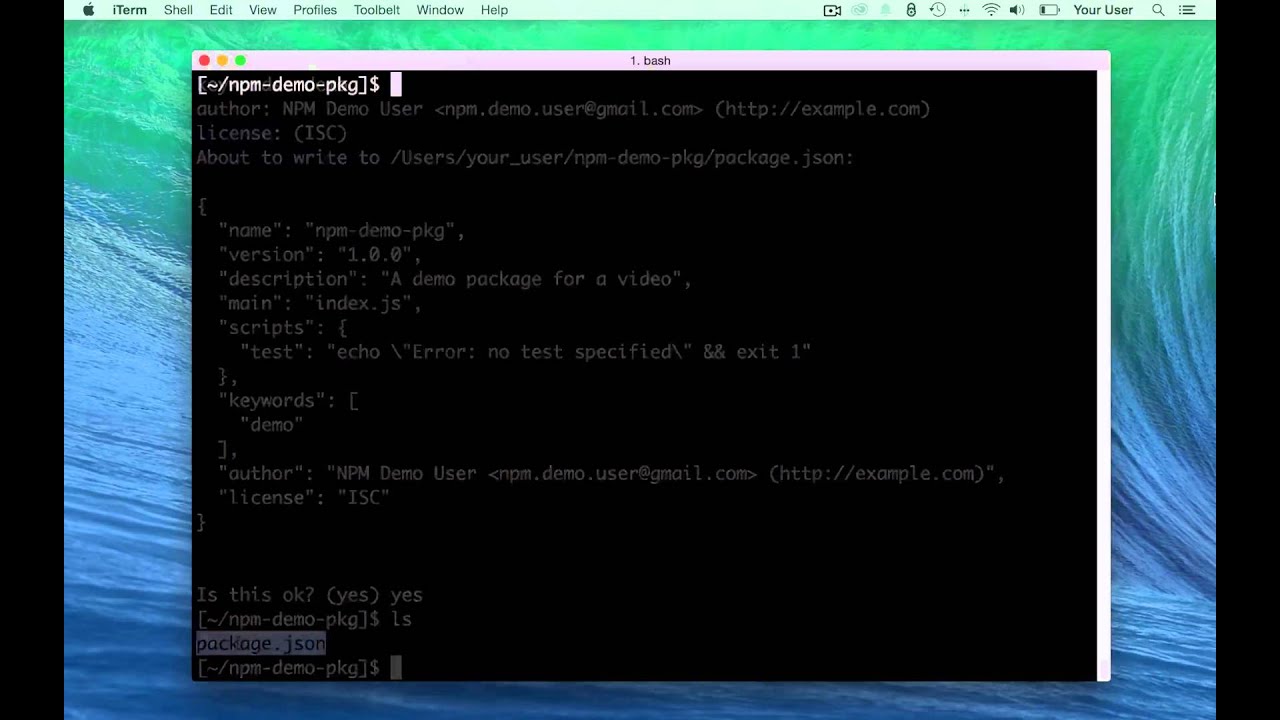
 Creating Node Js Modules Npm Docs
Creating Node Js Modules Npm Docs
 Json Creation How To Create Json Objects Using C Code
Json Creation How To Create Json Objects Using C Code

Create Files At The Root Level
 Not Getting The File Object While Using Custom Uploader
Not Getting The File Object While Using Custom Uploader
 How To Create A Json File Learning Container
How To Create A Json File Learning Container
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two

0 Response to "23 How To Create A File Object In Javascript"
Post a Comment