31 Javascript Drag And Drop
Dragging-and-dropping is a common user interaction that you can find in many graphical user interfaces. There are pre-existing JavaScript libraries for adding a drag-and-drop feature to your app. However, there may be situations where a library is not available or introduces an overhead or dependency that your project does not need. A comparison of the Best JavaScript Drag & Drop Libraries in 2021: @limble/limble-tree, @iplab/ngx-file-upload, angular-file-uploader, react-native-draganddrop-board, angular-draggable-droppable and more
Among the many JavaScript APIs added in HTML5 was Drag and Drop (we'll refer to it as DnD in this article) which brought native DnD support to the browser, making it easier for developers to implement this interactive feature into applications. The amazing thing that happens when features become easier to implement is that people start making all kinds of silly, impractical things with it ...

Javascript drag and drop. The ondrop event occurs when a draggable element or text selection is dropped on a valid drop target. Drag and drop is a very common feature in HTML5. It is when you "grab" an object and drag it to a different location. For more information, see our HTML Tutorial on HTML5 Drag and Drop. Note: To make an element draggable, use the global HTML5 ... Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript. Once upon a time in the Dark Ages of the Internet, implementing drag-and-drop is a massive task that involves a lot of coding with 3rd party libraries. In the modern HTML standard there's a section about Drag and Drop with special events such as dragstart, dragend, and so on. These events allow us to support special kinds of drag'n'drop, such as handling dragging a file from OS file-manager and dropping it into the browser window. Then JavaScript can access the contents of such files.
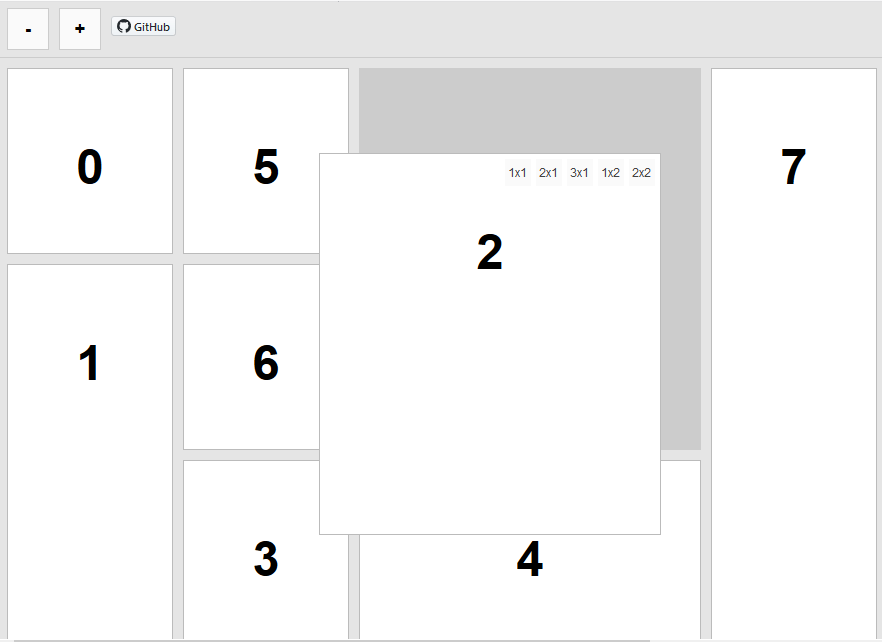
You can hold the mouse button down over an element and drag it to another location. If you want to drop the element there, just release the mouse button. If you want to achieve the Drag and Drop functionality in traditional HTML4, you must either have to use complex JavaScript programming or other JavaScript frameworks like jQuery etc. Jan 15, 2018 - In this article, we'll be using "vanilla" ES2015+ JavaScript (no frameworks or libraries) to complete this project, and it is assumed you have a working knowledge of JavaScript in the browser. This example should be compatible with every evergreen browser plus IE 10 and 11. gridstack.js Build interactive dashboards in minutes. gridstack.js is a modern Typescript library designed to help developers create beautiful draggable, resizable, responsive bootstrap-friendly layouts with just a few lines of code.
JavaScript drag and drop, resizing, and multi-touch gestures for modern browsers (and also IE9+) May 11, 2020 - Explore the world of frontend through a series of resources 10 CSS & JavaScript Snippets for Creating Drag-and-Drop UIs. By Eric Karkovack. on May 12th, 2021 CSS & UI Design. Drag-and-drop has been with us for decades. It helps us to get things done on both our desktop and mobile apps and operating systems. There's both a simplicity and intuitiveness that have become one of the most universal UI features.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Drag and Drop Card Using HTML CSS And JavaScript | SortableJSAssets 📁Icons: https://boxicons /SortableJS: https://github /SortableJS/sortablejshttps:/... Aug 26, 2019 - Are you trying to add the drag & drop functionality to your website, but you don’t know exactly how to do it? Well, worry not, this story explains all you need to know to get you started. To be able…
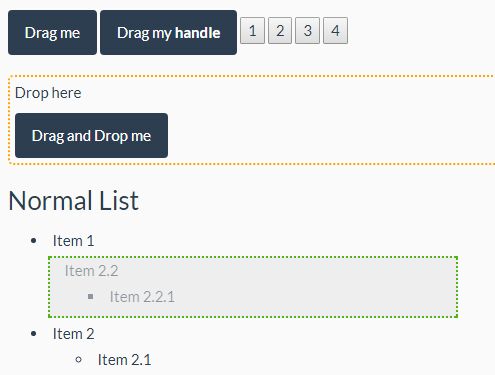
Basics. Draggable is a modular drag & drop library, allowing you to start small and build up with the features you need. At its most basic, Draggable gives you drag & drop functionality, fast DOM reordering, accessible markup, and a bundle of events to grab on to. One of the greatest interface solutions of JavaScript is known as "Drag and Drop". In this chapter, we are going to find out what it is mainly used for, and why it should be an essential part of your work. Learn how to code an awesome drag and drop feature into your website easily. In this tutorial you will learn how to use the HTML5 draggable, javascript event...
To achieve drag and drop functionality with traditional HTML4, developers would either have to either have to use complex JavaScript programming or other JavaScript frameworks like jQuery etc. Now HTML 5 came up with a Drag and Drop (DnD) API that brings native DnD support to the browser making ... Jun 01, 2021 - One of the more satisfying experiences in the interface of modern operating systems is dragging-and-dropping. It’s incredibly intuitive and looks quite smooth. Everyday functionality. I wanted to add this functionality to my Javascript web apps, but the example code I was finding looked ... In this code we will try to do Simple Drag & Drop Image using JavaScript. The program will enable you to drag and drop an image to different position. The trick of this code is to bind each div element with an id then receive with a binded image in ondragstart event. To learn more about this, just follow the steps below.
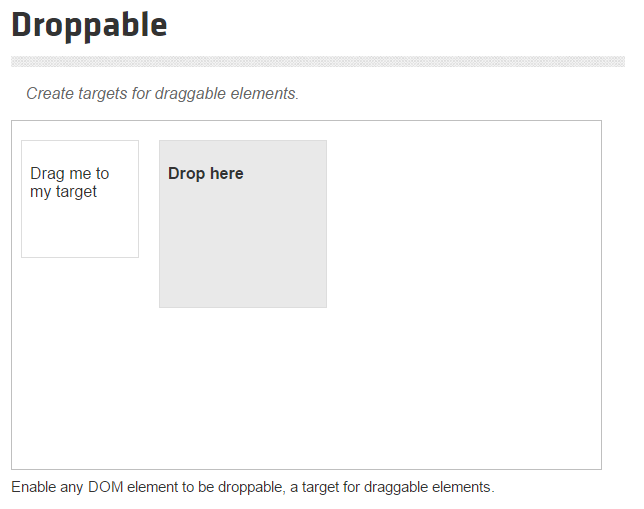
Aug 29, 2020 - At this point you will find that you can drag the items, however nothing else will happen. To add the DnD functionality we need to use the JavaScript API. ... There are a number of different events to attach to for monitoring the entire drag and drop process. 3. Interact.js. JavaScript drag and drop, resizing and multi-touch gestures with inertia and snapping for modern browsers. Interact.js website also provides you various samples, which you can view. It is easy to manage and can be used with Angular.js. 4. The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop and dragover events. These steps are described below, including example code snippets. The full source code is available in MDN's drag-and-drop repository (pull requests and/or issues are welcome).
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Drag and drop website builder javascript library. For a full featured CMS using VvvebJs check Vvveb CMS. Built with jQuery and Bootstrap 4. Two panel Live Demo. One panel Live Demo. Using Startbootstrap landing page for demo page and Bootstrap 4 components. Features. Components and blocks/snippets drag and drop. Undo/Redo operations. One or two ... Javascript based drag and drop which works across browsers. Mouse move stopped working after version 2.3 while using RemoteWebDriver in selenium. The below function drags element 1 to element 2 position and releases the mouse down.
Introduction to JavaScript Drag and Drop API HTML5 formally introduced the drag-and-drop specification. Most modern web browsers have implemented native drag-and-drop based on the HTML5 spec. By default, only image and text can be draggable. Drag and Drop is a native HTML5 functionality to move, sort, re-position any element via mouse drag and drop. This is a collection of 10 best JavaScript libraries that enhance the native HTML5 drag and drop functionality or use the Drag and Drop API to do cool stuff on draggable elements. Originally Published Aug 03 2018, updated Jan 18 2021 1. HTML Drag and Drop interfaces enable applications to use drag-and-drop features in browsers. The user may select draggable elements with a mouse, drag those elements to a droppable element, and drop them by releasing the mouse button. A translucent representation of the draggable elements follows the pointer during the drag operation.
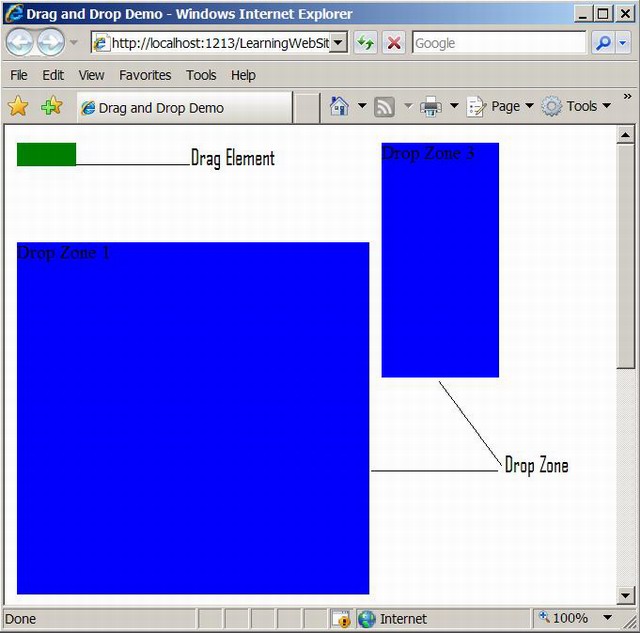
Draggable is a lightweight, responsive, modern drag and drop JavaScript library - the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps. ResetColor (); } } Inside the Drag function we check that if the drag element is inside the drop zone or not. This is done by the IsInDropZone function which iterates through the dropZone array and finds if the drag element is contained by the drop zone element. The dropZoneArray is declared as a global JavaScript variable. El Drag and Drop en HTML5 (JavaScript) El Drag and Drop (Arrastrar y Soltar) es una característica que permite "agarrar" un objeto y arrastrarlo a una diferente localización: El Drag and Drop es uno de los grandes cambios que incorpora HTML5 es la característica de arrastrar y soltar (Drag and Drop) que puede ser aplicado a cualquier clase ...
There is a reason why we looked at each tiny step of a drag gesture in great detail. The code you are about to see takes all those visuals and text and turns it into something our browser actually understands. The full HTML, CSS, and JavaScript for our drag example looks as follows: Drag and drop is a very common feature. It is when you "grab" an object and drag it to a different location. Sortable — is a JavaScript library for reorderable drag-and-drop lists on modern browsers and touch devices. No jQuery required. Supports Meteor, AngularJS, React, Polymer, Vue, Knockout and any CSS library, e.g. Bootstrap.
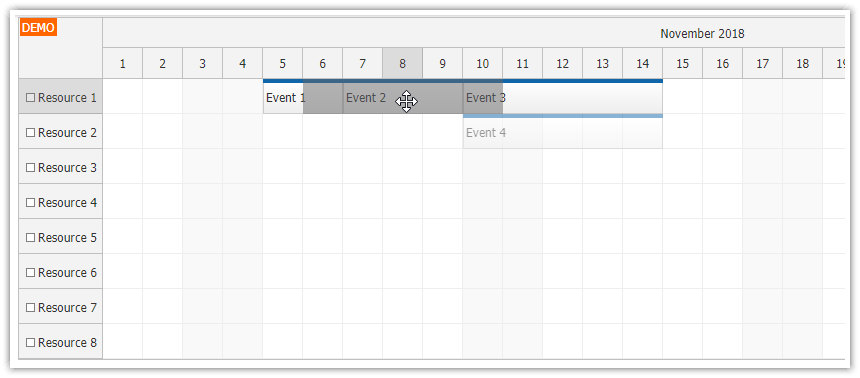
 Devextreme New Drag And Drop Utilities V19 2
Devextreme New Drag And Drop Utilities V19 2
 Top 5 Best Draggable Javascript And Jquery Plugins Our
Top 5 Best Draggable Javascript And Jquery Plugins Our
 Javascript Html5 Network Topology Drag Amp Drop Software
Javascript Html5 Network Topology Drag Amp Drop Software
 Reordering A Javascript Array Based On A Drag And Drop
Reordering A Javascript Array Based On A Drag And Drop
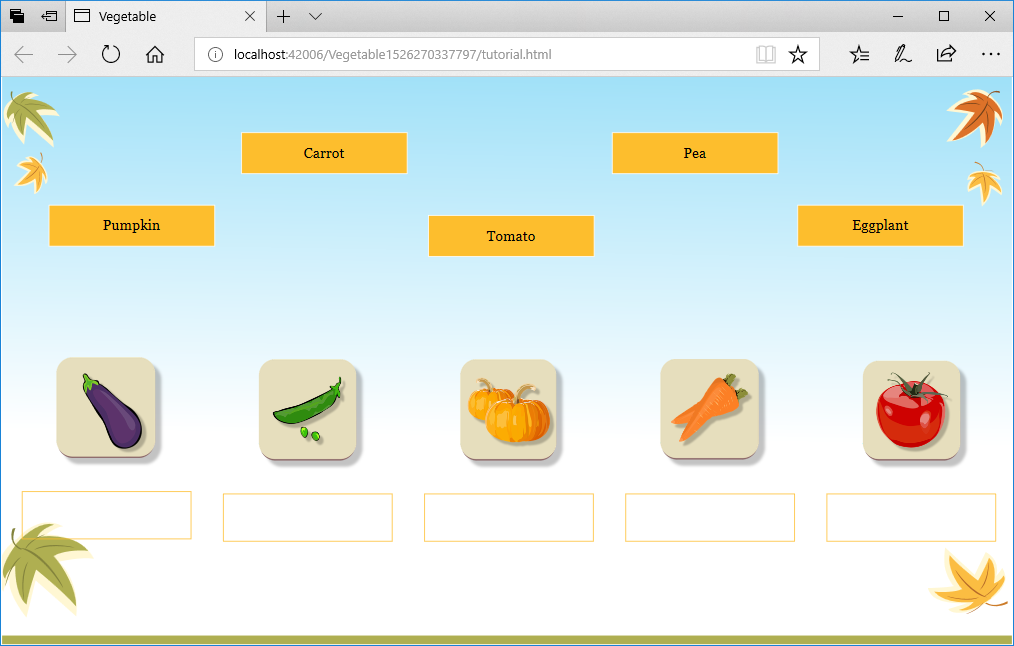
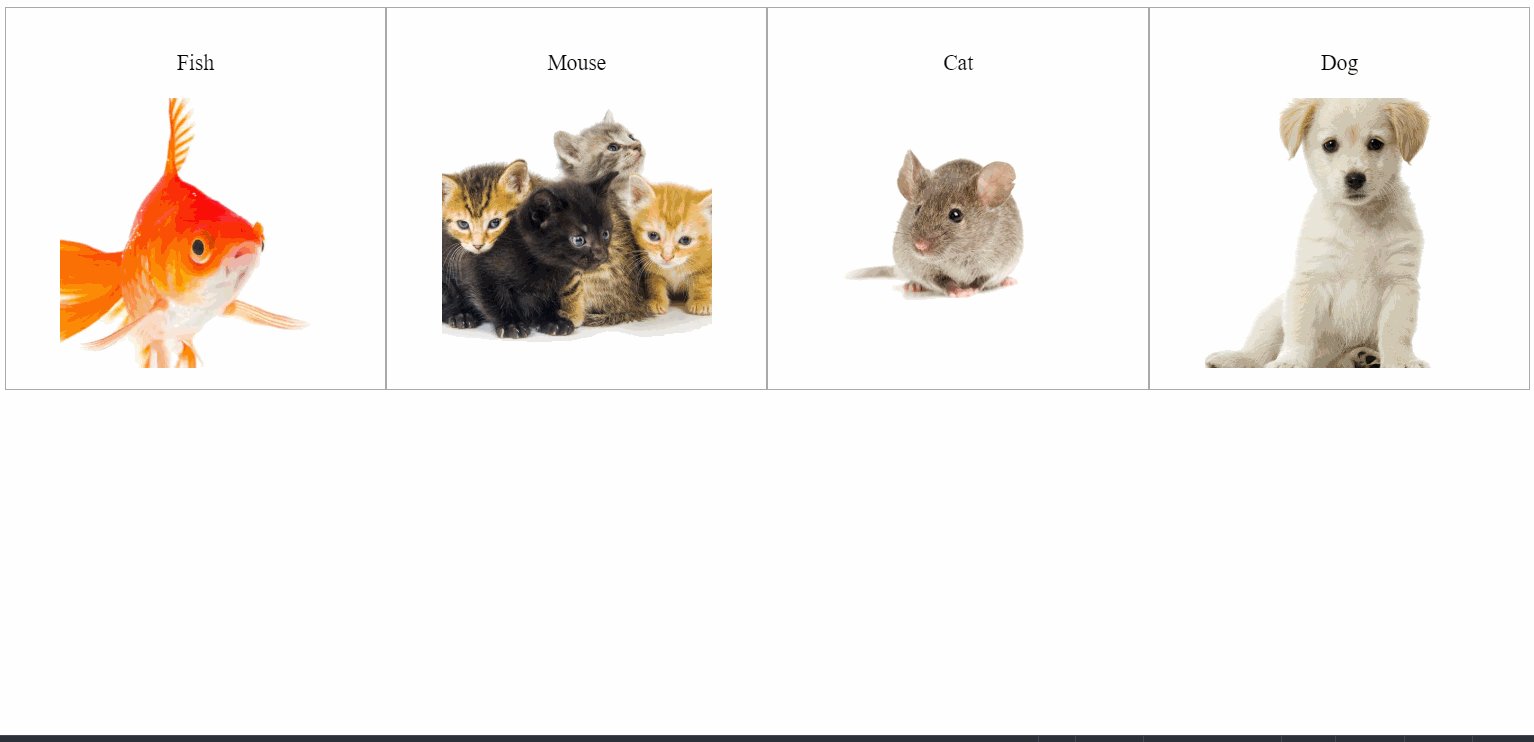
 Creating Elearning Games 04 Vegetable Names With
Creating Elearning Games 04 Vegetable Names With
 Educational Game Drag And Drop 2d Html5 Game Devs Forum
Educational Game Drag And Drop 2d Html5 Game Devs Forum
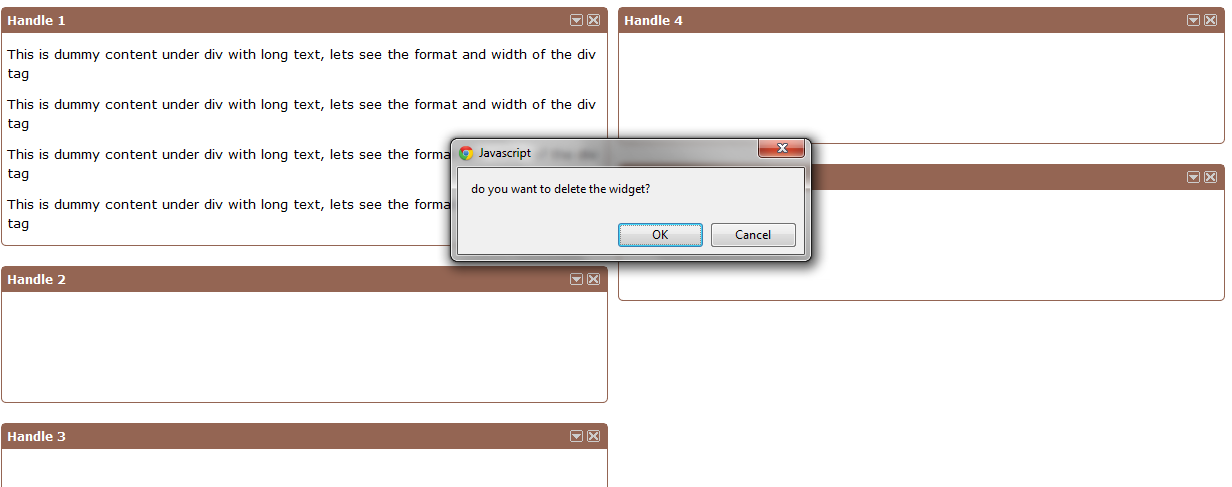
 Create Simple Drag And Drop Widget Like Igoogle Using Jquery
Create Simple Drag And Drop Widget Like Igoogle Using Jquery
Drag And Drop Table Rows With Javascript Redips Spider Net
 Drag And Drop Using Native Javascript 01 By Islem Maboud
Drag And Drop Using Native Javascript 01 By Islem Maboud
 10 Best Advanced Drag And Drop Plugins In Javascript 2021
10 Best Advanced Drag And Drop Plugins In Javascript 2021
 Drag And Drop It Like It S Hot Setting Up The Ultimate
Drag And Drop It Like It S Hot Setting Up The Ultimate

 Drag And Drop Testing For Web Apps With Katalon Studio
Drag And Drop Testing For Web Apps With Katalon Studio
 Drag And Drop Using Javascript Codeproject
Drag And Drop Using Javascript Codeproject
 Devextreme New Drag And Drop Utilities V19 2
Devextreme New Drag And Drop Utilities V19 2
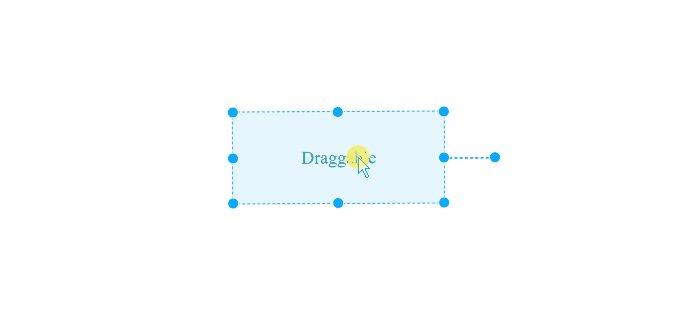
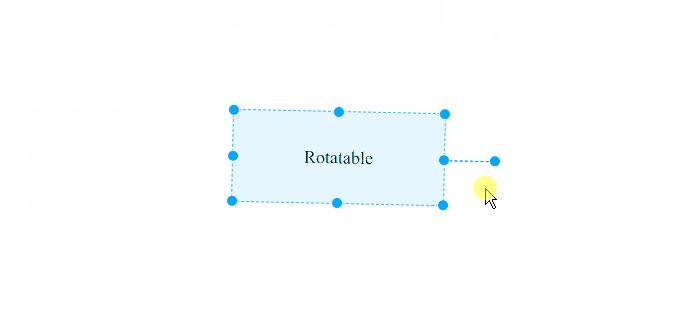
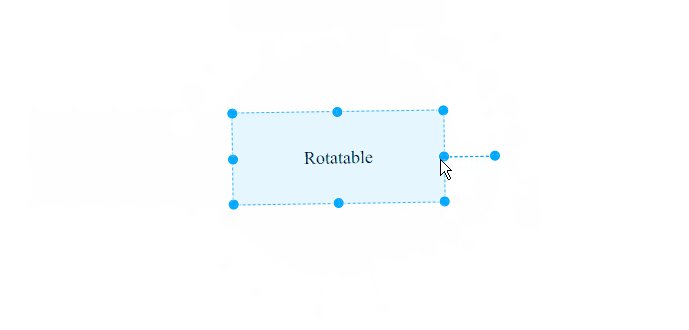
 Github Nichollascarter Subjx Drag Resize Rotate Javascript
Github Nichollascarter Subjx Drag Resize Rotate Javascript
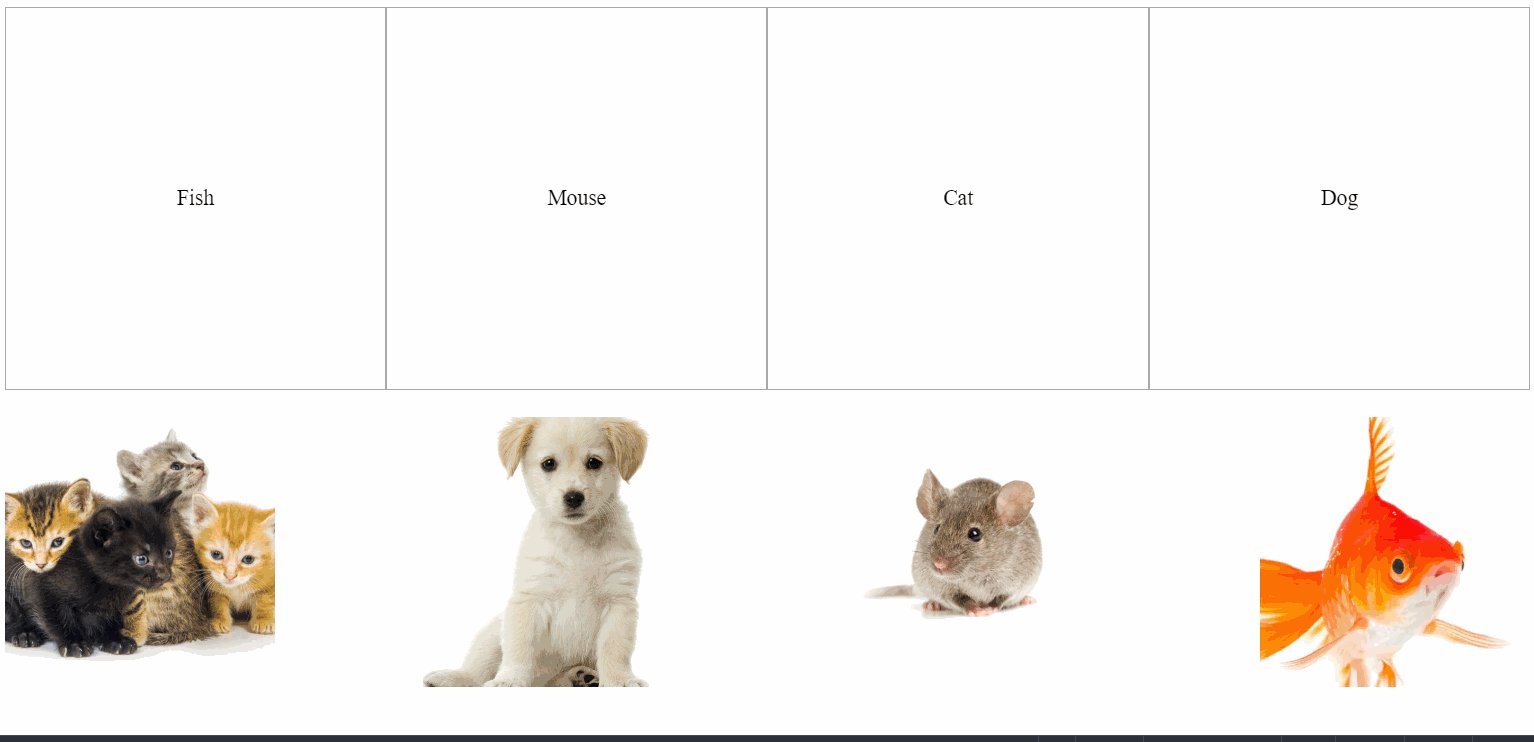
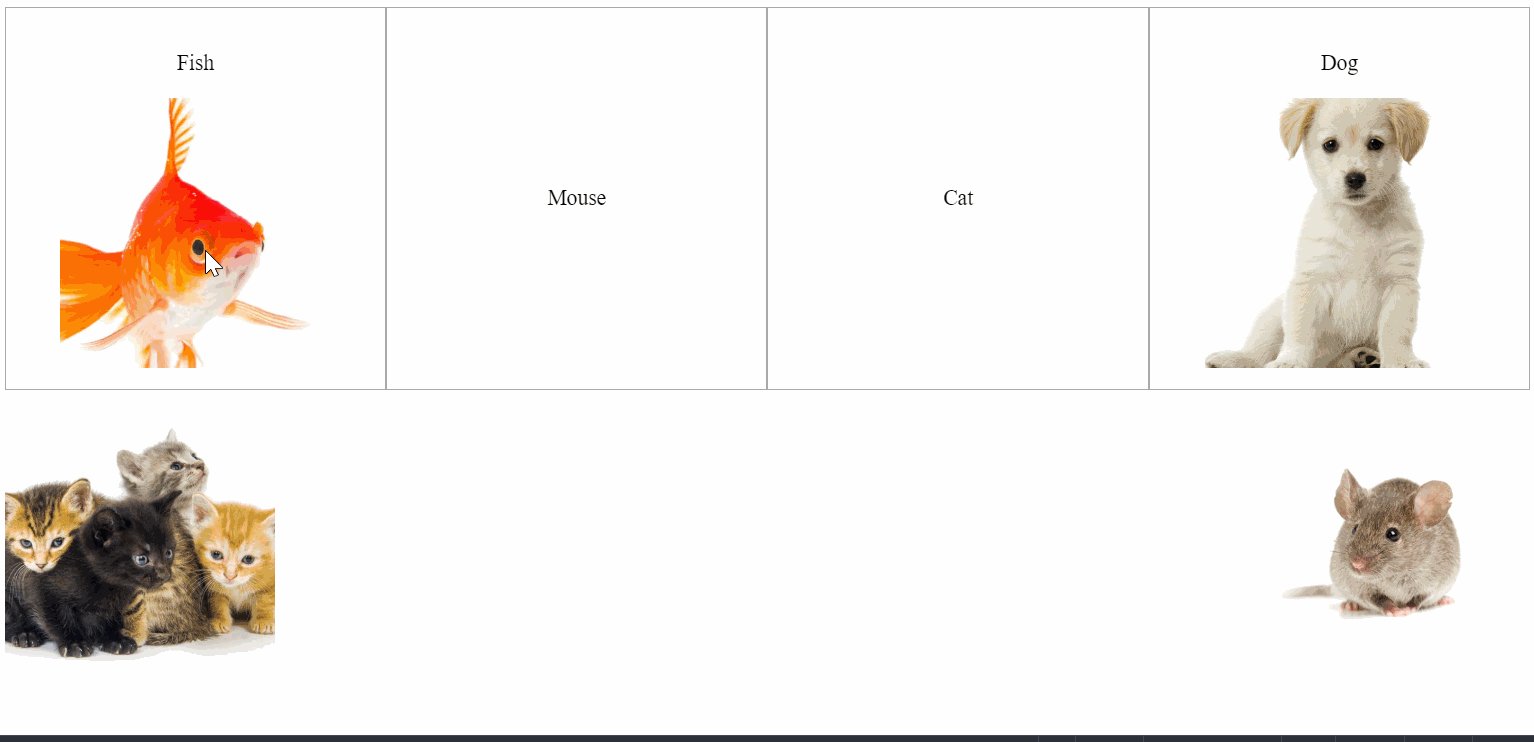
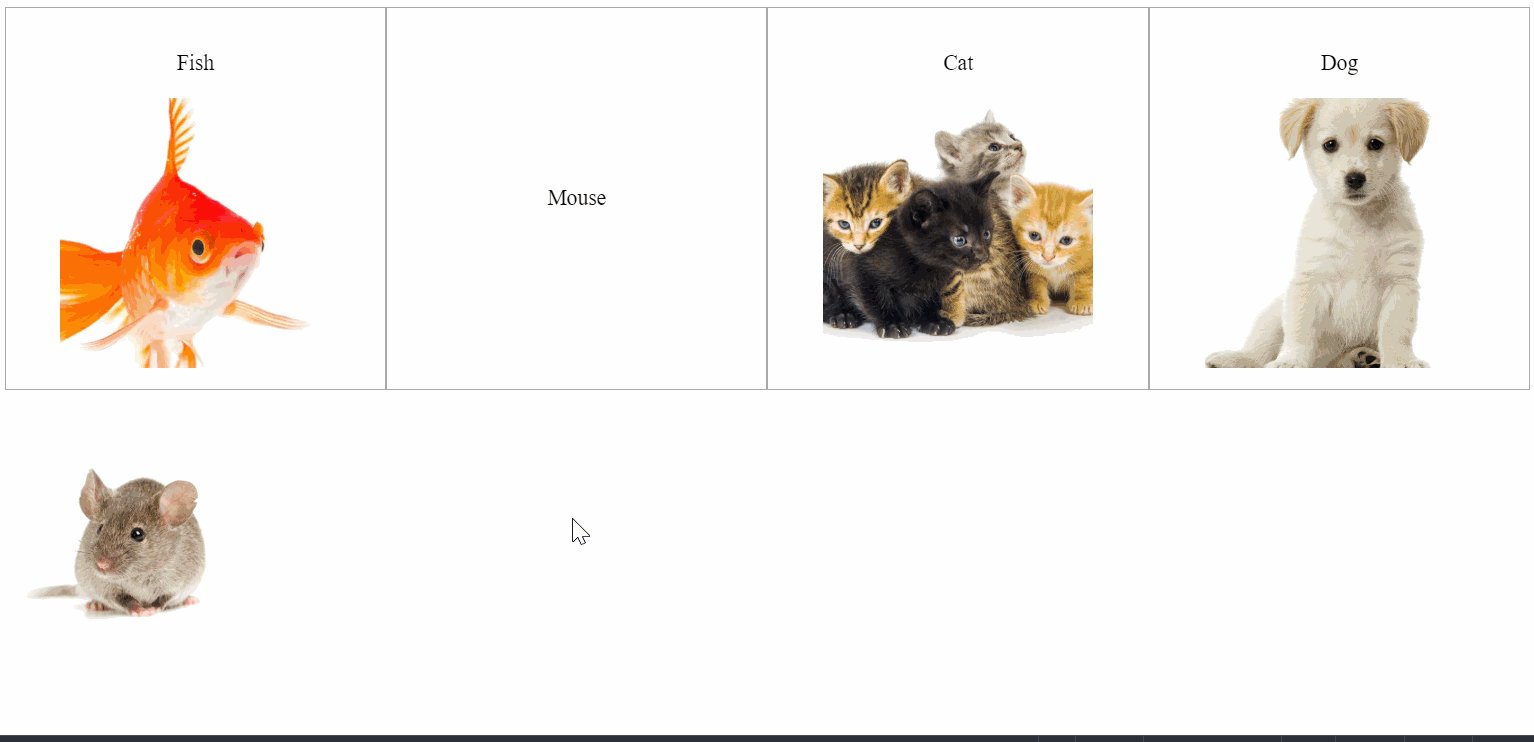
 Beginner Drag And Drop Game With Html Scss And Js
Beginner Drag And Drop Game With Html Scss And Js
 Creating A Drag And Drop Game Using Html Javascript And Css
Creating A Drag And Drop Game Using Html Javascript And Css
 Html 5 Drag And Drop Example Using Javascript
Html 5 Drag And Drop Example Using Javascript
 Cross Browser Drag And Drop Codeproject
Cross Browser Drag And Drop Codeproject
Javascript Drag And Drop Example 6 Redips Spider Net
 Drag Amp Drop Game With Javascript Amazing Css Design
Drag Amp Drop Game With Javascript Amazing Css Design
 Javascript Best Javascript Drag And Drop Libraries Qa
Javascript Best Javascript Drag And Drop Libraries Qa
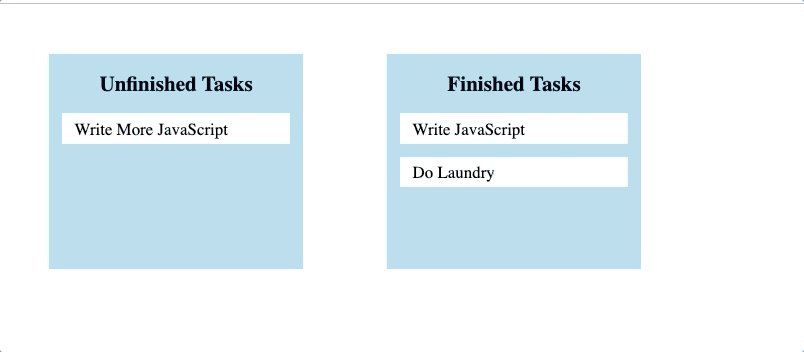
 Html Drag And Drop List With Javascript Draggable List With
Html Drag And Drop List With Javascript Draggable List With
 Drag And Drop Basics With Ext Js Modus Create
Drag And Drop Basics With Ext Js Modus Create
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
 Javascript Drag And Drop With Backend Interactivity By Matt
Javascript Drag And Drop With Backend Interactivity By Matt




0 Response to "31 Javascript Drag And Drop"
Post a Comment