34 Array Filter Object Javascript
Sep 04, 2020 - Some familiarity with JavaScript Functions. ... The item argument is a reference to the current element in the array as filter() checks it against the condition. This is useful for accessing properties, in the case of objects. Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.
 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group
May 31, 2020 - const myArray = [{id: 1, name:'pipi'}, {id: 2, name:'popo'}]; const id = 2; const variableOne = myArray.filter(itemInArray => itemInArray.id === id); console.log(cariableOne[0].name);
Array filter object javascript. The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method. In JavaScript, filter functionality on the array is achieved by using Array.filter () method along with a callback function where the filter criteria are defined. Every object that returns true for the callback function is included in the array returned by Array.filter () function. Filter an Array of Objects in JavaScript Aug 10, 2020 JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need.
js filter array of objects by value. js remove json value duplicates. JS search JSON. json search javascript. json.stringify file object return {} jsonarray find. node red json array. node search filter array of objects. react js filter array of on search. Aug 26, 2020 - Let’s say. we have an array and an object like this −const arr = ['a', 'd', 'f']; const obj = { a: 5, b: 8, c: ... Array Filter is a method that exists on the Array.prototype that was introduced in ECMAScript 5 (ES5) and is supported in all modern browsers. Array Filter allows us to conditionally return certain elements from our array, into a new array. It's commonly used to remove items from an array by excluding them from the result.
Mar 20, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript Array filter() method to filter elements in an array. ... One of the most common tasks when working with an array is to create a new array that contains a subset of elements of the original array. Suppose you have an array of city objects ... Here are a few ways to filter unique values in javascript. 1. Using Set: Set is a new data structure introduced in ES6. It is somewhat similar to an array but it does not allow us to store duplicate values. To filter unique values we pass an array to the Set constructor and we frame back an array from the Set object using. Array.from method. The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. The search criteria in the JavaScript filter function are passed ...
Nov 02, 2020 - One can use filter() function in JavaScript to filter the object array based on attributes. The filter() function will return a new array containing all the array elements that pass the given condition. If no elements pass the condition it returns an empty array. JavaScript also has the Object.entries () method, which allows you to turn the object's values into an array. You can use a combination of Object.entries (), Array.filter (), and Object.fromEntries () methods to filter an object type properly. Here's an example of filtering out properties with null or undefined values: Unfortunately, JavaScript objects don't have a filter() function. But that doesn't mean you can't use filter() to filter objects, you just need to be able to iterate over an object and convert the object into an array using Object.entries().
Use the filter() Method to Remove an Object From an Array. The filter() method creates a new array with the elements that pass the test provided by the function. It means it will return a new array of objects. If no elements pass the test, the function will return an empty array. We will use the arrow function to demonstrate the filter() method. filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. The target object is the first argument and is also used as the return value. The following example demonstrates how you can use the Object.assign () method to convert an array to an object: const names = ['Alex', 'Bob', 'Johny', 'Atta']; const obj = Object.assign({}, names); console.log( obj); Take a look at this guide to learn more about the ...
Consequently, the array.find method is a great method for searching for a certain item in an array in JavaScript. But if you are considering the search for items more than one, the JavaScript array.filter method is just what you need. I hope you had lots of fun learning these iteration methods. For any question or comment, hit the comment section. # Using Array.prototype.filter () The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: Definition and Usage The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array.
The array .filter() method iterates through a given array and returns a new array which matches a rule or test passed as parameter to the method. The .filter () method is a built-in method available for JavaScript array objects that can help you in filtering an array. The syntax of the method is as follows: The thisContext parameter is optional and usually not needed. You only need to define the callback function, which will accept three arguments: filterCallback(currentElement, index ... Object. filter ... Write a function called filterWord which takes an array of strings and a word to filter as arguments and returns a new array with all instances of word removed. This function should not modify the original array.
May 22, 2019 - You should check out OGX.List which has built in filtering methods and extends the standard javascript array (and also grouping, sorting and finding). Here's a list of operators it supports for the filters: Did you forget to wrap your parameters in an array? ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... GetAll(Expression<Func<T, bool>> filter = null, Func<IQueryable<T>, IOrderedQueryable<T>> orderBy = null, params Expression<Func<T, object>... To filter an array of objects in JavaScript, use the Javascript filter () method. The filter () creates a new array with elements that fall under given criteria from the existing array. The standard use case of.filter () is with an array of objects through their properties.
The Array.filter () method is arguably the most important and widely used method for iterating over an array in JavaScript. The way the filter () method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference. create a method called filterGender that takes in the students array and a callback, which will be one of the previous isMale or isFemale methods. It will return all elements that meet that condition ... javascript create variable containing an object that will contain three properties that ... Jan 09, 2021 - New JavaScript and Web Development content every day. Follow to join our +2M monthly readers.
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. ... Array.prototype.filter() Returns a new array containing all elements of the calling array for which the provided filtering function returns true. Sep 15, 2020 - -----------------in built filter is used to filter array based on specified criteria and returns new array Filter array of objects with multiple conditions. March, 7, 2021 javascript basics. In one of my projects, I ran into the following problem. There was an array of objects and I had many filter conditions, stored in another array. These filters were generated by the user in the web app, using multiple checkboxes. ...
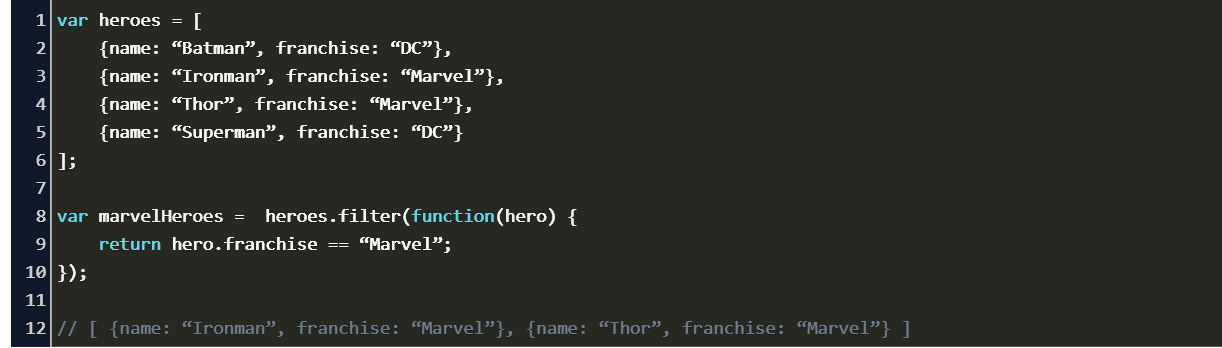
Filter in array of object inside object in Javascript. I'm trying to filter some products with the categories (by the woocommerce API) but i have a little trouble to do it. do you have the right way to do it? thanks ... dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google ... So let newArr = arr.filter((person)=>(return person.age <= 40)); //filter function expects a function if it return true then it added //into new array, otherwise it is ignored. So new Array would be /* [ {name: "John", age: 30}, {name: "Grin", age: 10}, ] */ ... function objectFilter = (obj, ... Filter an array containing objects based on another array containing objects in JavaScript Filter an array containing objects based on another array containing objects in JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose we have two arrays of objects like these −
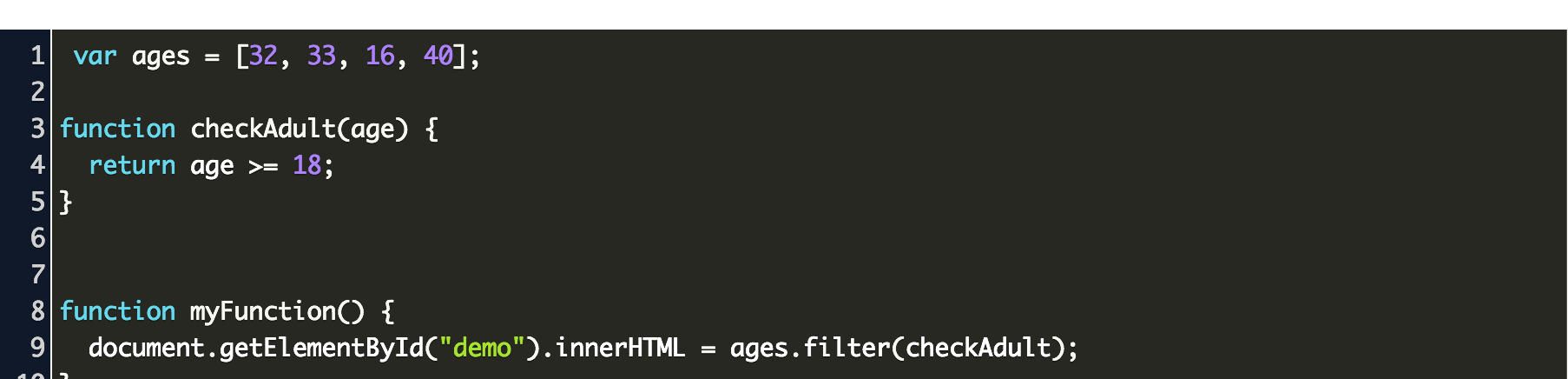
JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find Let's say we want to find a car that is red. JavaScript filter method is used to create a new array from an existing array. The JavaScript filter () method returns a new array which will be filtered from an original array. You will be performing a certain test on an original array and the elements that pass this test will be returned to the new array using this method. Example # The filter () method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; 5.1
All You Need To Know About Javascript Arrays
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 Filtering An Array S Objects Based On A Value In A Key Value
Filtering An Array S Objects Based On A Value In A Key Value
 Javascript Array Contains A Step By Step Guide Career Karma
Javascript Array Contains A Step By Step Guide Career Karma
 Javascript Filter Array Of Objects By Array Code Example
Javascript Filter Array Of Objects By Array Code Example
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 How To Remove An Object That Matches A Filter From A
How To Remove An Object That Matches A Filter From A
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Js Object Array Merge De Duplication Delete Some Elements
Js Object Array Merge De Duplication Delete Some Elements

 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
 How To Filter An Array Of Objects In Javascript Code Example
How To Filter An Array Of Objects In Javascript Code Example
 How To Implement A Filter For Objects In Javascript
How To Implement A Filter For Objects In Javascript
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
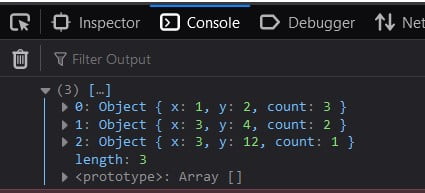
 Javascript Count Duplicates In An Array Of Objects Example Code
Javascript Count Duplicates In An Array Of Objects Example Code

Github Renato Bohler What The Filter A Visual Playground
 Filter An Array Of Nested Object Observable Stack Overflow
Filter An Array Of Nested Object Observable Stack Overflow
 Using The Filter Function In Javascript And React By
Using The Filter Function In Javascript And React By
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
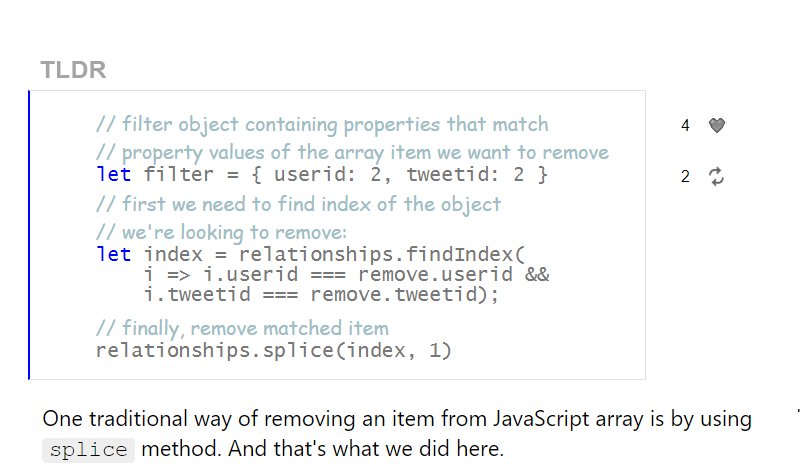
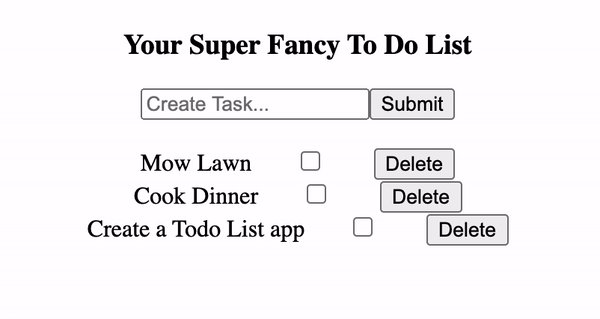
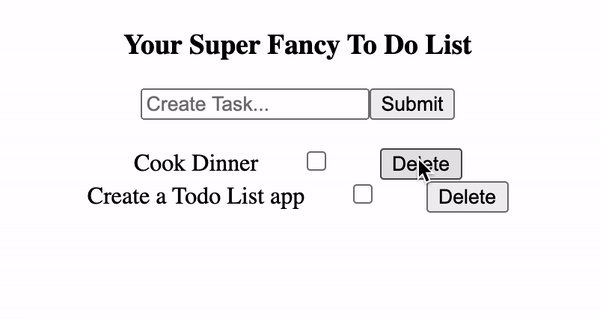
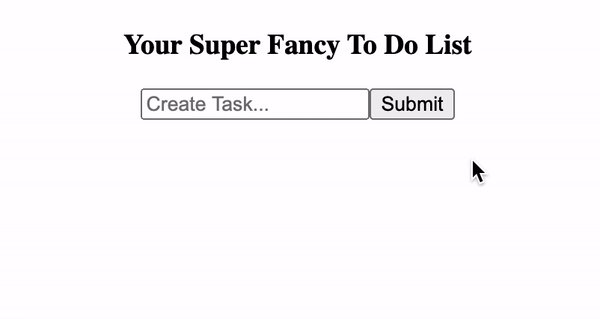
 Using Filter To Delete An Item From An Array Of Objects With
Using Filter To Delete An Item From An Array Of Objects With
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Filter An Array Of Objects Based On Another Array Of Objects
Filter An Array Of Objects Based On Another Array Of Objects
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
 How To Implement A Filter For The Objects In The Javascript
How To Implement A Filter For The Objects In The Javascript
 Javascript Filter Object How To Filter Objects In Array
Javascript Filter Object How To Filter Objects In Array
 Javascript How To Filter An Array
Javascript How To Filter An Array
Filter Array Of Objects With Multiple Conditions
 How To Filter Object Array Based On Attributes Geeksforgeeks
How To Filter Object Array Based On Attributes Geeksforgeeks
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
0 Response to "34 Array Filter Object Javascript"
Post a Comment