23 How To Make Ajax Call Synchronous In Javascript
$.ajax(url[, settings]) $.ajax([settings]) The url parameter is a string containing the URL you want to reach with the Ajax call, while settings is an object literal containing the configuration... Solution 1: Making Synchronous AJAX Calls. The first solution has already been mentioned above. You can write asynchronous AJAX calls so that it waits for the response before moving on to the next statements. If you are using jQuery, you can easily do this by setting the async option to false. function foo() { var jqXHR = $.ajax({ //...
 Architecture Of Ajax Based Synchronous Multi Catalogue Search
Architecture Of Ajax Based Synchronous Multi Catalogue Search
Synchronous and asynchronous requests. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience.

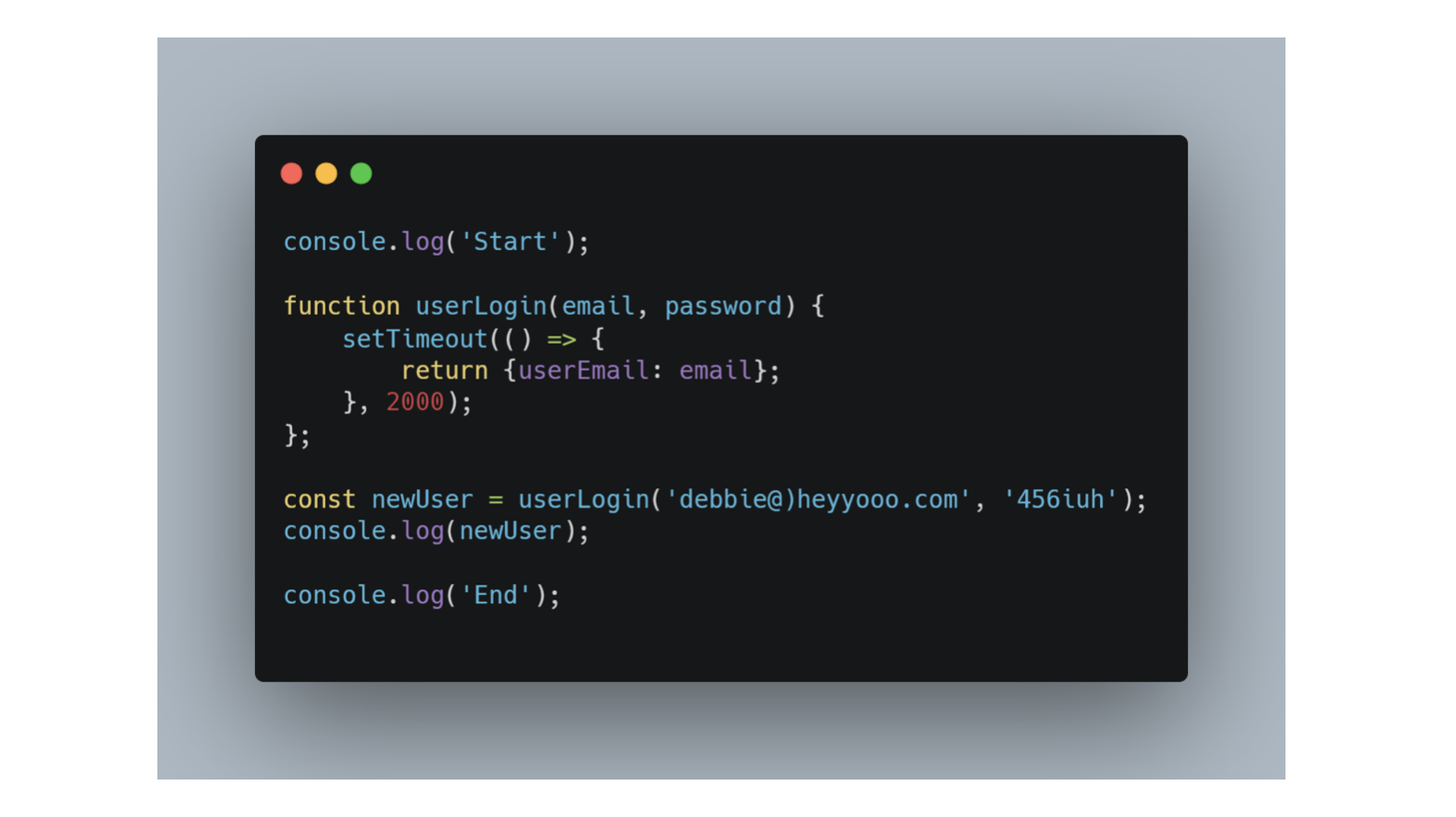
How to make ajax call synchronous in javascript. Whenever the call is invoked from the view in MVC OR from .aspx in case of webforms, the execution of the Ajax call continues in the background irrespective of the execution in view OR .aspx file. But many times, we come across some scenarios where we need to get and use the value returned from Ajax call in view or .aspx page. So here, the ... This is usually better than having them wait for an entire Web page to refresh.</p> <p>Most of the time, it's best to leave keep AJAX asynchronous. </p> <p>However, there are rare times, for example when you need to know the ID of a saved data item before you can continue processing, that it may be necessary to wait until the server has ... Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface.
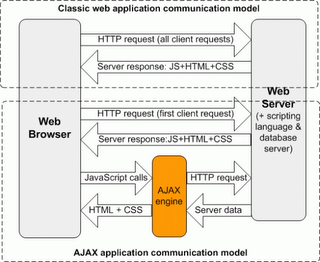
Using synchronous calls gives console warnings. Javascript is build based on event-driven design. you could also fire an custom named event (with the data result in the event data) when the ajax/get call is complete and let the followup action listen to this event. eg: To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object. The following illustrations demonstrate how Ajax communication works: AJAX as you might be knowing stands for Asynchronous JavaScript and XML, but in this article we are going to see what is the difference between Asynchronous and Synchronous AJAX call ?Let's see how an AJAX call is made from client and what it involves. An object of the browser's XML HTTP Request is created and a request is sent to a particular URL with some data either via POST or GET method.
Active Oldest Votes 1 You can either put the rest of the script in the success callback of the AJAX call, or set the async property of the AJAX call config to false, which will make it synchronous. Blocks javascript execution, and might thus lock the webpage (no buttons working etc etc, it looks like your page hangs during the ajax call) Using synchronous calls gives console warnings. Javascript is build based on event-driven design. you could also fire an custom named event (with the data result in the event data) when the ajax/get call ... At the end of the ajax () function we are calling another JavaScript function, so when it is called after the ajax () function, it should execute after the finish of the ajax () function if it is an asynchronous process but since it is an asynchronous operation the function will be called before the finish of the ajax () function and this is what we expect from the ajax () function in jQuery.
Updated January 28, 2019. AJAX, which stands for asynchronous JavaScript and XML, is a technique that allows web pages to be updated asynchronously, which means that the browser doesn't need to reload the entire page when only a small bit of data on the page has changed. AJAX passes only the updated information to and from the server. All of these answers miss the point that doing an Ajax call with async:false will cause the browser to hang until the Ajax request completes. Using a flow control library will solve this problem without hanging up the browser. Method 1 - Send a Synchronous AJAX. You can send a synchronous AJAX request inside the unload event. The disadvantage is that it will "block" the unloading of the document. If the user is trying to move to a new page, it'll be slower - he can only move to the next page once the synchronous AJAX request is finished.
Ajax Interview Questions 1. XHR. XMLHttpRequest is an object s uch as (a native component in most other browsers, an ActiveX object in Microsoft Internet Explorer) that permits a web page to make ... Is there any way to make Ajax request Synchronous in jQuery/javascript? I am trying to fetch a data from the server while loading the data and depending on that data, i will fetch another query, which can be asynchronous but the first one should be synchronous as data will be parsed after the success of the call. Code: ... How to Return AJAX Response from Asynchronous JavaScript Call with Code Examples a nd then do some operations on response result. Final output Make a general Asynchronous Ajax JavaScript function with callback which return the result to callback and then we show the result in callback function using console function, for conformation.
jQuery Asynchronous AJAX call. When the async setting of the jQuery AJAX function is set to true then a jQuery Asynchronous call is made. AJAX itself means Asynchronous JavaScript and XML and hence if you make it Synchronous by setting async setting to false, it will no longer be an AJAX call. The following example does not block (hang) the ... Definition and Usage. The ajax() method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax() method. This method is mostly used for requests where the other methods cannot be used. Making JavaScript synchronous is a very bad idea. You can use the web workers if you want to do such task. But the preferred way to make synchronous thing is, just make that portion of your code synchronous which is necessary, not the rest part. This article explained how just the ajax calling part can be made synchronous.
When the async setting of the jQuery AJAX function is set to true then a jQuery Asynchronous call is made. AJAX itself means Asynchronous JavaScript and XML and hence if you make it Synchronous by setting async setting to false, it will no longer be an AJAX call. Example of Asynchronous call AJAX = A synchronous J avaScript A nd X ML. AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server) OTHER ASYNCHRONOUS MECHANISMS - AJAX & WORKERS. Asynchronous functions are not the only "run in parallel" mechanisms in Javascript. Two other common ones are: Asynchronous Javascript And XML (AJAX) Web Workers - Threading. I will leave some links below if you want to learn more.
AJAX. The term AJAX stands for Asynchronous JavaScript And XML. The term AJAX is used in JavaScript for making asynchronous network request to fetch resources. Resources are not limited to XML, as the term suggest which is confusing. The term AJAX is also used to fetch resources as JSON, HTML, or Plain Text. You may have heard that term already. Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange Make synchronous Rest API call using .then function. By using "then" function we can make synchronous Rest API call. In this below example I have an Announcement list which has few items in SharePoint online. By using the Rest API call we will try to retrieve items from the list. Here we have taken a div and we are binding the list data to div.
Solution 1: Making Synchronous AJAX Calls The first solution has already been mentioned above. You can write asynchronous AJAX calls so that it waits for the response before moving on to the next ... 35 How To Make Ajax Call Synchronous In Javascript Written By Roger B Welker. Wednesday, August 18, 2021 Add Comment Edit. How to make ajax call synchronous in javascript. How To Use Ajax In Php And Jquery. Get Return Value From A Ajax Asynchronous Call With Jquery. Synchronous page method call in ASP.NET AJAX library . Posted by Dmytro Shteflyuk on September 10, 2007 under ASP.NET. Sometimes we need to do some tasks, that libraries developers even have not foreseen. One of such cases is to make synchronous AJAX call (Asynchronous JavaScript And XML). Below you could find quick solution.
 Make Multiple Ajax Call Using Function With Fetch Api In Promises In Javascript In Hindi
Make Multiple Ajax Call Using Function With Fetch Api In Promises In Javascript In Hindi
 Moving From Partial Views To Ajax Calls Visual Studio Magazine
Moving From Partial Views To Ajax Calls Visual Studio Magazine
 7 Different Ways To Make Ajax Calls In Javascript In 2019
7 Different Ways To Make Ajax Calls In Javascript In 2019
![]() From Xhr To Fetch With Async Await On The Finish Line By
From Xhr To Fetch With Async Await On The Finish Line By
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 Web Programming Step By Step Chapter 10 Ajax Xml
Web Programming Step By Step Chapter 10 Ajax Xml
Handle Asynchronous Non Blocking Io In Javascript Sebastian
 Ajax Tutorial Complete Reference Howtodoinjava
Ajax Tutorial Complete Reference Howtodoinjava


Get Return Value From A Ajax Asynchronous Call With Jquery
 How To Make Synchronous Rest Api Call In Sharepoint Online
How To Make Synchronous Rest Api Call In Sharepoint Online
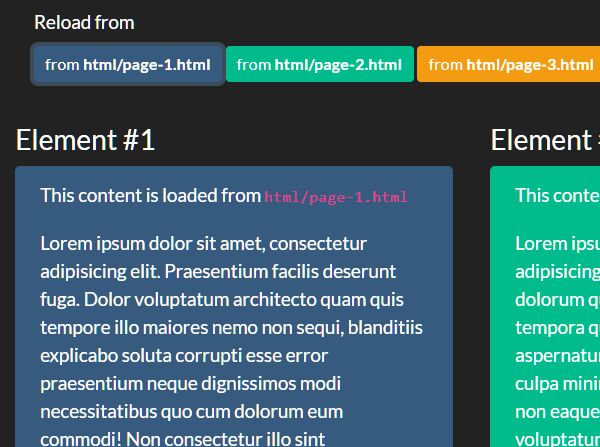
 Load Content Synchronously Via Ajax Jquery Reload Free
Load Content Synchronously Via Ajax Jquery Reload Free
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using
 Difference Between Synchronous And Asynchronous Ajax Request
Difference Between Synchronous And Asynchronous Ajax Request
 Jquery Promises Taking Action When Multiple Ajax Calls
Jquery Promises Taking Action When Multiple Ajax Calls
Javascript Understanding Ajax Calls System Out Of Memory
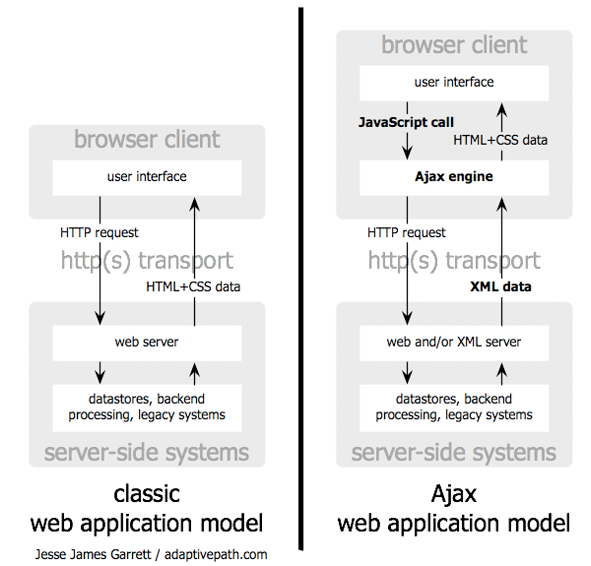
 Web App Architecture Tutorial Synchronous Vs Ajax By
Web App Architecture Tutorial Synchronous Vs Ajax By
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
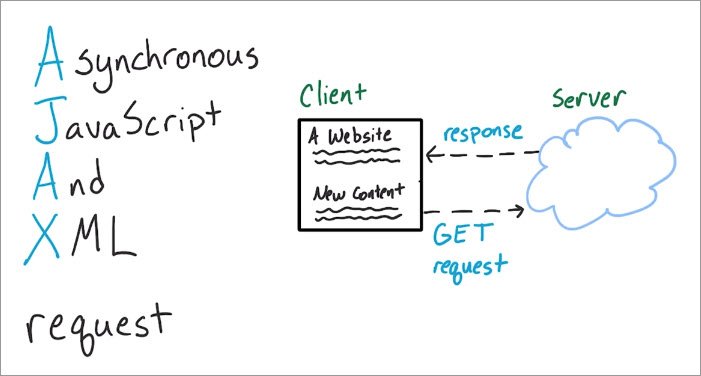
 Asynchronous Javascript Requests By James Priest
Asynchronous Javascript Requests By James Priest
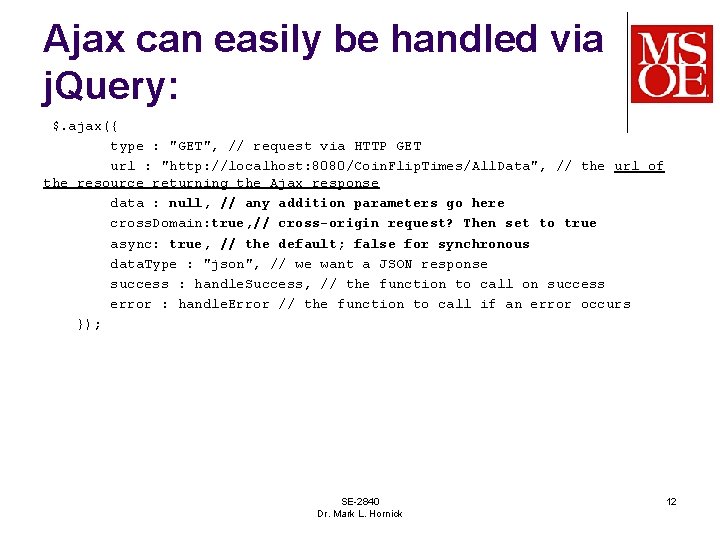
 Introduction To Ajax Asynchronous Javascript And Xml Se2840
Introduction To Ajax Asynchronous Javascript And Xml Se2840

0 Response to "23 How To Make Ajax Call Synchronous In Javascript"
Post a Comment