25 How To Call Javascript Function In Php On Button Click
How to call a JavaScript function from an onmouseover event? How to call a JavaScript function from an onmouseout event? How to call a JavaScript function on submit form? How can I trigger a JavaScript click event? How to draw a dot on a canvas on a click event in Tkinter Python? JavaScript Sum function on the click of a button; How to call a ... Javascript Web Development Front End Technology Object Oriented Programming. Let's say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
 How To Setup A Powerful Php And Ajax Live Search Box Easily
How To Setup A Powerful Php And Ajax Live Search Box Easily
You will need to use wp_localize_script() also available here. Short story : it's the WordPress way to call PHP in JS So you could do something like the following. FIRST create a js folder at the root of your theme, same level as style.css, if you do not have one yet, then in this js folder create a file call-php.js.You can name it what ever you want, the important thing is that it has to be a ...

How to call javascript function in php on button click. Call a javascript function on submit form. So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily. Let ... You can also use the following by adding to the DOM property −. document.getElementById ("Double Click here ").ondblclick = myFunction; Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below.
Dec 02, 2015 - Look into AJAX, specifically. This is a moderately helpful article, I've found: net.tutsplus /tutorials/javascript-ajax/… ... @markus For example I have a php function getvideos() which returns urls to the user's videos and I want to call it when the user clicks a button Write the function clickMe () inside the script tag. Create a variable result and call the php_func () in it inside the PHP tags. Use the document.write () function with the result as the parameter to print the output. In the example below, the JavaScript function clickMe () executes when we click the button. In PHP, there is no such thing as a button click event. PHP runs entirely on the server and has absolutely no knowledge of client-side events. Your first try won't work because the PHP code only runs when the page first loads. It does not run when you call a Javascript function.
i am need java-script function has calling in side to php code with out any button click otherwise condition is true to call the java-script function Permalink Posted 20-Jan-17 15:22pm Apr 29, 2017 - What a weird question. If anyone has a better title for this, please go ahead and edit it; I can't think of what else to call it. I am printing a button from PHP using echo. The purpose of a button... I am searching for a simple solution to call a PHP function only when a-tag is clicked. PHP: ... html and PHP code are in the same PHP file.
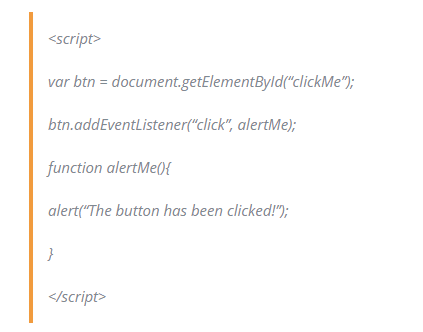
Correct Way to Call PHP Function via on Click Event using AJAX In web pages, Onclick events are handled client-side using JavaScript and other child frameworks of JavaScript. JavaScript also provides the Ajax feature to communicate with the server on a specified path, which helps achieve our goal. How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: Given a document containing HTML and PHP code and the task is to call the PHP function after clicking on the button. There are various methods to solve this problem. Also, apart from doing this with the click of a button, a PHP function can be called using Ajax, JavaScript, and JQuery.
Please give me the best solution for this to run a php function on button click whether it is a simple button or submit. php function button onclick submit-button Share No PHP is backend server code here is a great explanation from stackexchange First, understand that you have three languages working together. * PHP: Is only run by the server and responds to requests like clicking on a link (GET) or submitting a ... How to call a function from functions.php on button click event? Efstathios Efstathiadis. (@stevendigital) 1 year, 9 months ago. i have the function below on function.php. /** * Set a minimum order amount for checkout */ add_action ( 'woocommerce_checkout_process', 'wc_minimum_order_amount' ); add_action ( 'woocommerce_before_cart' , 'wc ...
Regarding your question: "How to call JavaScript function on Button Click" There are some ways to do this but the easiest way is the action "RunJavaScript" in the "HTTPRequestHandler" extension. Then you can do stuff like this: Kind Regards, Martijn Habraken. 3. Apr 04, 2017 - Free source code and tutorials for Software developers and Architects.; Updated: 5 Apr 2017 Oct 08, 2014 - What I want to do is have a form ... buttons. I have a php function that does the database stuff for each button action but I need to know how I would call that function depending on which button was clicked. I am sure that I would use a javascript onclick fun.....
How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. Once a browser loads the page, then all the other magic happens - layout, box model stuff, DOM generation, and many other things, including JavaScript execution. So, you don't "call JavaScript from PHP", you "include a JavaScript function call in your output". There are many ways to do this, but here are a couple. Nov 07, 2011 - I basically want to run the php function query("hello"), when I click on the href called "Test" which would call the php function.
Mar 14, 2016 - Like @bart2puck asked, is the_function is Javascript function? If yes then only you can call it. But like you shown in your question it seems PHP function so you can't call it in HTML button's click event. Hi All I'm trying to call a php function from the onclick event of a button. ... (the "j" in Ajax stands for Javascript so you're really just including Javascript). When you want the button click to effect some action on the Chicago web server, you can use Ajax so that the button click on the user's machine in London will send a message to the ... Mar 19, 2019 - Hey, Can you be a bit clearer on what you are trying to do? and the editor supports Markdown. So try to wrap your code in code like this. It
Questions: I am a rookie in PHP and have just started learning the basics of this language. I have created a page called functioncalling.php that contains two buttons, Submit and Insert. As a beginner in PHP, I want to test which function is executed when a button gets clicked. I want the output to come ... Apr 03, 2013 - I have PHP page and i am trying user can update phone number when click on EDIT button. For that i created ... How to call a php function from a html page when a button is being clicked using jQuery ajax function. Code2care How To's macOS Java Sharepoint Android 🏿 #BlackLivesMatter 🍪 This site uses cookies to improve your experience with the site.
Oct 03, 2016 - PHP executes on the server. Your click handlers execute on the client. You can't run PHP functions on the click of a button like this. You can do it in Javascript, however. ... Thank you for replying. Could you please tell me how exactly do I call these PHP functions from JavaScript? Please visit http://www.technomark.in/Call-Javascript-Function-On-HTML-Button-Click.aspx for more information.In this video, we ... The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
Using plain PHP, you cannot call a PHP function directly, instead you send your request to a php script and pass it a parameter based on which then call the function that you want to invoke. ... Unable to verify otp using PHP , ajax and javascript. calling PHP function from JS with ajax. ... Php AJAX not inserting into database on first button ... Call addEventListener () function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the specified function will be called. Mar 23, 2017 - I am a beginner with HTML and PHP and i am having problems with my code. all I need to do is to call a particular function on the button click in html. both the fuction and html are on same page.
Solution 2. Accept Solution Reject Solution. The myfnc () exists on the server-side and is to be executed on the server-side only, it will not appear on the client-side, you have to submit the form to the server and call the function over there, try this: XML. Copy Code. In HTML, you define an `onclick` function to run JavaScript. The JavaScript should then do an AJAX call to the web server, to some route. The route should then run the PHP function. 6.1K views In this article, we will discuss how to execute a javascript function in PHP. Before that let us discuss what is exactly a javascript function. Then we will go for call a JavaScript function in PHP. What is a Javascript function? The Javascript is the client-side script that can add, delete and modify the contents and designs of an HTML.
Questions: I have created a page called functioncalling.php that contains two buttons, Submit and Insert. As a beginner in PHP, I want to test which function is executed when a button gets clicked. I want the output to come on the same page. So I created two functions, one for each button. The source code ... Mar 13, 2016 - Add this to first/main php page, where you want to call the action from, but change it from a potential a tag (hyperlink) to a button element, so it does not get clicked by any bots or malicious apps (or whatever). <head> <script> // function invoking ajax with pure javascript, no jquery required. ... Apr 19, 2011 - Hi, I am trying to pass a variable to a javascript function “show_alert” using the following code. It seems like missing something here. If someone can point out what is the wrong with the “show_alert( ” in the code, it’d be very helpful. Thanks again!
 Button Click Function In Js Code Example
Button Click Function In Js Code Example
 Create A Loop To Call Php Function And Echo From That
Create A Loop To Call Php Function And Echo From That

 How To Run Javascript From Php Geeksforgeeks
How To Run Javascript From Php Geeksforgeeks
 Call A Javascript Function From Php Codespeedy
Call A Javascript Function From Php Codespeedy
 How To Run A Function With A Button Click In Javascript
How To Run A Function With A Button Click In Javascript
 How To Put A Php Function In A Button On Click Attribute
How To Put A Php Function In A Button On Click Attribute
How To Call A Php Function On Click Of A Button Quora
 5 Ways To Allow Only One Click In Javascript Simple Examples
5 Ways To Allow Only One Click In Javascript Simple Examples
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Call Javascript Function From Html Button Code Example
Call Javascript Function From Html Button Code Example
 How To Call Php Function On The Click Of A Button
How To Call Php Function On The Click Of A Button
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Call Javascript Function Onclick Button Code Example
How To Call Javascript Function Onclick Button Code Example
 Calling An External Javascript Function In A Django Template
Calling An External Javascript Function In A Django Template
 How To Put A Php Function In A Button On Click Attribute
How To Put A Php Function In A Button On Click Attribute
 Add More Rows Into The Existing Table With Php Amp Jquery
Add More Rows Into The Existing Table With Php Amp Jquery
 Html A Href Call Javascript Function Example Code
Html A Href Call Javascript Function Example Code
.jpg) Call Php Function From Javascript
Call Php Function From Javascript
 Call Javascript Function On Html Button Click Call
Call Javascript Function On Html Button Click Call

0 Response to "25 How To Call Javascript Function In Php On Button Click"
Post a Comment