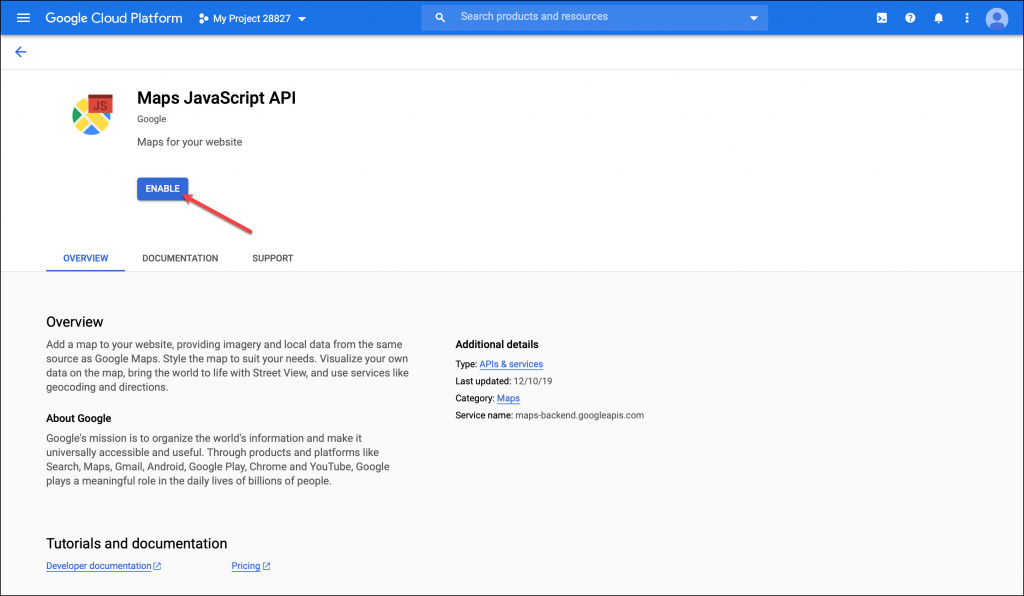
31 Google Location Services Api Javascript
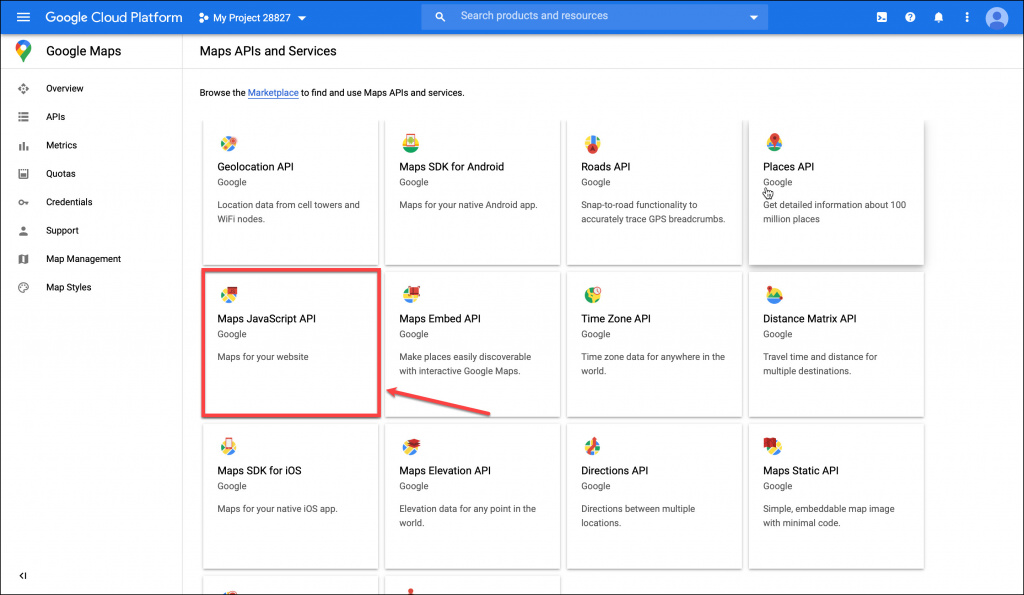
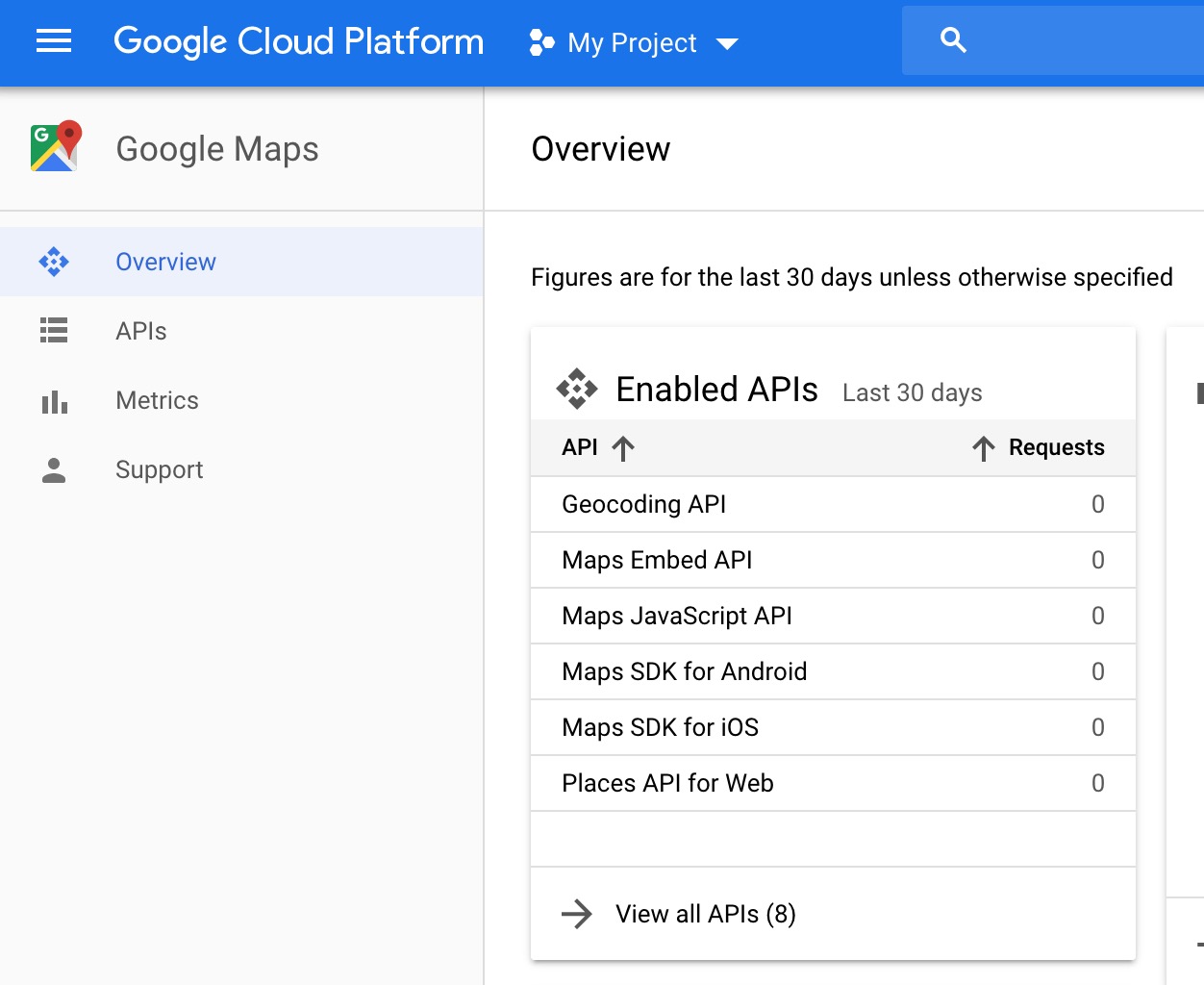
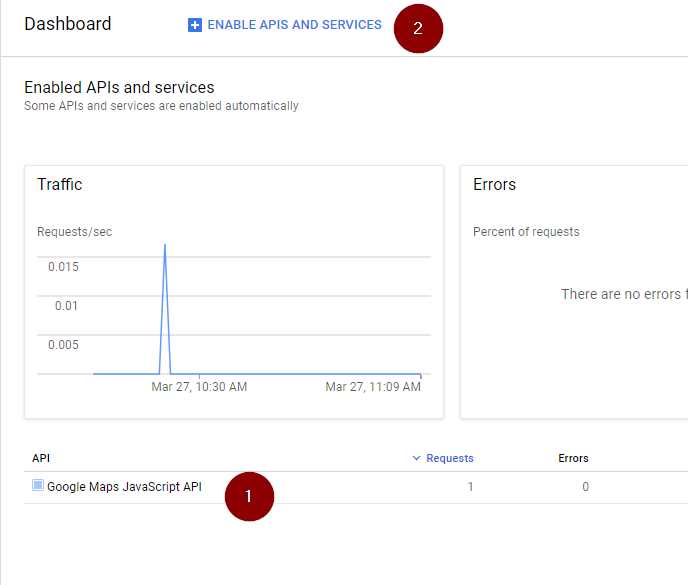
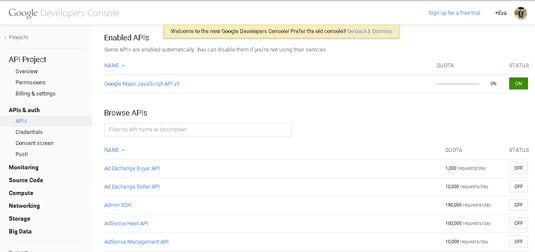
In your Google Cloud Platform Console, go to APIs & Services → Dashboard → Enable APIs & Services at the top and choose Maps JavaScript API from the API Library. This will open up the Map JavaScript API page and Enable it. Then, scroll down to More Solutions to explore and … Feb 05, 2021 - The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box · When you select an autocomplete result the sample then calls the getPlace() method, and then it opens an info window to display place details
 How To Get A Google Api Key For Tourdash Tours Tourdash
How To Get A Google Api Key For Tourdash Tours Tourdash
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

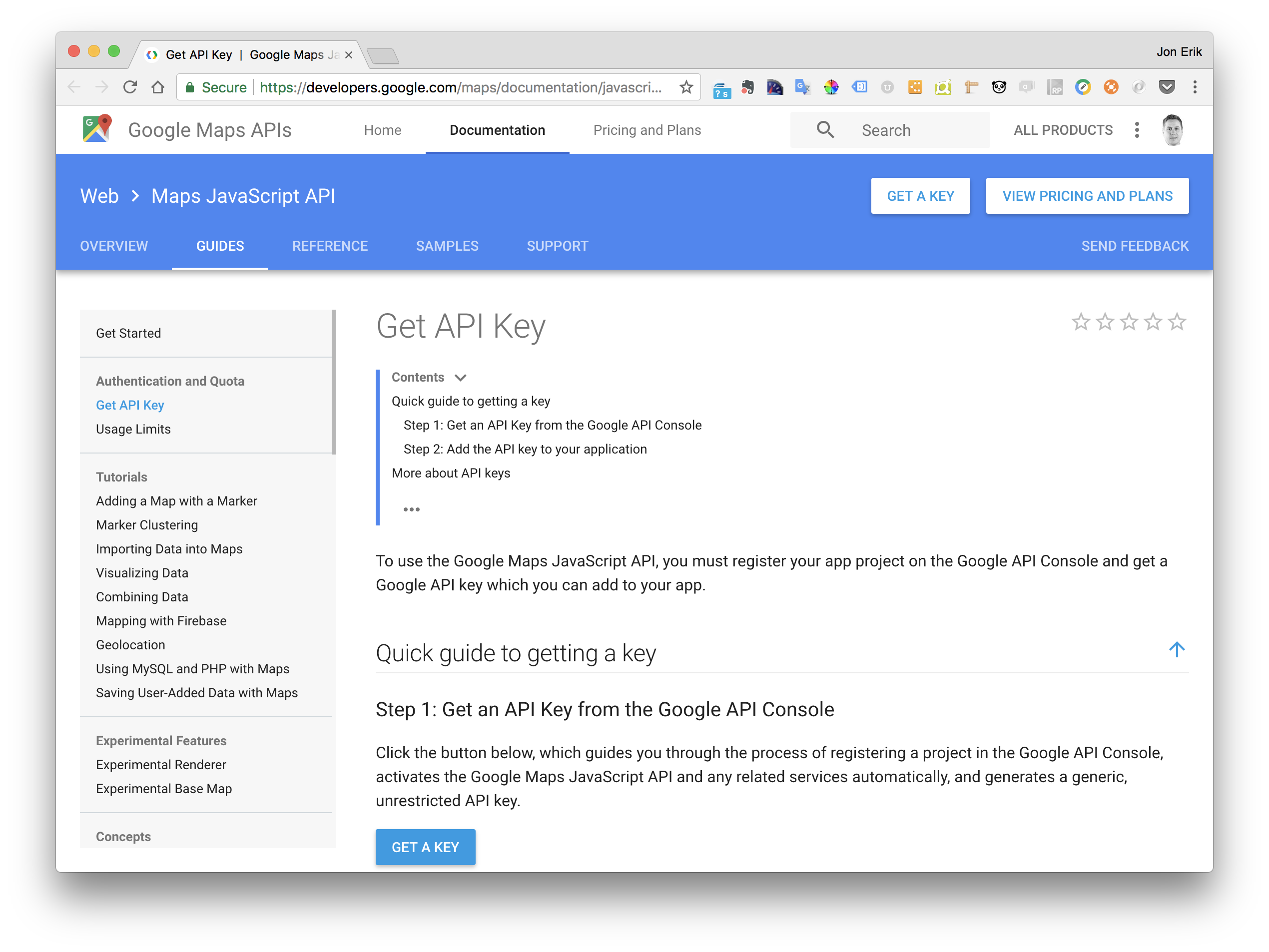
Google location services api javascript. 29/8/2017 · Google Maps JavaScript API is used to get the location info (address, latitude, and longitude) and display map. You need to create an API key in Google Developers Console and enable Google Maps Geocoding API library. Specify this API key in API URL for using the Google Maps JavaScript API. Feb 05, 2021 - This sample demonstrates how to use the Places service's getDetails() method to retrieve Place Details for a particular place, and add a marker to the map which displays the details when clicked · Read the documentation Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2.
Jan 26, 2021 - The Places API is also available ... Maps Services. The Places API and the client libraries are for use in server applications. If you're building a client-side application, take a look at the Places SDK for Android, the Places SDK for iOS, and the Places Library, Maps JavaScript ... At the end the apicall variable now contains the Google Time Zone request we can make to get back some useful information: var apicall = 'https://maps.googleapis /maps/api/timezone/json?location=' + loc + '×tamp=' + timestamp + '&key=' + apikey Making that call- getting the time for a specific location on Earth 14/10/2010 · A bit late but I got something similar that I'm busy building and here is the code to get current location - be sure to use local server to test. Include relevant scripts from CDN: <script type="text/javascript" src="https://maps.googleapis /maps/api/js?key=YOUR_API_KEY&signed_in=true&callback=initMap">. …
23/8/2021 · Google Maps JavaScript API error: MissingKeyMapError. For web developers: If you have access to the source code of your application, look for the <script> tag which is used to load the Maps JavaScript API. When loading the Maps JavaScript API, substitute YOUR_API_KEY in the code below with your API key. 1 week ago - The page at that link also introduces the Java Client, Python Client and Go Client for Google Maps Services. ... The functions in the Places Library, Maps JavaScript API enable your application to search for places (defined in this API as establishments, geographic locations, or prominent points ... Jul 02, 2018 - HTML5 Geolocation API lets you share your location with your favorite websites. A Javascript can capture your latitude and longitude and can be sent to backend ...
2 weeks ago - The autocomplete service can match on full words and substrings, resolving place names, addresses, and plus codes. Applications can therefore send queries as the user types, to provide on-the-fly place predictions. Note: As defined by the Places API, a 'place' can be an establishment, a geographic location... Feb 05, 2021 - The Place Searches sample demonstrates how to use the findPlaceFromQuery() method to locate a place, and then create and add a marker for it to the map · Read the documentation 26/5/2021 · This code shows the HTML for the Map container and button handler used to trigger the JavaScript function to get current location. <h1>How to Get Current Location using Google Map Javascript API</h1> <div id="button-layer"> <button id="btnAction" onClick="locate()">My Current Location…
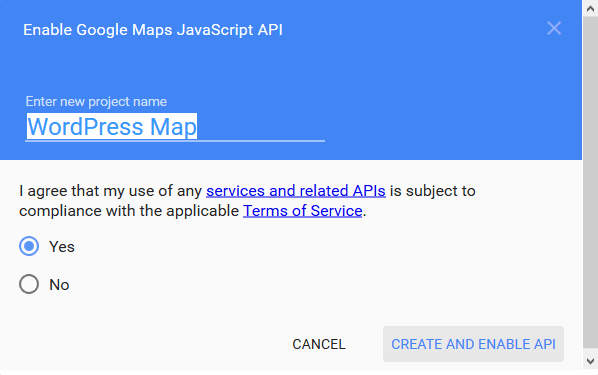
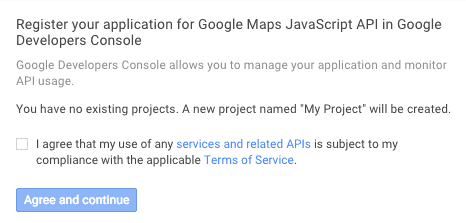
The Geolocation API allows the user to provide their location to web applications if they so desire. For privacy reasons, the user is asked for permission to report location information. WebExtensions that wish to use the Geolocation object must add the "geolocation" permission to their manifest. Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page. Click Create: You will see the New Project screen. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations. Click CREATE. Dec 03, 2020 - Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery.
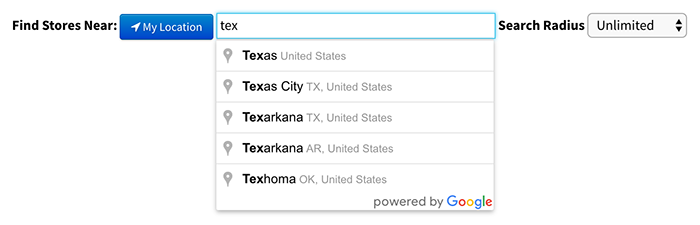
Google autocomplete can give us cities, countries, places, and anything else. It's instrumental in website registrations, drawing on the map. 23/8/2021 · If you see the error "The Geolocation service // failed.", it means you probably did not give permission for the browser to // locate you. let map, infoWindow; function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: -34.397, lng: 150.644 }, zoom: 6, }); infoWindow = new google.maps.InfoWindow(); const locationButton = document.createElement("button"); locationButton.textContent = "Pan to Current Location… Dec 10, 2019 - This section explains how to authenticate your app to the Maps JavaScript API using your own API key. ... Go to the Google Cloud Console. Create or select a project. Click Continue to enable the API and any related services.
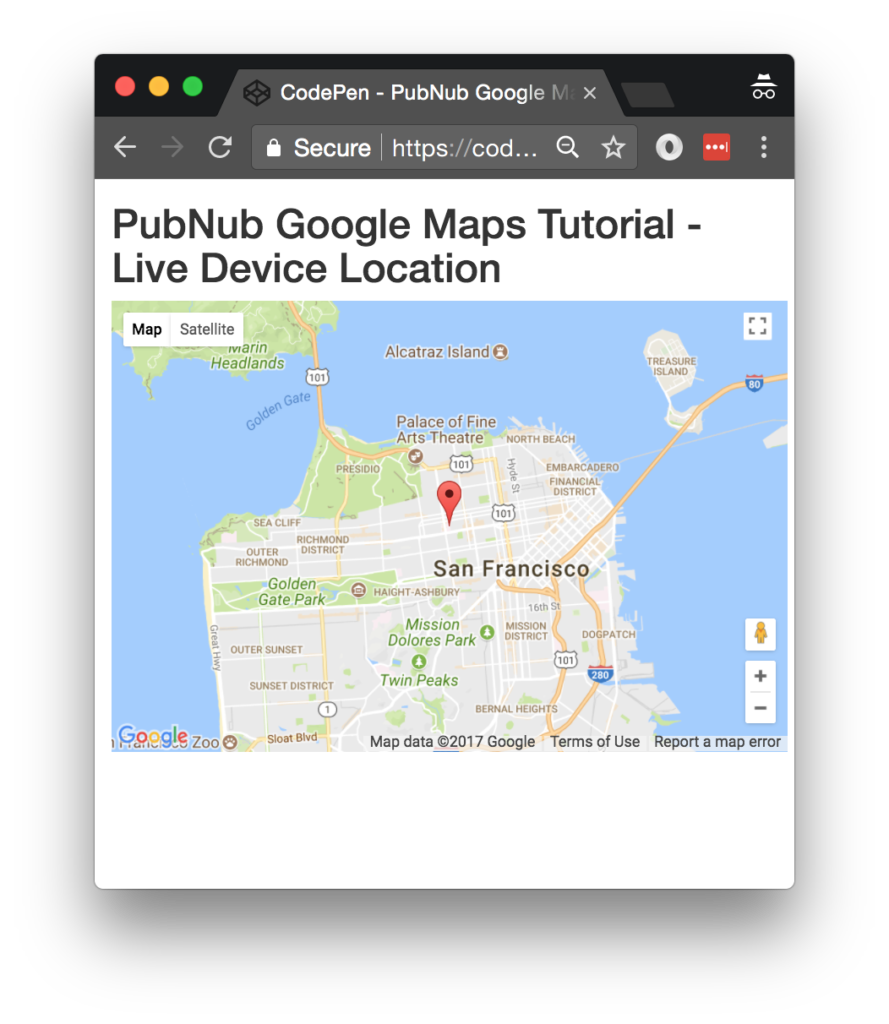
May 30, 2021 - Google Maps JavaScript API provides the feature to create location search with autocomplete. The user input will be bound and used to get the location suggestions by autocomplete service. When the user types something on this input field, the Google API will return the related addresses. Aug 18, 2020 - This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) How to track a device or user in real time and publish their location on a live-updating map in real time using the JavaScript Google Maps API and PubNub.
Oct 29, 2020 - This section shows you how to load ... your own JavaScript that uses the API to add a map to the web page. Add this script code where you see <!-- TODO: Step 1B, Add a map --> after the map div and before the close </body> tag. ... <!-- TODO: Step 1B, Add a map --> <script> /* Note: This example requires that you consent to location sharing when ... Sep 01, 2018 - DESKTOP BROWSER : while browse ... share to Google Location Services to get an estimate of your location. The accuracy of location will vary by location. MOBILE BROWSER : Mobile browsers like Chrome,Safari,Opera use GPS sensors rather than WiFi network. now enableHighAccuracy option attribute provides a hint that the application would like ...
![]() Pricing Amp Plans Google Maps Platform Google Cloud
Pricing Amp Plans Google Maps Platform Google Cloud
 How To Get A Google Api Key For Using Maps Freaky Jolly
How To Get A Google Api Key For Using Maps Freaky Jolly
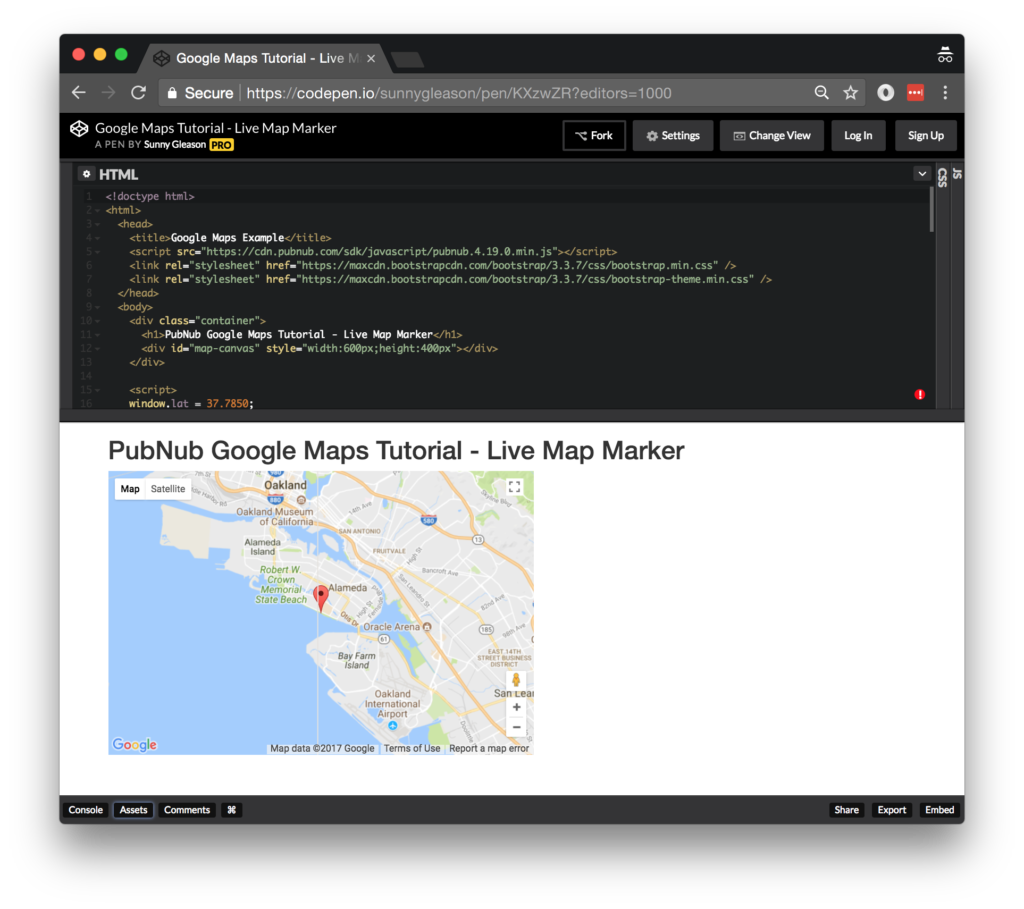
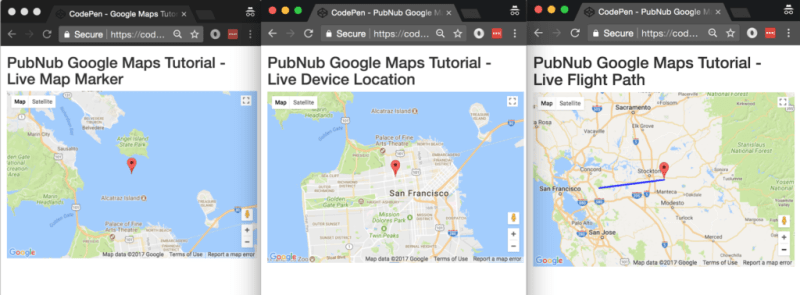
 Real Time Google Maps Geolocation With Javascript Pubnub
Real Time Google Maps Geolocation With Javascript Pubnub
 Track Website User S Location With Google Maps Javascript Api
Track Website User S Location With Google Maps Javascript Api
 Add Google Maps Block To Your Website
Add Google Maps Block To Your Website
 Real Time Google Maps Geolocation With Javascript Pubnub
Real Time Google Maps Geolocation With Javascript Pubnub
 Google Developers Blog Launching Our New Google Identity
Google Developers Blog Launching Our New Google Identity
 How To Get A Key From Google Maps Javascript Api By Eder
How To Get A Key From Google Maps Javascript Api By Eder
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 Add Google Maps Block To Your Website
Add Google Maps Block To Your Website
 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Reference Setting Up Google Maps Api Key Pano2vr 6
Reference Setting Up Google Maps Api Key Pano2vr 6
 Getting Directions Google Maps Api Succinctly Ebook
Getting Directions Google Maps Api Succinctly Ebook
 New Google Maps Requirement How To Get Your Google Maps Api
New Google Maps Requirement How To Get Your Google Maps Api

 How To Combine Geolocation With Google Maps When Coding With
How To Combine Geolocation With Google Maps When Coding With
 Location Geolocation Tracking With Google Maps Api 2 4
Location Geolocation Tracking With Google Maps Api 2 4
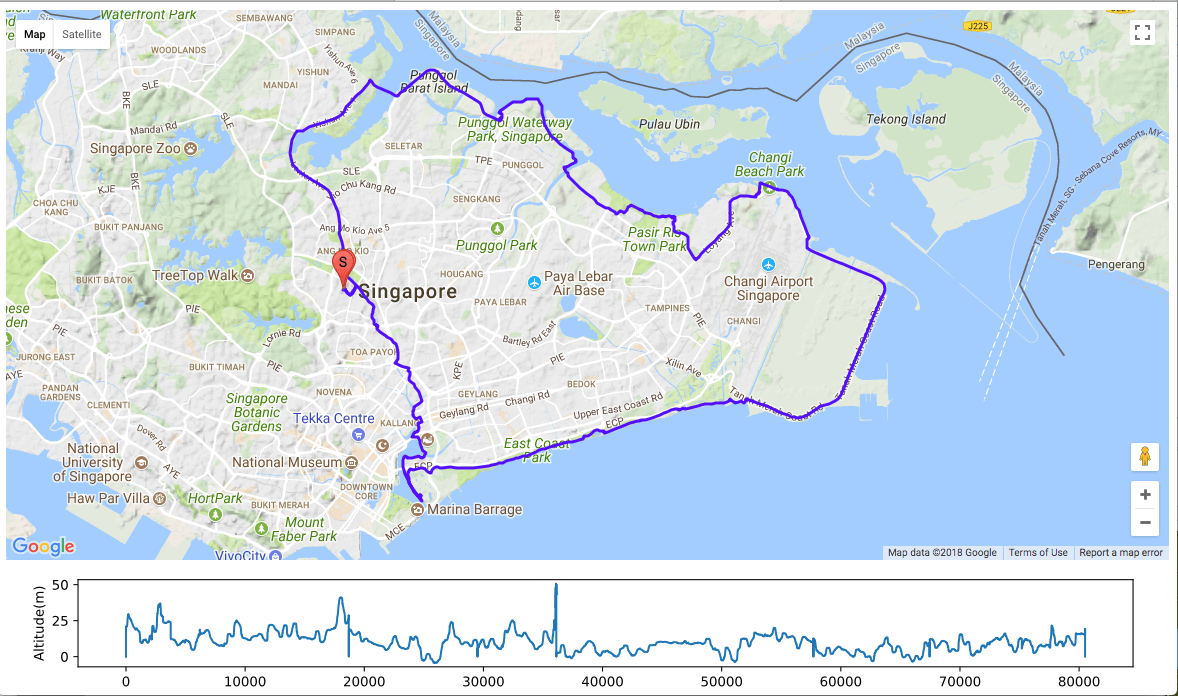
 How To Plot Cycling Route Using Google Maps Api And Flask Web
How To Plot Cycling Route Using Google Maps Api And Flask Web
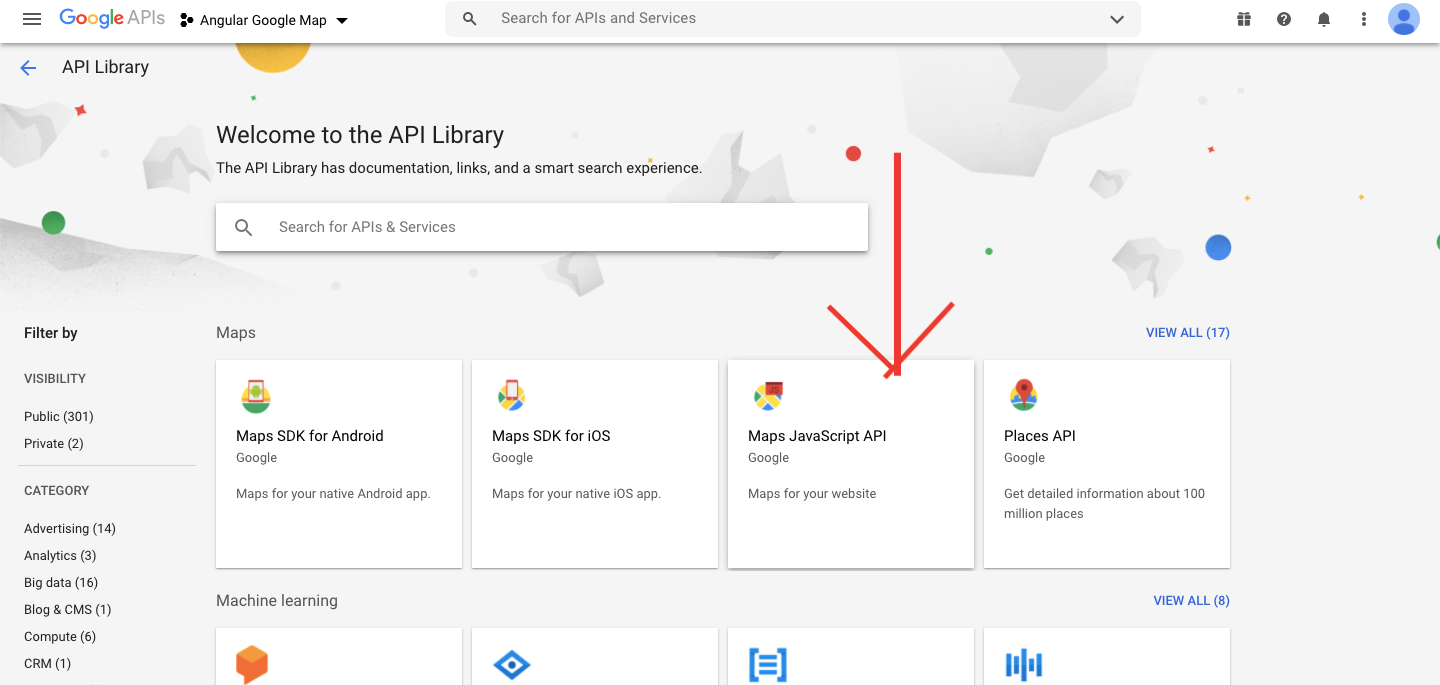
 How Do You Activate Google Maps Javascript Api V3 Service
How Do You Activate Google Maps Javascript Api V3 Service
 Generating A Google Maps Api Key For The Address Input
Generating A Google Maps Api Key For The Address Input
 Integrate Google Maps To Your Angular Application By
Integrate Google Maps To Your Angular Application By
 Google Maps Apis For Multiple Locations Tania Rascia
Google Maps Apis For Multiple Locations Tania Rascia
 Ionic 6 Google Map Direction Between Current Location To A
Ionic 6 Google Map Direction Between Current Location To A
 How To Track Your Usage Of The Google Maps Api
How To Track Your Usage Of The Google Maps Api
 Batch Csv Geocoding In Python With Google Maps Api Shane Lynn
Batch Csv Geocoding In Python With Google Maps Api Shane Lynn
 Client Libraries For Google Maps Web Services
Client Libraries For Google Maps Web Services
 Verifying Your Google Maps Api Key Stockist Help
Verifying Your Google Maps Api Key Stockist Help

0 Response to "31 Google Location Services Api Javascript"
Post a Comment