28 Javascript Show Hide Table
Show and Hide Columns in a Table using CheckBoxes Based on Header Index So far, we looked at an ideal scenario where the cells and header of the table were marked with the same class name corresponding to the checkboxes. I need a table that can display only certain columns depending on whether a check box is selected or not. If selected, I want all columns to show. ... I want to use as little JavaScript ... Simply put, I need a table that will hide and show certain columns depending on what the check box status is.
To show and hide the table column on check box check uncheck I used nth-child() function for selecting the column and calling a required method e.g. hide() or show(). If you found this tutorial helpful then don't forget to share.

Javascript show hide table. A table with CSS display property. Now, the same example as above except I will use the display property to hide the row in the Bootstrap designed table. See the output and code by clicking the links below: See online demo and code. You can see, the second row is disappeared while the third row is moved upward to occupy the space of the second row. 17/9/2011 · We identified the rows to show/hide with IDs, so it is easy to access their DOM elements, and set the display property on the showRow(rowId) and hideRow(rowId) functions on Javascript: function showRow(rowId) { document.getElementById(rowId).style.display = ""; } function hideRow(rowId) { document.getElementById(rowId).style.display = "none"; } Hide or show div element - tutorial how to hide div tag with slightly simpler samples and code examples Hide table row with javascript - How to dynamically hide or show entire HTML table and how to hide or show only one row in HTML table Show or hide multiple divs - how to make one jscript function which can be called from multiple places on ...
In this section, you will learn how to hide table rows using JavaScript. In the given example, we have created a table. The method getElementById () of document object grabs the id of the table. Then we have determined the length of rows using the length property and stored it in the variable 'len'. AngularJS directives ng-show, ng-hide allows to display and hide a row: <tr ng-show="rw.isExpanded"> </tr> A row will be visible when rw.isExpanded == true and hidden when rw.isExpanded == false. ng-hide performs the same task but requires inverse condition. If you want to use a table layout, break the for into more tables (one for each page) and give the ids to the tables instead of the divs" Now the above works, when using divs, but when I use tables it doesn't work properly. The back, next buttons show all the time whether hidden or not and they always appear at the top.
Show hide large table column javascript. You can modify the code below to hide specific columns by simply giving column number from which you need to start hiding. For example if you have 17 columns and you need to hide from 9th one, Just give variable column_hide_from as 9. The script will automatically hide columns starting from the 9th . In this step we create a table and add some sample data for further working and create 3 checkbox one for each type of table column to hide and show the respective table column.We create a function called 'hide_show_table()' to hide and show table column in this function we get the value of checkbox when clicked and check if the value is 'hide' it means we have to hide that particular table header and column and change that checkbox value to 'show' to show the hidden table … A CSS table example to hide and visible by toggle method. In this example, an HTML table is created with a few CSS properties. When you click on the button, Show/Hide table, the table will hide if visible. If the table is not visible, upon clicking the button, the table will be visible. Look at example by clicking the link below:
W3.JS HOME W3.JS Intro W3.JS Selectors W3.JS Hide/Show W3.JS Add Style W3.JS Add Class W3.JS Filters W3.JS Sort W3.JS Slideshow W3.JS Includes W3.JS Display W3.JS Http W3.JS Controllers W3.JS Servers W3.JS W3Data W3.JS Examples W3.JS References W3.JS Downloads Is it possible to have a show/hide click on link that would hide or show a row in one of my tables? Something that would hide the whole tags not just blank out a patch on my web page so a white ... You can also use some thing like below, give an id to your table like "my_table" so that in case of multiple table s in a page it will affect only specific table. and by using 2,3 you can refer row number #2 and #3 should be hide and #4, #5 means row number #4 and #5 should be display. Call it on click event of any thing and check.
Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. Show/Hide row in a table Tag (s): Language. Show/Hide row in a table. <HTML><HEAD><TITLE></TITLE></HEAD> <BODY onLoad="hideAll ()"> <SCRIPT> function toggleOption (thisselect) { var selected = thisselect.options [thisselect.selectedIndex].value; toggleRow (selected); } function toggleRow (id) { var row … Hiding a column in a table with JavaScript Using getElementById and setting the style to display:block and display:none respectively, it is possible to selectively show or hide html elements (such as entire columns in a table)
A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... Can this be done using javaScript??? ... how to hide and unhide a table in html . hari vemulapalli. Greenhorn Posts: 18. ... Display / Hide Table based on output How to generate excel report How a servlet can know the cell selected in a table on a html form contained in a JSP page? The first row of the table contain the hyperlink that calls the javascript the second row is the one i want to show/hide with the javascript in a toggle fashion. the problem is a know very little javascript and have become incredibly frustrated because i went ahead thinking it was going to be like C. its not.
How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ui Get total number of tables, views, stored procedures and functions count and names in sql server JavaScript function to get date in mmddyyyy hhmmss ampm forma After the click event.This java script is firing (at this time ,the td is comming to visible )then the page load event is firing (at this time ,the td is in visible ).then. XML. Copy Code. function srchOK () { var pr=document.getElementById (' <% =btnsearch.ClientId %>') pr.click (); } firing.After this the td is again going to invisible. How to display or unhide hidden table rows and hide or toggle a table row using Javascript functions Here is a sample table below which has a hidden table row. To unhide the hidden table row you can click on the text message "Click here to display hidden table rows using javascript".
30/6/2020 · There are two approaches that can help to hide a table header with the help of JavaScript. They are discussed below: Approach 1: Select the header using a CSS selector and modify the style property such that the value of the display property is set to none. This will hide the selected table header element from the page. Example: There are multiple ways to show or hide DOM elements in vanilla JavaScript. In this article, we'll look at two different ways to hide or show DOM elements using JavaScript. Using Style display Property. The style display property is used to set as well as get the element's display type in JavaScript.. Majority of the HTML elements have the inline or block display type. The javascript i am using for the hide/show is (I know it could be a lot simpler by using something besides an if/else statement. I am not a javacripter and this is the first thing that I got to work, but perhaps someone could point me in the right direction for that as well.)
Javascript. we create a table and add some sample data for further working and create 3 checkbox one for each type of table column to hide and show the respective table column. We create a function called ' hide_show_table () ' to hide and show table column in this function we get the value of checkbox when clicked and check if the value is ... Toggle the menu. The menu will be used to toggle table columns, but we need to toggle the menu first. It'll be shown when right-clicking the table header. It'll be hidden when user clicks outside of the menu. You can take a look at the Show a custom context menu at clicked position for more details. Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {. x.style.display …
In this section, we are going to show and hide table on clicking the button using the JavaScript. In the given example, we have created a table. The method document.getElementById ('div') grabs the id of the table and refer to property 'visibility' with style object. The 'visibility' property makes the element visible or invisible. I'd suggest giving the buttons (or whatever element you use to hide/show columns) a data-column attribute or something similar to make it explicit that this button controls that column. Similarly, the th cells can carry a data-column attribute or simply an ID to identify them.
 Fixed Table Layouts Css Tricks
Fixed Table Layouts Css Tricks
 Spalare Profitabil Fascism Javascript Check Table Row Visible
Spalare Profitabil Fascism Javascript Check Table Row Visible
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 How To Show Hide Or Toggle Elements In Angular 4
How To Show Hide Or Toggle Elements In Angular 4
 How To Hide A Row Based On A Cell Value In Google Sheets With
How To Hide A Row Based On A Cell Value In Google Sheets With
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
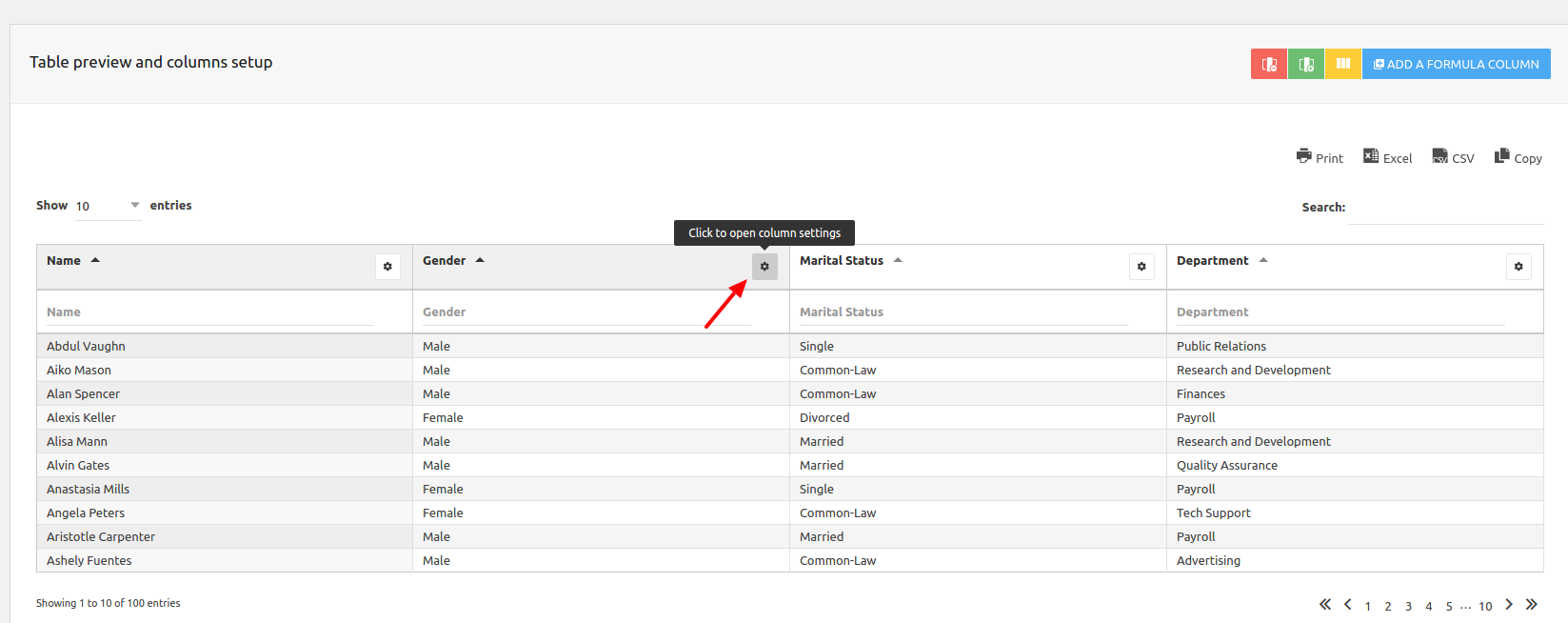
 Enable Column Show Hide For Gridx Table Coach View In Ibm Bpm
Enable Column Show Hide For Gridx Table Coach View In Ibm Bpm
 Jupyter Notebook Extensions How To Get The Most From The
Jupyter Notebook Extensions How To Get The Most From The
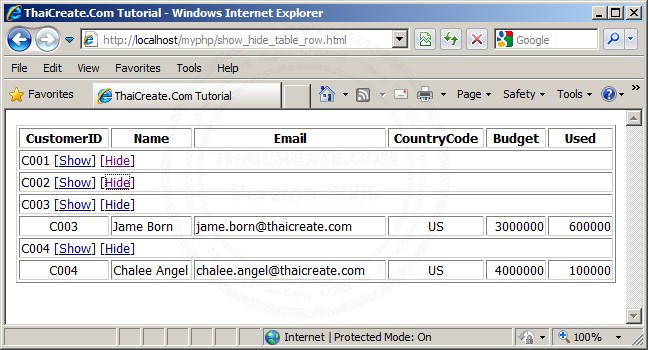
 Javascript Show And Hide Table Rows
Javascript Show And Hide Table Rows
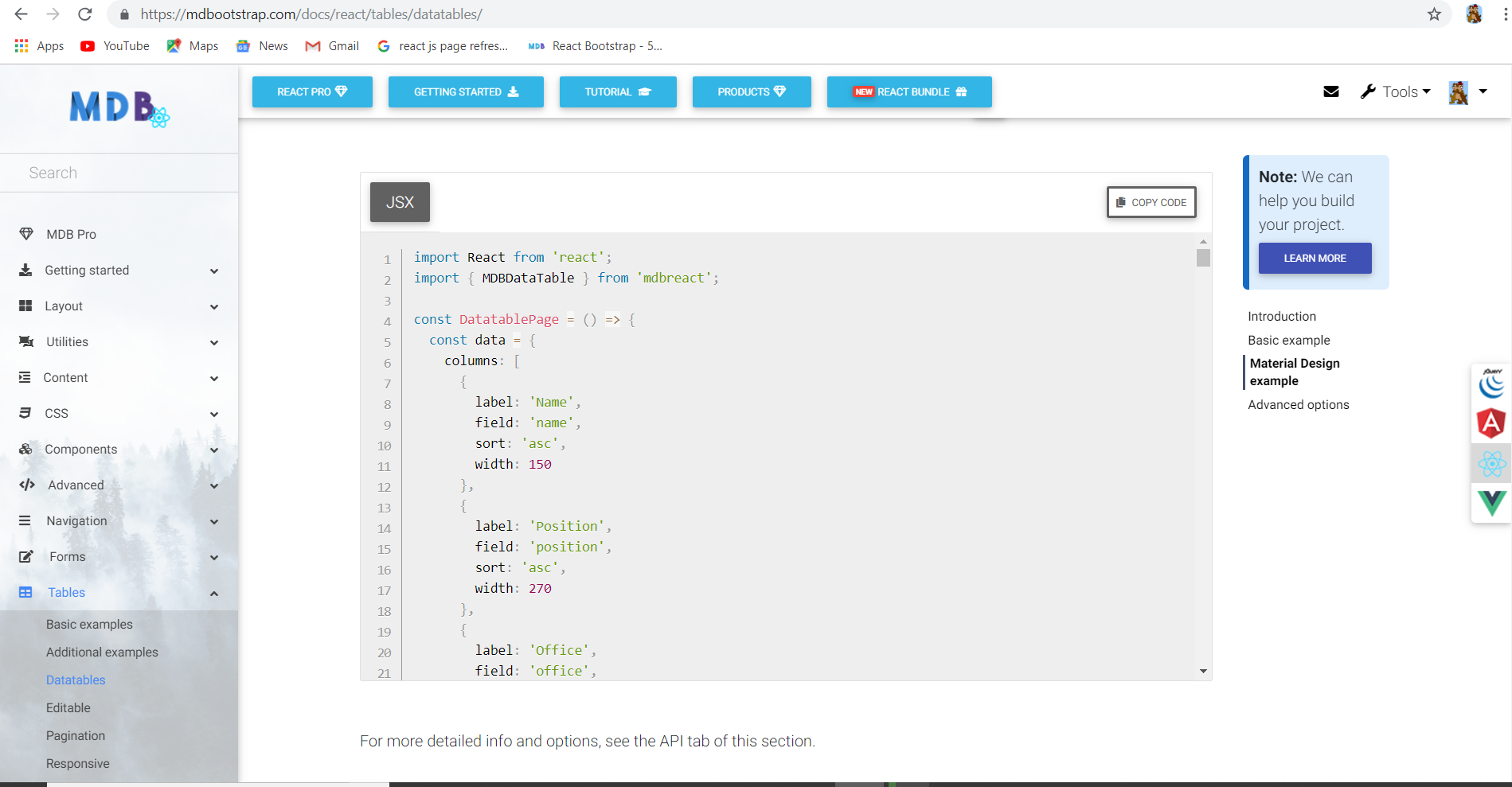
 Show Hide Column Of React Table Material Design For Bootstrap
Show Hide Column Of React Table Material Design For Bootstrap
 Columns Drop Down List Incorrect After Hiding Column In Js
Columns Drop Down List Incorrect After Hiding Column In Js
 How To Hide And Show Table Column Checkbox In Jquery 3 3 1
How To Hide And Show Table Column Checkbox In Jquery 3 3 1
 Bootstrap Table How Hidden When Toggled Visible Using
Bootstrap Table How Hidden When Toggled Visible Using
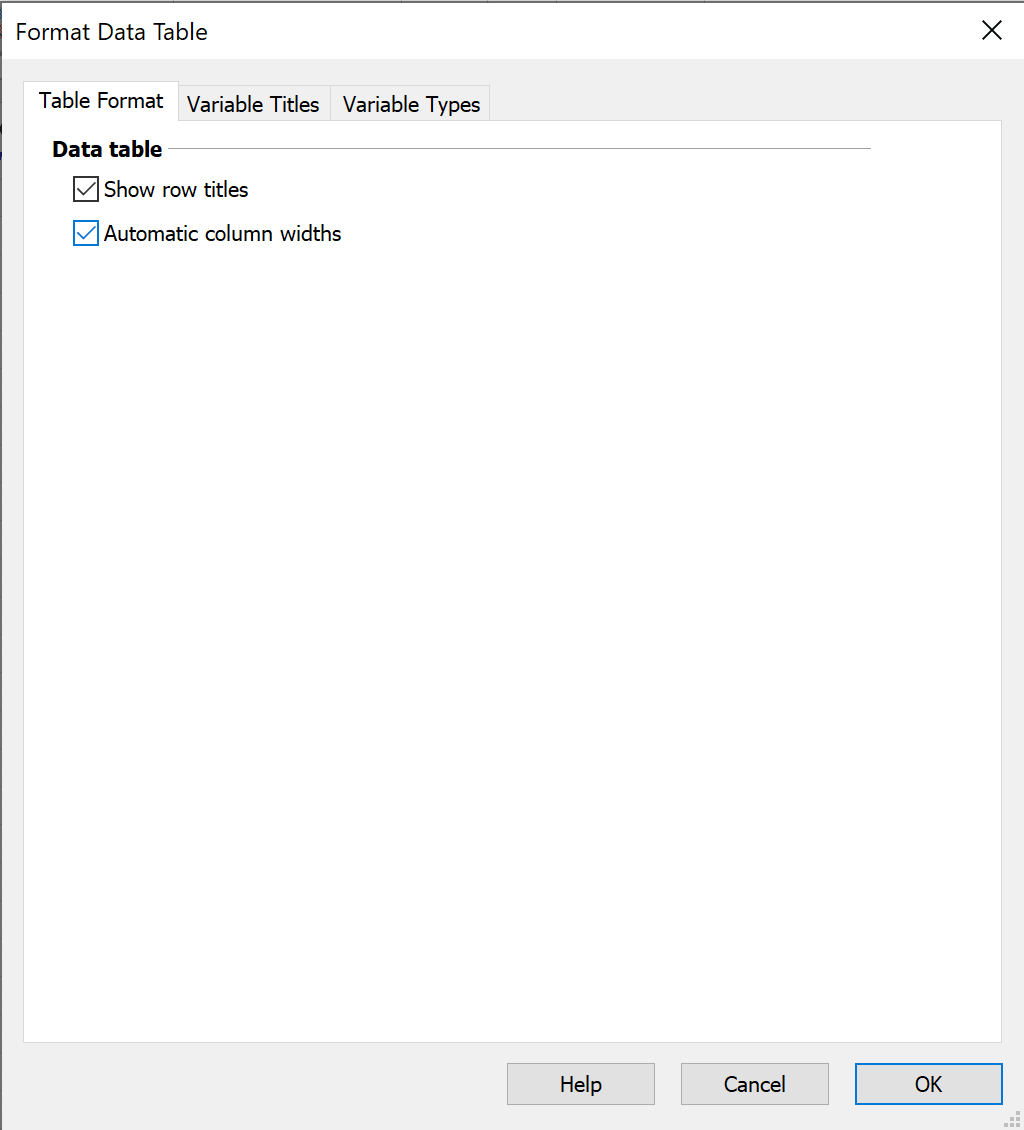
 Graphpad Prism 9 User Guide Format Data Table Multiple
Graphpad Prism 9 User Guide Format Data Table Multiple
Ultimate Guide To Table Ui Patterns
 Show And Hide Table In Javascript With Arrows It Qna
Show And Hide Table In Javascript With Arrows It Qna
 How To Hide Table Column On Submit Inside A Modal Stack
How To Hide Table Column On Submit Inside A Modal Stack

 Unintended Html In Example Code Datatables Forums
Unintended Html In Example Code Datatables Forums
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Datae Tables Dynamically Show Hide Columns Is Not Working In
Datae Tables Dynamically Show Hide Columns Is Not Working In
Hiding Table Cells With Javascript Stack Overflow
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example


0 Response to "28 Javascript Show Hide Table"
Post a Comment