33 Get Image Base64 Javascript
Feb 12, 2021 - How to convert image into base64 string using JavaScript · Use parseInt() in the convertToInteger function so it converts the input string str into an integer, and returns it · Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument ... 25/9/2019 · In this article, you will see how to get the base64 format of an image from HTML file type input using JavaScript. First of all, let’s create our file type input field where we will select our image. Below is our field: <input type="file" onchange="encodeBase64 (this)" />.
 How Can I Convert Base64 Decode A String To Text In
How Can I Convert Base64 Decode A String To Text In
27/11/2019 · Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image.

Get image base64 javascript. 25/6/2017 · Serving an image to a client browser through an API. Sending an image to AWS Rekognition through a POST request. Simple Example var fs = require('fs') function base64_encode(file) { // read binary data var bitmap = fs.readFileSync(file); // convert binary data to base64 encoded string return new Buffer(bitmap).toString('base64'); } var bitmap = base64_encode("./path/to/image.jpg"); 6 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ... May 04, 2020 - I need to convert my image to a Base64 string so that I can send my image to a server. Is there any JavaScript file for this? Else, how can I convert it?
Mar 01, 2018 - To convert the image into a base64 string using JavaScript, use the FileReader API. You can try to run the following code to get base64string for an image −Ex ... convert an image into Base64 string using JavaScript. javascript by Kamran Taghaddos on May 27 2020 Comment. 7. function getBase64Image (src, callback, outputFormat) { const img = new Image (); img.crossOrigin = 'Anonymous'; img.onload = () => { const canvas = document.createElement ('canvas'); const ctx = canvas.getContext ('2d'); let ... Aug 19, 2015 - Technically, if you remove the ... but the image’s raw data converted in Base64 – which can be done with a simple AJAX request and window.btoa() if you’re not resizing it or changing its format. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first ...
Mar 25, 2017 - Using an Image File, I am getting the url of an image, that needs be to send to a webservice. From there the image has to be saved locally on my system. The code I am using: var imagepath = $("# 9/4/2021 · How to convert image into base64 string using JavaScript ? - GeeksforGeeks. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Skip to content. Sep 12, 2019 - JavaScript Convert an image to a base64 url. GitHub Gist: instantly share code, notes, and snippets.
Dec 05, 2017 - Or another language, and maybe on a server. Just not JavaScript. ... URI lengths of longer than 2000 characters do cause problems in web browsers, so I don’t think that it’s appropriate to stuff base64 image code in the URI, especially if that results in a URI that’s longer than 2000 ... How to convert image into base64 string using JavaScript · Use parseInt() in the convertToInteger function so it converts the input string str into an integer, and returns it · Which is not an example of a JavaScript statement? userName = userName.toUpperCase(); cookieCount *= 5; 1 =! ... 7/7/2021 · In this article, we’ll look at how to get image data as a base64 URL in JavaScript. Putting an Image into a Context and Convert the Canvas Data to Base64. One way to convert an image file into a base64 string is to put it into a canvas. Then we can call the canvas’s toDataURL method to convert it into a base64 string. For instance, we can write:
Apr 09, 2021 - Generate a base64 code from an image through a URL or a path. ... It's a thing you can use in many situations, for example you can just save the base64 string in your database and increment it in the front-end with the <img> tag in HTML. I use the File Api to let users upload their own image. That makes the src of the HTML image to something like this. <img id="preview" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgA... /> When they post the registration form. The data will be sent to a REST service. I can send the base64 encoded data when a user uploaded an avatar himself. Example of how to add a base64 encoded image in a html canvas using javascript. We want to include the following image (the base64 encoded image can be found here in a html canvas:
5 days ago - var canvas = document.getElementById('canvas'); var dataURL = canvas.toDataURL(); console.log(dataURL); // "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNby // blAAAADElEQVQImWNgoBMAAABpAAFEI8ARAAAAAElFTkSuQmCC" function getBase64Image(src, callback, outputFormat) { const img = new Image(); img.crossOrigin = 'Anonymous'; img.onload = => { const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); let dataURL; canvas.height = img.naturalHeight; canvas.width = img.naturalWidth; ctx.drawImage(img, 0, 0); dataURL = canvas.toDataURL(outputFormat); callback(dataURL); }; img.src = src; if (img plete || img plete === undefined) { img.src = "data:image/gif;base64 ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Sep 04, 2019 - But this can only be useful if you don’t need the original Base64 string and/or original image type. Also keep in mind that this method may return different results for the same image depending on the browser and operating system (you can get not only different Base64 values, but also slightly ... 3/10/2020 · As we know that Base64 encoded files are larger than the original files. So that base64 encoded images are best for the small images not for large files. <html> <head> <title>DotNetPeTips</title> </head> <body> <fieldset> <legend>Base64 Image</legend> <input id="Button" onclick="encodeImage ("https://nodejs /static/legacy/images/logo-light. May 01, 2020 - You will learn how you can encode an image as a base64 string in client side js, it can even be used in the browser console. Tagged with base64, image, tip, javascript.
Feb 07, 2018 - This post shows you how to convert an image to Base64 string using JavaScript. There are two approaches to do this, the first one is to use HTML5 Canvas, the second one is to use FileReader. Jan 18, 2021 - Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we’ll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object. There are several approaches in JavaScript that can help you with converting the image into a Base64 string. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) ... Firstly, create a canvas, then load the image into it and use toDataURL() to get the Base64 representation.
 Byte Array To Base64 Javascript Simple Examples Code
Byte Array To Base64 Javascript Simple Examples Code
 Base64 Decode And Encode Plugin Base64 Js Free Jquery Plugins
Base64 Decode And Encode Plugin Base64 Js Free Jquery Plugins
 Base64 Decoding In Node Js Base64decoder
Base64 Decoding In Node Js Base64decoder
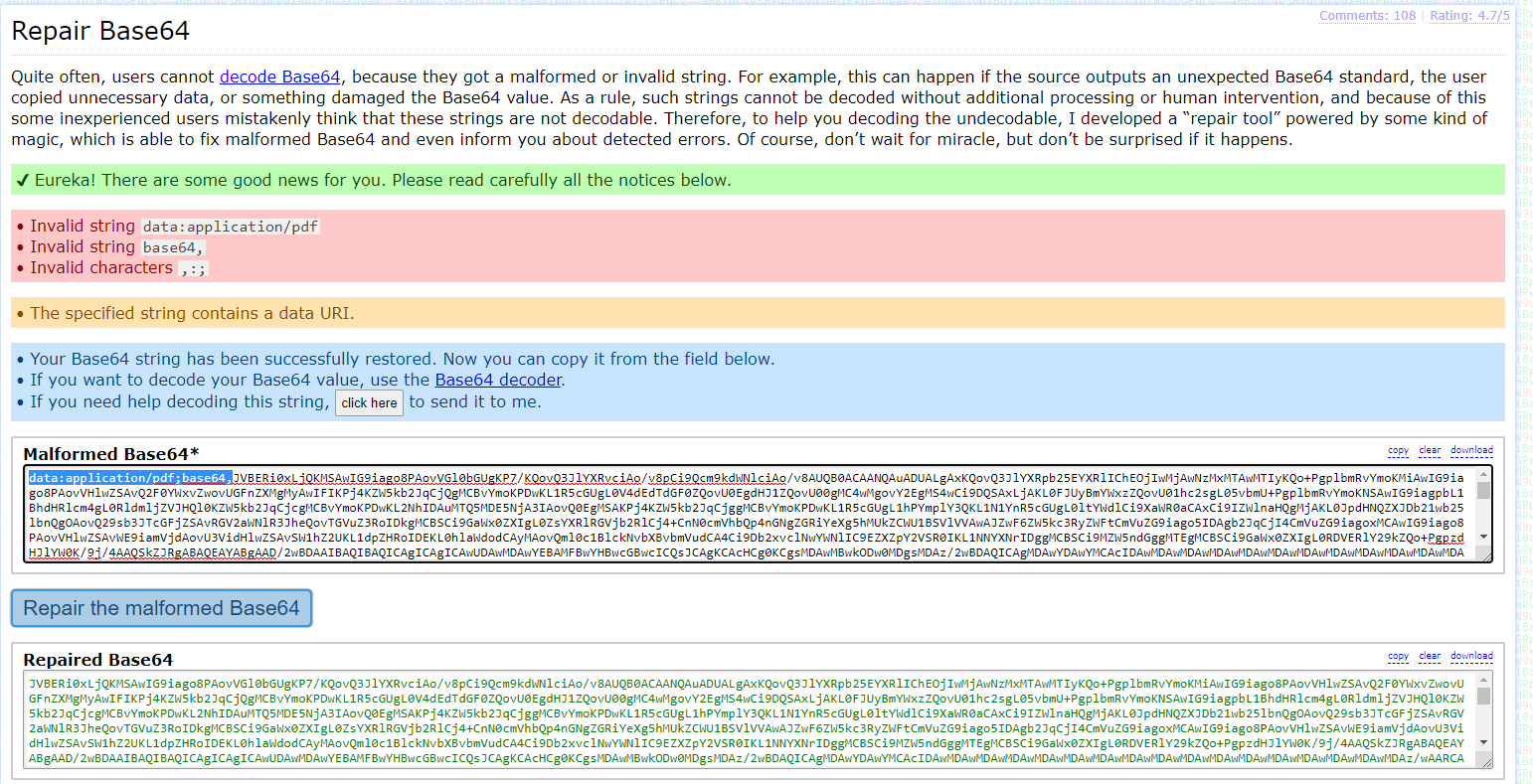
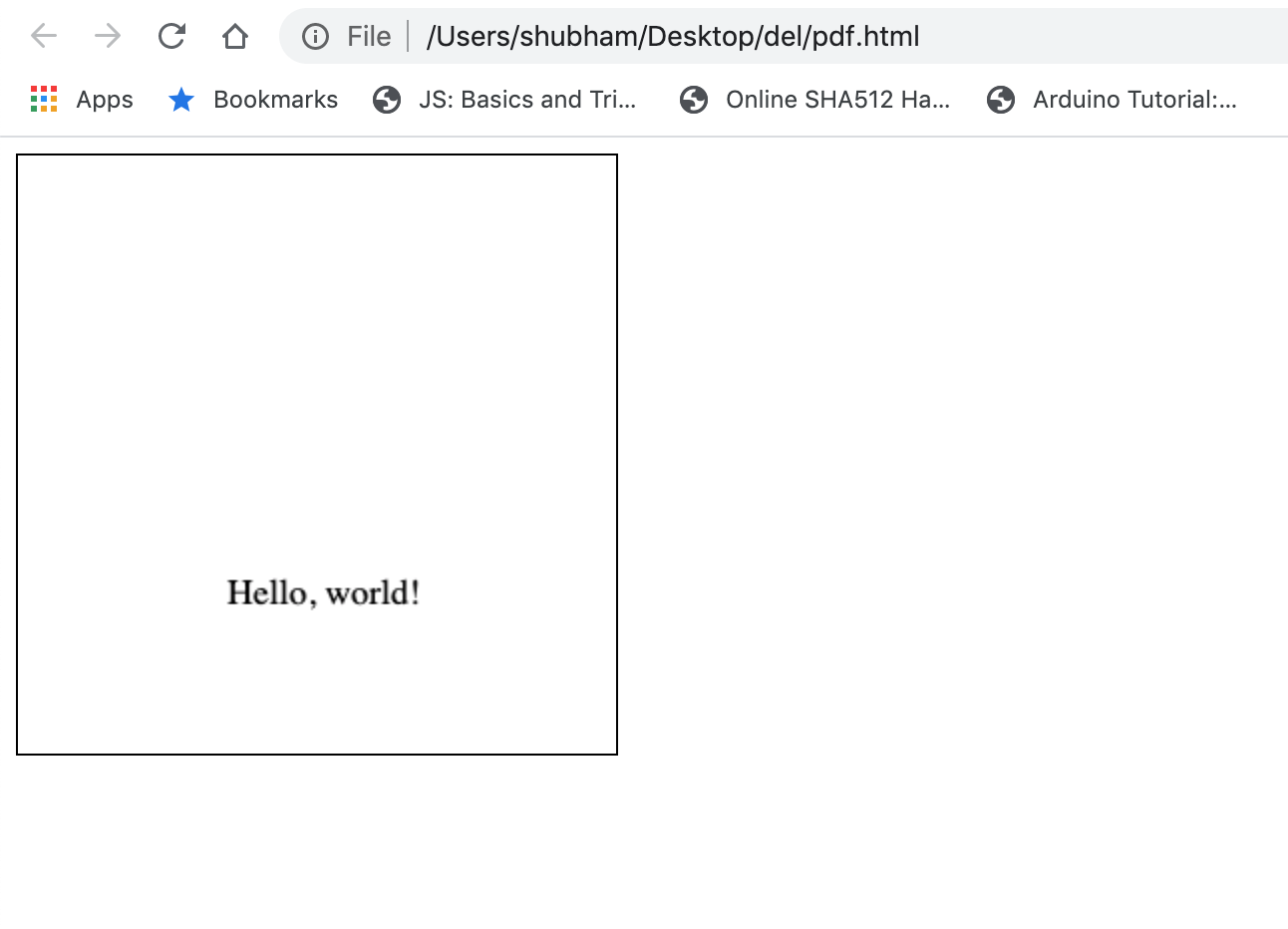
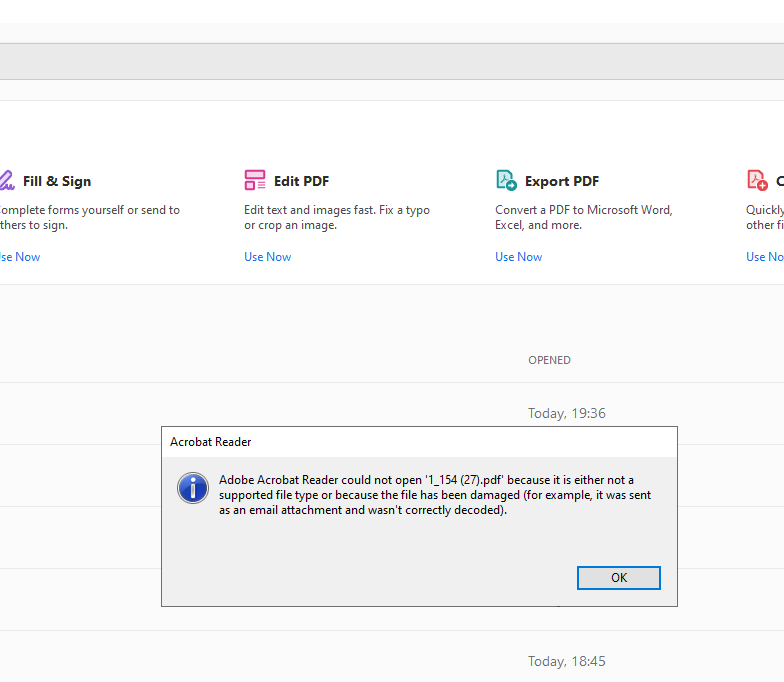
 Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
 Base64 Encoding And Decoding In Javascript
Base64 Encoding And Decoding In Javascript
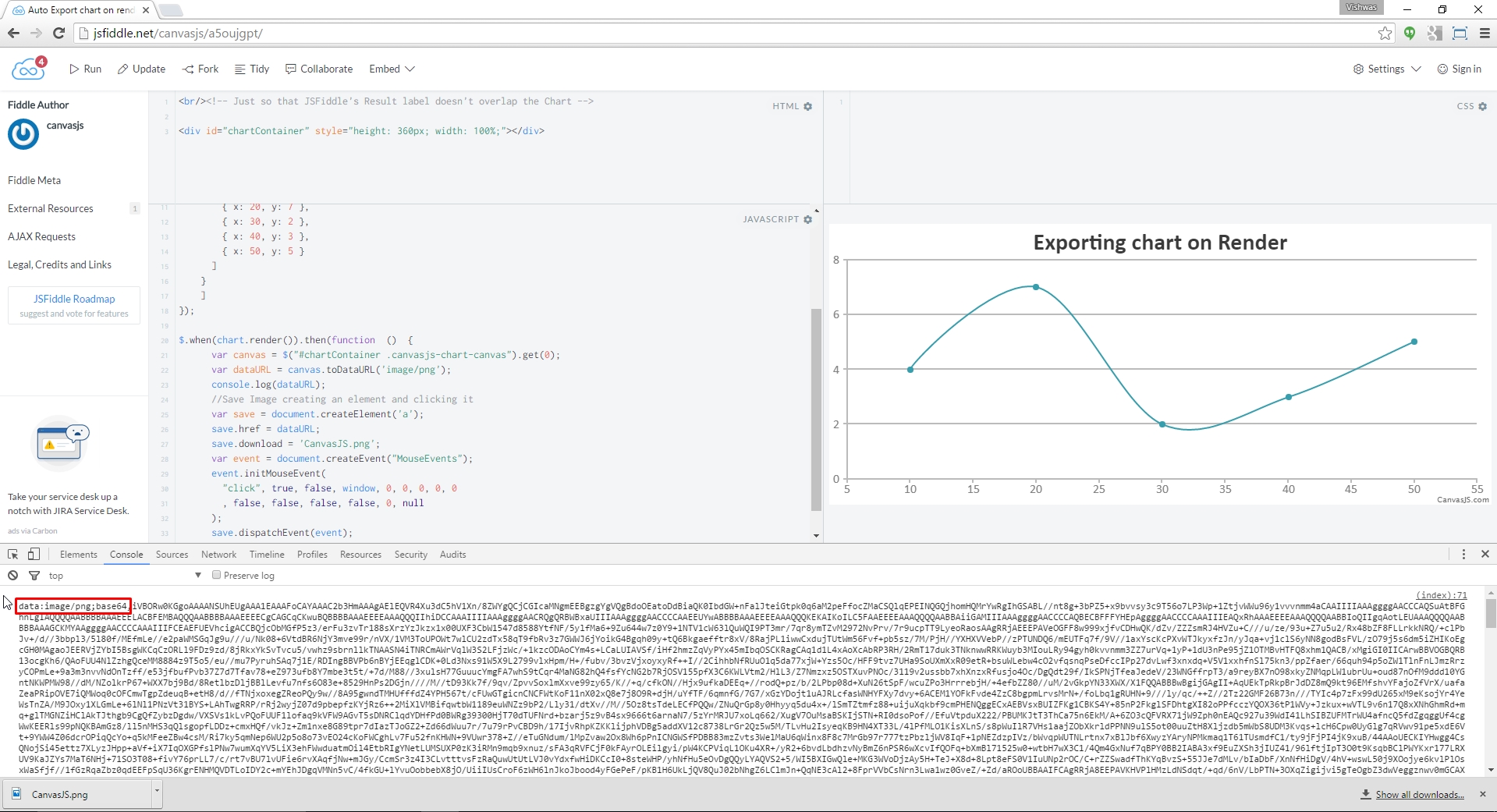
 Export Chart As Image Get Chart Data As Base64 Format
Export Chart As Image Get Chart Data As Base64 Format
 3 Ways To Base64 String Encode Decode Javascript Codez Up
3 Ways To Base64 String Encode Decode Javascript Codez Up

 Base64 Encoding Assets The What When And How By Martin
Base64 Encoding Assets The What When And How By Martin
 Converting A Base64 String To A Blob In Javascript Ionic Blog
Converting A Base64 String To A Blob In Javascript Ionic Blog
 How To Convert Base64 Data Into Pdf Document In Javascript
How To Convert Base64 Data Into Pdf Document In Javascript
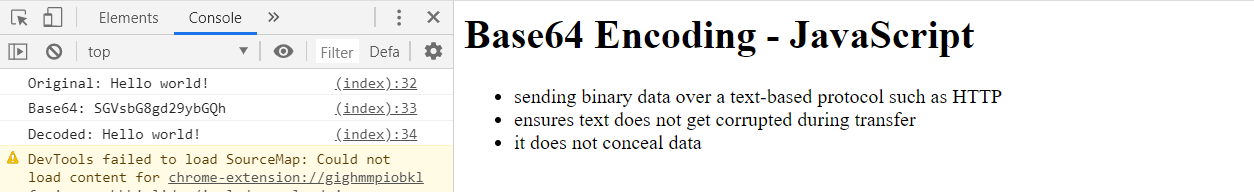
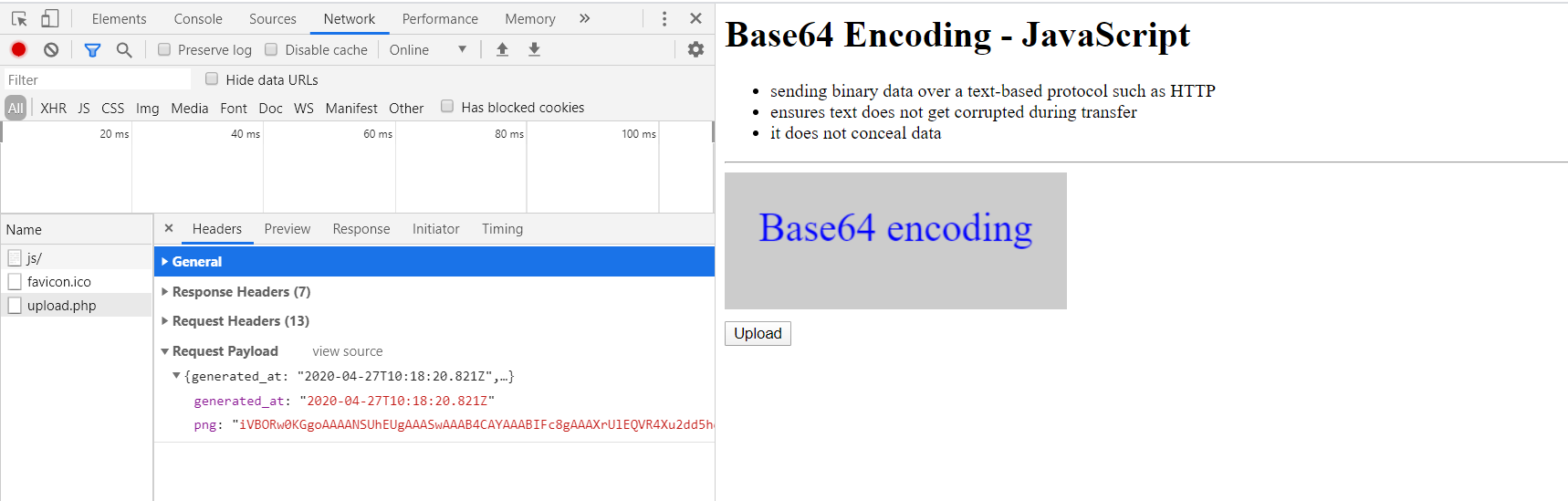
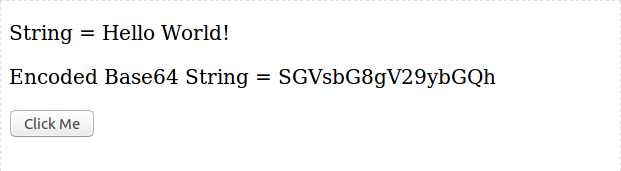
 Base64 Encoding In Javascript Including Upload An Image
Base64 Encoding In Javascript Including Upload An Image
 Base64 Encoding In Javascript Including Upload An Image
Base64 Encoding In Javascript Including Upload An Image
 Base64 Encoding In Javascript Including Upload An Image
Base64 Encoding In Javascript Including Upload An Image
 Get The Original Image From A Data Url Css Tricks
Get The Original Image From A Data Url Css Tricks
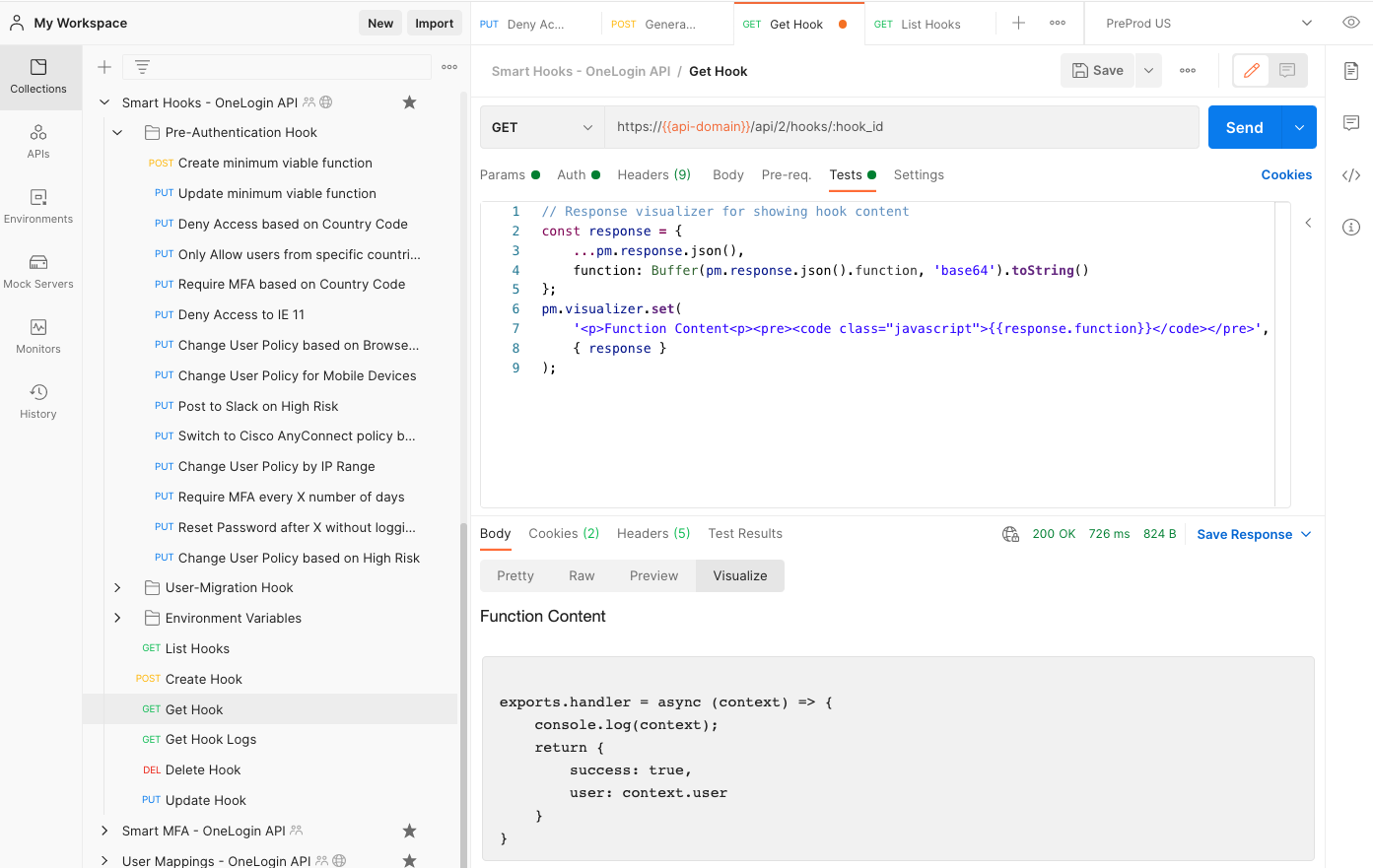
 Hidden Gems In Postman You Never Knew Existed Onelogin
Hidden Gems In Postman You Never Knew Existed Onelogin
 Vue Js Encode Decode String To Base64 Vuejs Javascript Example
Vue Js Encode Decode String To Base64 Vuejs Javascript Example
 3 Ways To Base64 String Encode Decode Javascript Codez Up
3 Ways To Base64 String Encode Decode Javascript Codez Up

 Base64 Image Not Opening Up When Converted From Image Url
Base64 Image Not Opening Up When Converted From Image Url
 Base64 Encoding A Visual Explanation Lucidchart
Base64 Encoding A Visual Explanation Lucidchart
 Javascript Base64 With Unicode Support Dirask
Javascript Base64 With Unicode Support Dirask
 Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
 Convert An Image To Base64 Encoded String In Php Clue Mediator
Convert An Image To Base64 Encoded String In Php Clue Mediator
 How To Convert Image Or Any File To Base64 Javascript
How To Convert Image Or Any File To Base64 Javascript
 Zg International Zentica How To Save A Base64 Image From
Zg International Zentica How To Save A Base64 Image From
 Node Js Project To Encode Local Pdf File Or From Url To
Node Js Project To Encode Local Pdf File Or From Url To
 3 Ways To Base64 String Encode Decode Javascript Codez Up
3 Ways To Base64 String Encode Decode Javascript Codez Up
Digging Deep Into Magecart Malware Trustwave
 Base64 Decode And Encode Online
Base64 Decode And Encode Online


0 Response to "33 Get Image Base64 Javascript"
Post a Comment