21 Javascript Console Log Text And Variable
As you know, in JavaScript there are two main ways to declare strings: Using single quotes ''. Using double quotes "". However, with the ES2015 specification, it was possible to create what is known as template literals or template strings for which it is enough to encapsulate text in backticks: `some text` Logging variables. console.log() can be used to log variables of any kind; not only strings. Just pass in the variable that you want to be displayed in the console, for example: var foo = "bar"; console.log(foo); This will log the following to the console: If you want to log two or more values, simply separate them with commas.
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
Nov 21, 2016 - A protip by Jonalogy about javascript, debugging, and console log.

Javascript console log text and variable. 23/7/2018 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. Method 2: Using the Object.keys() method: The Object.keys() method is used to return the properties of the given object as an array. As the window object represents the current browser's window, the properties of this object can be used to find the variables like the previous method. The Object.keys() method is passed the window object as the parameter to get its keys. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
Feb 19, 2017 - by Bhuvan Malik A guide to JavaScript variable hoisting ? with let and constNew JavaScript developers often have a hard time understanding the unique behaviour of variable/function hoisting. Since we’re going to be talking about var, let and const declarations later on, it’s important to ... console.log("story", name, "story"); If nameis an objector an arraythen using multiple arguments is better than concatenation. If you concatenate an objector arrayinto a string you simply log the type rather than the content of the variable. But if nameis just a primitive type then multiple arguments works the same as concatenation. You have to have another console.log for the other name. You've correctly identified it's position, so you just have to place it in its own console.log line. Arrays, at least in JS, don't work like how you've structured it, your code will just produce the last listed position number on your call, so players[0,5] will return just 'Nick', as ...
Jul 20, 2021 - The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value. You can solve the above problem by passing the user object as a second argument to the console.log() method like: console . log ( ' This is object ' , user); // correct way You can also use JSON.stringify() method like: Questions: I tried using JSON.stringify(object), but it doesn't go down on the whole structure and hierarchy. On the other hand console.log(object) does that but I cannot save it. In the console.log output I can expand one by one all the children and select and copy/paste but the structure is to big for that. Answers: Update: ...
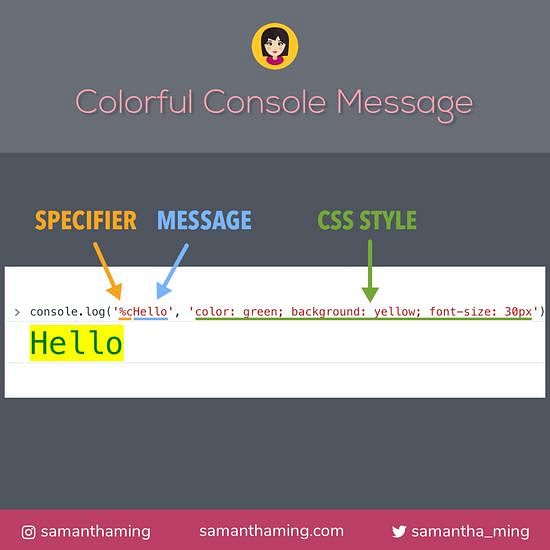
If you are logging many things to the console, this can help you to identify each log. Variables within the log. Did you know that you can use portions of your log as variables? console.log("%s is %d years old.", "John", 29) In this example, %s refers to a string option included after the initial value. This would refer to "John". 3/4/2016 · The console.log takes can take attributes as well as stylesheet code for the output text. I learned it through an Lynda course by Joe Chellman on Debugging The Web: JavaScript . var bigStyle = 'color:red; font-size:60px; font-weight:bold; font-family:helvetica, sans-serif; text-shadow: 1px 1px 2px black;' Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console. May 30, 2017 - I just tried that way (curiosity is a terrible affliction you know), and got an output in the format… ... Which browser are you using? It’s certainly odd that those variable names are getting interpreted as strings… ... I’m in Chrome, but was using the Codepen console (there was a tab open). Jun 24, 2019 - One of JavaScript’s most straightforward approach to troubleshoot anything is to log stuff utilizing console.log. But the console provides many other methods that can help you debug better.
Returns a complete list of messages in the current log. This method can be used to save or email the entire log output generated during script execution. // Generate a log, then email it to the person who ran the script. var files = DriveApp.getFiles(); while (files.hasNext()) {. Logger.log(files.next().getName()); } 2. Press ↵ Enter and type console.log. This is the javascript command for a console log. A console log is the closest thing to a Print command in the typical coding sense. It doesn't display text on your web page, but it does display text inside the console when you run your HTML/Javascript inside a web browser. Jul 19, 2015 - I have seen it multiple times in the course. Would the result be any different if I just typed shorter version: `console.log("text " + variable)` when I want a space between the text and the variable?
Use Basic Formatting to Insert Variable Into String in JavaScript Another way of neatly inserting the variable values into our string is by using the basic formatting supported in JavaScript. Using the Javascript console.log (), we can avoid concatenation and add placeholders in the targetted string. The Console allows you to view console.log () output. You can also use the Console to evaluate arbitrary JavaScript statements while the debugger is paused at a code statement. For debugging, you can use the Console to test potential fixes for bugs. If the Console tool is closed, select Esc to open it. on Jul 1, 2014. I am not sure if this is what you want to achieve, but you may check this out. Put this at the top of the file: var console = {}; console.log = function () {}; For some browsers and minifiers, you may need to apply this onto the window object. window.console = console;
You can pass multiple variables to console.log, for example: const x = 'x' const y = 'y' console.log(x, y) and Node.js will print both. We can also format pretty phrases by passing variables and a format specifier. Definition and Usage. The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers
We have then invoked the repeat() method of the totn_string variable to repeat the string a specified number of times. We have written the output of the repeat() method to the web browser console log, for demonstration purposes, to show what the repeat() method returns. The following will be output to the web browser console log: Apr 26, 2019 - Build a strong foundation in web development by learning and practicing JavaScript, one of the major programming languages on the web. You'll even create a simple application! Feb 20, 2020 - Learn how to use Js export and import. ... Javascript Make your console talk!
Alert 10. In this example Pass PHP Variable as Parameter in JavaScript Function, First, we define a PHP integer and then we create a JS function and. Take the PHP variable on our JS variable. Then we call that function with JS variable as a parameter, Which alerts the addition of numbers. Nov 28, 2017 - The javascript engine knows that within your b function there is a variable a but again when you call console.log the first time no value has been set to it. Hoisting is a metaphor for the way the JavaScript engine reads your code. On it's first run through it goes and grabs all of the declarations ... So like: When you have a variable and you log it like console.log ( { myVariable }); you're using that shorthand object creation syntax and it gets logged like the object it becomes. One strike against this idea is that sometimes DevTools chooses to output it as Object and you have to click to open to see the value.
30/10/2018 · Ever wanted to display a JSP variable in your log or console? There is actually a pretty simple way to do this. Just add this code to your JSP. <c:set var="debug">${variabletoview}</c:set> <jsp:useBean id="debug" type="java.lang.String" /> <% System.out.println("debug = "+debug); %> Let's see an example of a global scope variable. // program to print a text let a = "hello"; function greet { console.log(a); } greet(); // hello. In the above program, variable a is declared at the top of a program and is a global variable. It means the variable a can be used anywhere in the program. JavaScript Symbol. The JavaScript ES6 introduced a new primitive data type called Symbol. Symbols are immutable (cannot be changed) and are unique. For example, // two symbols with the same description const value1 = Symbol('hello'); const value2 = Symbol('hello'); console.log (value1 === value2); // false. Though value1 and value2 both contain ...
11/8/2019 · console.log() is one of the useful functions where it will simply print given data, integer, variable, string, JSON to the browser console. console.log() Syntax. console.log() function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. console.log(PARAM1,PARAM2,...) console.log can take arbitrary number of arguments so you can put all data you need to log separating it by commas. console.log ("text sample : ", obj, JSON.stringify (obj), (typeof obj), (new Date ())) 12/5/2020 · Printing to the terminal with %s and \x1b. For the terminal, we can use %s and \x1b to print colored logs. console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected.
Feb 20, 2020 - JavaScript console. Log Can't Pass an Input Value Into a JavaScript Variable. Imagine the following scenario - you have a simple input and a button. When a user types into the input and presses the button, the text from the input should be logged to the console. Here's what you have so far: But when you load the page you see Uncaught ReferenceError: test is not ... Any newline characters inserted in the source are part of the template literal. Using normal strings, you would have to use the following syntax in order to get multi-line strings: console.log('string text line 1\n' + 'string text line 2'); Copy to Clipboard. Using template literals, you can do the same like this:
console.log('My message'); Sometimes you might want a message containing multiple variables. Fortunately, console.log () can format the string in a sprintf () way using specifiers like %s, %i, etc. For example, let's format a message containing a string and an integer: Apr 17, 2019 - by Yash Agrawal How to use the JavaScript console: going beyond console.log()One of the easiest ways to debug anything in JavaScript is by logging stuff using console.log. But there are a lot of other methods provided by the console that can help you debug better. Let’s
Github Chakroun Anas Turbo Console Log
Using Console Log In Javascript Top Java Tutorial
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 2 Javascript Tutorial Variable Amp Types Document Write Console Log Comment Line
2 Javascript Tutorial Variable Amp Types Document Write Console Log Comment Line

 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab

 Colorful Console Message Samanthaming Com
Colorful Console Message Samanthaming Com
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 Tutorial Getting Creative With Console Statements The New
Tutorial Getting Creative With Console Statements The New
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Javascript Debugging Slightly Beyond Console Log Swizec
Javascript Debugging Slightly Beyond Console Log Swizec
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Colors In Javascript Console Stack Overflow
Colors In Javascript Console Stack Overflow
 Better Short Javascript Demos Better World By Better Software
Better Short Javascript Demos Better World By Better Software
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 Javascript Console Utils Visual Studio Marketplace
Javascript Console Utils Visual Studio Marketplace
 Why Js Variable Show Object Object But Console Log Works
Why Js Variable Show Object Object But Console Log Works
0 Response to "21 Javascript Console Log Text And Variable"
Post a Comment