29 Crop Base64 Image Javascript
Jan 26, 2019 - One of the more in-demand image operations is cropping. Although certainly possible, writing the code to do it is slightly above the pay grade of the average coder, who is not an expert in image manipulation - myself included! Thankfully, a number of excellent client-side image cropping libraries ... Jan 31, 2013 - I'd like to use javascript or jQuery to crop and compress an image on the client side before uploading to the server. WorkFlow: Select Image Crop Image to specific size Compress the crop Upload ...
Mar 30, 2019 - We set the height and width of ... on the Canvas to get a Base64-encoded version of the newly resized image and place this on the page. There is a full explanation for all the parameters that can be used with the drawImage method in the cropping section of this ...

Crop base64 image javascript. Picture cropping, data stream base64 bit image conversion upload server, Programmer Sought, the best programmer technical posts sharing site. Get the resulting crop of the image. Parameters. type The type of result to return defaults to 'canvas' 'base64' returns a the cropped image encoded in base64 'html' returns html of the image positioned within an div of hidden overflow 27/4/2020 · Here we have 3 strings — Original, Base64 and Decoded accordingly. This is the basics of encoding and decoding base64 in JavaScript. Let’s see how we can actually use base64 by uploading an HTML canvas image to the server. Upload Image using Base64. Create a blank folder named image and a php file called upload.php. Upload.php
Oct 09, 2014 - Hi, Just a simply and little code in JS to crop directly in Base64. With this, you can add the dataUrl (contains cropped picture) in hidden input and don't upload a big image but just the r... Jan 29, 2020 - Croppie to crop uploaded base64 image by dance2die using croppie, react, react-dom, react-scripts Base64 is an embeddable form of an image. It does not compress as well as other image formats so it should not be used for large images. This example includes Croppie, a javascript image cropper. This tool will generate Base64 images in HTML, CSS, or MarkDown formats.
Mar 02, 2020 - Calling crop() without parameters returns a base64 image with the viewport size. ... Returns an object specifying the image position When you create a new cropme you can bind the image with this position object. 16/12/2018 · My requirement needs to be like, if i upload my picture that has 500px in height and 500px in width then i need to resize it with displaying the face alone with auto crop and auto resize.I hope you got it that i am uploading image for profile picture then it automatically crop … 5 days ago - Show the crop area as a circle. If your aspect is not 1 (a square) then the circle will be warped into an oval shape. Defaults to false. ... Rotates the image, you should pass a value between -180 and 180. Defaults to 0. ... The image source (can be base64 or a blob just like a normal image).
Jun 01, 2012 - Using the HTML5 canvas element, ... using Javascript. However, the canvas image cannot (in all browsers) simply be saved to disk as any other image. Luckily there is a neat function on the the canvas object called toDataURL(). This functions encodes the image data as a base64 encoded PNG ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions JavaScript Projects for $30 - $250. I need a function which will take 5 parameters (image string, x, y, w, h) and return cropped image. This needs to be in pure javascript (not jquery or mootools) and work in chrome....
10+ best free image cropping plugins/components implemented in pure (vanilla) JavaScript. cropper.js HTML5 crop image canvas to base64, Programmer Sought, the best programmer technical posts sharing site. 5/1/2012 · JavaScript image cropper. Get Data Set Data Get Container Data Get Image Data Get Canvas Data Set Canvas Data Get Crop Box Data Set Crop Box Data Move to [0,0] Zoom to 100% Rotate 180° Scale (-2, -1)
Install vue-cropper Use in main.js ... to be cropped, saved, and uploaded to the server Ideas: Click upload, select image file from local After selecti... ... Front page: Back-end code:... ... 2019 Unicorn Enterprises heavily recruiting engineers Python standard >>> Javascript pictures will turn the base64 example: java ... Dec 09, 2015 - Resize/crop/center in javascript through canvas to base64 - app.js Crop your base64 string to desired image size. Contribute to shivamsngh/cropbase64image development by creating an account on GitHub.
May 30, 2016 - I need a way to resize pictures in JavaScript without using a HTML element. My mobile HTML app captures photos and then converts them to base64 strings. Thereafter I need to resize them before they... I used a lot time, trying to get a successful decode image in base64, but I get a black image. I don't know what is wrong. I am using jcrop. I need yo two thing. Get a successful image when decode it base64 and I can rotate image before to crop. Appreciate your help or recommendations. I am using this example is not mine in jisfidle Cropping A Base64 Image In Javascript. Close. 1. Posted by 6 years ago. Archived. Cropping A Base64 Image In Javascript. The original base64 image is being passed through a variable, and I can keep track of the coordinates of a div for cropping but how do I export the base64 inside the div?
8/10/2015 · Save cropped image from ng-src. New to canvas and images, sorry for the question if this is trivial. My environment is JS, MVC. My goal. I am trying to save the result of the cropped image to DB in base64 string. I have it posting and saving but the image is the same as the original. Do I need to convert it to a Blob? Really not sure what that ...
 Online Picture Cropping About The Pits Stepped On Using
Online Picture Cropping About The Pits Stepped On Using
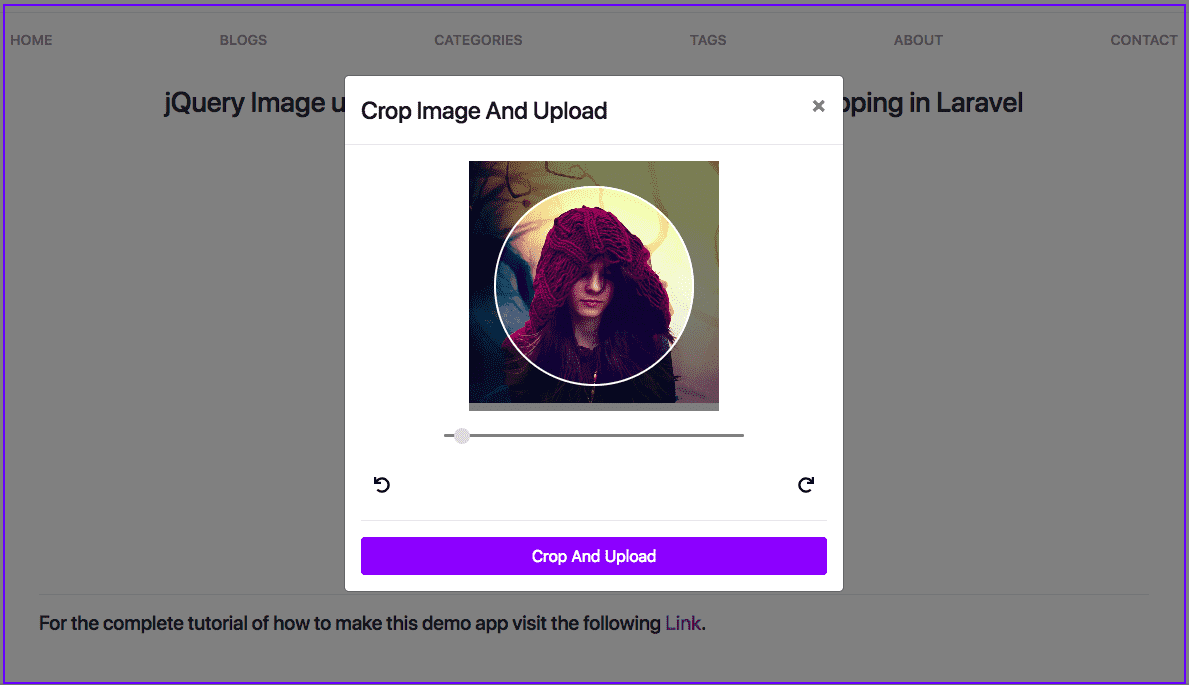
 Image Crop And Upload Using Jquery With Php Ajax Webslesson
Image Crop And Upload Using Jquery With Php Ajax Webslesson
 Resizing And Cropping Images With Canvas Codrops
Resizing And Cropping Images With Canvas Codrops
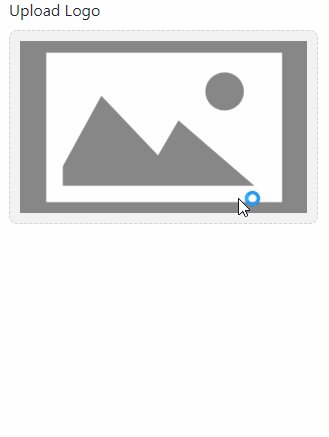
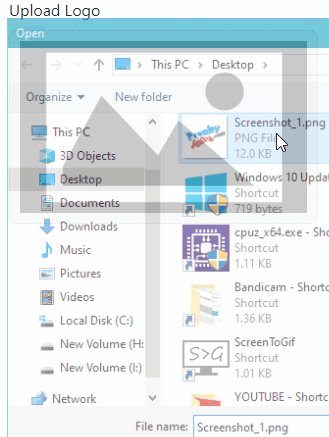
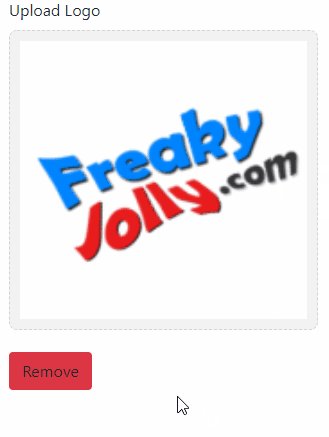
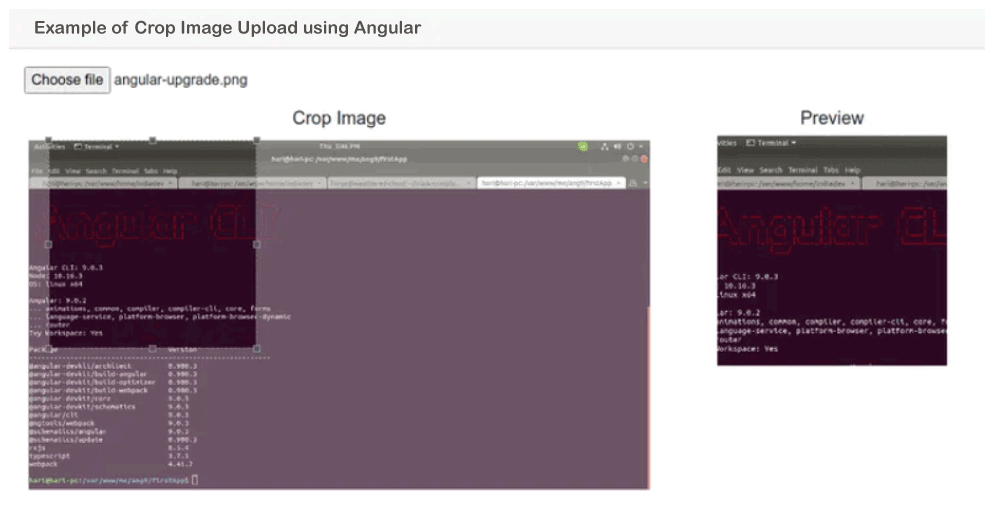
 Angular 9 8 7 Input File Image File Upload To Base64
Angular 9 8 7 Input File Image File Upload To Base64
 How To Convert Image To Base64 String In Python
How To Convert Image To Base64 String In Python
 Handling Images With Javascript And Canvas Daycaca Css Script
Handling Images With Javascript And Canvas Daycaca Css Script
 34 Crop Base64 Image Javascript Javascript Nerd Answer
34 Crop Base64 Image Javascript Javascript Nerd Answer
 Vue Js Image Uploader Cropper And Base64 Converter Using
Vue Js Image Uploader Cropper And Base64 Converter Using
Base64 Result Giving Black Image Issue 304 Foliotek
 34 Crop Base64 Image Javascript Javascript Nerd Answer
34 Crop Base64 Image Javascript Javascript Nerd Answer
Php Jquery Crop And Resize Image Before Upload Using Croppie
 Fabric Js Selection Box After Cropping Image Stack Overflow
Fabric Js Selection Box After Cropping Image Stack Overflow
 Client Side Image Cropping Sap Blogs
Client Side Image Cropping Sap Blogs
 How To Create Save Cropped Images From An Image Will
How To Create Save Cropped Images From An Image Will
 Ionic Image Crop With Cropperjs V3 Ionic Academy Learn
Ionic Image Crop With Cropperjs V3 Ionic Academy Learn
 Javascript Imagedata To Base64 Code Example
Javascript Imagedata To Base64 Code Example
 Angular 12 Image Crop And Upload Example Tuts Make
Angular 12 Image Crop And Upload Example Tuts Make
 Create A Jquery Image Upload Widget With Preview And Image
Create A Jquery Image Upload Widget With Preview And Image
 Cropper Js 剪切canvas 转base64 程序员大本营
Cropper Js 剪切canvas 转base64 程序员大本营
 Angular Image Upload With Crop Zoom Scale Javatpoint
Angular Image Upload With Crop Zoom Scale Javatpoint
 Angular 7 8 9 Image Crop Zoom Scale Preview And Upload In
Angular 7 8 9 Image Crop Zoom Scale Preview And Upload In
 Angular 12 Image Upload Preview Crop Zoom And Scale
Angular 12 Image Upload Preview Crop Zoom And Scale
Laravel Crop Image Before Upload Using Cropper Js
 Crop A Png Image Before To Get It As A Base64 Encoded String
Crop A Png Image Before To Get It As A Base64 Encoded String
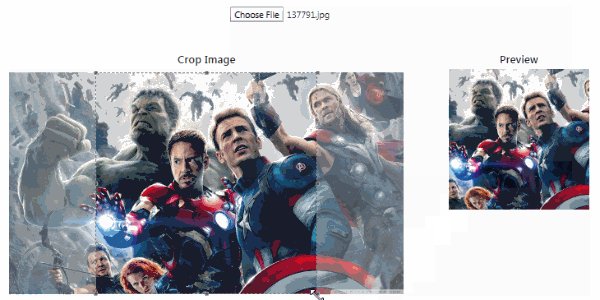
 Javascript Crop Image Before Upload Javascript Crop Image
Javascript Crop Image Before Upload Javascript Crop Image




0 Response to "29 Crop Base64 Image Javascript"
Post a Comment